Trong quá trình tạo giao diện Master Page trong ASP.NET MVC 5, bạn có thể gặp phải các từ khóa RenderBody, RenderPage, và RenderSection. Trong bài hướng dẫn này, bạn sẽ tìm hiểu về các từ khóa này thông qua một ví dụ lập trình đầy đủ.
RenderBody
RenderBody được sử dụng để chèn nội dung từ trang con vào giao diện của trang Master. Nếu trang con không có phần được đặt tên, nội dung sẽ được hiển thị trong phần RenderBody.
Ví dụ:
@RenderBody()
@{
ViewBag.Title = "DarkLayoutPage";
Layout = "~/Views/Shared/_MyLayout.cshtml";
}
DarkLayoutPage
Hello CompShop Appliation. Tôi nằm trong phần RenderBody vì không có phần được đặt tên cho tôi.RenderSection
RenderSection được sử dụng để chèn nội dung vào phần được định nghĩa. Nó cho phép bạn chỉ định một khu vực trong giao diện.
Có hai bước để định nghĩa RenderSection trong ASP.NET MVC:
A. Chỉ định một khu vực RenderSection trong trang Master.
@RenderSection("Note", false)
B. Sử dụng khu vực đã được chỉ định để chèn nội dung từ trang con.
@{
ViewBag.Title = "DarkLayoutPage";
Layout = "~/Views/Shared/_DarkLayout.cshtml";
}
DarkLayoutPage
Hello CompShop Application. Tôi nằm trong phần RenderBody vì không có phần được đặt tên cho tôi.
@section Note {
Tôi là một RenderSectionArea.
}
@section Footer {
Tôi là phần RenderSection của Footer.
}
Hello world
Bạn đã nhận thấy rằng tôi đã sử dụng tham số false khi tạo một phần trong trang layout. @RenderSection("Footer", false)
Tham số false cho biết rằng phần Footer là tùy chọn và bạn có thể chọn sử dụng hoặc không sử dụng phần này trong trang con. Nếu bạn sử dụng tham số true, thì việc sử dụng phần này trong trang con là bắt buộc, nếu không sẽ nhận được lỗi sau.

## RenderPage
RenderPage được sử dụng để gọi một trang trong trang khác. Ví dụ, bạn có văn bản và hình ảnh quảng cáo, và bạn muốn sử dụng chúng trong tất cả các trang, nhưng điều kiện là nội dung quảng cáo phải thay đổi thường xuyên.
Bạn chỉ cần tạo một trang chứa văn bản và hình ảnh quảng cáo, sau đó sử dụng trang này ở bất kỳ đâu bạn muốn chèn. Khi trang web được hiển thị trên trình duyệt, nó sẽ hiển thị toàn bộ nội dung của trang đó. Khi bạn muốn thay đổi văn bản quảng cáo, chỉ cần thay đổi một lần và sẽ được phản ánh trên tất cả các trang.
Ví dụ:
1. Đi đến thư mục View/Shared và tạo _StaticPromotionalPage.
2. Thêm mã sau vào trang này.
```html
Đây là trang Quảng cáo
Bạn có thể sử dụng trang này để chèn nội dung này.
- Bây giờ, mở trang Home/DarkLayoutPage.cshtml và chèn _StaticPromotionalPage như sau.
@RenderPage("~/Views/Shared/_StaticPromotionalPage.cshtml")Mã đầy đủ
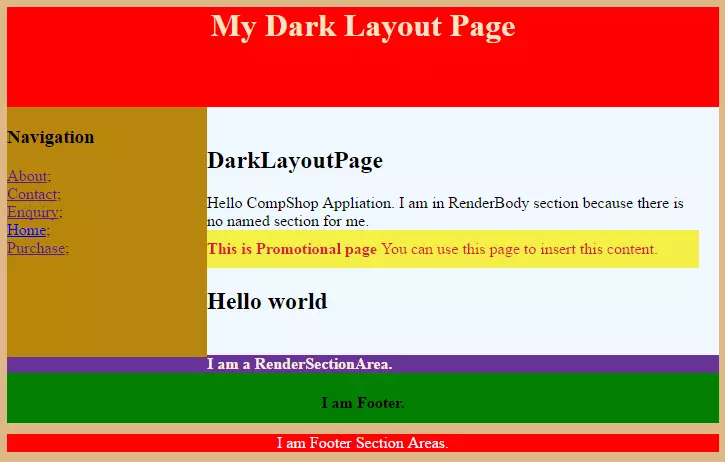
@ViewBag.Title
Trang Giao diện Tối của Tôi
@RenderBody()
@RenderSection("Note", false)
@{
ViewBag.Title = "DarkLayoutPage";
Layout = "~/Views/Shared/_DarkLayout.cshtml";
}
DarkLayoutPage
Hello CompShop Application. Tôi nằm trong phần RenderBody vì không có phần được đặt tên cho tôi.
@RenderPage("~/Views/Shared/_StaticPromotionalPage.cshtml")
@section Note {
Tôi là một RenderSectionArea.
}
@section Footer {
Tôi là phần RenderSection của Footer.
}
Hello world
using System.Web.Mvc;
namespace CompShop.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Trang mô tả ứng dụng của bạn.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Trang liên hệ của bạn.";
return View();
}
public ActionResult Enquiry()
{
return View();
}
public ActionResult Purchase()
{
return View();
}
public ActionResult DarkLayoutPage()
{
return View();
}
}
}
Đây là trang Quảng cáo
Bạn có thể sử dụng trang này để chèn nội dung này.
## Tóm tắt:
Trong chương này, bạn đã tìm hiểu về các từ khóa RenderBody, RenderSection và RenderPage chi tiết qua ví dụ lập trình đầy đủ. Trong chương tiếp theo, bạn sẽ tìm hiểu về Partial View Pages trong ASP.NET MVC5.