Căn giữa một phần tử trong bố cục web của bạn luôn là một thách thức mà các nhà thiết kế thường gặp phải. Việc này không phải lúc nào cũng dễ dàng, nhưng nhiều thiết kế yêu cầu phần tử được căn giữa. May mắn thay, CSS hiện đại đã cung cấp các công cụ hỗ trợ tốt để làm điều này.
Một File HTML Đơn Giản Để Thực Hành Căn Giữa
Trước khi đi vào chi tiết, chúng ta cần một tài liệu HTML đơn giản để thực hành căn giữa bằng CSS. Hãy sử dụng markup sau và điều chỉnh CSS để xem cách các thuộc tính hoạt động:
Sử Dụng Flexbox Để Căn Giữa Phần Tử Div
Bạn cần hiểu cơ bản về Flexbox trước khi sử dụng nó để căn giữa phần tử div. May mắn thay, Flexbox tuân theo một cách tiếp cận đơn giản, đó là lý do tại sao nó được sử dụng rộng rãi nhất. Nó cung cấp một mô hình bố cục linh hoạt giúp dễ dàng căn chỉnh và phân bổ không gian giữa các mục trong một container, lý tưởng cho việc căn giữa các phần tử.
Sử dụng các CSS sau để căn giữa với Flexbox:
- Gói phần tử
divcủa bạn trong một container. Áp dụng thuộc tínhdisplay: flexcho container để kích hoạt bố cục Flexbox. Trong trường hợp này,bodycó thể đóng vai trò là container:
body { display: flex; }- Sử dụng các thuộc tính
justify-contentvàalign-itemsđể căn chỉnh các mục theo trục chính (ngang) và trục chéo (dọc). Để căn giữa cả hai trục, hãy đặt các thuộc tính này thànhcenter. Đối với bản demo đơn giản, bạn cũng nên đặt chiều cao của body là100vhđể có thể thấy tác dụng của việc căn chỉnh theo chiều dọc:
body { justify-content: center; align-items: center; }- Cung cấp cho
divmàu nền để trực quan hóa vị trí của nó trên trang cuối cùng:
div { background-color: red; }Kết quả có thể được xem thông qua DevTools của Google Chrome, bạn có thể thấy cách hai thuộc tính kiểm soát việc căn chỉnh dọc theo từng trục:

Sử Dụng CSS Grid Để Căn Giữa Phần Tử Div
Sử dụng CSS Grid để căn giữa một phần tử là một phương pháp hiệu quả khác, cung cấp khả năng kiểm soát chính xác bố cục và căn chỉnh.
- Xác định container cho bố cục của bạn và áp dụng kiểu
display: gridđể kích hoạt CSS Grid. Trong trường hợp này,bodyđóng vai trò là container:
body { display: grid; }- Sử dụng các thuộc tính
grid-template-columnsvàgrid-template-rowsđể xác định cấu trúc grid của bạn. Để căn giữa, một cột và một hàng là đủ, vì vậy hãy sử dụng1frcho cả hai:
body { grid-template-columns: 1fr; grid-template-rows: 1fr; }- Sử dụng thuộc tính
place-itemsđể căn giữa nội dung của grid, theo cả chiều ngang và chiều dọc:
body { place-items: center; }- Tạo kiểu cho nền của phần tử
divđể hiển thị nó ở giữa grid container:
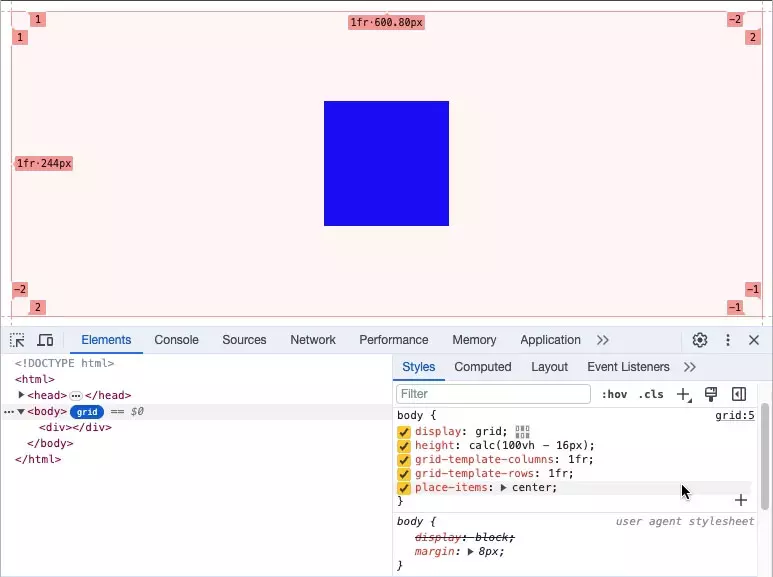
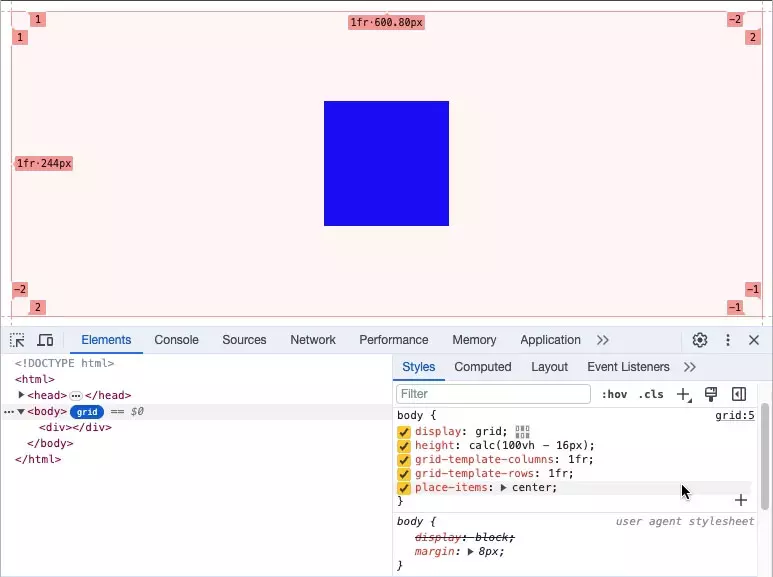
div { background-color: blue; }Trong trường hợp này, một thuộc tính duy nhất kiểm soát vị trí trung tâm của div trên trang của bạn:

Sử Dụng CSS Positioning Để Căn Giữa Phần Tử Div
Để sử dụng thuộc tính vị trí CSS để căn giữa một div, bạn cần hiểu cách chuyển đổi CSS bằng các hiệu ứng chuyển tiếp hoạt động. Dưới đây là hướng dẫn từng bước kèm theo ví dụ:
- Để định vị phần tử
div, hãy đảm bảo container của nó có vị trí tương đối. Điều này thiết lập bối cảnh định vị tương đối, do đó bạn có thể đặtdivvào giữa container của nó:
body { position: relative; }- Áp dụng định vị tuyệt đối cho phần tử
div, sau đó sử dụng thuộc tínhtopvàleftđể định vị chính xác góc trên cùng bên trái củadivở giữa container của nó:
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: green; }Phép biến đổi translate(-50%, -50%) di chuyển div sang trái và hướng lên trên một nửa chiều rộng và một nửa chiều cao.
Phương pháp này hoạt động bằng cách trước tiên căn giữa góc trên cùng của phần tử, sau đó di chuyển nó tương đối bằng một nửa chiều rộng và một nửa chiều cao của nó:

Flexbox, CSS Grid và CSS Positioning là những công cụ mạnh mẽ mà bạn có thể sử dụng để căn giữa các thành phần trên trang web. Với Flexbox, bạn có thể căn giữa theo cả chiều ngang và chiều dọc chỉ bằng một vài dòng code. CSS Grid cung cấp khả năng căn chỉnh mạnh mẽ theo hai chiều và bạn có thể sử dụng CSS Positioning để căn giữa một phần tử so với container chính của nó.
Với những kỹ thuật này, bạn có thể đảm bảo rằng các trang web của mình sẽ trông sạch sẽ và chuyên nghiệp.












