Nếu bạn mới học lập trình web, thì hãy bắt đầu với HTML và CSS. Đây là hai ngôn ngữ cơ bản và quan trọng trong xây dựng web. Việc viết code web bằng HTML và CSS không khó, tuy nhiên nó đòi hỏi bạn cần có các kiến thức nhất định về lập trình.
Vậy nên, hôm nay tôi sẽ giới thiệu cho người mới tham gia lĩnh vực này cách lập trình web HTML và tùy chỉnh giao diện bằng CSS một cách đơn giản và dễ dàng nhất. Cùng tìm hiểu ngay!
Tìm hiểu về HTML và CSS
HTML là gì?
HTML là viết tắt của "Hypertext Markup Language" - một ngôn ngữ mà các trang web dùng để hiển thị thông tin trên mạng Internet. Có thể nói, HTML không được coi là một ngôn ngữ lập trình, vì nó không tạo ra các chức năng có tính tương tác. Thay vào đó, nó tập trung vào việc hỗ trợ người dùng định dạng cấu trúc của trang web theo từng phần.
CSS là gì?
css là viết tắt của "Cascading Style Sheets", nó là một phần của ngôn ngữ lập trình web giúp trang web trở nên đẹp hơn. CSS cho phép bạn tùy chỉnh và thiết kế trang web của mình theo cách riêng của bạn.
Có thể ví lập trình web HTML là khung xương của website thì CSS là một diện mạo hoàn chỉnh.

Cách tạo một file HTML?
Công cụ hỗ trợ viết code web bằng HTML thì có rất nhiều. Thậm chí, chỉ với những trình soạn thảo văn bản có sẵn trên máy tính của bạn như Notepad là bạn có thể tạo được file HTML. Tuy nhiên, nếu bạn là người mới thì việc này không hề dễ dàng. Bởi thế, bạn có thể tham khảo một số công cụ hỗ trợ viết code sau:
Một số phần mềm hỗ trợ lập trình web HTML miễn phí
Dưới đây là một số phần mềm hỗ trợ viết mã HTML miễn phí mà bạn có thể sử dụng:
- NotePad++
- Visual Studio Code
- Sublime Text
- NetBeans
- Microsoft Visual Studio Community
- Emacs Profile
- Eclipse
- CoffeeCup Free HTML Editor
- BlueGriffon
- Aptana Studio
- Komodo Edit
- Bluefish
Trong danh sách trên, tôi thường sử dụng phần mềm Visual Studio Code - một công cụ hỗ trợ viết code HTML của Microsoft. Đây là chương trình viết code được nhiều lập trình viên sử dụng nhất hiện nay bởi các ưu điểm vượt trội như giao diện dễ sử dụng, tự động kiểm tra và sửa lỗi code.
Bởi thế nên tôi sẽ tập trung vào hướng dẫn bạn cách tải và lập trình web HTML trên công cụ này, tiếp tục đón xem các phần tiếp theo nhé.
Cách cài đặt phần mềm Visual Studio Code
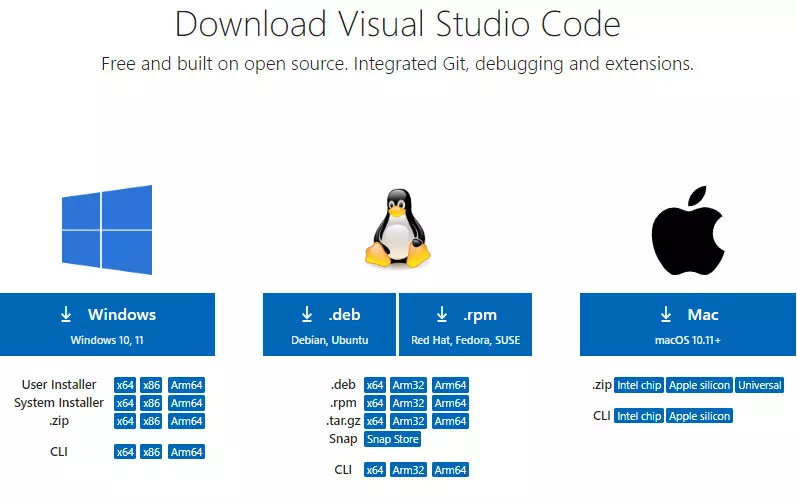
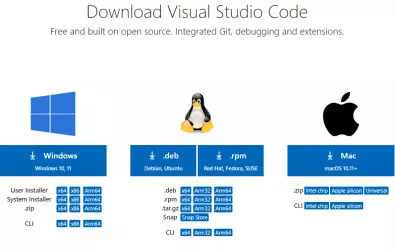
Nếu bạn chưa tải phần mềm Visual Studio Code thì có thể vào link này để cài đặt. Chọn phiên bản tải xuống dành cho thiết bị của bạn (Windows, Mac,...)

