ASP.NET Core 3.x
ASP.NET Core là một Framework nguồn mở, đa nền tảng được xây dựng trên .NET Core, dành cho việc xây dựng các ứng dụng dựa trên kết nối internet. Cụ thể, sử dụng ASP.NET Core, bạn có thể:
- Xây dựng các ứng dụng dịch vụ web, IoT, backend cho ứng dụng di động (API).
- Ứng dụng có thể chạy trên .NET Core hoặc .NET Framework.
- Có thể sử dụng các công cụ để làm việc với ASP.NET trên Linux, Windows, macOS.
- Có thể host ứng dụng trên Kestrel, IIS, Nginx, Apache, Docker, thậm chí tự host (tự chạy dịch vụ HTTP).
- Sau khi thành thạo ASP.NET Core, bạn có thể sử dụng ASP.NET Core MVC để hỗ trợ kiến trúc MVC (Model-View-Controller), để phát triển ứng dụng module hóa cao hơn và được hỗ trợ các công nghệ như Razor.
Để phát triển ứng dụng Web (như Website), trước tiên hãy đảm bảo bạn đã biết về các kiến thức:
- Viết mã HTML - HTML cơ bản, HTML5 cơ bản.
- Sử dụng CSS (SCSS/ SASS) - nhúng CSS vào trang HTML: CSS cơ bản, sử dụng SASS/SCSS, một Framework CSS như Bootstrap.
- Viết mã JS và nhúng JS trong HTML, Javascript cơ bản. Cũng nên biết về Framework Javascript phổ biến dành cho Client Browser như JQuery. Thậm chí để viết code JS tốt hơn, nên biết về TypeScript.
Tạo ứng dụng ASP.NET Core 3.X
Chúng ta sẽ bắt đầu với ứng dụng ASP.NET đơn giản nhất, là một trang web - khi truy cập sẽ in ra lời chào. Đầu tiên, tạo thư mục chứa dự án và đặt tên là HelloWorld. Trong thư mục đó, gõ lệnh sau để tạo cấu trúc dự án ứng dụng này:
dotnet new web Sau đó, mở thư mục dự án bằng Visual Studio Code. Lần đầu mở dự án, chọn menu View > Command Palette ..., gõ .NET build rồi chọn mục .NET: Generate Assets for Build and Debug. Lệnh này sẽ sinh ra file cấu hình để VSC build ứng dụng, gồm 2 file sinh ra trong .vscode/launch.json và .vscode/tasks.json.
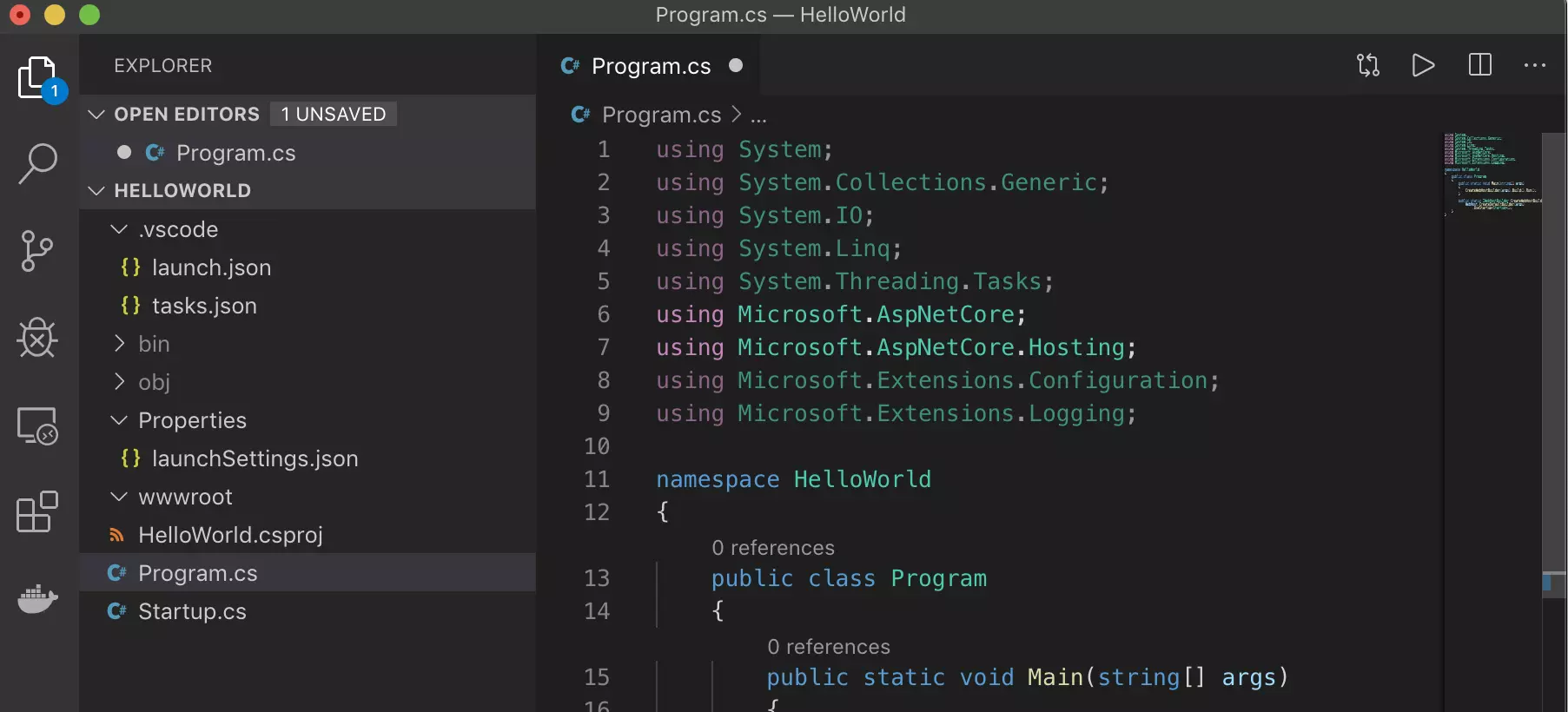
Cấu trúc file, thư mục trong dự án như hình dưới, đầu tiên có thư mục wwwroot nơi sau này sẽ chứa các file CSS, JS, ảnh ...
Nếu không nhìn thấy thư mục wwwroot, hãy tạo nó thủ công.

Giờ để build ứng dụng, gõ lệnh:
dotnet build Kết quả build được lưu tại /bin/Debug/netcoreapp3.0/ (có thể phân phối thư mục này - tìm hiểu sau).
Để build và chạy ứng dụng luôn, gõ:
dotnet runỨng dụng đang chạy với cổng 5000, hãy truy cập http://localhost:5000 để xem kết quả.
Nếu muốn thiết lập chạy trên cổng khác, mở file Properties/lauchSettings.json ra và đổi cổng muốn sử dụng.
