Sau nhiều năm thử nghiệm các mẫu đăng nhập HTML5 và CSS3, chúng tôi cuối cùng đã quyết định tạo ra riêng của mình. Chúng tôi chắc chắn rằng bạn dễ dàng tìm thấy mẫu đúng cho dự án web của bạn bằng cách truy cập bộ sưu tập này với hơn 40 mẫu.
Có hàng tá thiết kế khác nhau; hiện đại, sáng tạo, đơn giản và tối giản. Điều gì đó cho tất cả mọi người.
Hơn nữa, chúng tôi đã làm cho mỗi mẫu đăng nhập đáp ứng nhờ sử dụng chỉ các công nghệ hiện đại. Tạo ra một mã bạn dễ sử dụng (dễ tùy chỉnh) và nhẹ (hiệu suất tuyệt vời).
Chúng tôi đã che bạn bởi các trang web, blog, diễn đàn, mạng xã hội - bất cứ trường hợp nào.
Lưu ý: Bạn có thể sử dụng mọi mẫu cho mục đích cá nhân và thương mại (không cần ghi nhận!).
Hình ảnh minh họa:

2 triệu+ mặt hàng từ nền tảng thị trường HTML5, các mẫu giao diện và nguồn tài nguyên thiết kế lớn nhất thế giới. Bất kể bạn cần gì hoặc chỉ cần một số Stock Photos, tất cả đều có thể tìm thấy ở Envato Market.
Các Mẫu Đăng Nhập HTML5 Và CSS3 Miễn Phí Tốt Nhất
WordPress Login Customizer

Phần còn lại của danh sách là các mẫu đăng nhập dựa trên HTML/CSS, nhưng bạn có thể thấy plugin tùy chỉnh đăng nhập tốt nhất của WordPress. Nó đi kèm với một số mẫu định nghĩa mà bạn có thể tinh chỉnh thêm để phù hợp với thiết kế của trang web của bạn.
Nhờ vào plugin này, bạn cuối cùng có thể loại bỏ trang wp-admin nhàm chán của WordPress và tạo ra một trải nghiệm độc đáo cho chính bạn và người dùng của bạn.
Tải về
Như đã đề cập trước đó, chúng tôi đã tìm kiếm trên internet để tìm các mẫu đăng nhập đẹp, nhưng rất khó để tìm thấy những mẫu đẹp. Do đó, chúng tôi quyết định tạo một số mẫu của chúng tôi. Chúng tôi muốn giới thiệu hơn 40 mẫu đăng nhập được thiết kế và phát triển bởi đội ngũ Colorlib.
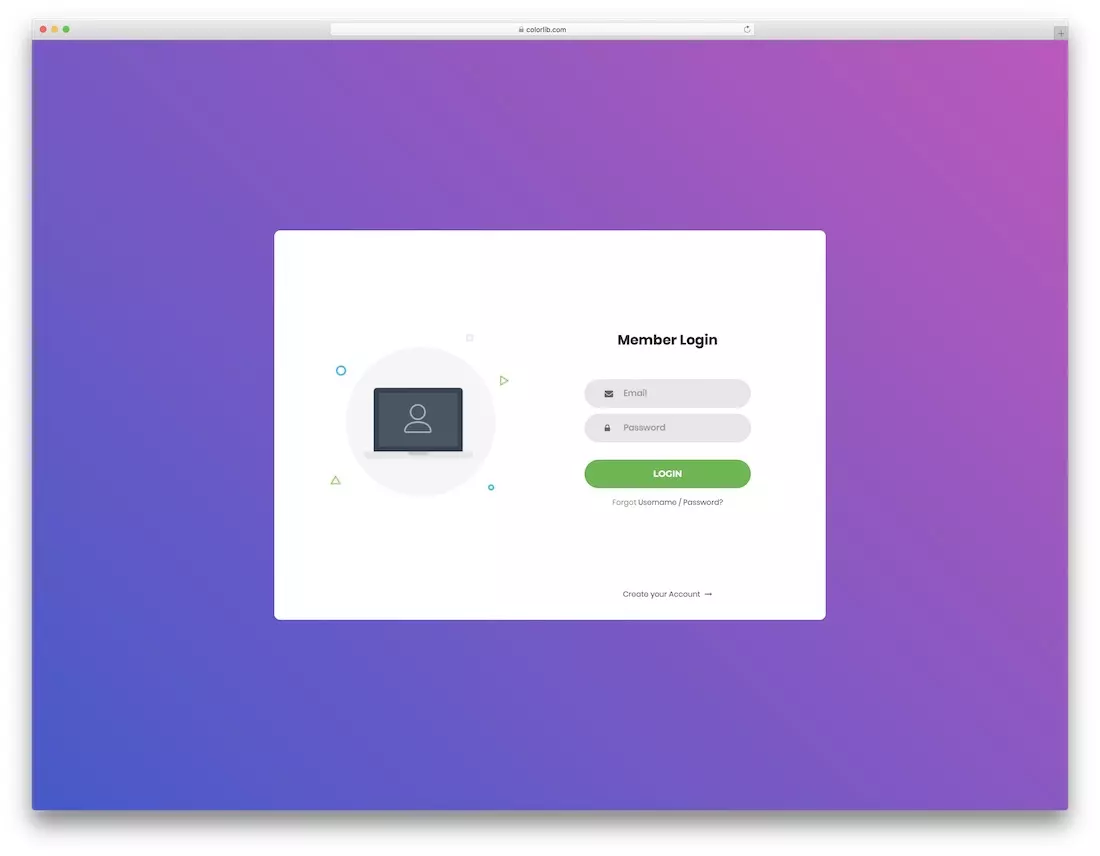
Login Form 1 by Colorlib

