Học HTML CSS đòi hỏi bạn phải có nhiều thực hành để trau dồi kỹ năng và phát triển website. Trong bài viết này, mình sẽ giới thiệu đến bạn một số dự án luyện tập HTML CSS thú vị. Hãy cùng khám phá nhé!
Tìm Hiểu Về CSS Image Slider
 Dự án này giúp bạn tạo ra một slideshow hình ảnh sử dụng CSS.
Dự án này giúp bạn tạo ra một slideshow hình ảnh sử dụng CSS.
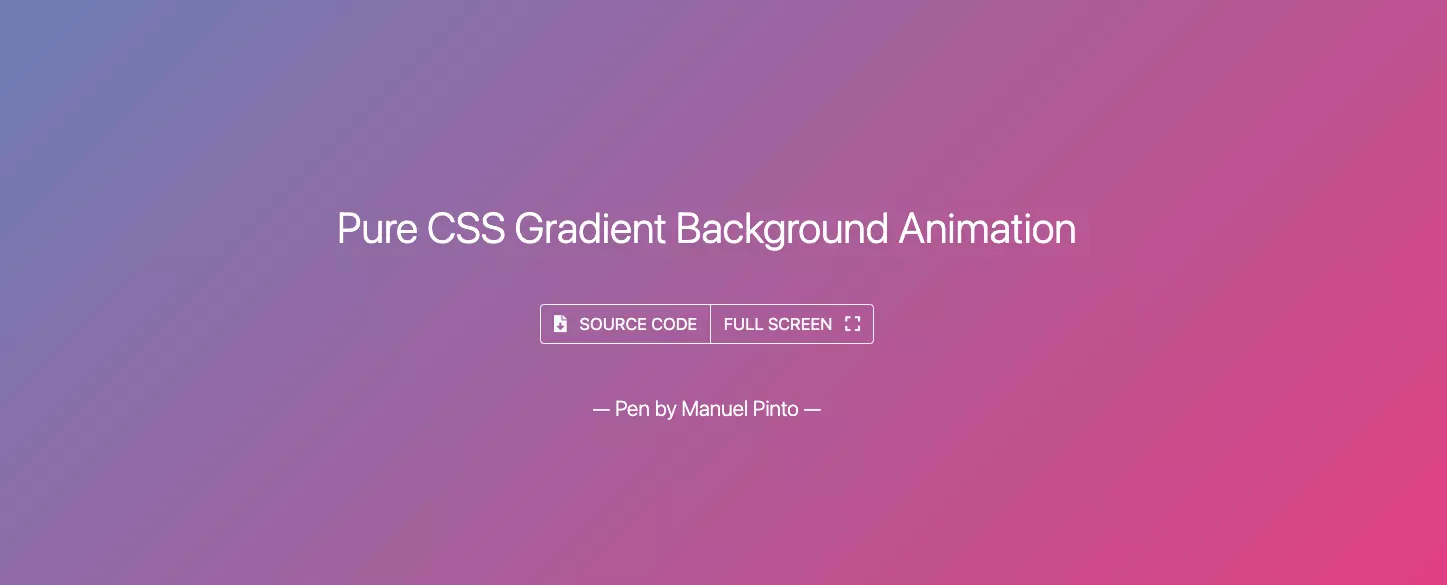
Tạo Hiệu Ứng Nền Gradient Với Pure CSS
 Với bài viết này, bạn sẽ tìm hiểu cách tạo hiệu ứng nền gradient đẹp mắt chỉ sử dụng CSS.
Với bài viết này, bạn sẽ tìm hiểu cách tạo hiệu ứng nền gradient đẹp mắt chỉ sử dụng CSS.
Tạo Footer Luôn Hiển Thị Ở Cuối Trang Với CSS
 Với dự án này, bạn sẽ học cách tạo footer luôn hiển thị ở cuối trang web bằng cách sử dụng CSS.
Với dự án này, bạn sẽ học cách tạo footer luôn hiển thị ở cuối trang web bằng cách sử dụng CSS.
Tạo Menu Hamburger Mở Ra Với Pure CSS
 Với dự án này, bạn sẽ học cách tạo menu hamburger mở ra đẹp mắt bằng cách sử dụng Pure CSS.
Với dự án này, bạn sẽ học cách tạo menu hamburger mở ra đẹp mắt bằng cách sử dụng Pure CSS.
Hiệu Ứng Hiển Thị Chữ Bị Lỗi Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng chữ bị lỗi độc đáo bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng chữ bị lỗi độc đáo bằng cách sử dụng CSS.
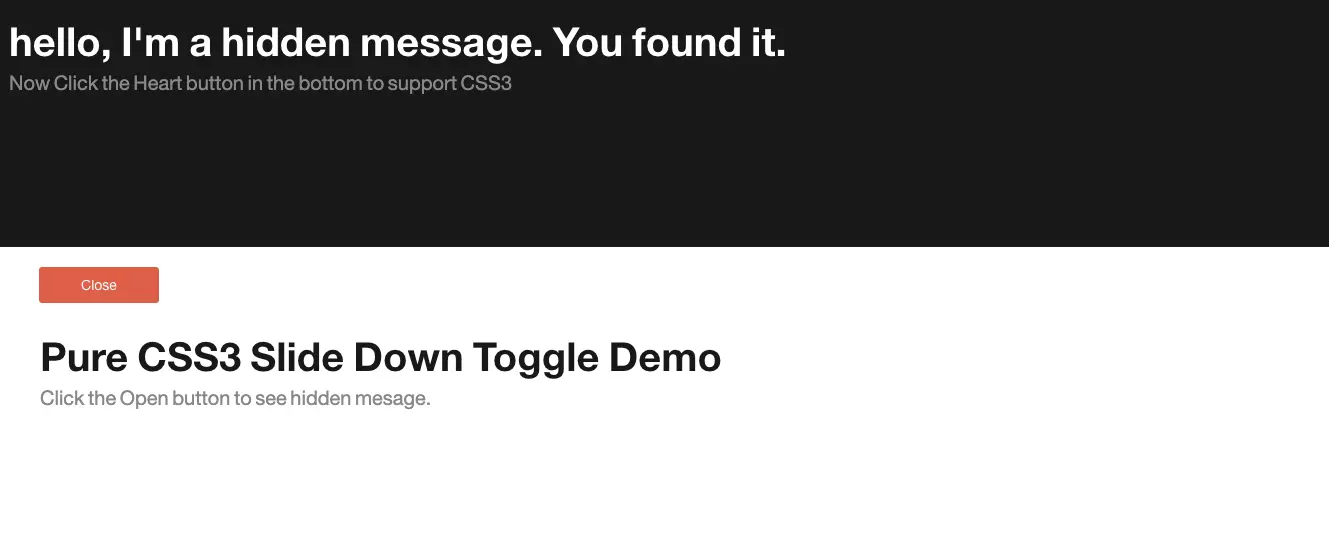
Hiệu Ứng Mở Rộng Và Thu Gọn Nội Dung Với Pure CSS
 Với dự án này, bạn sẽ tạo hiệu ứng mở rộng và thu gọn nội dung với Pure CSS.
Với dự án này, bạn sẽ tạo hiệu ứng mở rộng và thu gọn nội dung với Pure CSS.
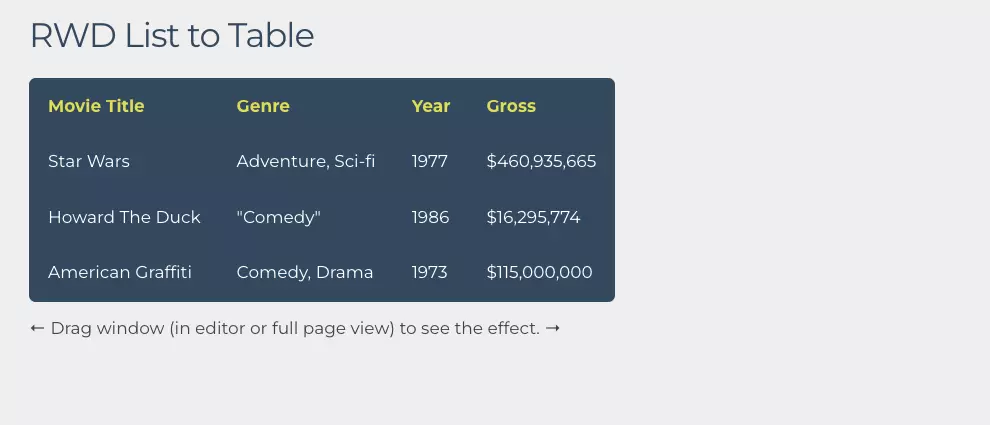
Tạo Bảng Responsive Với CSS
 Với dự án này, bạn sẽ tạo bảng responsive đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo bảng responsive đẹp mắt bằng cách sử dụng CSS.
Tạo Accordion Chỉ Sử Dụng CSS Và HTML
 Với dự án này, bạn sẽ tạo một accordion chỉ sử dụng CSS và HTML.
Với dự án này, bạn sẽ tạo một accordion chỉ sử dụng CSS và HTML.
Hiệu Ứng Nền Sóng Đơn Giản Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng nền sóng đơn giản bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng nền sóng đơn giản bằng cách sử dụng CSS.
Tạo Lightbox Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo một lightbox chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo một lightbox chỉ sử dụng CSS.
Hiệu Ứng Thay Đổi Chiều Cao Với CSS Transitions
 Với dự án này, bạn sẽ tạo hiệu ứng thay đổi chiều cao mượt mà bằng cách sử dụng CSS Transitions.
Với dự án này, bạn sẽ tạo hiệu ứng thay đổi chiều cao mượt mà bằng cách sử dụng CSS Transitions.
Hiệu Ứng Văn Bản Chạy Chữ Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng chạy chữ độc đáo bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng chạy chữ độc đáo bằng cách sử dụng CSS.
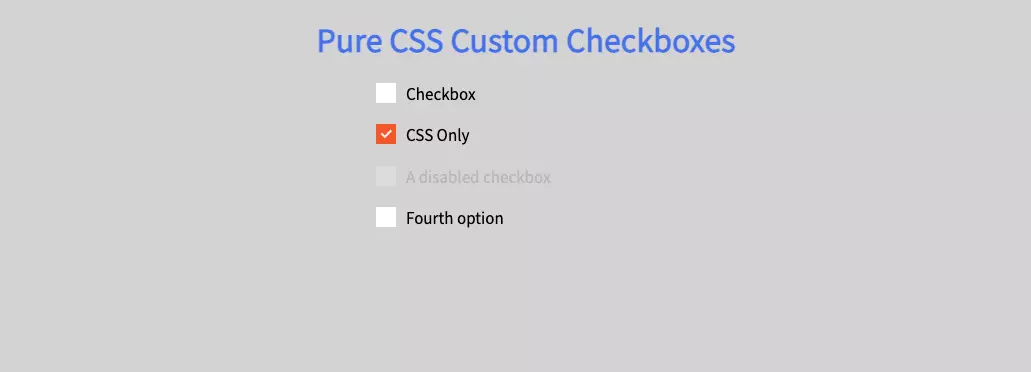
Tạo Checkbox Tùy Chỉnh Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo checkbox tùy chỉnh chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo checkbox tùy chỉnh chỉ sử dụng CSS.
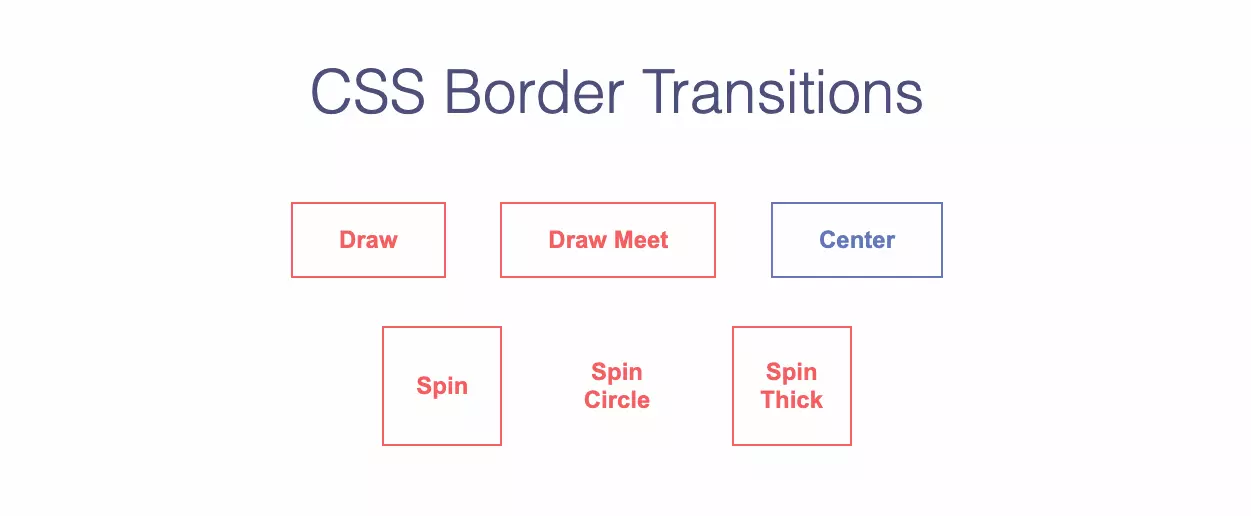
Tạo Hiệu Ứng Chuyển Đổi Biên Bằng CSS
 Với dự án này, bạn sẽ tạo hiệu ứng chuyển đổi biên đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng chuyển đổi biên đẹp mắt bằng cách sử dụng CSS.
