Trong lĩnh vực thiết kế website, có nhiều thuật ngữ đặc trưng mà bạn nên hiểu. Dưới đây là 11 thuật ngữ cơ bản trong thiết kế web mà bạn nên biết để tăng cường hiểu biết về lĩnh vực này.
1. Breakpoints
Thuật ngữ "Breakpoints" đề cập đến những điểm giới hạn trên màn hình của website, nơi mà nội dung và thiết kế được điều chỉnh để phù hợp với các kích thước màn hình khác nhau. Điều này giúp người dùng trải nghiệm một bố cục tốt nhất, có thể xem trực quan trên mọi thiết bị. Các breakpoints thường được xác định dựa trên chiều rộng màn hình của các thiết bị, chẳng hạn như điện thoại thông minh, máy tính bảng và máy tính để bàn từ 1024px trở lên.
2. CSS
CSS (Cascading Style Sheets) là ngôn ngữ tạo phong cách cho trang web. Được sử dụng để tìm và định dạng các phần tử đã được tạo ra bằng ngôn ngữ đánh dấu HTML. CSS đóng vai trò thêm phong cách vào các phần tử HTML như màu sắc, cỡ chữ, font chữ, bố cục, màu nền, v.v. Phương pháp hoạt động của CSS dựa trên việc chọn lựa các thành phần HTML, như tên thẻ HTML, tên ID, class,... và áp dụng các thuộc tính tương ứng lên các thành phần đã chọn.

3. Hệ Thống Quản Trị Nội Dung (CMS)
Content Management System (CMS) là một hệ thống quản trị nội dung được sử dụng để chỉnh sửa nội dung trên trang web. CMS cho phép người dùng đăng nhập vào phần "back end" của trang web để chỉnh sửa văn bản và hình ảnh. Ví dụ như WordPress và Drupal, CMS được thiết kế để đơn giản hóa việc xuất bản nội dung trang web mà không yêu cầu người dùng phải có kiến thức kỹ thuật về mã code.
4. Hệ Thống Phân Giải Tên Miền (DNS)
DNS (Domain Name System) là hệ thống phân giải tên miền, dùng để tạo sự tương ứng giữa địa chỉ IP và tên miền. Nó chuyển đổi tên miền của trang web thành một địa chỉ IP tương ứng. DNS có thể được xem như một danh bạ điện thoại trên Internet, kiểm soát tên miền của trang web. Khi người dùng truy cập địa chỉ web của bạn, DNS sẽ kiểm soát máy chủ đến đâu.

5. HTML
HyperText Markup Language (HTML) là ngôn ngữ đánh dấu siêu văn bản, được sử dụng để xây dựng và cấu trúc lại các thành phần trong website. HTML không phải là ngôn ngữ lập trình, mà là một ngôn ngữ định dạng và cấu trúc trang web, tương tự như Microsoft Word. Mỗi tài liệu HTML được hình thành từ các phần tử HTML - mỗi phần tử được xác định bởi một cặp thẻ (tags và attributes), và được khai báo bằng một cặp thẻ mở và đóng.
Ví dụ: Bạn có thể tạo một đoạn văn bản bằng cách đặt văn bản trong cặp tag mở và đóng
6. Kiến Trúc Thông Tin (IA)
Information Architecture (IA), hay còn gọi là kiến trúc thông tin, là kỹ thuật tổ chức và cấu trúc nội dung của website. Nó cho phép người dùng biết họ đang ở đâu và tìm kiếm thông tin dựa trên vị trí hiện tại của họ. IA thường bao gồm sơ đồ trang web (sitemap), bản thiết kế cấu trúc (wireframes) cho từng trang web hoặc bất kỳ biểu đồ nào liên quan đến điều hướng, nội dung và các tính năng sẽ được thêm vào trang web.
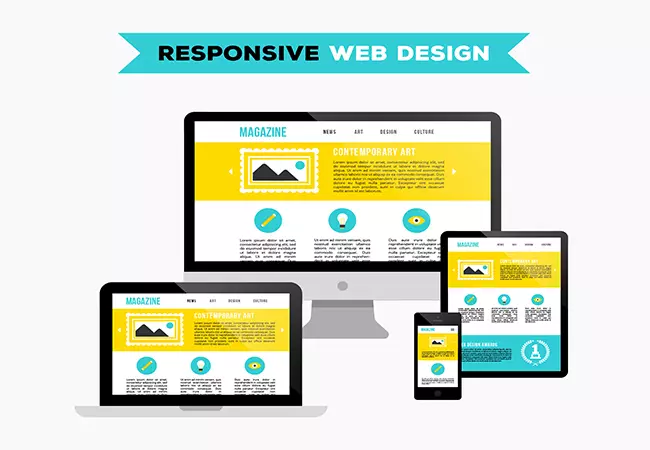
7. Thiết Kế Đáp Ứng (Responsive Design)
Trong những năm gần đây, thiết kế đáp ứng (Responsive Design) đã trở thành một xu hướng quan trọng trong thiết kế website. Responsive Design là phương pháp thiết kế website với giao diện và bố cục linh hoạt, cho phép nội dung co dãn phù hợp trên tất cả các thiết bị và mọi độ phân giải màn hình. Điều này giúp đảm bảo nội dung luôn được hiển thị thẩm mỹ và nhất quán trên mọi thiết bị.