Một mẫu đăng nhập đơn giản, sáng tạo và sôi nổi với nền gradient. Nhưng nếu bạn muốn sáng tạo với nó, bạn có thể dễ dàng điều chỉnh và tùy chỉnh nó theo mục tiêu chính của bạn. Gắn thương hiệu của bạn vào nó nếu bạn muốn.
Tải về Xem trước phiên bản WordPress
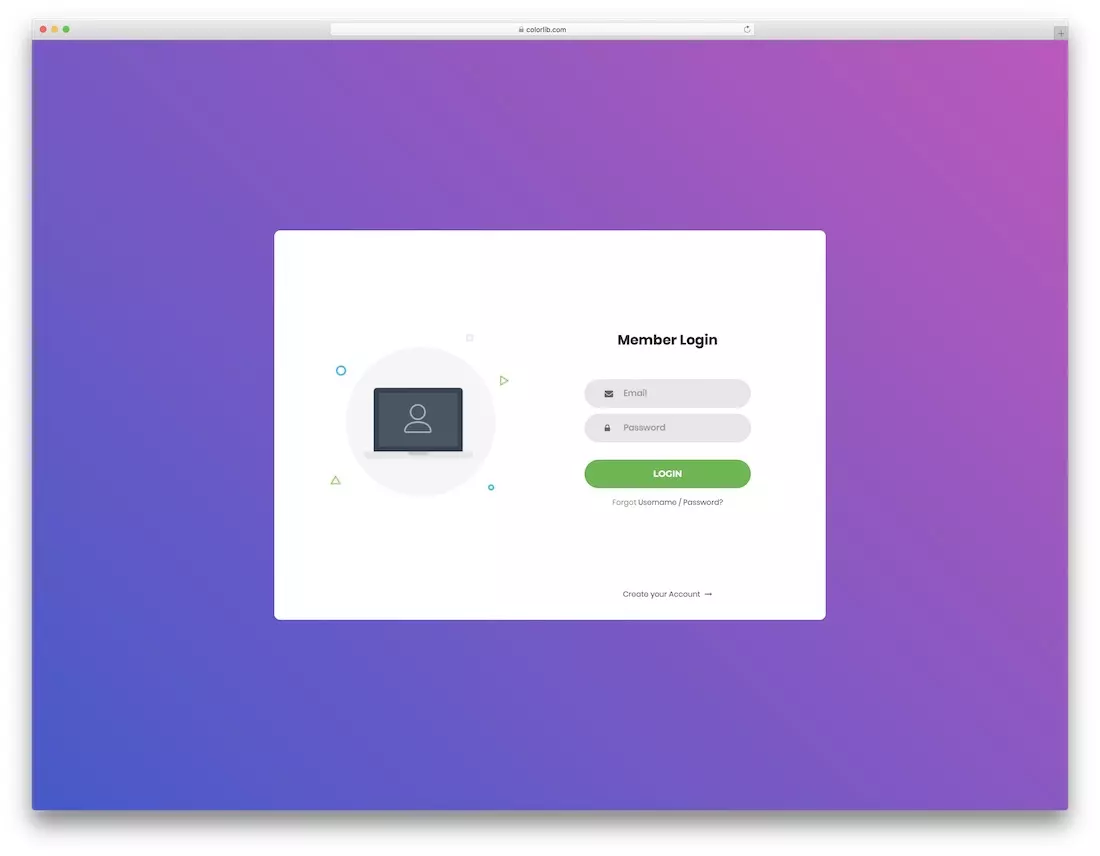
Thiết Kế Mẫu Đăng Nhập Sáng Tạo

Mẫu đăng nhập sạch sẽ nhưng sáng tạo được tạo bằng HTML5 và CSS3. Đây là mẫu ưa thích của chúng tôi trong danh sách này. Nhờ tính linh hoạt và tương tự của nó, nó cho phép bạn tạo biểu mẫu chính xác theo ý thích của mình. Bạn cũng có thể sử dụng biểu mẫu này cho biểu mẫu đăng ký.
Không chỉ vậy, sự đơn giản của thiết kế luôn giành chiến thắng.
Tải về Xem trước phiên bản WordPress
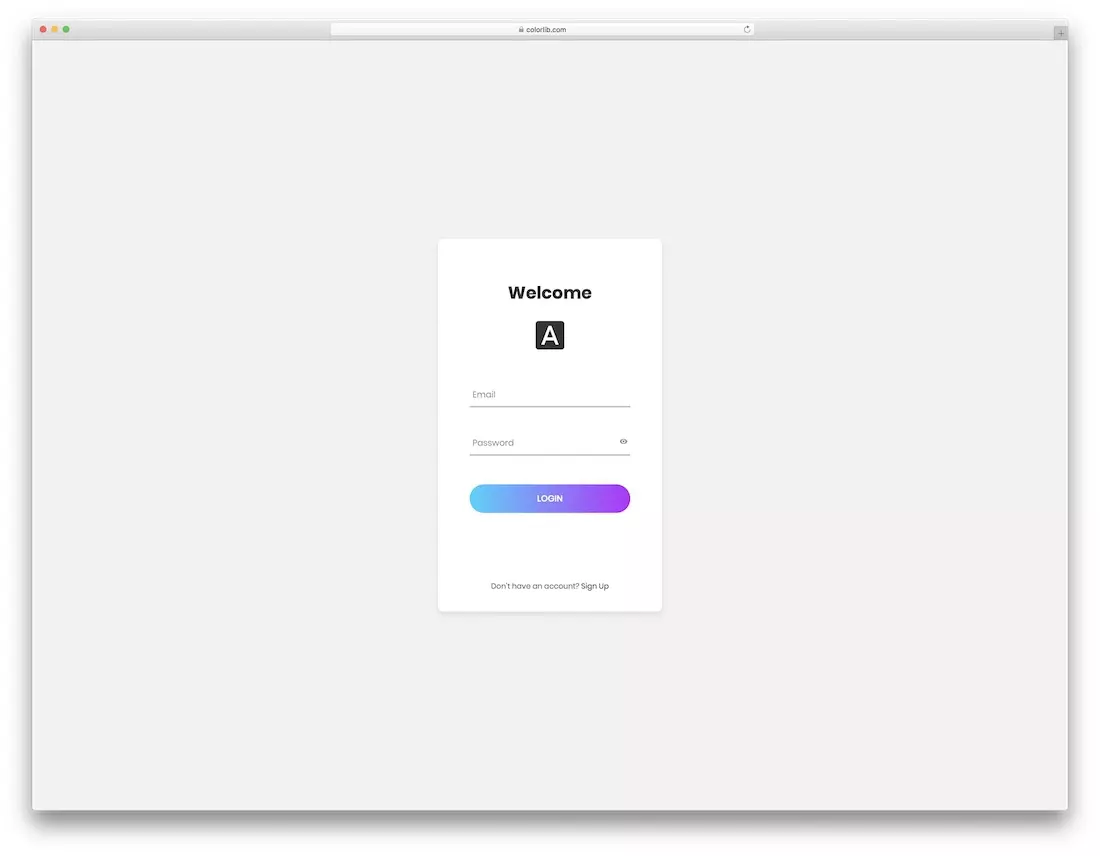
Login Form 2 by Colorlib

Mẫu đăng nhập tối giản và tinh tế của Colorlib với nút gradient có hiệu ứng ANIMATION và LOGO. Sử dụng nó, sửa đổi nó và biến nó thành một bổ sung đáng yêu cho không gian web tuyệt vời của bạn.
Đôi khi, bạn chỉ cần sự sáng tạo để làm mới mọi thứ và nâng cao trải nghiệm tổng thể. Kết quả của biểu mẫu đăng nhập này sẽ rất đặc biệt.
Tải về Xem trước phiên bản WordPress
Login Form 3 by Colorlib

Một trang đăng nhập tuyệt đẹp với hình ảnh nền có bóng và hộp biểu mẫu gradient với hiệu ứng HOVER nút đăng nhập. Giới hạn duy nhất là trí tưởng tượng của bạn, vì vậy mở rộng tầm nhìn của bạn và sử dụng Login Form 3 đến quyền hạn tối đa của nó.
Nếu bạn đang tìm kiếm một điều gì đó khác biệt, đây là sự lựa chọn hoàn hảo để xem xét - và nó hoàn toàn miễn phí!
Tải về Xem trước phiên bản WordPress
Login Form 4 by Colorlib