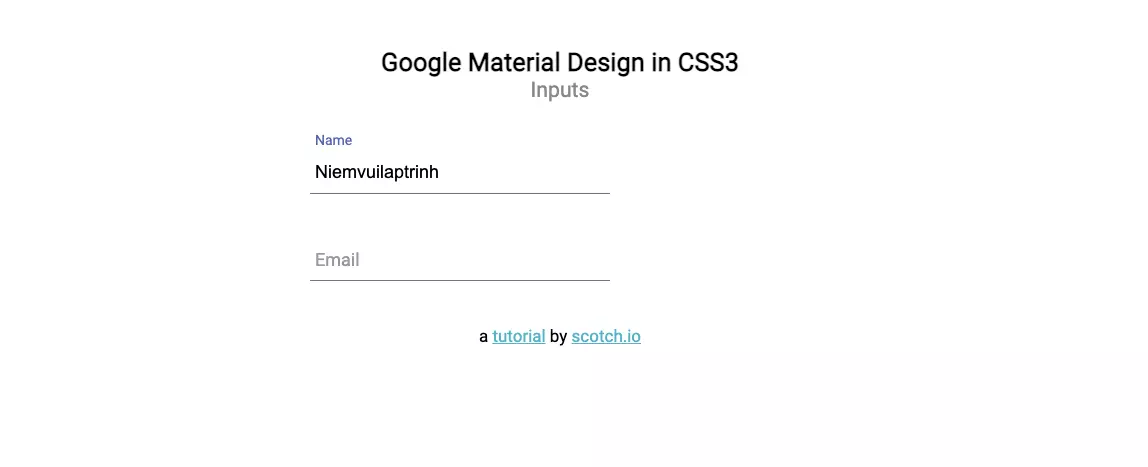
Tạo Giao Diện Google Material Design Với CSS3
 Với dự án này, bạn sẽ tạo giao diện Google Material Design sử dụng CSS3.
Với dự án này, bạn sẽ tạo giao diện Google Material Design sử dụng CSS3.
Tạo Hệ Thống Đánh Giá Sao Với CSS
 Với dự án này, bạn sẽ tạo hệ thống đánh giá sao chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo hệ thống đánh giá sao chỉ sử dụng CSS.
Tạo Menu Ngang Với HTML5/CSS3
 Với dự án này, bạn sẽ tạo menu ngang đẹp mắt bằng cách sử dụng HTML5/CSS3.
Với dự án này, bạn sẽ tạo menu ngang đẹp mắt bằng cách sử dụng HTML5/CSS3.
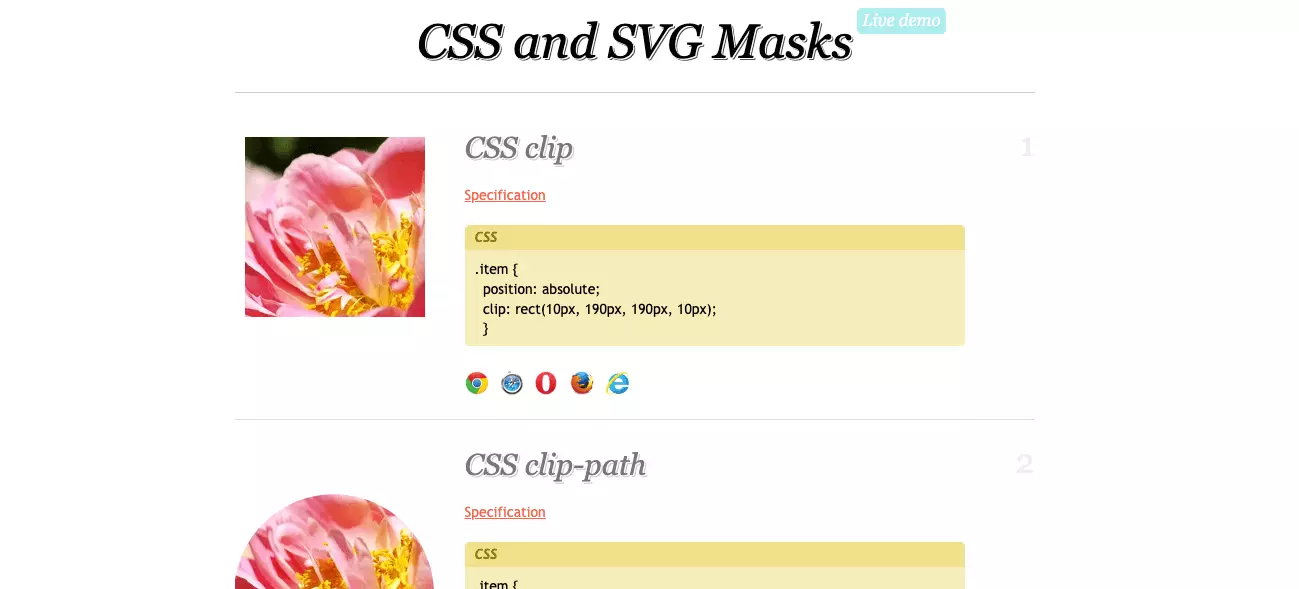
Tạo Hiệu Ứng Mask Với CSS Và SVG
 Với dự án này, bạn sẽ tạo hiệu ứng mask ấn tượng bằng cách sử dụng CSS và SVG.
Với dự án này, bạn sẽ tạo hiệu ứng mask ấn tượng bằng cách sử dụng CSS và SVG.
Tạo Hiệu Ứng Animation Khi Cuộn Trang Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng animation khi cuộn trang bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng animation khi cuộn trang bằng cách sử dụng CSS.
Hiệu Ứng Hiển Thị Văn Bản Trên Nhiều Dòng Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng hiển thị văn bản trên nhiều dòng với ký hiệu "..." bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng hiển thị văn bản trên nhiều dòng với ký hiệu "..." bằng cách sử dụng CSS.
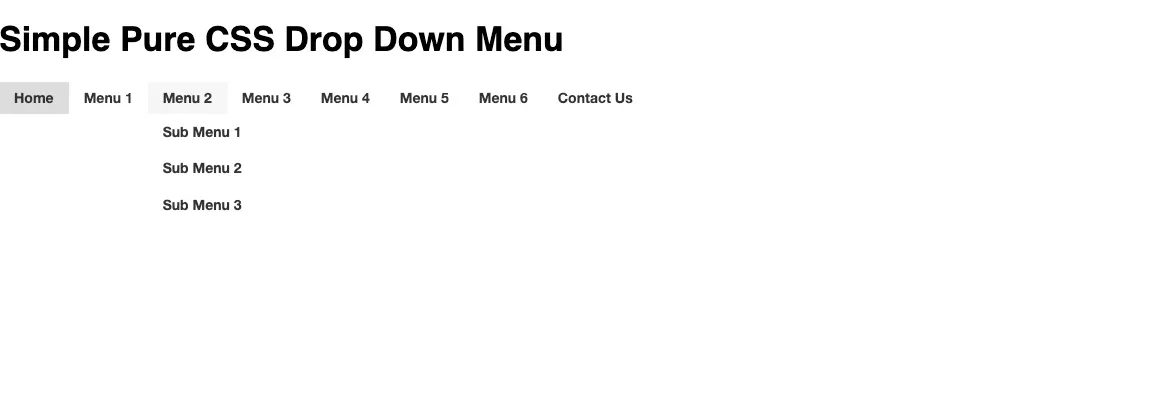
Tạo Drop Down Menu Đơn Giản Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo một drop down menu đơn giản chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo một drop down menu đơn giản chỉ sử dụng CSS.
Hiệu Ứng Thu Phóng Khi Rê Chuột Vào Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng thu phóng khi rê chuột vào hình ảnh bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng thu phóng khi rê chuột vào hình ảnh bằng cách sử dụng CSS.
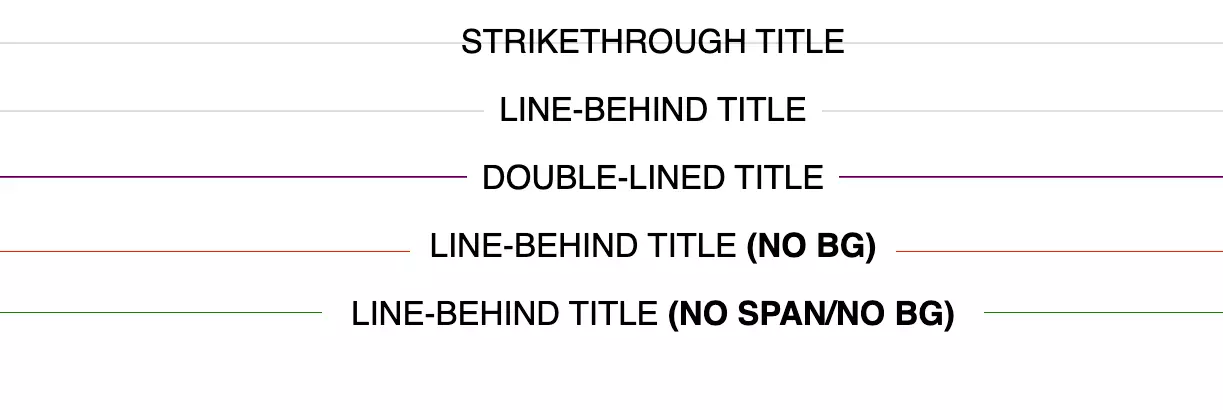
Tạo Hiệu Ứng Vạch Kẻ Phía Sau Tiêu Đề Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng vạch kẻ phía sau tiêu đề bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng vạch kẻ phía sau tiêu đề bằng cách sử dụng CSS.
Tuỳ Biến Thanh Cuộn Trang Với CSS
 Với dự án này, bạn sẽ tuỳ biến thanh cuộn trang với CSS.
Với dự án này, bạn sẽ tuỳ biến thanh cuộn trang với CSS.
Tạo Thanh Tìm Kiếm Đơn Giản Với CSS
 Với dự án này, bạn sẽ tạo một thanh tìm kiếm đơn giản bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo một thanh tìm kiếm đơn giản bằng cách sử dụng CSS.
Tạo Tabs Đơn Giản Với CSS
 Với dự án này, bạn sẽ tạo tabs đơn giản bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo tabs đơn giản bằng cách sử dụng CSS.
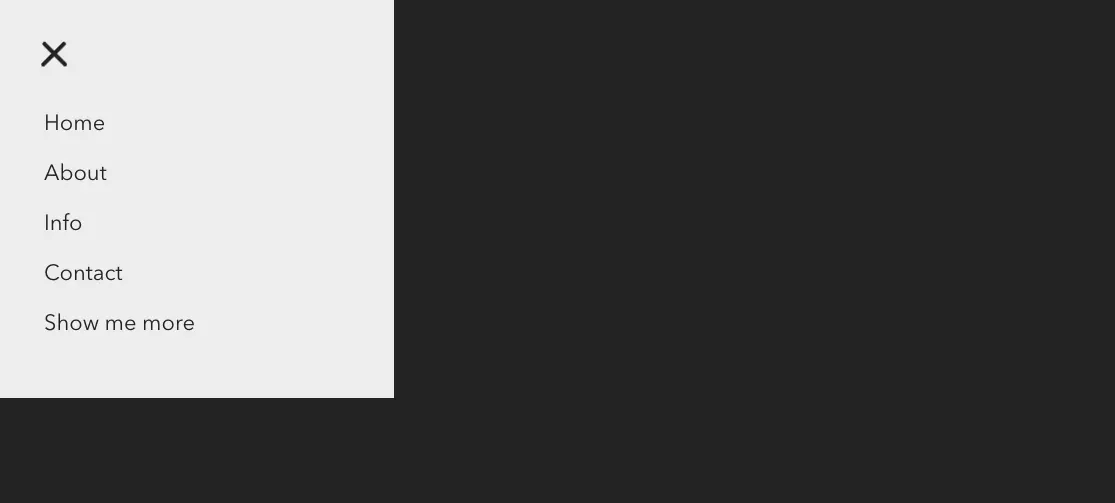
Tạo Menu Trượt Bên Với CSS
 Với dự án này, bạn sẽ tạo menu trượt bên đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo menu trượt bên đẹp mắt bằng cách sử dụng CSS.
Hiệu Ứng Chữ Text Đơn Giản Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng chữ text đơn giản bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng chữ text đơn giản bằng cách sử dụng CSS.
Hiệu Ứng Thanh Trượt Trên Cùng Trang Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng thanh trượt trên cùng trang bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng thanh trượt trên cùng trang bằng cách sử dụng CSS.
