Một trang web hoàn chỉnh không chỉ yêu cầu người lập trình viên thành thạo về ngôn ngữ lập trình và các công cụ hỗ trợ, mà còn phải có khả năng thiết kế giao diện hấp dẫn và quy trình vận hành trơn tru. Với những người mới bắt đầu học lập trình , quá trình này có thể trở nên mơ hồ và khó khăn. Nếu bạn đang quan tâm đến việc học lập trình web hoặc muốn tìm hiểu về cách lập trình web một cách đơn giản, thì bài viết này chắc chắn là dành cho bạn. Cùng CodeGym Hà Nội khám phá cách lập trình một trang web cực nhanh và đơn giản ngay trong bài viết hôm nay nhé.

Hướng dẫn cách lập trình 1 trang web đơn giản
Để lập trình một trang web, bạn cần phải có kiến thức cơ bản về lập trình. Các bước để lập trình một trang web đơn giản cụ thể như sau:
Thiết kế giao diện
Trước hết, bạn cần xác định mục đích sử dụng trang web mà bạn muốn tạo. Sau đó, lên kế hoạch thiết kế giao diện web phù hợp. Giao diện chính là yếu tố quan trọng quyết định việc khách hàng có tiếp tục truy cập vào web của bạn hay không. Một giao diện đẹp sẽ gây ấn tượng tới khách hàng. Mỗi trang web sẽ có thiết kế giao diện khác nhau tùy vào nhu cầu của người dùng.
Trong quá trình thiết kế giao diện, bạn cần cài đặt một số phông chữ như Font Awesome được sử dụng cho tất cả các biểu tượng. Hai phông chữ khác là PT Myriad Pro và PT Serif (được sử dụng trong Photoshop).
Bắt đầu viết code
Sau khi hoàn thành việc thiết kế giao diện, bạn sẽ bắt đầu viết code. Trước hết, bạn cần tạo một tệp mới trong trình soạn thảo văn bản và lưu tệp này dưới dạng index.html. Bạn có thể đặt tên cho tệp theo ý muốn của mình. Thông thường, nếu không có tệp được chỉ định, phần lớn máy chủ sẽ phục vụ cho trang index.html do cách máy chủ làm việc.
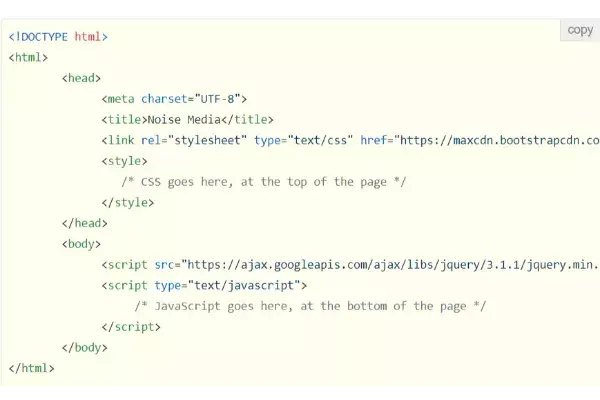
Dưới đây là một đoạn mã để tham khảo:

Lưu ý:
- Xác định phần html tối thiểu cần thiết.
- Xác định chính xác tiêu đề trang.
- Bao gồm jQuery được lưu trữ trên Google CDN.
- Bao gồm Font Awesome được lưu trữ trên Google CDN.
- Xác định một thẻstyle để viết CSS.
- Xác định một thẻscript để viết JavaScript.
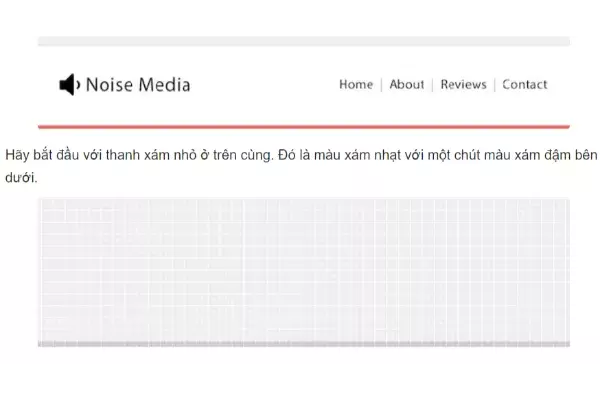
Xây dựng tiêu đề cho website
Tiêu đề trang sẽ có dạng như hình ảnh dưới đây:

Thêm đoạn mã HTML này vào thẻ ở đầu trang:

Hãy phân tích đoạn mã trên. Đối với mỗi