Sáng tạo không biết giới hạn, và Login Form 4 cũng vậy. Đây là biểu mẫu sẵn có, sẵn sàng và đặt sẵn để bạn tải xuống và sử dụng tốt.
Đừng lo lắng về tính đáp ứng; công cụ này hoạt động trơn tru trên tất cả các thiết bị cầm tay.
Bạn cũng có thể kích hoạt các nút mạng xã hội và liên kết chúng với tài khoản xã hội phát triển.
Tải về Xem trước phiên bản WordPress
Login Form 5 by Colorlib

Biểu mẫu đăng nhập tuyệt đẹp, sạch và hiện đại với tùy chọn đăng nhập bằng Facebook hoặc Google. Tất cả các nút đều có hiệu ứng hover hấp dẫn tạo nên trải nghiệm tuyệt vời.
Một biểu mẫu đăng nhập tinh vi, chuyên nghiệp và hấp dẫn không tốn bạn bất cứ điều gì, nhưng kết quả sẽ giống như hàng cao cấp.
Làm cho nó trở thành của bạn, tùy chỉnh nó nếu cần thiết hoặc để phiên bản mặc định.
Tải về Xem trước phiên bản WordPress
Login Form 6 by Colorlib

Một biểu mẫu đăng nhập không khác biệt nếu trang web của bạn đã gọn gàng. Đây là một biểu mẫu rất sạch sẽ, có một chút sáng tạo giữ cho sự tham gia luôn ở mức đỉnh cao. Và bây giờ, bạn có thể sử dụng nó cho biểu mẫu đăng nhập của bạn, phục vụ người dùng của bạn trong tất cả những điểm nổi bật tuyệt vời của nó.
Tải về Xem trước phiên bản WordPress
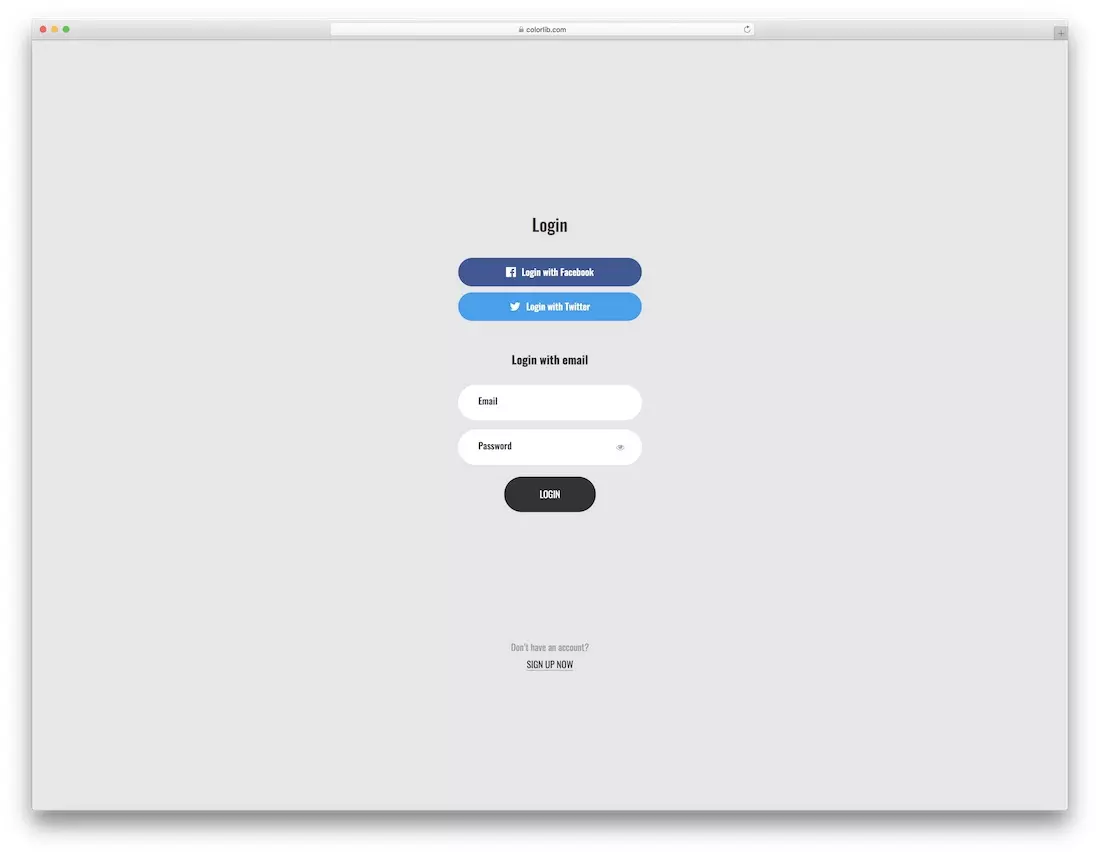
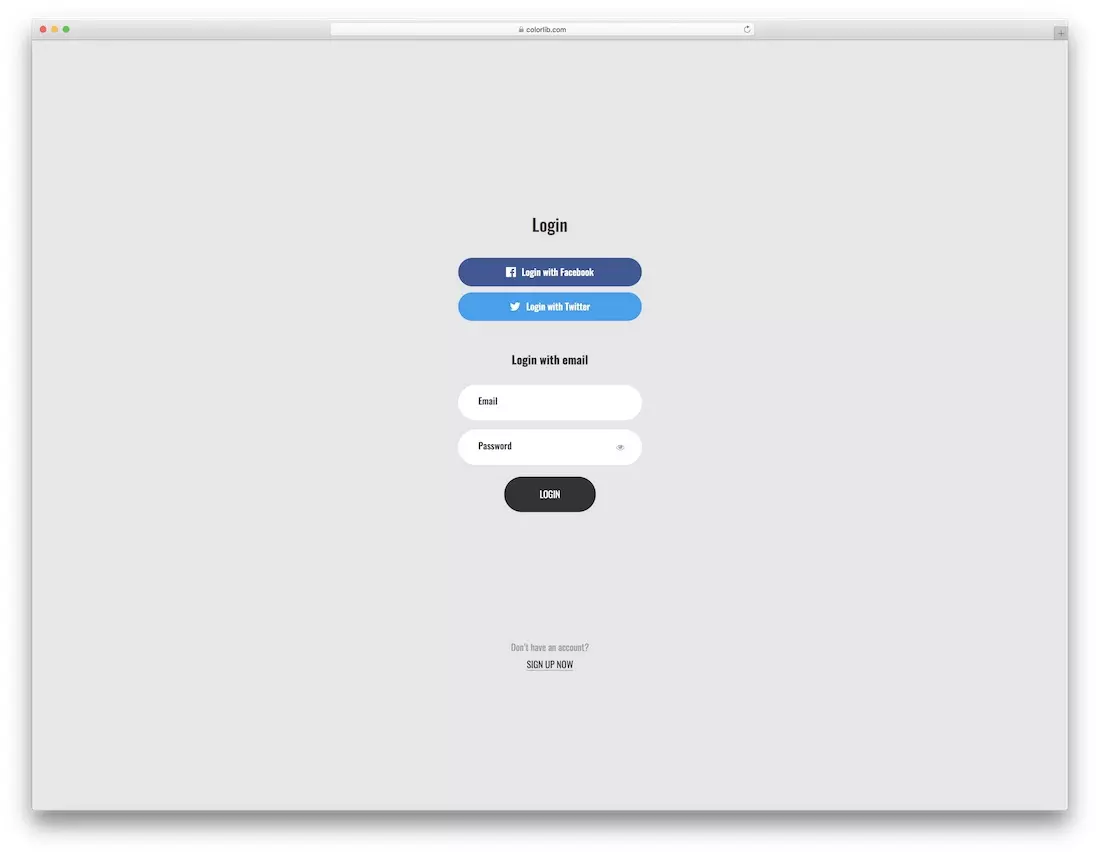
Login Form 7 by Colorlib