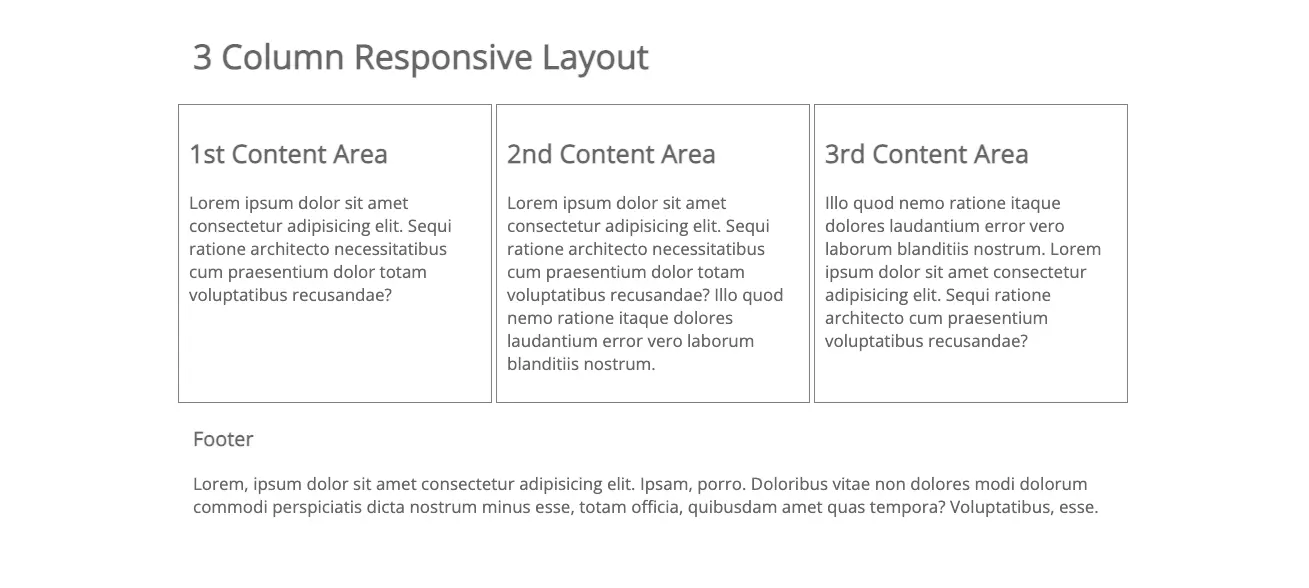
Tạo Giao Diện Đa Cột Responsive
 Với dự án này, bạn sẽ tạo giao diện đa cột responsive bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo giao diện đa cột responsive bằng cách sử dụng CSS.
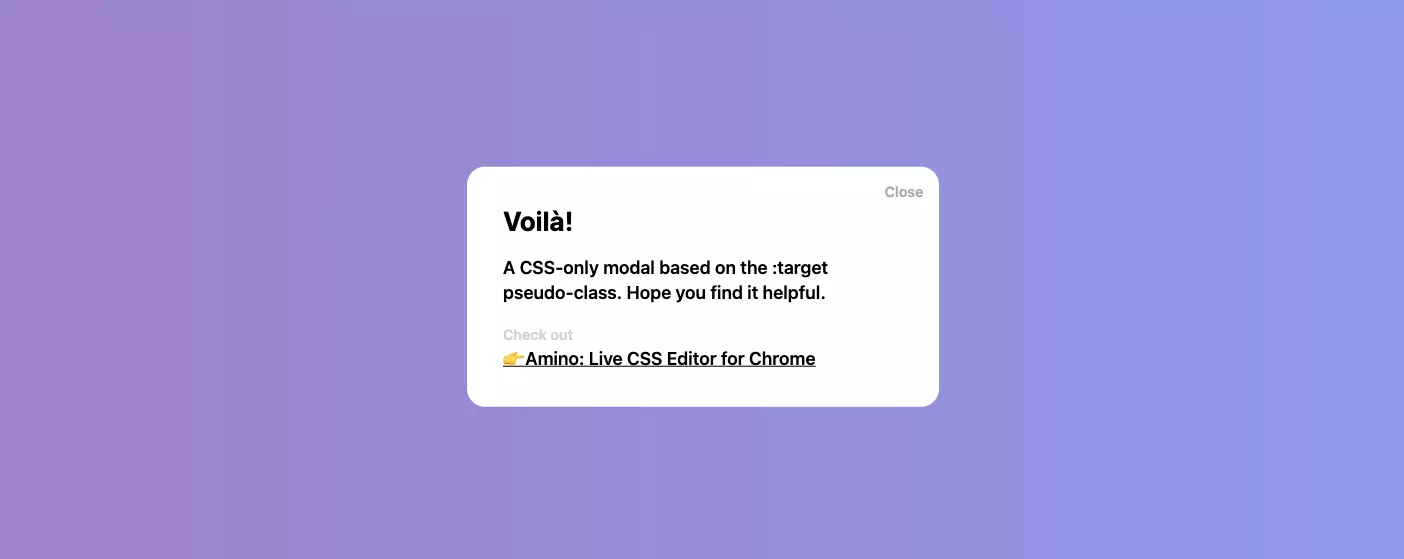
Tạo Modal Đơn Giản Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo một modal đơn giản chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo một modal đơn giản chỉ sử dụng CSS.
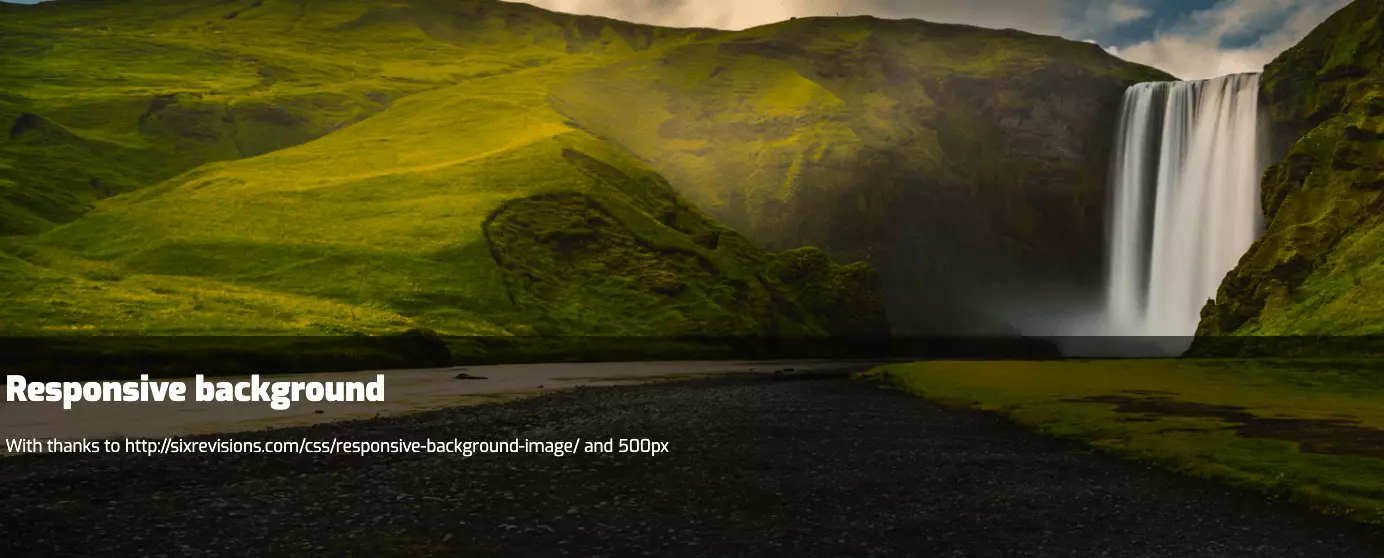
Tạo Hiệu Ứng Nền Tràn Màn Hình Responsive
 Với dự án này, bạn sẽ tạo hiệu ứng nền tràn màn hình đáng kinh ngạc bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng nền tràn màn hình đáng kinh ngạc bằng cách sử dụng CSS.
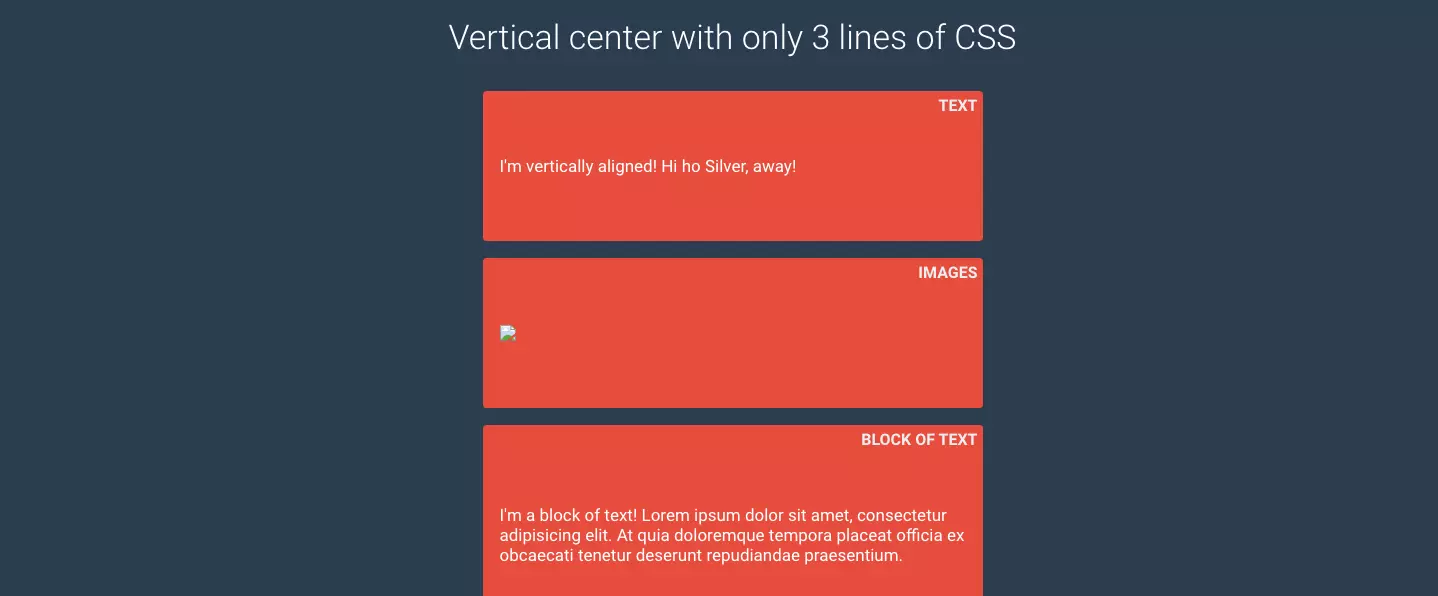
Căn Giữa Dọc Trang Chỉ Với 3 Dòng CSS
 Với dự án này, bạn sẽ căn giữa dọc trang chỉ với 3 dòng CSS.
Với dự án này, bạn sẽ căn giữa dọc trang chỉ với 3 dòng CSS.
Hiệu Ứng Mờ Chữ Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng mờ chữ độc đáo bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng mờ chữ độc đáo bằng cách sử dụng CSS.
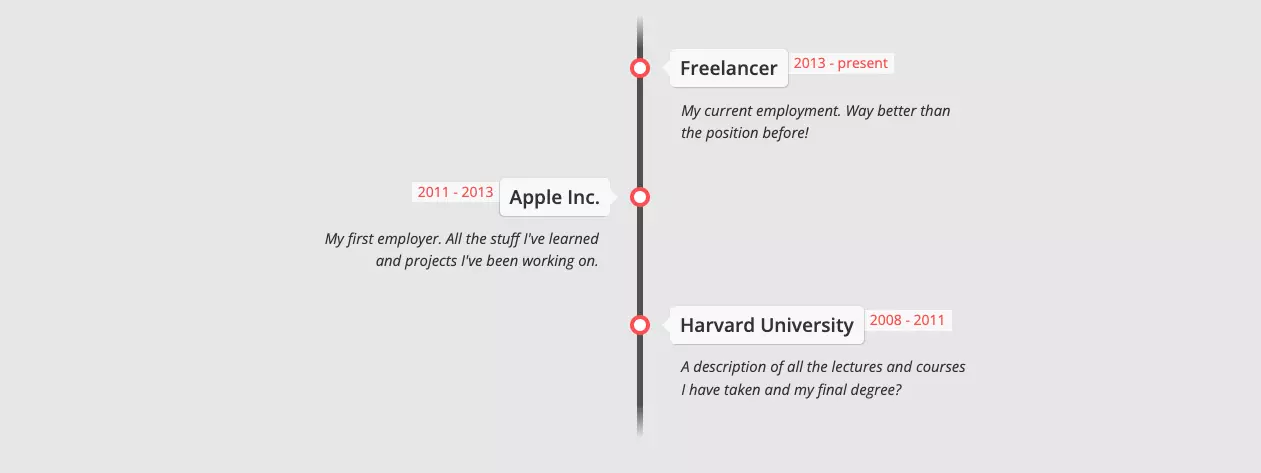
Tạo Timeline Đơn Giản Với CSS
 Với dự án này, bạn sẽ tạo timeline đơn giản bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo timeline đơn giản bằng cách sử dụng CSS.
Hiệu Ứng Đổi Màu Chữ Khi Rê Chuột Vào Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng đổi màu chữ khi rê chuột vào bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng đổi màu chữ khi rê chuột vào bằng cách sử dụng CSS.
Tạo Hiệu Ứng Đánh Dấu Chấm Với CSS Và SVG
 Với dự án này, bạn sẽ tạo hiệu ứng đánh dấu chấm đẹp mắt bằng cách sử dụng CSS và SVG.