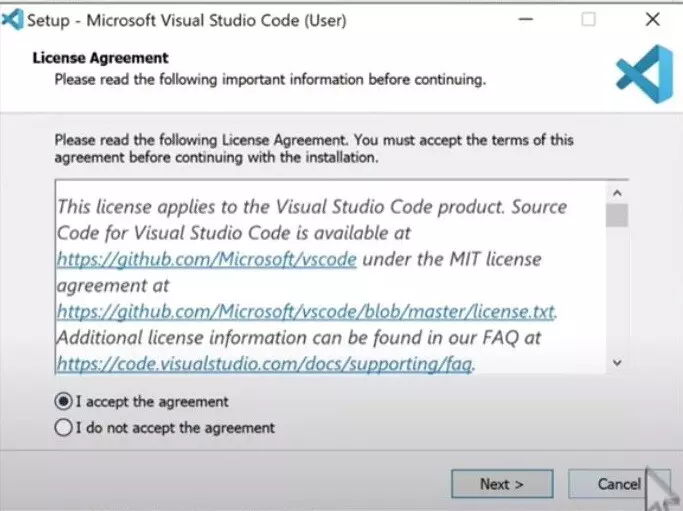
Tiến hành cài đặt ứng dụng Visual Studio Code sau khi tải xuống kết thúc:
- Nhấn vào "Tôi đồng ý các điều khoản thỏa thuận" > Bấm Next.

- Tích chọn các ô trong mục "Other > Next".

- Kiểm tra "Add to PATH" > nhấn cài đặt "Install".

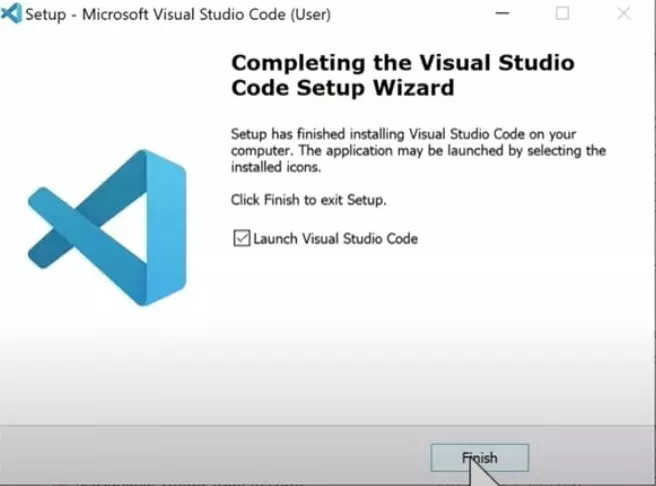
- Đợi quá trình cài đặt Visual Studio Code kết thúc và nhấn "Finish" để hoàn thành.