Một biểu mẫu với ba tùy chọn đăng nhập vào tài khoản. Dù là đăng nhập bằng Facebook, Twitter hoặc email, đây là loại công cụ bạn cần để xuất hiện trên trang web của bạn. Và nếu họ chưa có tài khoản, bạn có thể liên kết nó với trang đăng ký của bạn.
Nhiều tùy chọn để làm cho nó càng tiện lợi càng tốt cho người dùng của bạn.
Tải về Xem trước phiên bản WordPress
Login Form 8 by Colorlib

Một mẫu đăng nhập đương đại, thời trang và hấp dẫn với góc bo tròn. Đặc biệt áp dụng cho người dùng di động do phong cách góc bo tròn phổ biến của nó.
Bạn có thể thay đổi màu sắc và làm cho biểu mẫu tuân thủ quy định thương hiệu của bạn cho tới chi tiết cuối cùng.
Tải về Xem trước phiên bản WordPress
Login Form 9 by Colorlib

Hãy xem xét trang đăng nhập nếu bạn muốn tránh nền trắng hoặc màu sắc thống nhất. Nó không chỉ hỗ trợ nền ảnh đầy đủ, mà còn đi kèm với một lớp phủ gradient và tùy chọn đăng nhập bằng Facebook hoặc Google.
Nói ngắn gọn, thiết kế thu hút mắt, với tùy chọn để đi theo dòng sáng tạo của bạn.
Tải về Xem trước phiên bản WordPress
Login Form 10 by Colorlib

Gần như trái ngược hoàn toàn so với phiên bản trước, Login Form 10 trông cực kỳ tối giản trong khi vẫn mang cảm giác hiện đại nhất. Bạn không nên bỏ lỡ mẫu này cho những người yêu thích sự tối giản, vì nó sẽ tích hợp vào trang web hoặc ứng dụng của bạn MƯỢT MÀ.
Tải về Xem trước phiên bản WordPress
Login Form 11 by Colorlib

Với bộ sưu tập của chúng tôi về các mẫu đăng nhập HTML5 và CSS3 tốt nhất, bạn tiết kiệm thời gian và công sức (và cả tiền). Thay vì xây dựng một từ đầu, đây là một mẫu sử dụng sẵn khác mà bạn có thể sử dụng ngay lập tức.
Mặc dù nó không mất bạn một xu, bạn có thể mong đợi sản phẩm cuối sẽ rất chuyên nghiệp và tinh vi.
Tải về Xem trước phiên bản WordPress
Login Form 12 by Colorlib

Hình nền hình ảnh với lớp phủ màu xanh dương, tên, hình ảnh và biểu mẫu đăng nhập CẦN PHẢI CÓ; đó là những gì đang diễn ra với Login Form 12.
Một hiệu ứng hover tuyệt vời trên nút đăng nhập cho phép bạn liên kết nó với biểu mẫu đăng ký cho tất cả người dùng mới. Ngoài ra, bố cục rất đáp ứng, làm việc trên các thiết bị di động như trong mơ.
Tải về Xem trước phiên bản WordPress
Login Form 13 by Colorlib

Có một biểu mẫu đăng ký màn hình chia, nơi hai phần ba được dành cho hình ảnh và một phần ba dành cho biểu mẫu. Đây là một công cụ miễn phí mà bạn có thể bắt đầu sử dụng ngay lập tức.
Chỉ cần tải xuống bố cục và đi theo hướng dẫn. Với một hình ảnh và một lớp che phủ gradient, bạn có thể kích hoạt sự CHÚ Ý của mọi người, khiến họ điền thông tin vào biểu mẫu ngay cả nhanh hơn.
Tải về Xem trước phiên bản WordPress
Login Form 14 by Colorlib

Bộ sưu tập này có một SỰ KẾT HỢP của các mẫu đăng nhập đơn giản và phức tạp hơn một chút. Nói ngắn gọn, có một cái gì đó cho tất cả mọi người, và Login Form 14 là một kiểu đơn giản hơn.
Nhưng tại sao phức tạp hóa một biểu mẫu đăng nhập, đúng không? Mọi người đều có quyền làm theo ý thích riêng.
Chứng kiến sự tích hợp mượt mà gọi cho MỘT SỰ NHẬN THỨC NHANH CHÓNG.
Tải về Xem trước phiên bản WordPress
Login Form 15 by Colorlib