Ngoài ra, để tự động build và chạy lại khi mã cập nhật, sử dụng lệnh:
dotnet watch runNhư vậy, rất nhanh chóng đã tạo được ứng dụng Web đầu tiên!
Kích hoạt truy cập SSL (truy cập với HTTPS) ở môi trường phát triển
Thực hiện lệnh sau:
dotnet dev-certs https -clean dotnet dev-certs https -trustTùy biến trang đầu tiên của ASP.NET Core
Ứng dụng web mặc định vừa tạo ra có hàm Main là điểm mồi chạy ứng dụng, với nội dung code như sau (Programe.cs):
public class Program { public static void Main(string[] args) { // Build - tạo các dịch vụ đã đăng ký trả về WebHost // Run - chạy ứng dụng web CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { // webBuilder đối tượng lớp WebHostBuilder để cấu hình, đăng ký các dịch vụ ứng dụng Web // UseStartup chỉ ra lớp khởi chạy ứng dụng (đăng ký dịch vụ) webBuilder.UseStartup(); }); } Phương thức CreateHostBuilder trả về đối tượng triển khai từ lớp IHostBuilder là HostBuilder, để thiết lập các tính năng, cấu hình chính chính của WebHost.
Phương thức Build trả về giao diện IWebHost. Bạn có thể sử dụng Interface này để truy cập các dependency được inject bằng cách truy cập thuộc tính Services, các đặc tính của server với thuộc tính ServerFeatures, và gọi Run để bắt đầu lắng nghe trên cổng thiết lập.
Lớp Starup mặc định được tạo ra (startup.cs):
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace HelloWorld { public class Startup { public void ConfigureServices(IServiceCollection services) { /* Phương thức ConfigureServices cho phép truy cập đến các dịch vụ, dependency được Inject vào Webhost. Hoặc bạn cũng có thể đưa thêm các dependency tại đây. */ } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Hello World!"); }); }); } } } IApplicationBuilder là giao diện được sử dụng để thêm các middleware cho HTTP request pipeline, các middleware thực hiện về trả về các response cho request.
app.UseRouting() thêm middleware EndpointRoutingMiddleware vào pipeline, luồng xử lý request và trả về response. Sau đó, gọi thêm EndpointRoutingMiddleware bằng cách gọi UseRouting(). Cần gọi UseEndpoints để thêm EndpointMiddleware tạo ra một điểm trong pipeline tại đó routing (định tuyến) được tạo ra, cùng với một EndPoint liên kết với HttpContext.
app.UseEndpoints() thêm EndpointMiddleware vào pipeline, với cấu hình thiết lập trong tham số endpoint (kiểu IEndpointRouteBuilder). Nó xác định điểm cuối của pipeline trả về HttpResponse.