Với dự án này, bạn sẽ tạo hiệu ứng đánh dấu chấm đẹp mắt bằng cách sử dụng CSS và SVG.
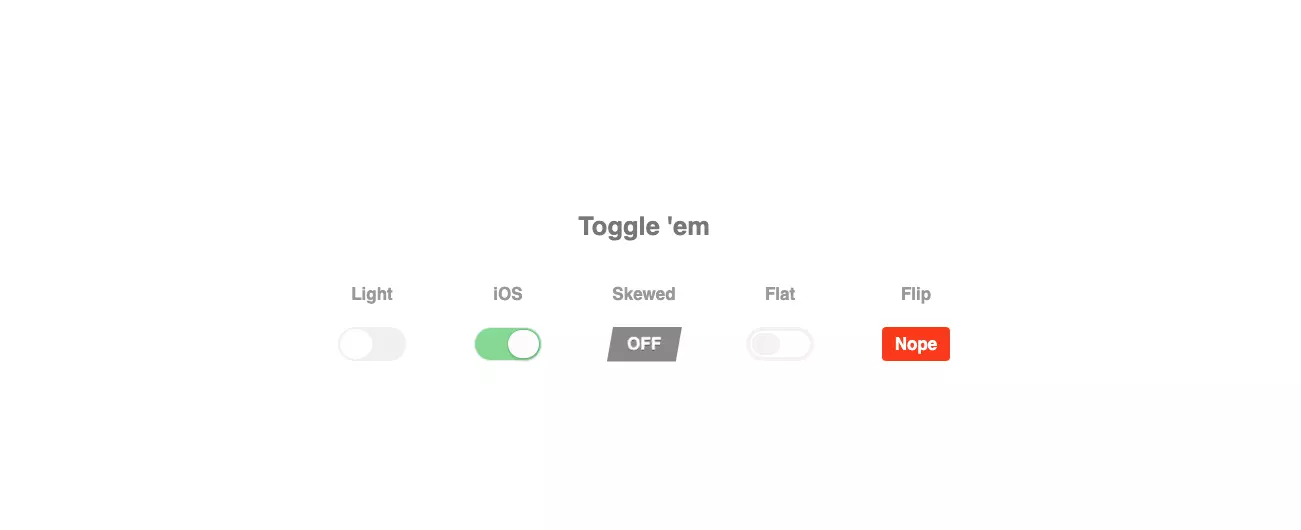
Tạo Các Nút Toggle Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo các nút toggle chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo các nút toggle chỉ sử dụng CSS.
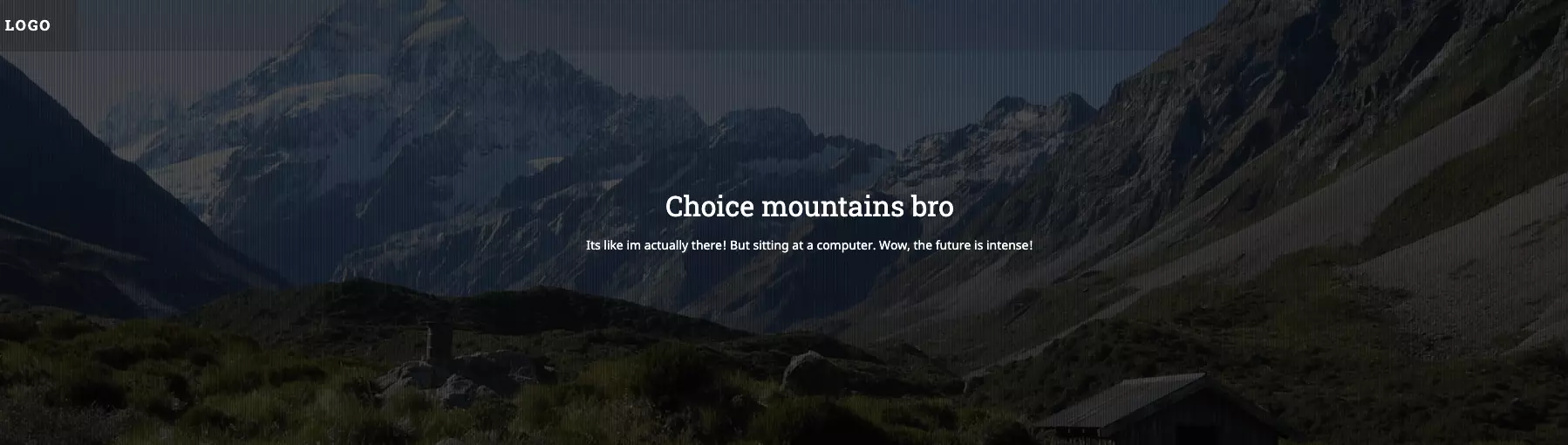
Tạo Hiệu Ứng Nền Ảnh Cố Định Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng nền ảnh cố định đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng nền ảnh cố định đẹp mắt bằng cách sử dụng CSS.
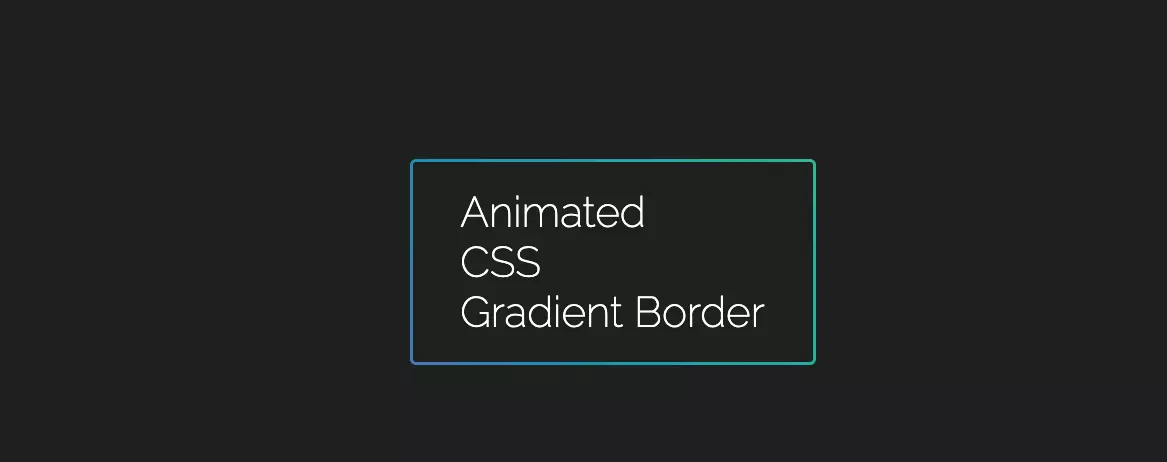
Tạo Viền Biến Đổi Màu Với CSS
 Với dự án này, bạn sẽ tạo viền biến đổi màu đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo viền biến đổi màu đẹp mắt bằng cách sử dụng CSS.
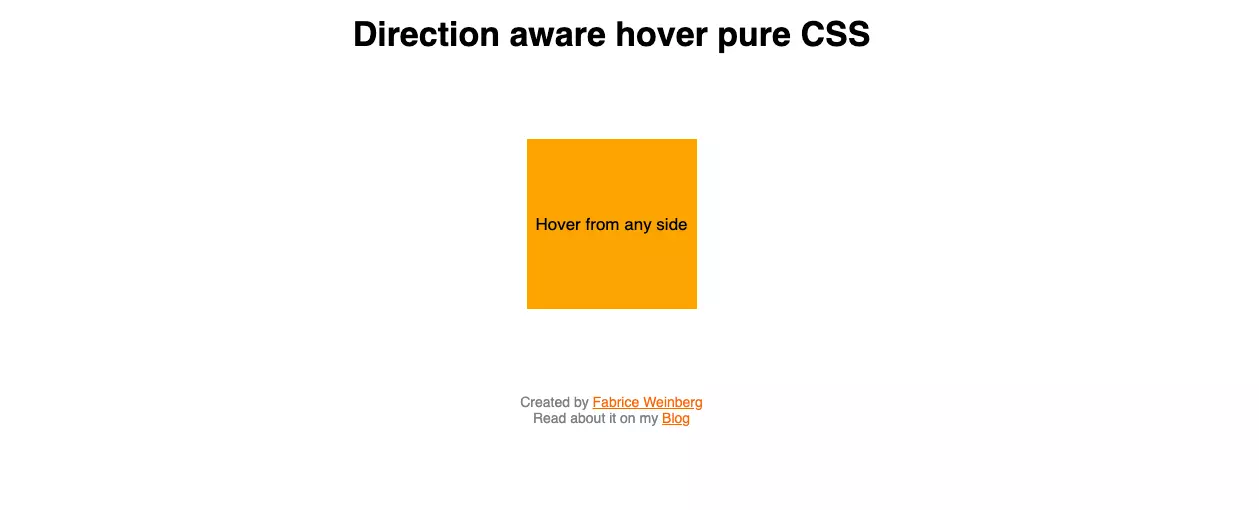
Hiệu Ứng Rê Chuột Theo Hướng Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng rê chuột theo hướng bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng rê chuột theo hướng bằng cách sử dụng CSS.
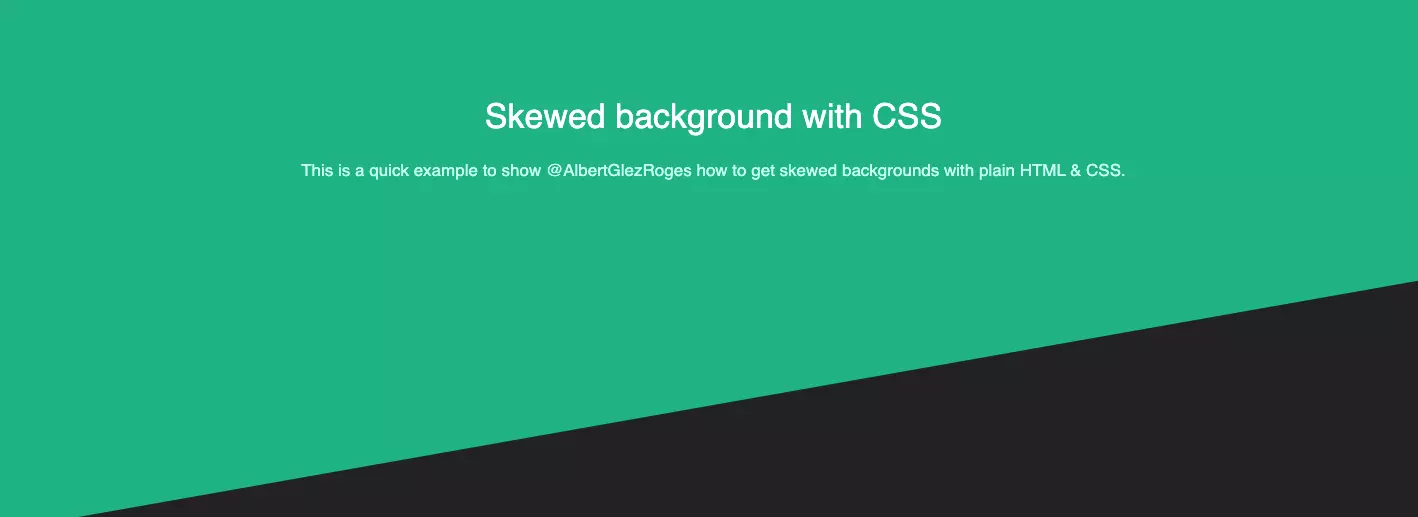
Tạo Hiệu Ứng Nền Nghiêng Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng nền nghiêng độc đáo bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng nền nghiêng độc đáo bằng cách sử dụng CSS.
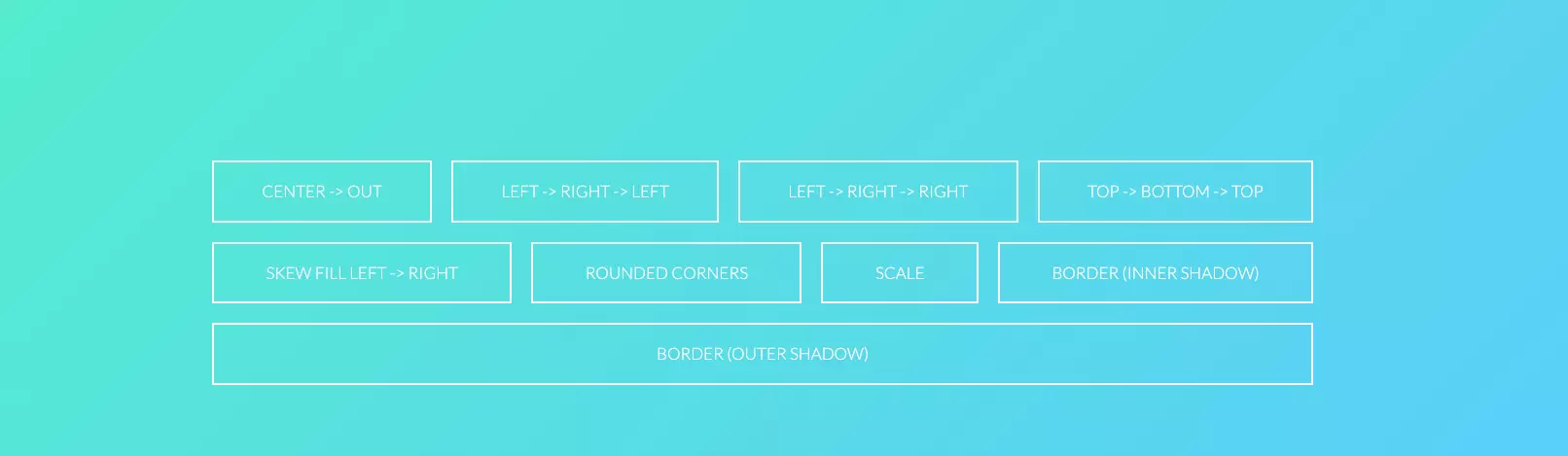
Hiệu Ứng Rê Chuột Trên Nút Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng rê chuột trên nút bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng rê chuột trên nút bằng cách sử dụng CSS.