Trong khi giữ mọi thứ đến mức tối thiểu, một ĐIỀU TUYỆT VỜI nữa của Login Form 15 là bị chỉ trích ảnh chỉ trên biểu mẫu.
Với tính năng nhỏ này, bạn có thể làm trải nghiệm ít nhiều THÚ VỊ hơn. Bạn có thể thêm bất kỳ hình ảnh nào bạn muốn hoặc thậm chí sử dụng logo của bạn, cả hai lựa chọn đều hoạt động tốt.
Tải về Xem trước phiên bản WordPress
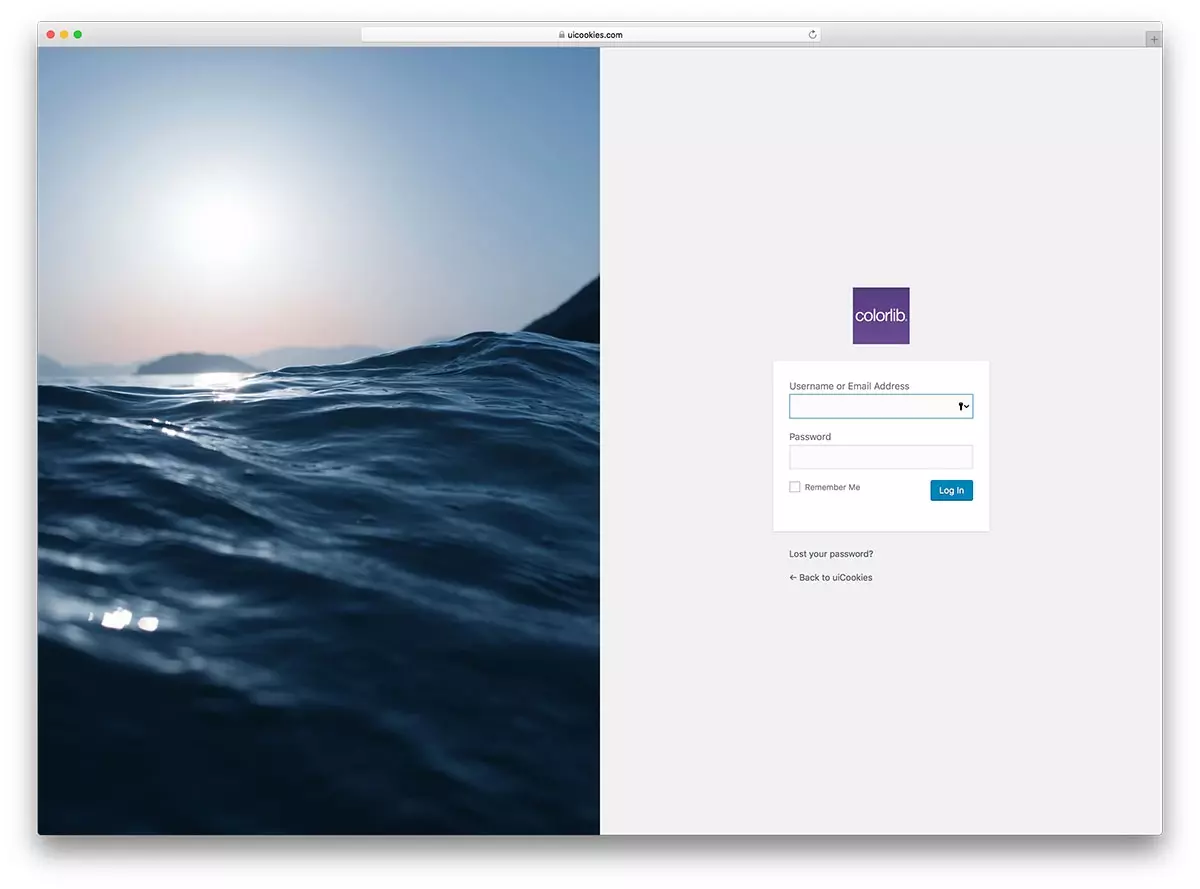
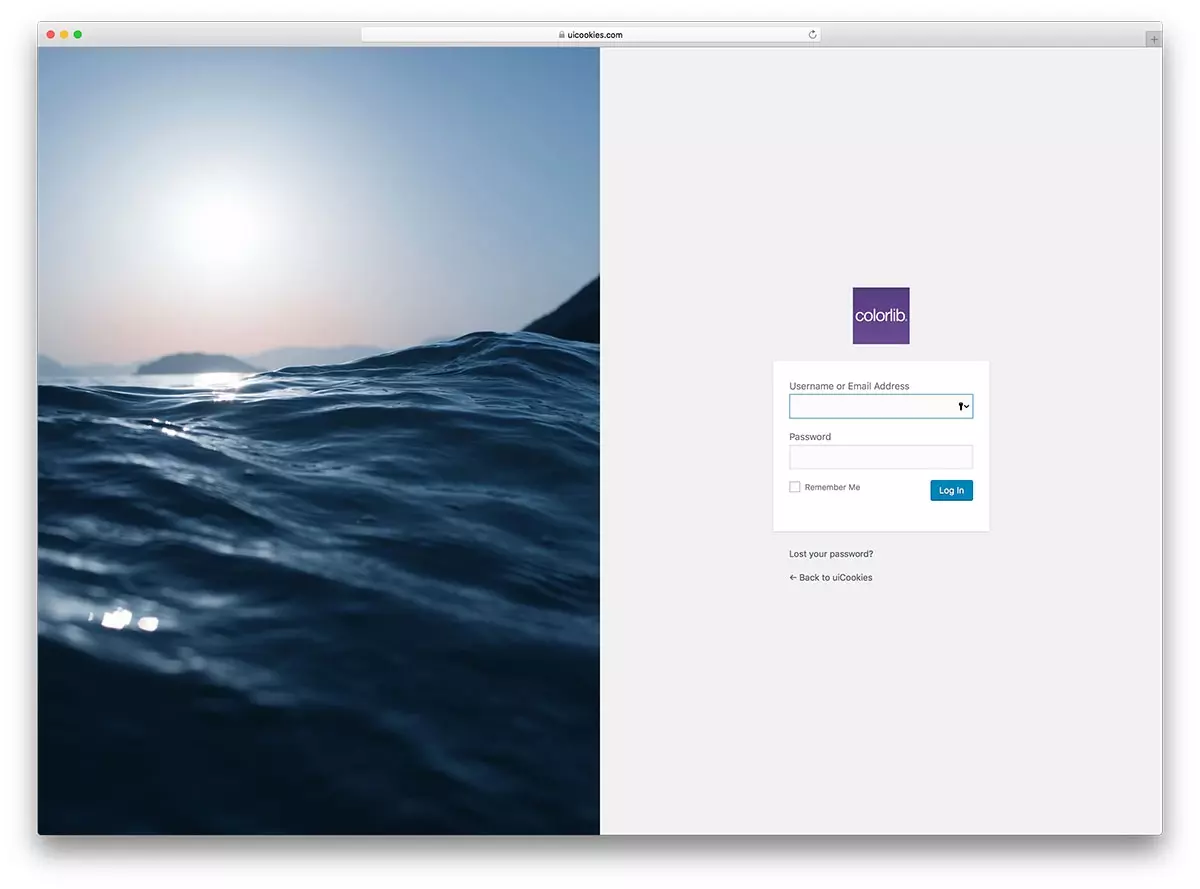
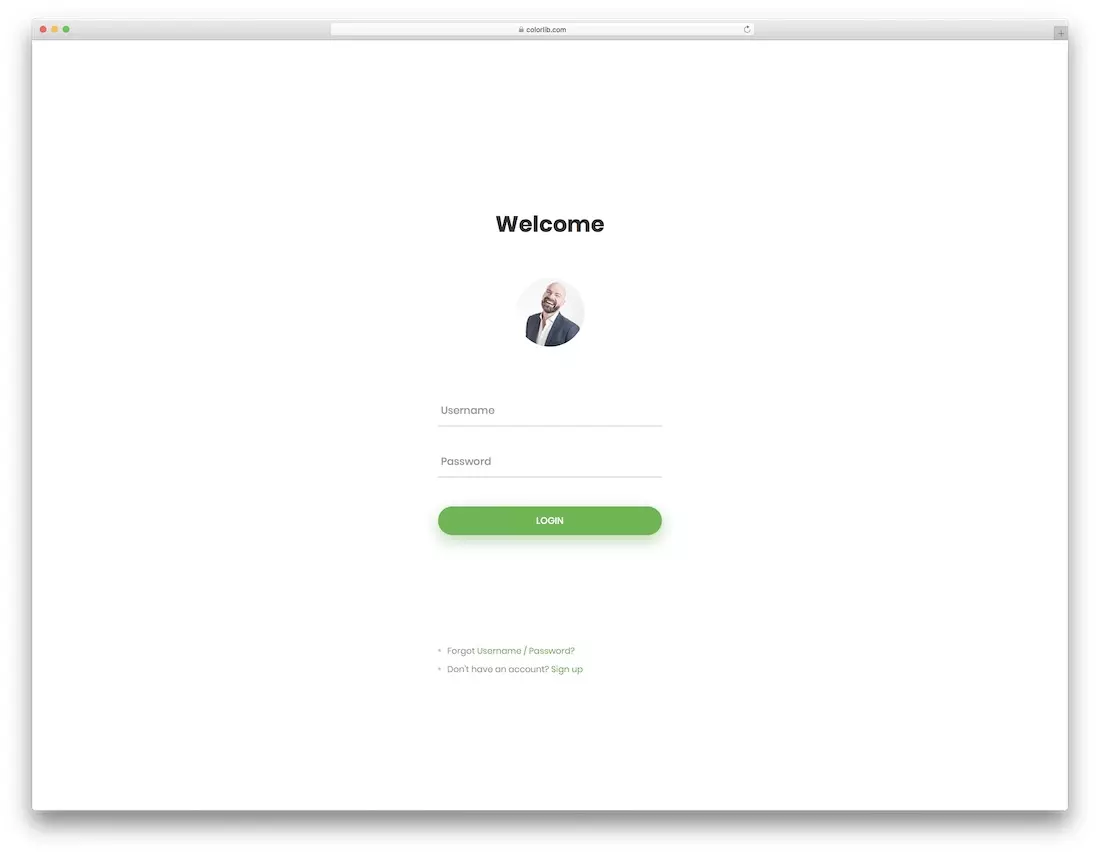
Login Form 16 by Colorlib