Tạo file HTML bằng Visual Studio Code
Chọn một ổ đĩa bất kỳ trong máy tính của bạn để tạo một thư mục có tên là "HTML&CSS", thư mục này sẽ là nơi lưu trữ dữ liệu code HTML của bạn.
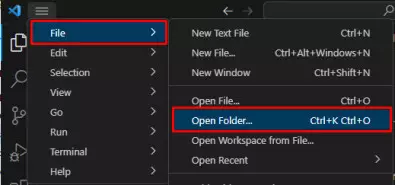
Tiếp theo mở phần mềm Visual Studio Code > vào "File" > chọn "Open Folder"
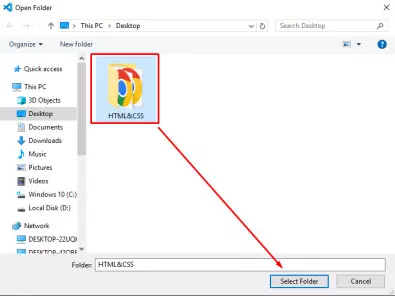
Tìm đến thư mục "HTML&CSS" mà bạn vừa tạo và click chọn "Select Folder".
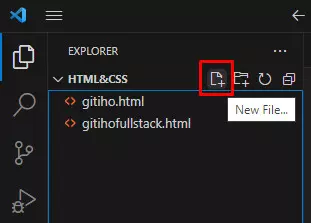
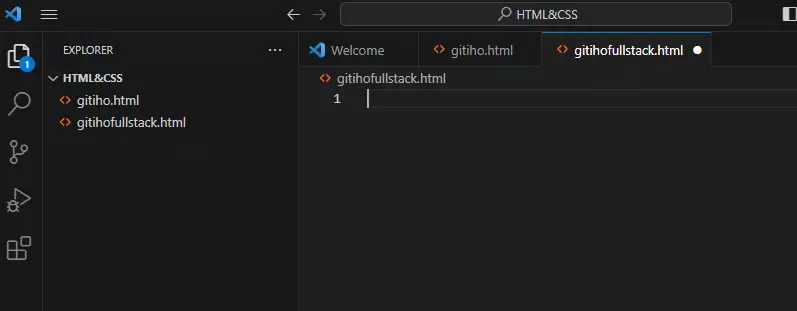
Lúc này, bạn đã mở thành công file "HTML&CSS" trên Visual Studio Code, click vào biểu tượng "New File" để tạo một file HTML. Đặt tên file theo dự án của bạn và thêm đuôi “.html” vào tên (ví dụ: gitihofullstack.html)
Lúc này, file HTML đã được tạo xong và bạn có thể bắt đầu viết code để lập trình web HTML.
Cách lập trình web HTML
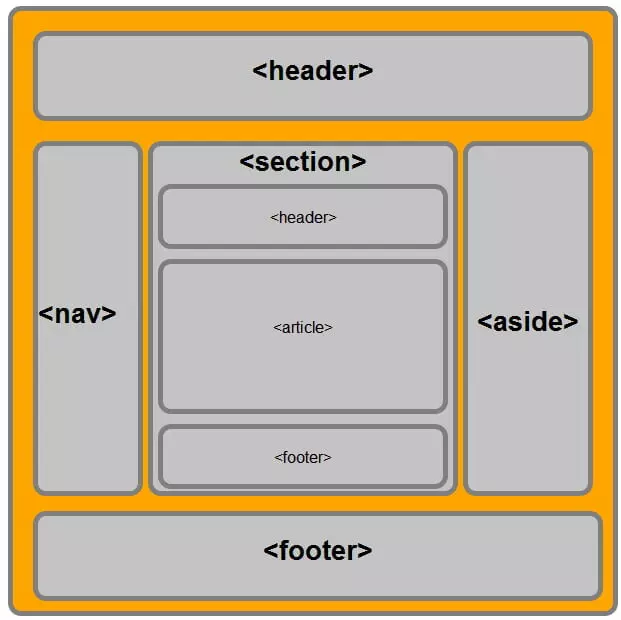
Cách phân chia bố cục một trang web
Phân chia bố cục của một trang web giúp tổ chức nội dung và cung cấp trải nghiệm người dùng tốt hơn. Dưới đây là một số nguyên tắc và cách phân chia bố cục của một trang web:
- Header (Tiêu đề): là phần đầu tiên của trang web thường chứa logo, tiêu đề chính của trang web và các liên kết điều hướng chính.
- Navigation (Thanh điều hướng): hướng chứa các liên kết dẫn đến các trang con hoặc phần khác của trang web. Phần này giúp người dùng hiểu được cấu trúc cơ bản của trang web.
- Content (Nội dung chính): Phần này chứa thông tin chính của trang web như bài viết, hình ảnh, video, hoặc các phần khác tùy thuộc vào loại trang web.
- Sidebar (Thanh bên) (tùy trường hợp): thường chứa các tiện ích, công cụ tìm kiếm, danh sách các liên kết hữu ích, hoặc thông tin bổ sung.
- Footer (Chân trang): chứa các liên kết liên hệ, thông tin về trang web, các biểu ngữ quảng cáo, và các liên kết mạng xã hội.