Từ tham số endpoint, bạn có thể sử dụng các phương thức mở rộng như Map, MapGet, MapPut để thiết lập điểm cuối của pipeline tương ứng với mỗi loại Request.
Ví dụ:
app.UseEndpoints(endpoints => { // Điểm cuối của pipeline khi địa chỉ truy cập là /Abc endpoints.Map("/Abc", async context => { await context.Response.WriteAsync("Hello Abc"); }); // Điểm cuối của pipeline khi địa chỉ truy cập là / endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Hello World!"); }); }); Các phương thức Map* là phương thức mở rộng, nó đăng ký middleware cuối cùng trong pipeline, tham số là một delegate kiểu RequestDelegate. Nó nhận HttpContext làm tham số và trả về Task. Từ HttpContext, bạn có thể truy cập thông tin gửi đến, cũng như nội dung trả về.
Giờ sẽ tùy biến trang đầu tiên:
app.UseEndpoints(endpoints => { endpoints.MapGet("/", async context => { string html = @" Trang web đầu tiên Đây là trang web đầu tiên
"; await context.Response.WriteAsync(html); }); });Kích hoạt truy cập file tĩnh
Trang HTML của bạn trả về có thể chứa các URL dẫn đến các file tĩnh như các CSS, JS, hình ảnh, thậm chí là một file HTML. Các file này được chứa trong thư mục wwwroot của dự án. Trước tiên, kích hoạt cho phép truy cập đến tài nguyên tĩnh bằng cách thêm vào đoạn code sau:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // ... app.UseStaticFiles(); // ... } Bạn có thể kiểm tra bằng cách tạo file HTML ví dụ wwwroot/html/helloworld.html:
Xin chào Đây là trang web tĩnh HTML!
Mở http://localhost:5000/html/helloworld.html, kết quả là:

Như vậy, bạn đã có thể host các file tài nguyên tĩnh như JS, CSS, Image vào thư mục wwwwroot để sử dụng.
Tích hợp các thư viện JS, CSS
Các thư viện như CSS Bootstrap, JQuery... bạn có thể tải về và host một cách thủ công trong thư mục wwwroot và sử dụng. Tuy nhiên, để dễ dàng quản lý, chúng ta sẽ sử dụng các công cụ quản lý package để tích hợp, có nhiều công cụ mà theo thời gian chúng ta sẽ tìm hiểu dần dần như npm, Bower, tsc, webpack...
Tích hợp CSS Bootstrap, JQuery vào ASP.NET