Đây là một biểu mẫu đăng nhập với hình ảnh toàn màn hình trên đó được đặt một biểu mẫu với các trường tên người dùng và mật khẩu cùng với một nút đăng nhập có hiệu ứng HOVER.
Đơn giản và trực tiếp, nhưng vẫn rất ấn tượng và thu hút sự CHÚ Ý. Nếu bạn sáng tạo, hãy để biểu mẫu đăng nhập hiển thị thêm một tác phẩm nổi bật khác nữa của bạn ở phía sau.
Tải về Xem trước phiên bản WordPress
Login Form 17 by Colorlib

Một biểu mẫu đăng nhập với khung được đặt tên mà bạn có thể sử dụng để khiến nó trở nên cá nhân hơn. Nó có một phần ảnh và một phần biểu mẫu, nhưng giữ mọi thứ trong phạm vi tối thiểu trong khi đảm bảo tính chuyên nghiệp.
Bạn có thể làm cho biểu mẫu phong phú bằng bất kỳ hình ảnh nào bạn muốn chia sẻ với khán giả của mình, hiển thị chính mình hoặc hiển thị công việc xuất sắc của bạn.
Tải về Xem trước phiên bản WordPress
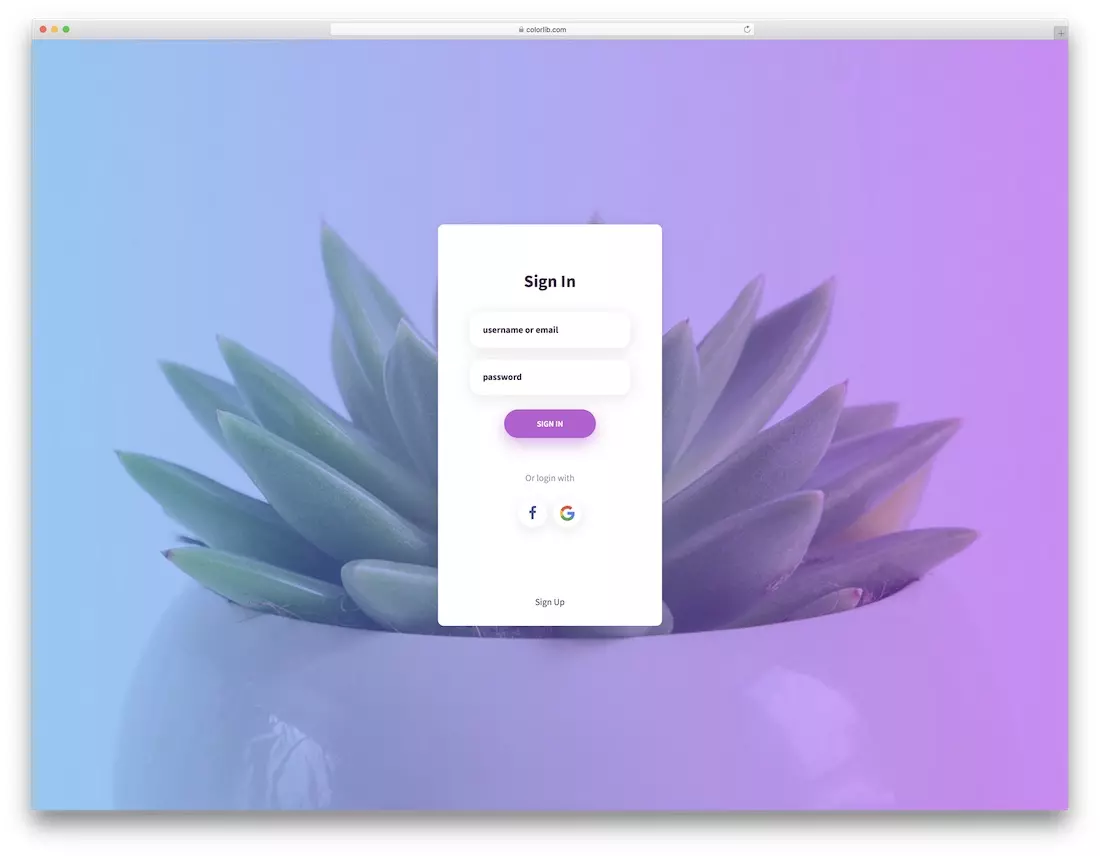
Login Form 18 by Colorlib

