Ngày nay, việc thiết kế website không chỉ đơn thuần là tạo ra một giao diện hấp dẫn, mà còn cần phải có những hiệu ứng độc đáo, ấn tượng để thu hút người dùng truy cập và tạo lòng tin. Với CSS, có rất nhiều cách để tạo ra những hiệu ứng chuyển động đẹp mắt, đặc biệt là cho hình ảnh. Dưới đây là 10 thư viện CSS cung cấp những hiệu ứng chuyển động hình ảnh tốt nhất mà bạn có thể tham khảo và sử dụng cho trang web của mình.
Hiệu ứng khi di chuột trên hình ảnh
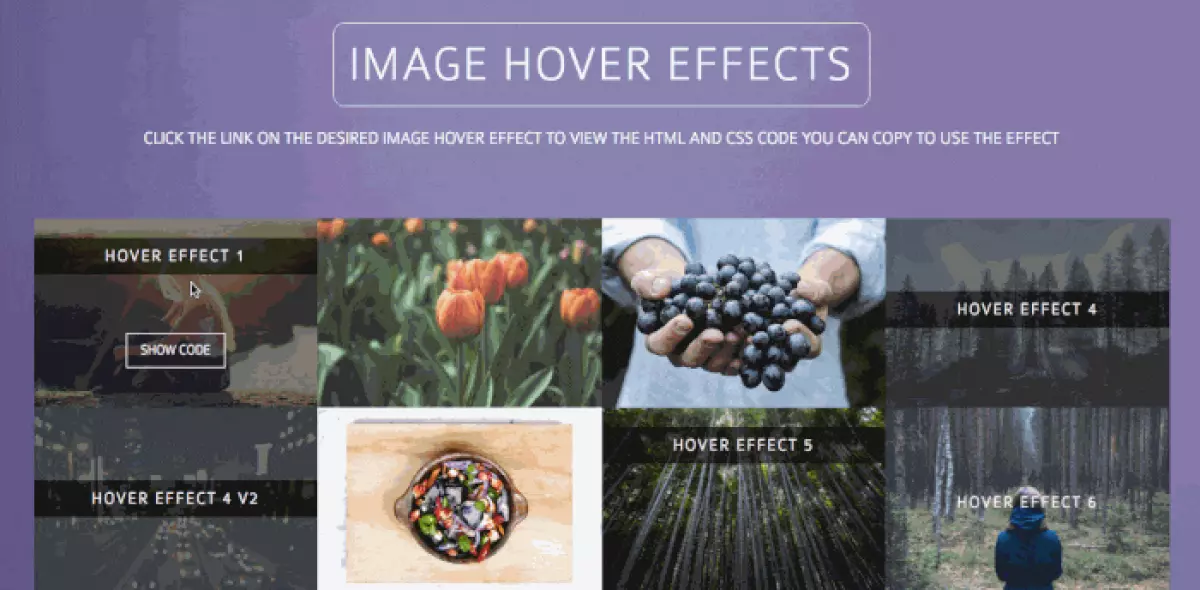
Trong thư viện này, bạn sẽ tìm thấy một bộ sưu tập với 16 hiệu ứng chuyển động hình ảnh khi di chuột. Bạn có thể xem mã HTML và CSS cho từng hiệu ứng bằng cách di chuột vào hình ảnh và nhấp vào "show code".
 Hiệu ứng chuyển động khi di chuột trên hình ảnh
Hiệu ứng chuyển động khi di chuột trên hình ảnh
Hiệu ứng chú thích hình ảnh di chuột (4 hiệu ứng)
Dưới đây là 4 hiệu ứng chuyển động hình ảnh di chuột rất ấn tượng. Các hiệu ứng này được tạo bằng CSS3 thuần, không cần sử dụng JavaScript, giúp tăng tính tương thích trên các trình duyệt.
 Hiệu ứng chú thích hình ảnh di chuột
Hiệu ứng chú thích hình ảnh di chuột
iHover (35 hiệu ứng)
iHover là một bộ sưu tập các hiệu ứng chuyển động dùng CSS3. Bạn có thể tạo ra 20 hiệu ứng tròn cho hình ảnh và 15 hiệu ứng hover vuông. Để sử dụng các hiệu ứng này, bạn cần thêm mã HTML và nhúng các file CSS tương ứng.
 Hiệu ứng chuyển động iHover
Hiệu ứng chuyển động iHover
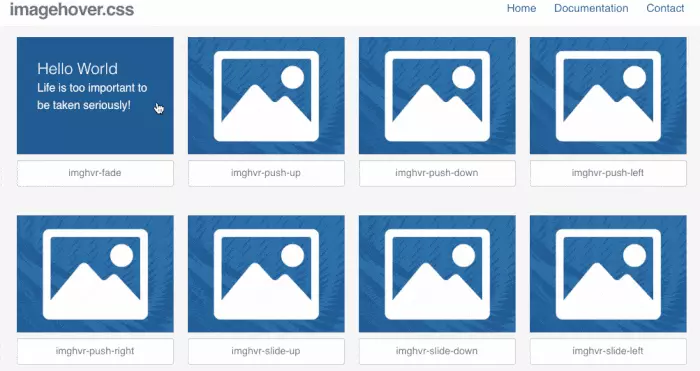
Imagehover (44 hiệu ứng)
Thư viện này cung cấp 44 hiệu ứng chuyển động được tạo từ CSS, bao gồm fades, pushes, slides, hinges, reveals, zooms, blurs, flips, folds và shutters theo nhiều hướng khác nhau. Ngoài ra, còn có phiên bản mở rộng với 216 hiệu ứng có thể mua với giá €14.