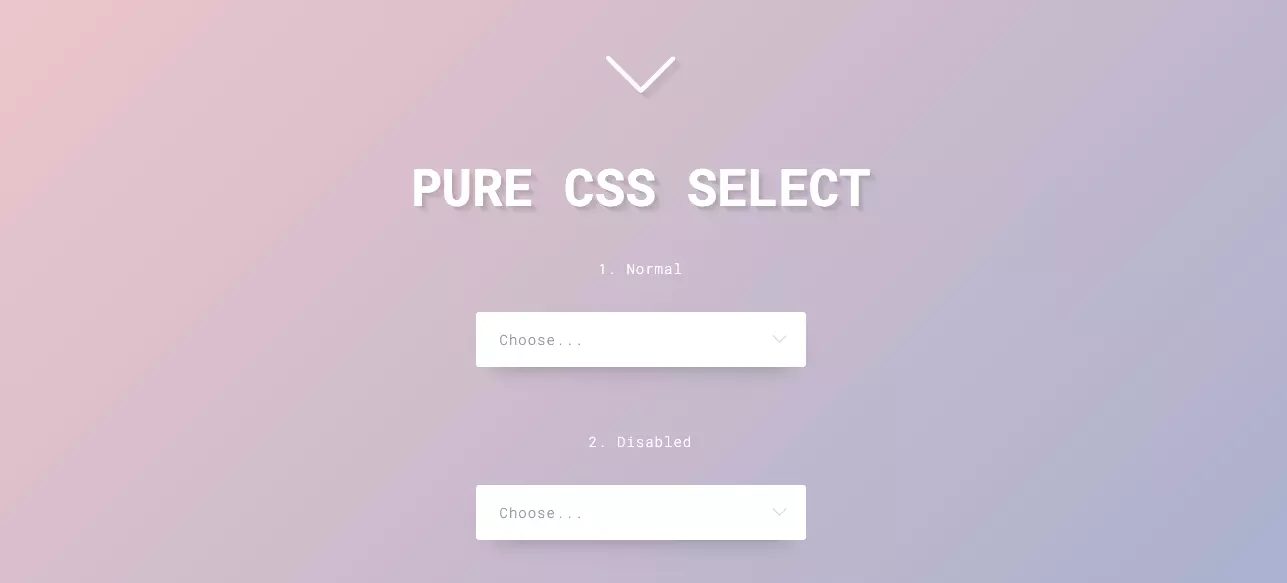
Tạo Đối Tượng Select Tùy Chỉnh Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo đối tượng select tùy chỉnh chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo đối tượng select tùy chỉnh chỉ sử dụng CSS.
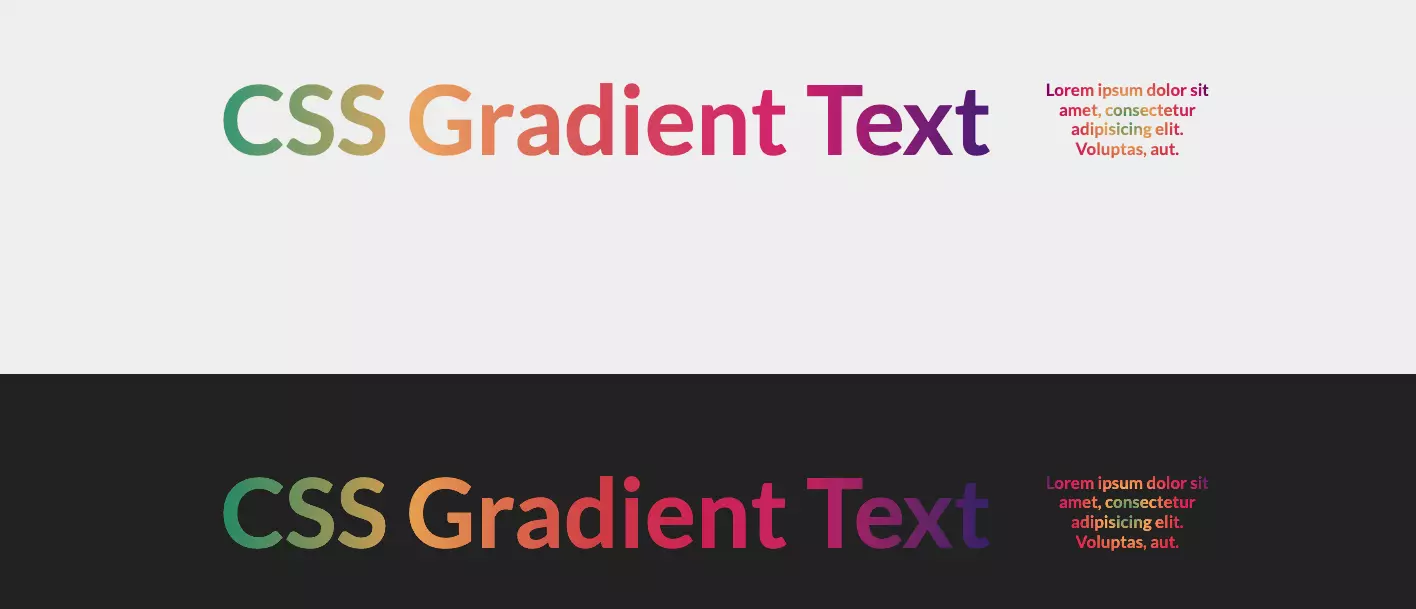
Tạo Hiệu Ứng Chữ Gradient Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng chữ gradient trong trình duyệt Firefox bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng chữ gradient trong trình duyệt Firefox bằng cách sử dụng CSS.
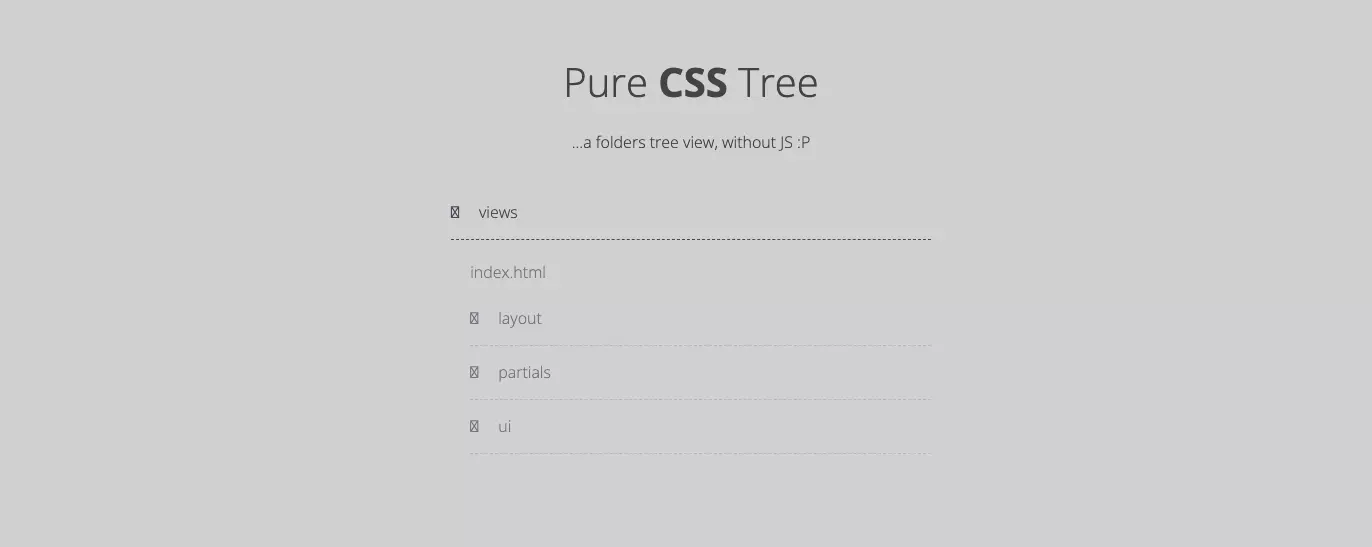
Tạo Cấu Trúc Cây Đơn Giản Với CSS
 Với dự án này, bạn sẽ tạo cấu trúc cây đơn giản bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo cấu trúc cây đơn giản bằng cách sử dụng CSS.
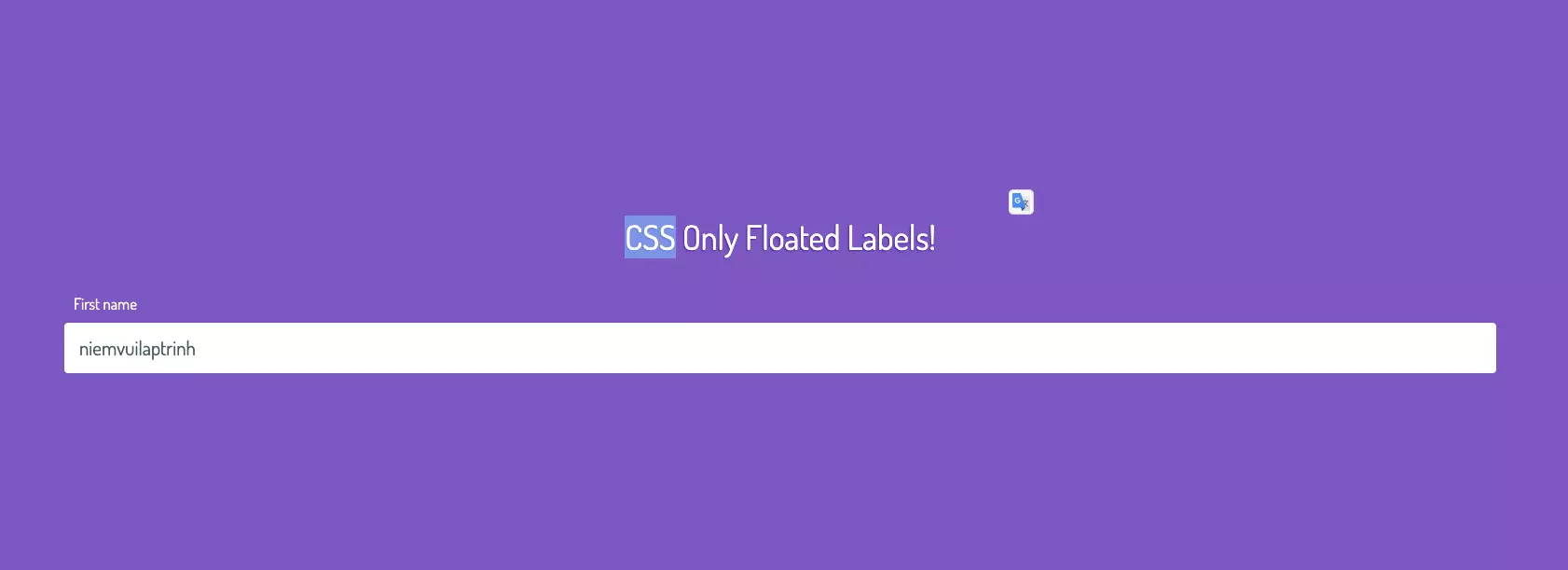
Tạo Hiệu Ứng Float Labels Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo hiệu ứng float labels chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng float labels chỉ sử dụng CSS.
Tạo Gallery Ảnh Sử Dụng CSS Grid Và Flexbox
 Với dự án này, bạn sẽ tạo một gallery ảnh sử dụng CSS Grid và Flexbox.
Với dự án này, bạn sẽ tạo một gallery ảnh sử dụng CSS Grid và Flexbox.