Nếu bạn muốn phân biệt bản thân và giữ mọi thứ độc đáo, hãy xem xét việc sử dụng Login Form 18. Trong khi một số người thích các trang đăng nhập cơ bản, người khác muốn có một số món phụ thú vị trong bố cục.
Và nếu việc thêm hình ảnh là điều bạn đang tìm kiếm, thì đây là sự lựa chọn dành cho bạn. Nó cũng đi kèm với các biểu tượng mạng xã hội và đảm bảo tính LINH HOẠT ĐẦY ĐỦ.
Tải về Xem trước phiên bản WordPress
Login Form 19 by Colorlib

Rực rỡ, năng động và thu hút sự CHÚ Ý, đó là những gì mà biểu mẫu đăng nhập HTML5 và CSS3 miễn phí này đề cập. Nó cũng hoàn toàn đáp ứng, sẵn sàng trên điện thoại di động và tương thích với tất cả các trình duyệt web chính.
Làm cho nó đơn giản, nhưng đồng thời, LÀM nó nổi bật. Đó là những gì bạn có thể mong đợi từ Login Form 19.
Tải về Xem trước phiên bản WordPress
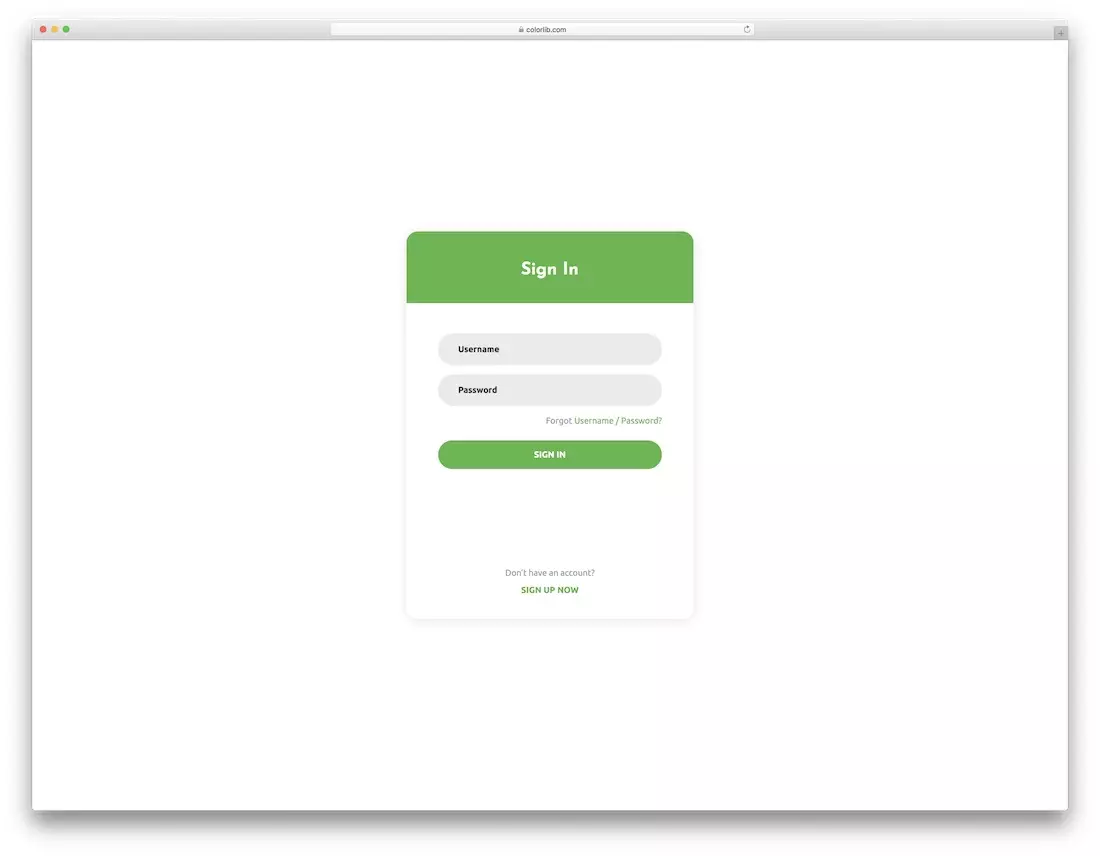
Login Form 20 by Colorlib