8. JavaScript
JavaScript là ngôn ngữ lập trình website được tích hợp và nhúng vào HTML, giúp tạo ra những trang web sống động hơn. Nếu HTML định dạng các phần tử trên trang web như văn bản, tiêu đề, bảng, thì JavaScript bổ sung các yếu tố tương tác, giúp trang web thu hút người dùng hơn. Ví dụ về JavaScript bao gồm thanh tìm kiếm, video nhúng, slideshow, pop-up quảng cáo và tính năng Autocomplete của Google. JavaScript được hỗ trợ trên hầu hết các trình duyệt, bao gồm cả Chrome, Firefox và trình duyệt trên các thiết bị di động.
9. Chứng Chỉ SSL
SSL (Secure Sockets Layer) là giao thức bảo mật tiêu chuẩn để thiết lập một kết nối bảo mật giữa máy chủ web và trình duyệt. Khi một trang web có chứng chỉ SSL, HTTPS (Giao thức truyền tải siêu văn bản bảo mật) sẽ xuất hiện trong URL và trang web sẽ hiển thị "kết nối an toàn". Người dùng có thể xem thông tin chứng chỉ SSL bằng cách nhấp vào biểu tượng ổ khóa ở cạnh URL trên thanh địa chỉ trình duyệt.
10. Trải Nghiệm Người Dùng (UX)
User Experience (UX), hay trải nghiệm người dùng, là trải nghiệm tổng thể của người dùng khi tương tác với một hệ thống, có thể là website hoặc ứng dụng cụ thể. UX không chỉ bao gồm việc sử dụng các tính năng mà còn bao gồm cả những khía cạnh khác như kinh nghiệm, cảm xúc và giá trị nhận được khi tương tác với trang web đó. Mọi yếu tố của quá trình thiết kế và phát triển web, từ nội dung đến giao diện, đều ảnh hưởng đến trải nghiệm của người dùng.

11. Khung Xương (Wireframe)
Wireframe (cấu trúc dây hay khung xương) là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của trang web. Nó giúp ta có cái nhìn tổng quan về trang web bằng cách phác thảo cấu trúc chính và các yếu tố quan trọng cần có trong giao diện.
Chúng ta vừa tìm hiểu về 11 thuật ngữ cơ bản trong thiết kế web mà bạn nên biết. Hy vọng rằng thông qua bài viết này, bạn có thêm kiến thức và hiểu biết về lĩnh vực rộng lớn này.
Xem thêm:
- Những điều cần lưu ý trước khi bắt tay thiết kế web
- Thiết kế website tại Hải Phòng uy tín