Ngoài ra, bố cục trang web còn được chia thành nhiều phần khác nhau và cần kiến thức chuyên sâu hơn trong quá trình làm web.
Tạo cấu trúc HTML cơ bản
Bạn có thể viết nhanh cấu trúc tổng quát cho một trang web HTML bằng cách nhấn dấu chấm than “!” trên trình soạn thảo code của Visual Studio Code.
Từ đây, bạn có thể bắt đầu thêm và sửa các code này sao cho đúng với website của bạn:
Tên_trang_web Chào mừng bạn đến với trọn bộ khóa học lập trình web của Gitiho
Khóa học giúp bạn từ con số 0 trở thành FullStack Developer
Tạo web bằng HTML với các nội dung cơ bản
Bước 1: Viết code HTML cho trang web
Để viết được code web HTML đơn giản, trước tiên cần nắm được các thẻ trong HTML và hiểu rõ phương thức hoạt động của chúng. Tôi sẽ liệt kê các thẻ cơ bản mà bạn thường gặp trong danh sách dưới đây:
-
-
h1, h2, ..., h6: Các thẻ tiêu đề, sử dụng để định dạng tiêu đề và phân cấp mức độ quan trọng. -
: Được sử dụng để định dạng đoạn văn bản.
Ví dụ:
Trọn bộ khóa học trên sẽ giúp bạn
- Nắm vững các tố chất và kỹ năng quan trọng để tự tin ra nghề
- Apply vị trí Developer Web Fullstack tại các công ty Product, Outsourcing
- Thu nhập hấp dẫn từ 15tr/tháng
-
: Tạo liên kết (hyperlink) đến một trang web khác hoặc một vị trí trong trang hiện tại.Đăng ký học ngay -
Bạn sẽ học được gì?
- Combo 3 khóa nền tảng cho lập trình website
- Combo 2 khóa lập trình web Frontend
- Combo 2 khóa lập trình web Backend
-

-
: Tạo biểu mẫu để người dùng có thể nhập thông tin và các trường nhập liệuGửi câu hỏi của bạn
-
: xác định các phần của trang web.Lựa chọn gói học tập phù hợp nhất cho bạn
-
: Tạo bảng để hiển thị dữ liệu dưới dạng hàng và cột. Dùng thêm các thẻ hàng
, ô tiêu đề và ô dữ liệu : Gói nền tảng Gói nền tảng và FrontEnd Gói FullStack - Lập trình web cơ bản với HTML & CSS.
- Thiết kế web với Flexbox, Bootstrap & Semantic UI.
- Học Javascript căn bản cho lập trình web.
- 3 project trong gói khóa học.
- Lập trình web cơ bản với HTML & CSS.
- Thiết kế web với Flexbox, Bootstrap & Semantic UI.
- Học Javascript căn bản cho lập trình web.
- 3 project trong gói khóa học.
- Lập trình ReactJS toàn tập.
- Thiết kế website tương tác với DOM, Vue.Js và jQuery.
- 5 project trong gói khóa học.
- Lập trình web cơ bản với HTML & CSS.
- Thiết kế web với Flexbox, Bootstrap & Semantic UI.
- Học Javascript căn bản cho lập trình web.
- 3 project trong gói khóa học.
- Lập trình ReactJS toàn tập.
- Thiết kế website tương tác với DOM, Vue.Js và jQuery.
- Lập trình web với NodeJS, Express, MongoDB.
- Lập trình web với PHP cho người mới bắt đầu.
- 8 project trong gói khóa học.
: phần cuối trang (chân trang).Đây là đoạn code vừa được viết trên Visual Studio Code:

Đây là giao phần hiển thị của đoạn code web vừa rồi trên trình duyệt web Google Chrome:

Ngoài ra, một số thẻ HTML phổ biến khác giúp bạn xây dựng bố cục bao gồm:
-
: Được sử dụng để định dạng một phần nhỏ của văn bản. -
: Tạo nút để thực hiện một tác vụ. -
: phần chứa nội dung bài viết. -
: phần bên cạnh nội dung (sidebar).
Bước 2: Định dạng các thành phần của trang web bằng CSS
CSS là một ngôn ngữ quan trọng trong lập trình web giúp bạn thiết kế giao diện người dùng cho website như định dạng kiểu chữ, cỡ chữ, màu sắc hay căn lề,... để phần hiển thị website sinh động và đẹp đẽ hơn.
Có hai cách để định dạng CSS cho trang web HTML của bạn. Đó là thêm phần tử
Liên kết tệp CSS bên ngoài thì sử dụng đoạn code sau:
Ví dụ:
Chúng ta chèn trực tiếp đoạn code này phía dưới thẻ h1:

Đoạn code trên sẽ giúp đổi màu chữ và màu nền của thẻ h1 khi người dùng di chuyển chuột qua.
table { width: 100%; border-collapse: collapse; border: 1px solid #ccc; } th, td { padding: 8px; border: 1px solid #ccc; }Đoạn code trên sẽ thêm đường kẻ cho bảng và đặt lại kích thước của bảng.

Tương tự, bạn có thể định dạng các thành phần khác của website dựa trên những ví dụ mà tôi vừa đề cập ở trên. Bạn cũng có thể dùng các thuộc tính CSS để thiết lập màu sắc, kích thước chữ, khoảng cách và nhiều thuộc tính khác để tạo giao diện web theo ý muốn.
Bước 3: Lưu code và mở trên trình duyệt web
Sau khi lập trình web HTML và CSS cho website xong, bạn có thể nhấn vào "File > Save" hoặc bấm phím tắt "Ctrl + S" để lưu file.

Vào thư mục bạn vừa lưu file code HTML đó, nhấn "Open With" để mở web trên trình duyệt yêu thích của bạn:

Vậy là đoạn code trên đã được khởi chạy trên trình duyệt như sau:

Tóm lại viết code cho khung của website bằng HTML và định dạng cho nó bằng CSS không khó. Quan trọng bạn nắm được các “thẻ HTML” và “chọn tử CSS” để tạo web và định dạng cho các phần tử.
Tuy nhiên để tạo ra được một website hoàn chỉnh, bạn cần phải biết căn chỉnh bố cục các thành phần, biết thiết kế responsive (tức tạo ra trang web phù hợp với nhiều màn hình khác nhau), kiểm tra và điều chỉnh mã nguồn để đảm bảo trang web hoạt động tốt, tối ưu giao diện và chức năng cho người dùng…
Giao diện website hoàn chỉnh sẽ trông như thế này:

Vậy tôi muốn thiết kế một website hoàn chỉnh như trên thì phải làm thế nào?
Có thể nói, tự học và thực hành lập trình web tại nhà là điều tương đối khó khăn với newbie. Ít nhất bạn nên tìm một người mentor hay apply vào làm thực tập sinh để vừa học vừa được làm thực tế. Hoặc bạn có thể tham gia các khóa học về lập trình web từ các đơn vị và giảng viên uy tín.
Nắm bắt được nhu cầu cấp thiết đó, Gitiho - nền tảng đào tạo trực tuyến dành riêng cho người đi làm đã cho ra mắt trọn bộ khóa học lập trình web cơ bản đến nâng cao, giúp bạn từ con số 0 trở thành Web FullStack Developer.
Bạn không cần phải tìm học các khóa học lẻ tẻ về lập trình web hay thiết kế giao diện UX/UI cho web,... Trọn bộ khóa học lập trình web của Gitiho đã bao gồm tất cả các kiến thức lập trình Frontend và Backend cho vị trí Web FullStack như