Hiệu ứng nền gradient, nút đăng nhập màu đen với hiệu ứng hover, các trường tên người dùng và mật khẩu, văn bản tùy chỉnh và phần "Quên mật khẩu?", đúng vậy, tất cả là một phần của Login Form 20.
Nghe có vẻ áp đảo nhưng, thực tế, cách xa vậy. Để thêm một trang đăng nhập mà POP, bạn biết nơi để tìm nó.
Tải về Xem trước phiên bản WordPress
Chúng tôi đã liệt kê nhiều mẫu đăng nhập tuyệt đẹp ở trên, nhưng chúng tôi cũng đã tạo ra hàng chục mẫu khác mà bạn có thể tìm thấy tại đây.
Làm thế nào để tạo một biểu mẫu đăng nhập HTML?
Tôi sẽ chỉ cho bạn cách tạo một biểu mẫu đăng nhập HTML cơ bản chỉ bằng việc sử dụng HTML, CSS và một chút JavaScript. Tôi sẽ không đi quá sâu vào HTML và CSS vì tôi đã đề cập đến tất cả các khái niệm cơ bản.
Để bắt đầu, bạn sẽ cần một trình chỉnh sửa văn bản đơn giản như Notepad, Sublime, Atom hoặc bất kỳ cái nào khác. Bạn có thể sử dụng môi trường phát triển đặc biệt như Visual Studio Code hoặc các công cụ khác, nhưng nó sẽ quá nhiều cho một nhiệm vụ đơn giản như vậy.
Bước 1 - Tạo một thư mục mới
Tạo một thư mục mới trên máy tính của bạn hoặc ở bất kỳ nơi nào khác trên máy tính của bạn. Ví dụ, chúng tôi sẽ đặt tên nó là "Mẫu đăng nhập". Đó là nơi bạn sẽ lưu trữ các tệp HTML và CSS.
Bước 2 - Tạo các tệp cần thiết (HTML, CSS, JS)
Tạo 2 tệp mới trong thư mục mà chúng ta đã tạo và gọi chúng là index.html, style.css và script.js
Bước 3 - Áp dụng mã HTML
Mở tệp index.html bằng trình chỉnh sửa văn bản mà bạn chọn, sao chép/dán mã sau và lưu lại.
Mã HTML đã được cung cấp trong bài viết gốc.
Bước 4 - Áp dụng CSS
Viết mã CSS cần thiết để làm cho biểu mẫu đăng nhập trở nên bắt mắt. Thông thường, thiết kế được tạo ra trước trong Adobe Photoshop, Figma hoặc Sketch rồi mới cắt vào HTML CSS. Trong trường hợp của chúng tôi, bạn có thể sử dụng mã CSS ví dụ của chúng tôi và điều chỉnh nó dựa trên yêu cầu của bạn.
Thêm mã CSS này vào style.css mà chúng tôi đã tạo trước đó và lưu tệp.
Mã CSS đã được cung cấp trong bài viết gốc.
Bước 5 - Áp dụng JavaScript
Thêm mã sau vào trong tệp script.js mà chúng tôi đã tạo ở Bước 2:
$('.message a').click(function(){
$('form').animate({height: "toggle", opacity: "toggle"}, "slow");
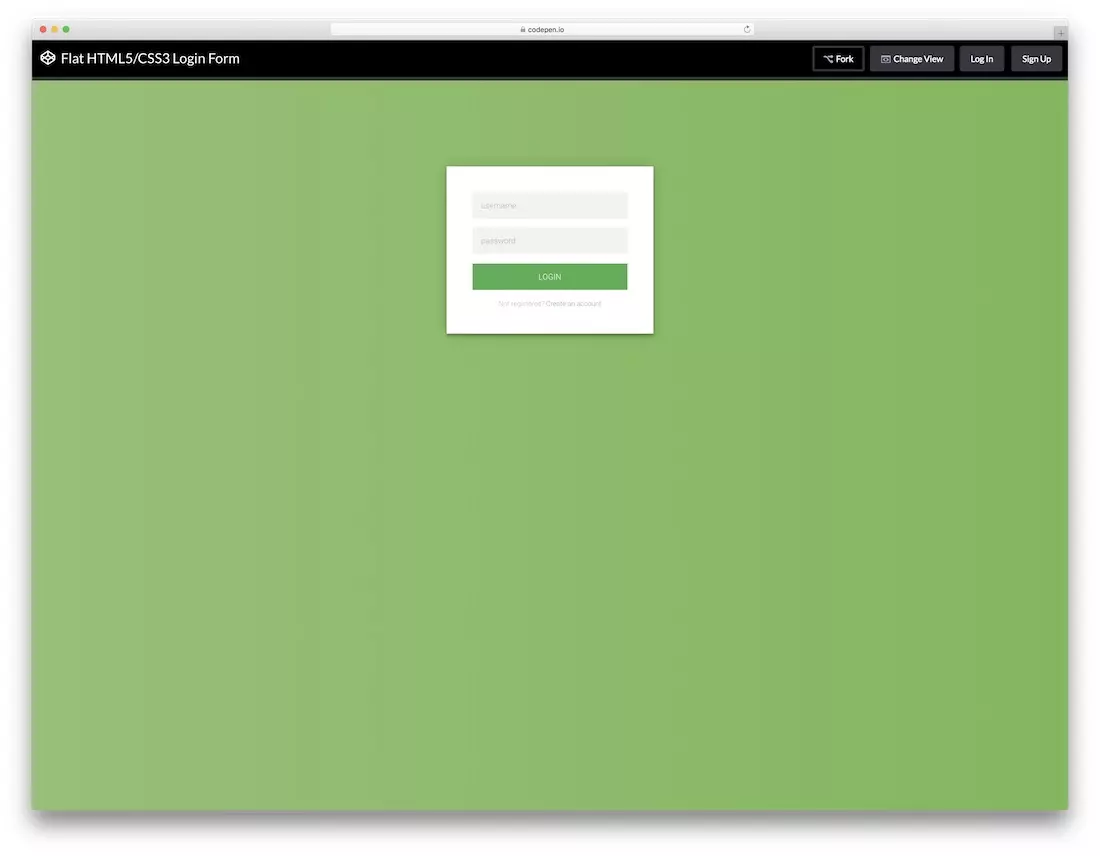
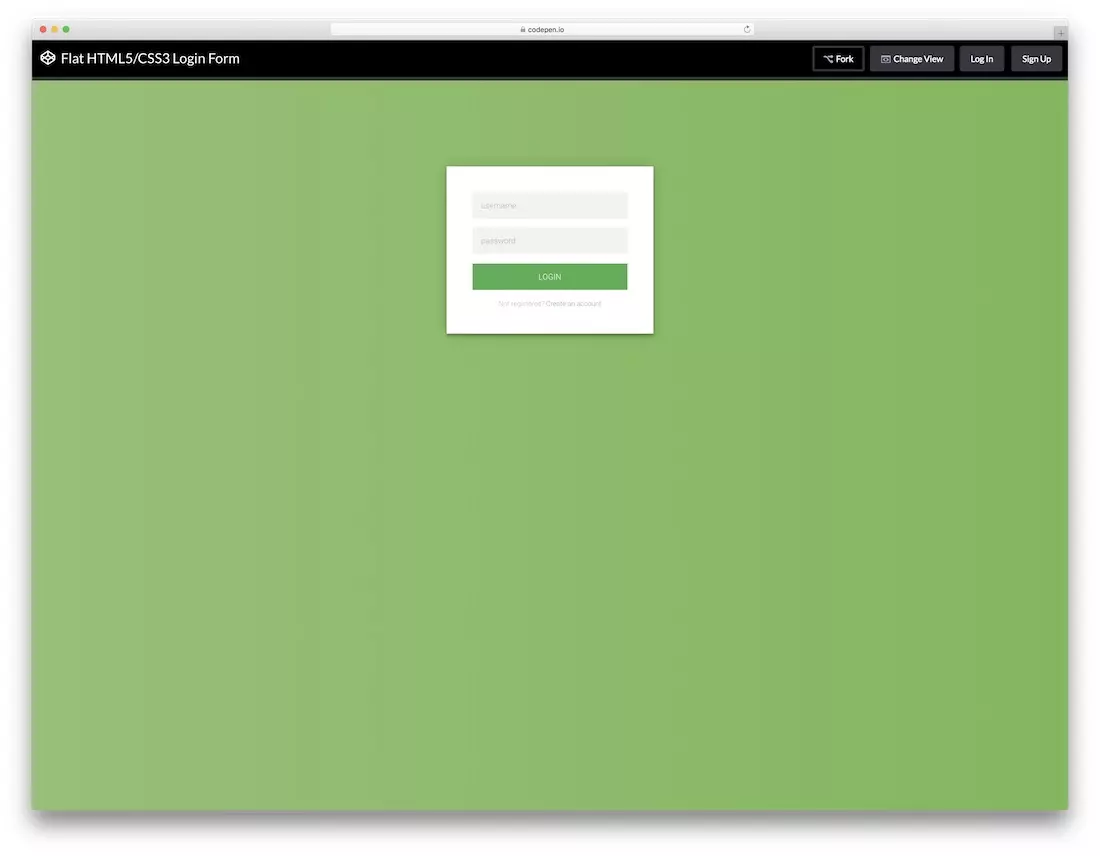
});Xong! Mở tệp index.html trong trình duyệt web của bạn để xem xem mọi thứ có giống như trong hình ảnh chụp màn hình trên không.
Bây giờ bạn đã có một mẫu đăng nhập HTML/CSS đơn giản với biểu mẫu đặt lại mật khẩu mà bạn có thể tùy chỉnh thêm dựa trên yêu cầu của bạn.