 Hiệu ứng chuyển động Imagehover
Hiệu ứng chuyển động Imagehover
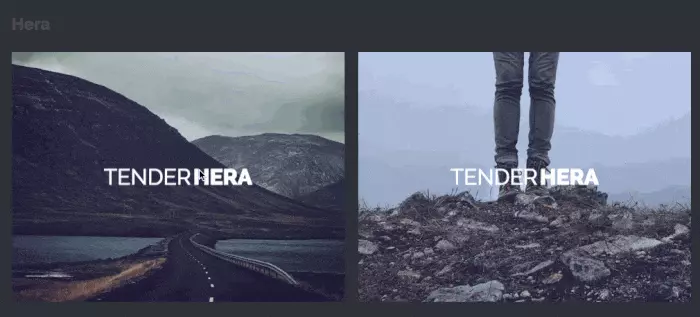
Hover Effect Ideas (30 hiệu ứng)
Trang này giới thiệu những hiệu ứng chuyển động hình ảnh khi di chuột được tạo bởi Codrop. Đây là nguồn cảm hứng tuyệt vời khi bạn muốn tạo các hiệu ứng chuyển đổi mượt mà giữa các hình ảnh và chú thích. Tổng cộng có 30 hiệu ứng trong hai bài hướng dẫn và mã nguồn.
 Những ý tưởng hiệu ứng chuyển động khi di chuột
Những ý tưởng hiệu ứng chuyển động khi di chuột
Hover CSS (108 hiệu ứng)
Hover CSS cho phép bạn áp dụng hiệu ứng chuyển động chuột lên bất kỳ phần tử nào trên trang, chẳng hạn như nút, liên kết hoặc hình ảnh. Các hiệu ứng bao gồm các chuyển đổi 2D, chuyển đổi nền, biên giới, bóng, ánh sáng chuyển tiếp và nhiều hơn nữa. Thư viện này đang có sẵn dưới dạng CSS, Sass và LESS.
 Hiệu ứng chuyển động Hover CSS
Hiệu ứng chuyển động Hover CSS
Animatism (100 hiệu ứng)
Thư viện này cung cấp hơn 100 hiệu ứng chuyển động hình ảnh cho nút, lớp phủ, chi tiết, chú thích, hình ảnh và các nút phương tiện truyền thông xã hội. Tất cả hiệu ứng được tạo bằng CSS3.
 Hiệu ứng chuyển động Animatism
Hiệu ứng chuyển động Animatism
Caption Hover Effect (7 hiệu ứng)
Thư viện này cung cấp 7 hiệu ứng chuyển động hình ảnh di chuột khác nhau. Tất cả các hiệu ứng được thiết kế một cách mượt mà và trơn tru. Hãy xem hướng dẫn để biết cách áp dụng những hiệu ứng này vào dự án của bạn.
 Hiệu ứng chuyển động Caption Hover
Hiệu ứng chuyển động Caption Hover
CSS Image Hover Effects (15 hiệu ứng)
Bộ sưu tập này sử dụng 15 hiệu ứng chuyển động đơn giản như zoom, trượt, xoay, grayscale, độ mờ, độ mờ đục và các hiệu ứng cơ bản khác. Bạn có thể sử dụng những hiệu ứng này bằng cách thêm các lớp CSS.
 Hiệu ứng chuyển động CSS Image Hover
Hiệu ứng chuyển động CSS Image Hover
Hiệu ứng chuyển động dựa trên hướng di chuột 3D
Đây là một hiệu ứng di chuột vô cùng ấn tượng, sẽ phản ứng với chuyển động cuối cùng của con trỏ của bạn. Các chú thích hình ảnh sẽ mở ra từ bốn hướng khác nhau dựa trên vị trí cuối cùng của con trỏ.
 Hiệu ứng chuyển động dựa trên hướng di chuột 3D
Hiệu ứng chuyển động dựa trên hướng di chuột 3D
Hover Animation
Dưới đây là một hình ảnh di chuột với hiệu ứng viền được lấy cảm hứng từ UNIQLO. Khi di chuột, biên giới của hình ảnh sẽ trở nên sống động.
 Hiệu ứng chuyển động Hover Animation
Hiệu ứng chuyển động Hover Animation
Tiles Animated Hover
Đây là một thư viện thiết kế cho tiêu đề, với nhiều tính năng như zoom chậm, trượt, hiệu ứng cửa sổ pop-ins, lớp phủ mờ và nhiều thứ khác.
 Hiệu ứng chuyển động Tiles Animated Hover
Hiệu ứng chuyển động Tiles Animated Hover
SVG clip-path Hover Effect
Đây là một hiệu ứng di chuột hình ảnh x-ray spotlight cực kỳ ấn tượng, sử dụng SVG clip-path và CSS chuyển tiếp. Hiệu ứng này hoạt động tốt trên Chrome, Opera và Safari.
 Hiệu ứng chuyển động SVG clip-path Hover
Hiệu ứng chuyển động SVG clip-path Hover
Trên đây là 10 thư viện CSS cung cấp những hiệu ứng chuyển động hình ảnh tuyệt vời mà bạn có thể sử dụng cho trang web của mình. Hãy tham khảo và tạo ra giao diện ấn tượng để thu hút người dùng!