 Tạo form đăng ký và đăng nhập bằng html
Tạo form đăng ký và đăng nhập bằng html
Cách Tạo Form đăng ký bằng HTML
Để có một trang web hoàn chỉnh, chúng ta cần tạo các chức năng như đăng ký, đăng nhập và form nhập liệu để gửi thông tin lên server và lưu trữ. Trong đó, HTML sẽ giúp thiết kế phần giao diện, còn các thông tin sẽ được lưu trữ trong cơ sở dữ liệu.
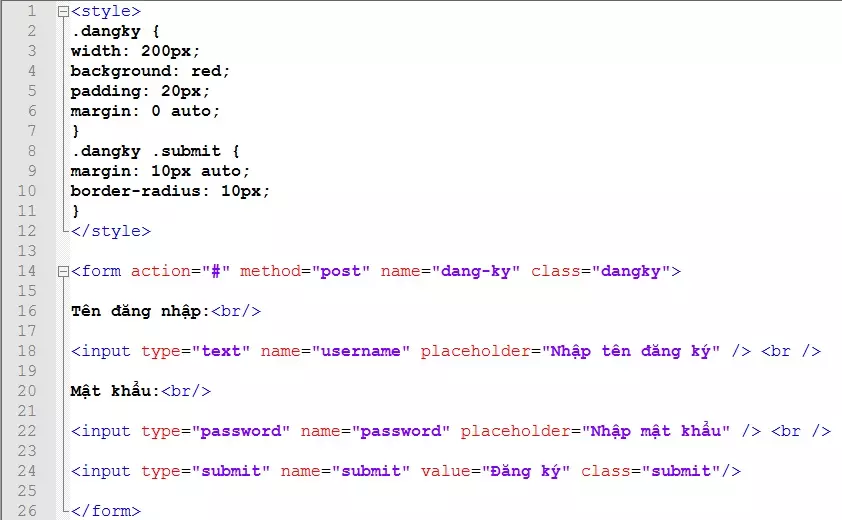
Để tạo form đăng ký bằng HTML, bạn có thể sử dụng đoạn mã sau:
Đoạn mã trên sẽ giúp bạn tạo ra một form đăng ký đơn giản. Bạn có thể tùy chỉnh các trường và placeholder theo ý muốn.
Lưu ý rằng đoạn mã trên chỉ tạo giao diện của form, chưa có chức năng xử lý dữ liệu. Chúng ta sẽ tìm hiểu về việc xử lý dữ liệu trong PHP ở bài viết khác.
Tạo Form đăng nhập bằng HTML và CSS
Để tạo form đăng nhập, bạn có thể sử dụng cách tương tự như đăng ký. Dưới đây là một ví dụ về form đăng nhập sử dụng HTML và CSS:
HTML (login.html):
Đăng nhập
Đăng nhập
CSS (styles.css):
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.input-container {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
width: 100%;
padding: 10px;
background-color: #007BFF;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #0056b3;
}Với các đoạn mã trên, bạn có thể tạo được form đăng nhập thân thiện với người dùng và tùy chỉnh giao diện theo ý muốn.
Kết luận: Việc tạo form trong HTML là kiến thức cần thiết để bạn có thể khám phá các khả năng của ngôn ngữ này. Hãy thực hành và tự viết code để hiểu sâu hơn về HTML.