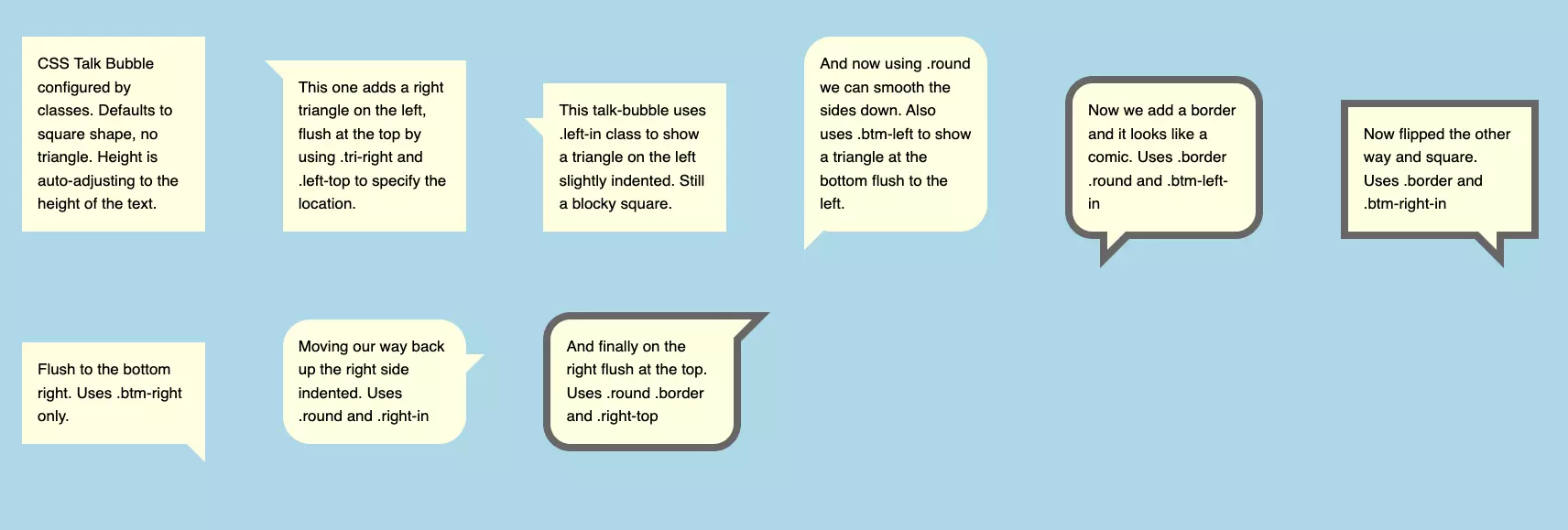
Hiệu Ứng Bong Bóng Chat Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng bong bóng chat bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng bong bóng chat bằng cách sử dụng CSS.
Hiệu Ứng Gạch Dưới Chữ Khi Rê Chuột Vào Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng gạch dưới chữ khi rê chuột vào bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng gạch dưới chữ khi rê chuột vào bằng cách sử dụng CSS.
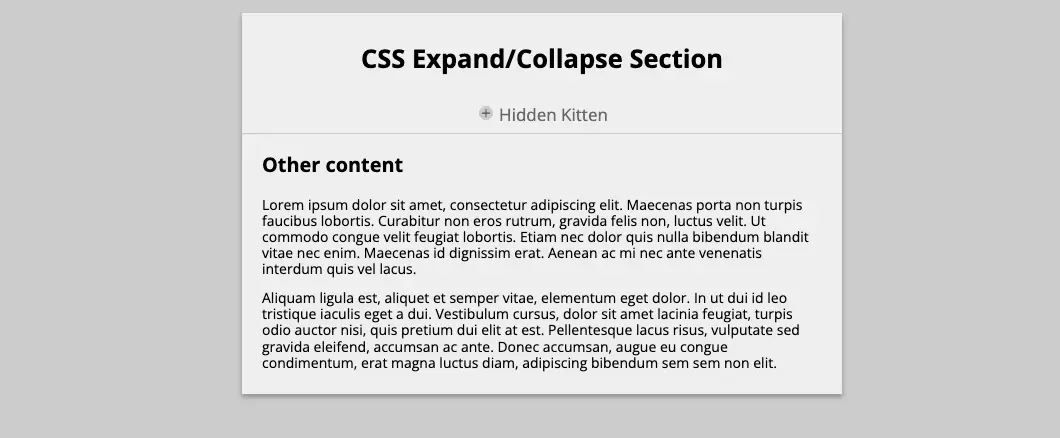
Tạo Hiệu Ứng Mở Rộng/Thu Gọn Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng mở rộng/thu gọn nội dung bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng mở rộng/thu gọn nội dung bằng cách sử dụng CSS.
Tạo Lưới Sáu Cạnh Responsive Với CSS
 Với dự án này, bạn sẽ tạo lưới sáu cạnh responsive đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo lưới sáu cạnh responsive đẹp mắt bằng cách sử dụng CSS.
Tạo Hiệu Ứng Trang Cuốn Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng trang cuốn độc đáo bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng trang cuốn độc đáo bằng cách sử dụng CSS.
Tạo Menu Tròn Với CSS
 Với dự án này, bạn sẽ tạo menu tròn đẹp mắt chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo menu tròn đẹp mắt chỉ sử dụng CSS.
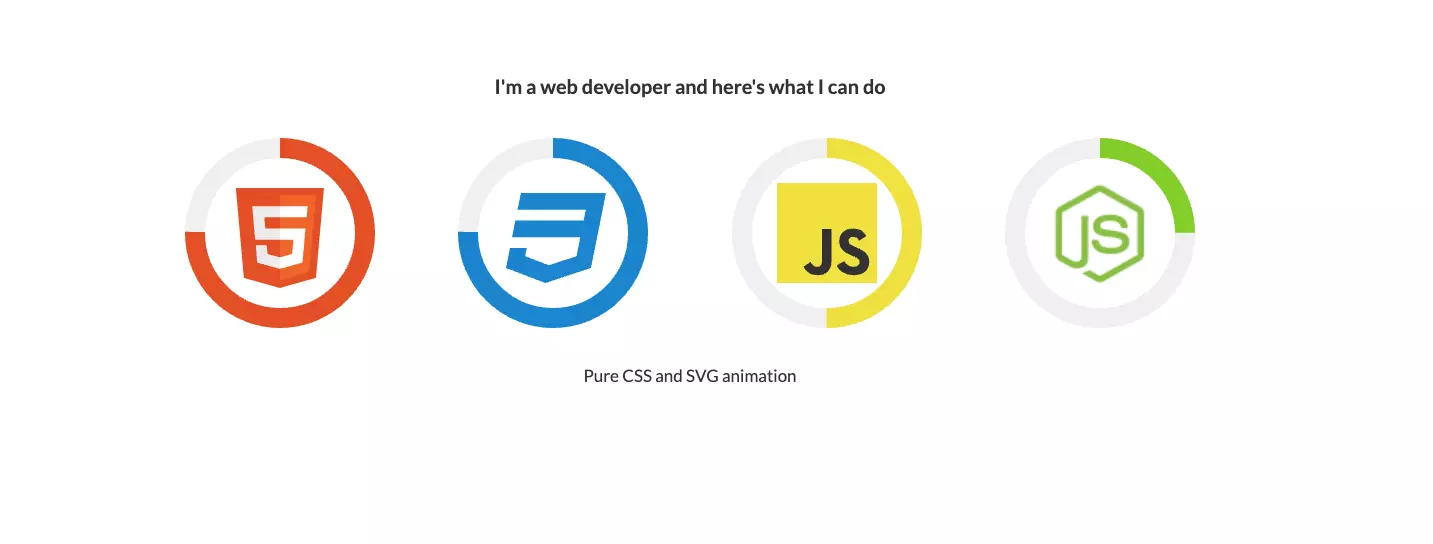
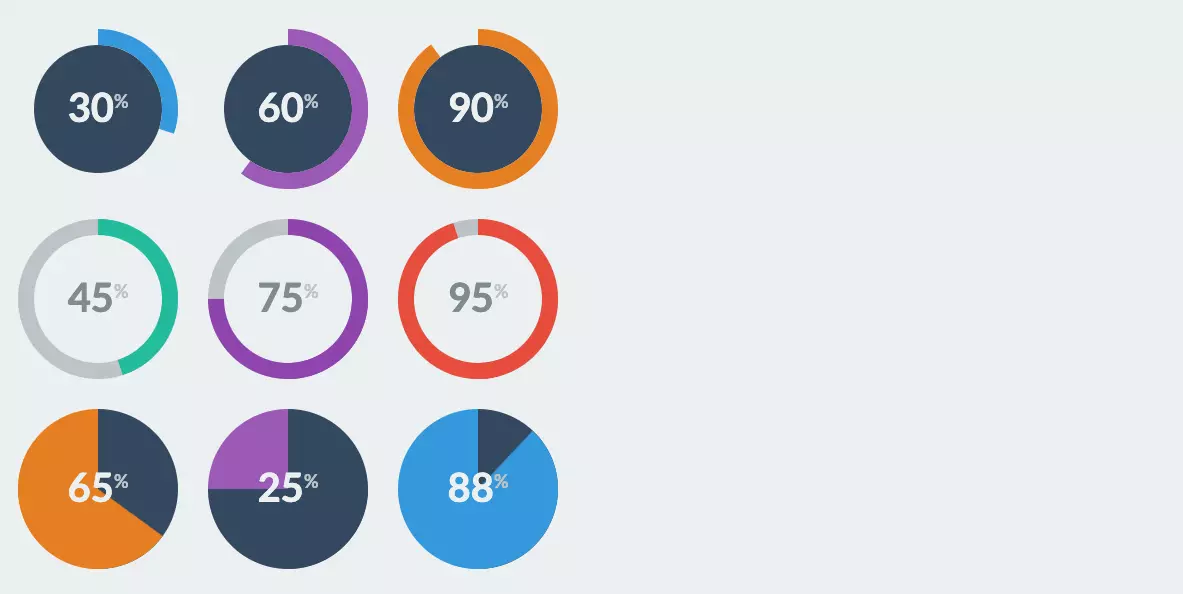
Tạo Thanh Tiến Trình Tròn Với CSS
 Với dự án này, bạn sẽ tạo thanh tiến trình tròn đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo thanh tiến trình tròn đẹp mắt bằng cách sử dụng CSS.
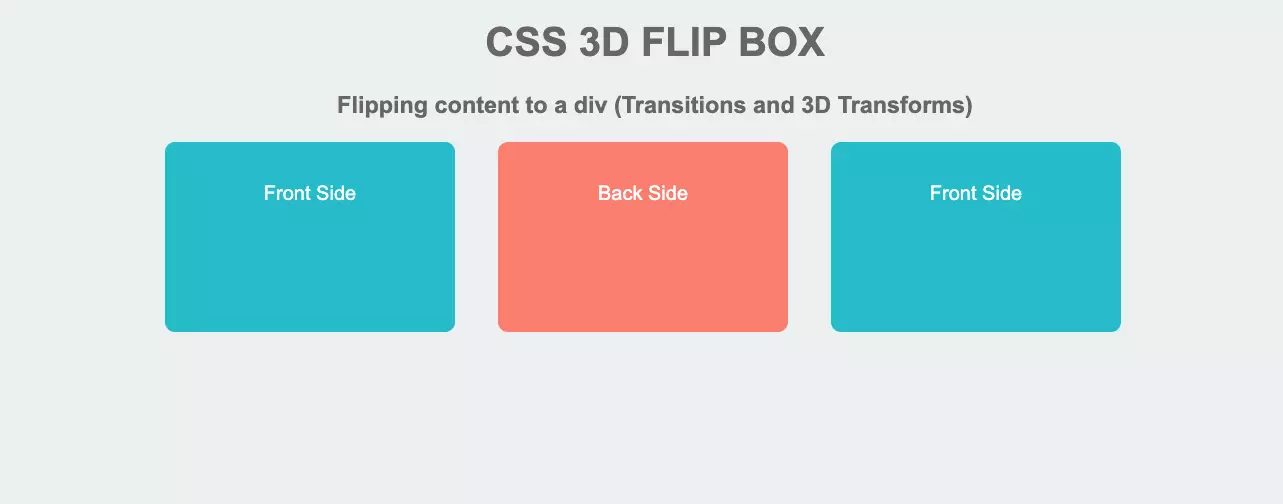
Tạo Hiệu Ứng 3D Flip Box Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng 3D flip box bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng 3D flip box bằng cách sử dụng CSS.
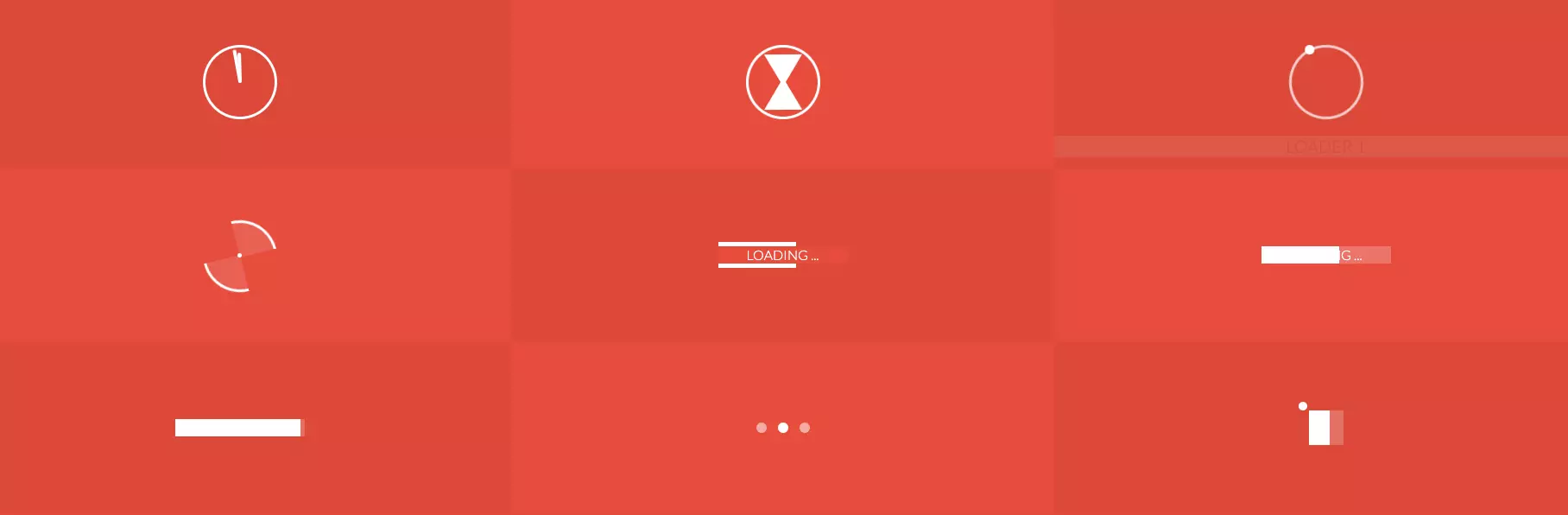
Tạo Hiệu Ứng Loading Với CSS
 Với dự án này, bạn sẽ tạo các hiệu ứng loading tuyệt vời bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo các hiệu ứng loading tuyệt vời bằng cách sử dụng CSS.
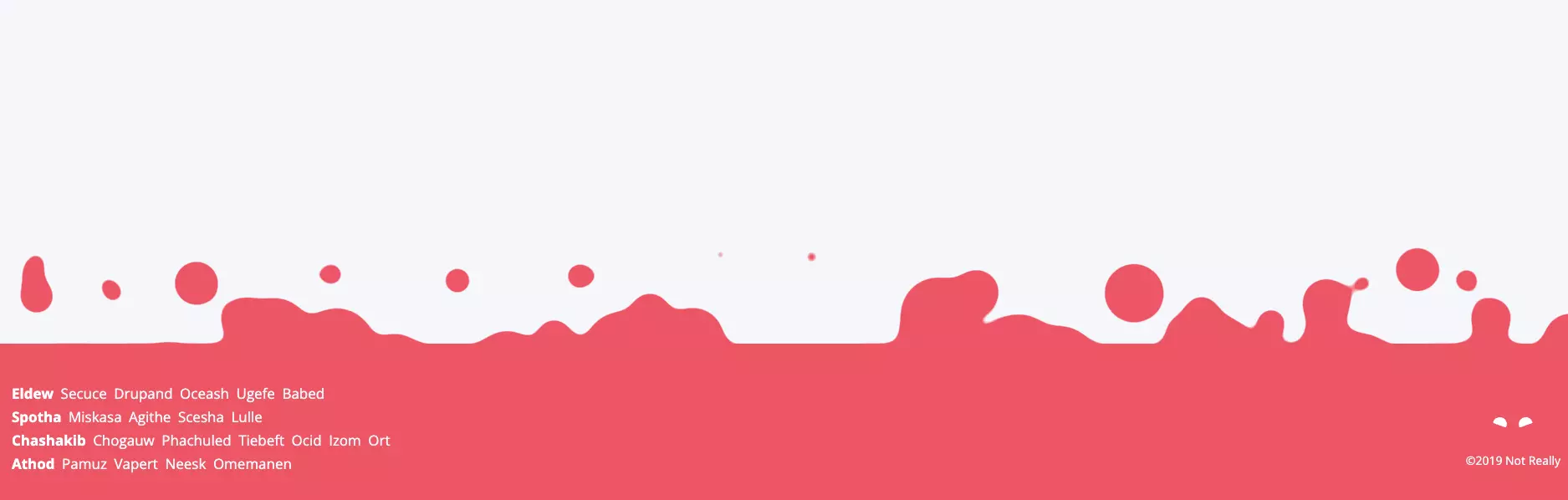
Tạo Footer Đặc Biệt Với CSS
 Với dự án này, bạn sẽ tạo footer đặc biệt với hiệu ứng "goey" bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo footer đặc biệt với hiệu ứng "goey" bằng cách sử dụng CSS.
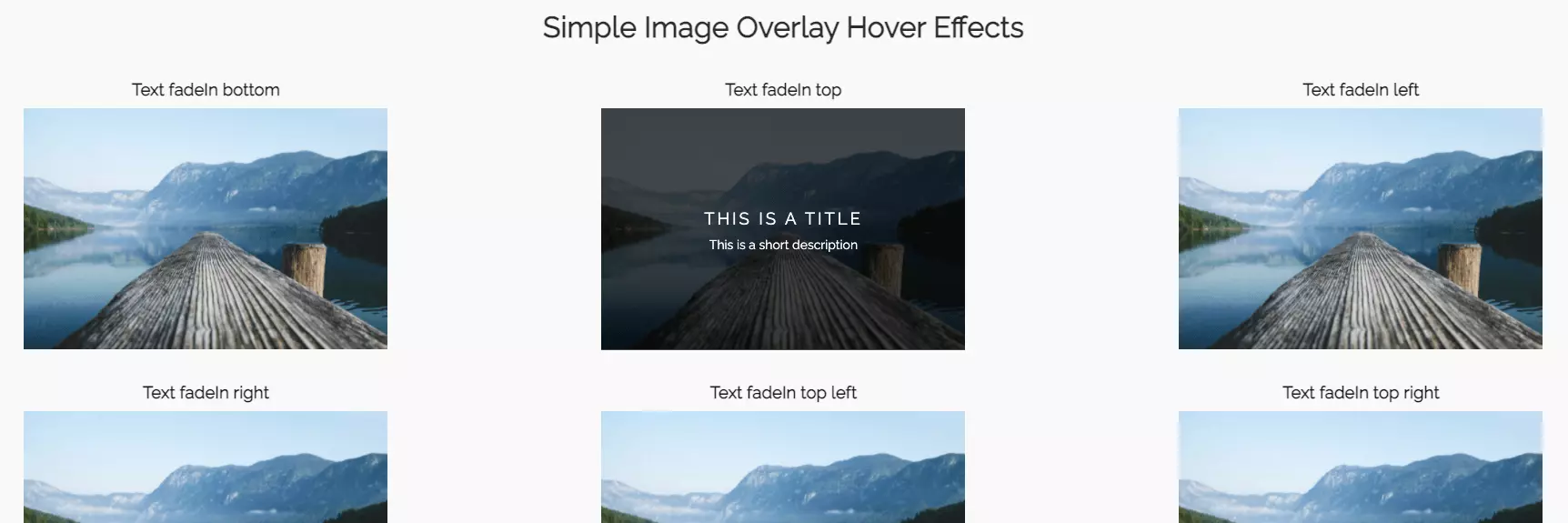
Tạo Hiệu Ứng Overlay Hình Ảnh Khi Rê Chuột Vào Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng overlay hình ảnh khi rê chuột vào bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng overlay hình ảnh khi rê chuột vào bằng cách sử dụng CSS.
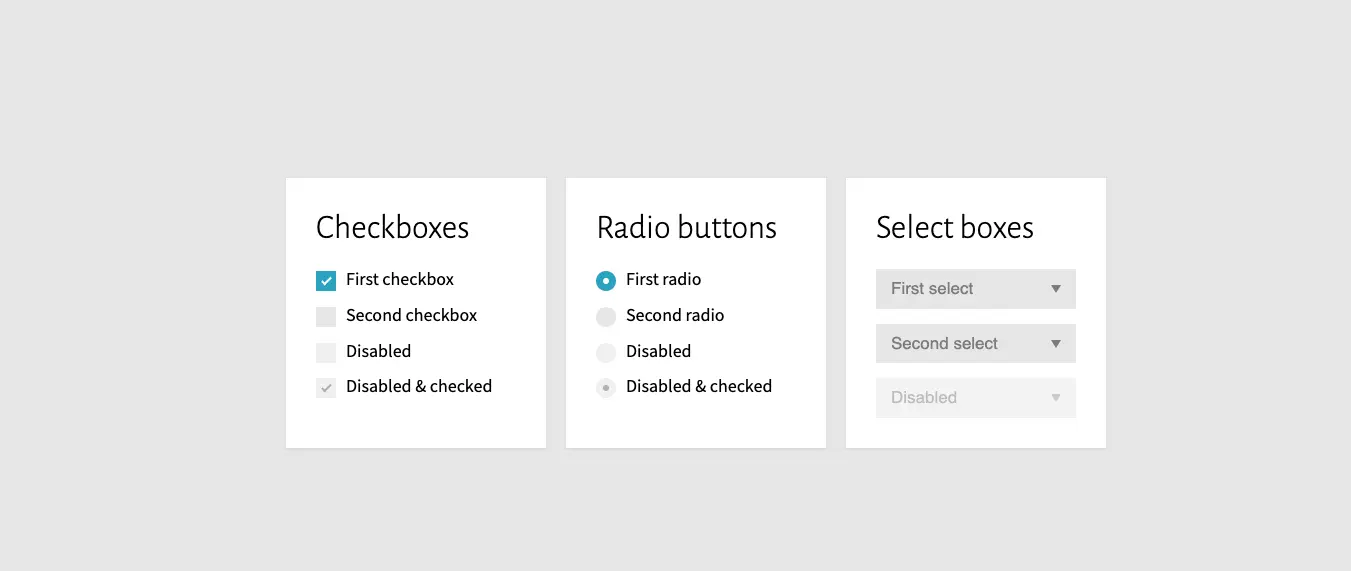
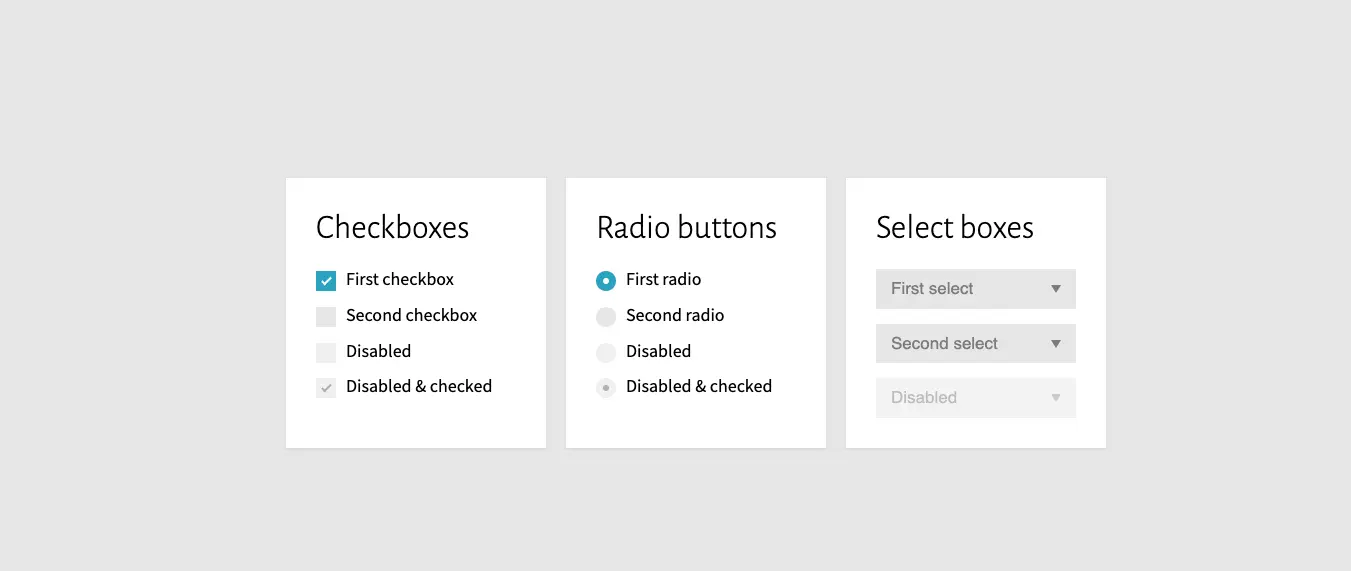
Tạo Checkbox, Radio Button Và Select Box Tùy Chỉnh Chỉ Sử Dụng CSS
 Với dự án này, bạn sẽ tạo checkbox, radio button và select box tùy chỉnh chỉ sử dụng CSS.
Với dự án này, bạn sẽ tạo checkbox, radio button và select box tùy chỉnh chỉ sử dụng CSS.
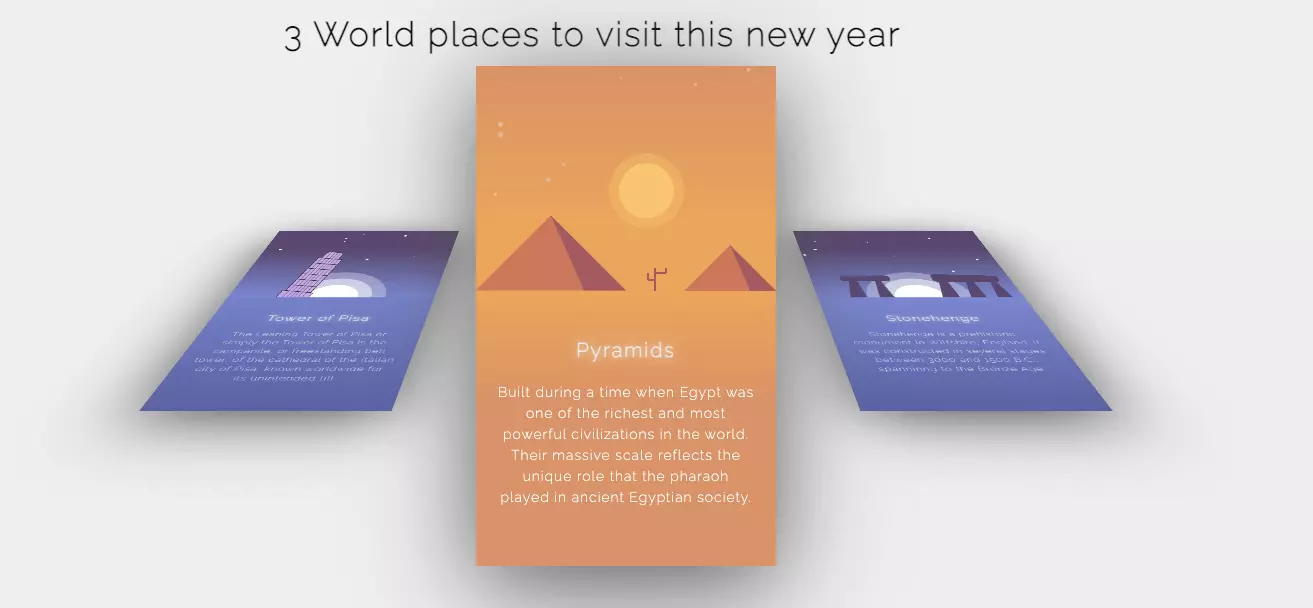
Hiệu Ứng Hover 3D Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng hover 3D đẹp mắt bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng hover 3D đẹp mắt bằng cách sử dụng CSS.
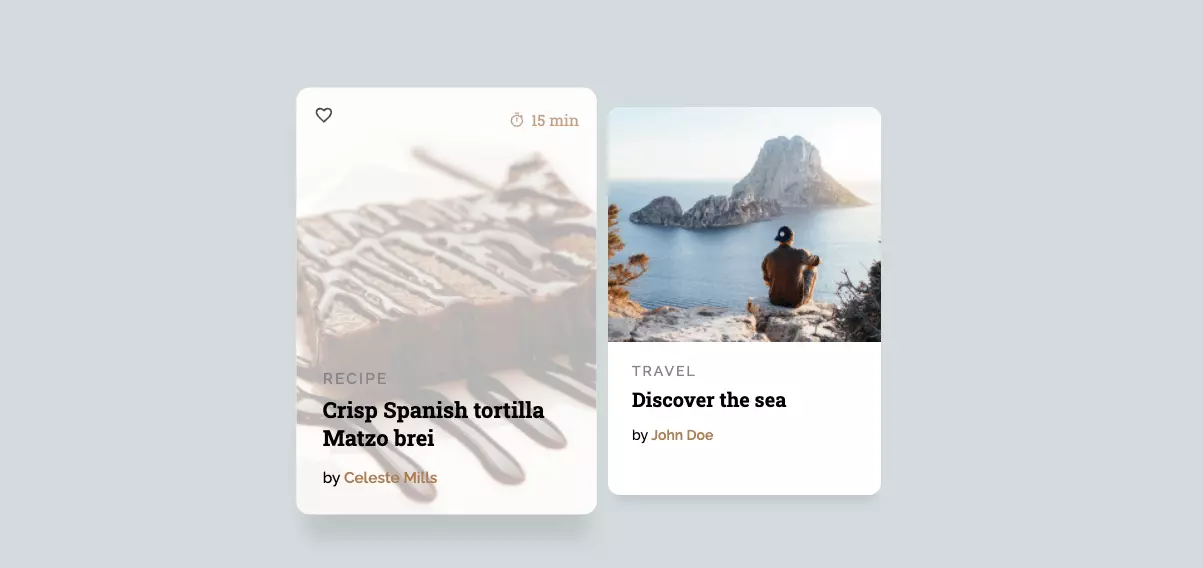
Tạo Đối Tượng Có Cùng Chiều Cao Với CSS
 Với dự án này, bạn sẽ tạo đối tượng có cùng chiều cao bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo đối tượng có cùng chiều cao bằng cách sử dụng CSS.
Tạo Hiệu Ứng Micro Scroll Trang Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng micro scroll trang bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng micro scroll trang bằng cách sử dụng CSS.
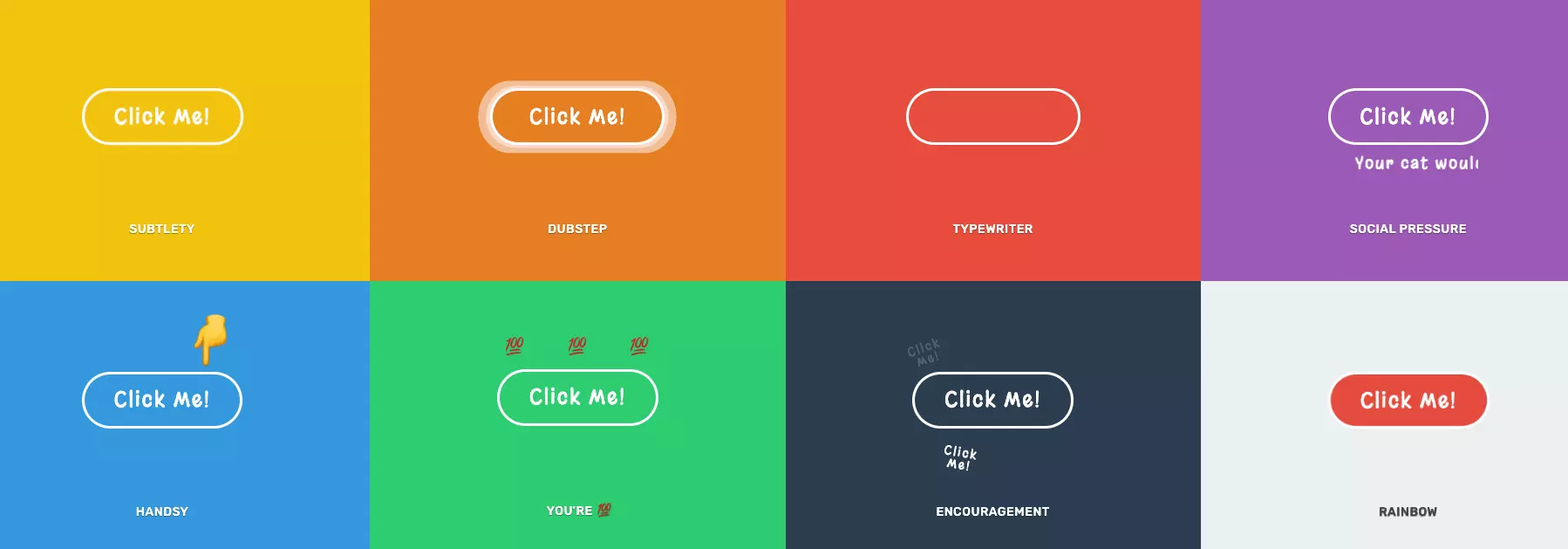
Hiệu Ứng Văn Bản Đa Dòng Đẹp Mắt Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng văn bản đa dòng với các chỉ dẫn CTA rõ ràng bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng văn bản đa dòng với các chỉ dẫn CTA rõ ràng bằng cách sử dụng CSS.
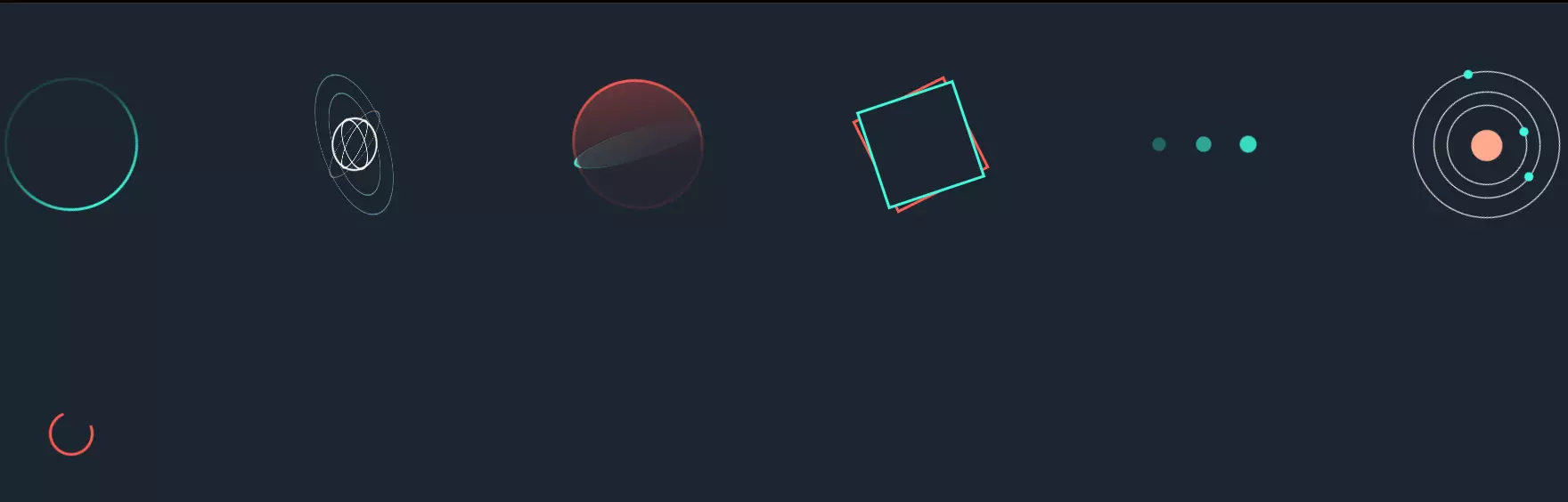
Hiệu Ứng Loading Với CSS
 Với dự án này, bạn sẽ tạo các hiệu ứng loading đồng hồ cát bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo các hiệu ứng loading đồng hồ cát bằng cách sử dụng CSS.
Hiệu Ứng Rê Chuột Theo Hướng Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng rê chuột theo hướng trên menu bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng rê chuột theo hướng trên menu bằng cách sử dụng CSS.
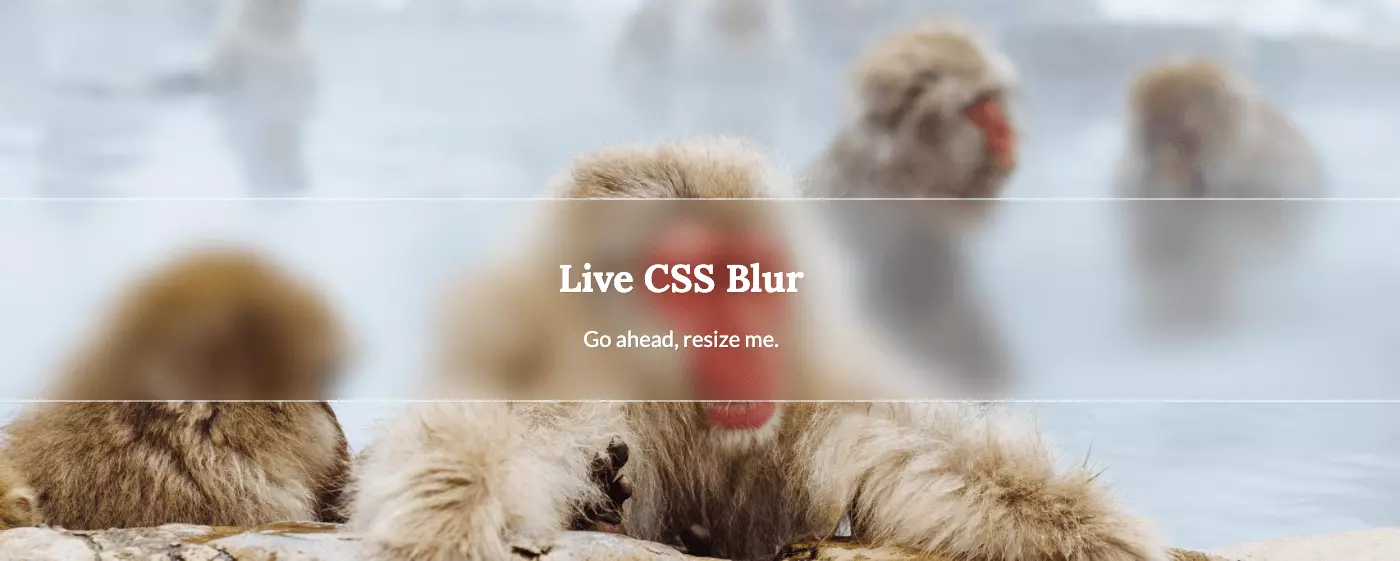
Tạo Hiệu Ứng Mờ Nền Với CSS
 Với dự án này, bạn sẽ tạo hiệu ứng mờ nền độc đáo bằng cách sử dụng CSS.
Với dự án này, bạn sẽ tạo hiệu ứng mờ nền độc đáo bằng cách sử dụng CSS.
Kết Luận
Qua đây, mình hy vọng rằng bài viết đã giúp bạn tìm được những ví dụ luyện tập HTML CSS thú vị. Nếu có câu hỏi hoặc thắc mắc, hãy gửi email cho mình. Mình sẽ phản hồi sớm nhất có thể. Hãy tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa. Chúc bạn có một ngày vui vẻ!