Chúng ta sẽ sử dụng npm (trình quản lý package cho NodeJS) để tải Bootstrap về (Cài đặt NodeJS và NPM tại đây).
Trước tiên, nếu thư mục gốc dự án chưa có file package.json (lưu tên các package), hãy tạo file đó và đưa vào nó nội dung trống:
{} Hoặc có thể gõ npm init để nó sinh ra file này.
Tại thư mục dự án, gõ lệnh sau để lấy về Bootstrap:
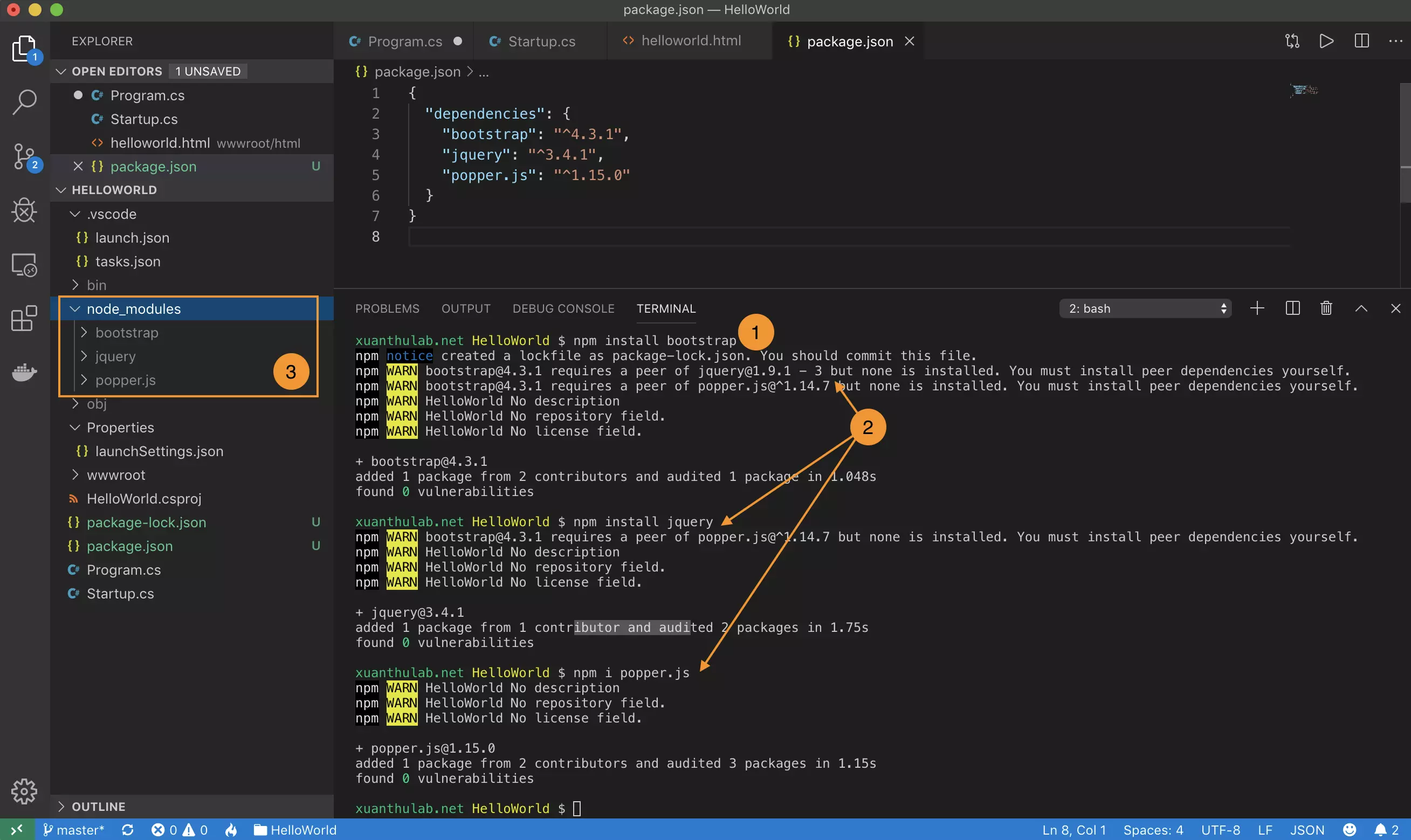
npm install bootstrap Sau khi lệnh chạy xong, nó tải về Bootstrap và lưu trong thư mục node_modules. Nó cũng thông báo để cần cài thêm JQuery và Popper.js. Gõ thêm lệnh sau để lấy về JQuery, Popper.js:
npm install jquery npm i popper.jsKết quả là mã nguồn của các thư viện trên được tích hợp vào.
- Cài đặt Bootstrap,
- Cài đặt JQuery, Popper.js,
- Nơi lưu mã nguồn thư viện tải về.

Sử dụng BuildBundlerMinifier
Các thư viện trên, mã của chúng đều chứa trong node_modules. Để sử dụng, ta có thể cần copy các file JS, CSS vào thư mục trong wwwwroot. Để làm điều đó một cách tự động, ta sử dụng BuildBundlerMinifier.
BuildBundlerMinifier là công cụ đóng gói và tối ưu kích thước cho JS, CSS, HTML. Đây là một package cài thêm cho VSC (trong Visual Studio đã có sẵn).
Để cài đặt, gõ lệnh sau:
dotnet add package BuildBundlerMinifier Giờ ta muốn, khi thi hành build thì BuildBundlerMinifier sẽ copy nội dung của file node_modules/bootstrap/dist/js/bootstrap.min.js vào wwwroot/js/bootstrap.min.js...
Tạo file bundleconfig.json ở thư mục gốc và cập nhật vào nó nội dung:
[ { "outputFileName": "wwwroot/css/bootstrap.min.css", "inputFiles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css" ] }, { "outputFileName": "wwwroot/js/bootstrap.min.js", "inputFiles": [ "node_modules/bootstrap/dist/js/bootstrap.min.js" ] }, { "outputFileName": "wwwroot/js/jquery.min.js", "inputFiles": [ "node_modules/jquery/dist/jquery.min.js" ] }, { "outputFileName": "wwwroot/js/popper.min.js", "inputFiles": [ "node_modules/popper.js/dist/popper.min.js" ], "minify": { "enabled": false, "renameLocals": true } } ]Khi đã có file này, mỗi khi build dự án, nó sẽ copy và tối ưu kích thước các file CSS, JS cho bạn.
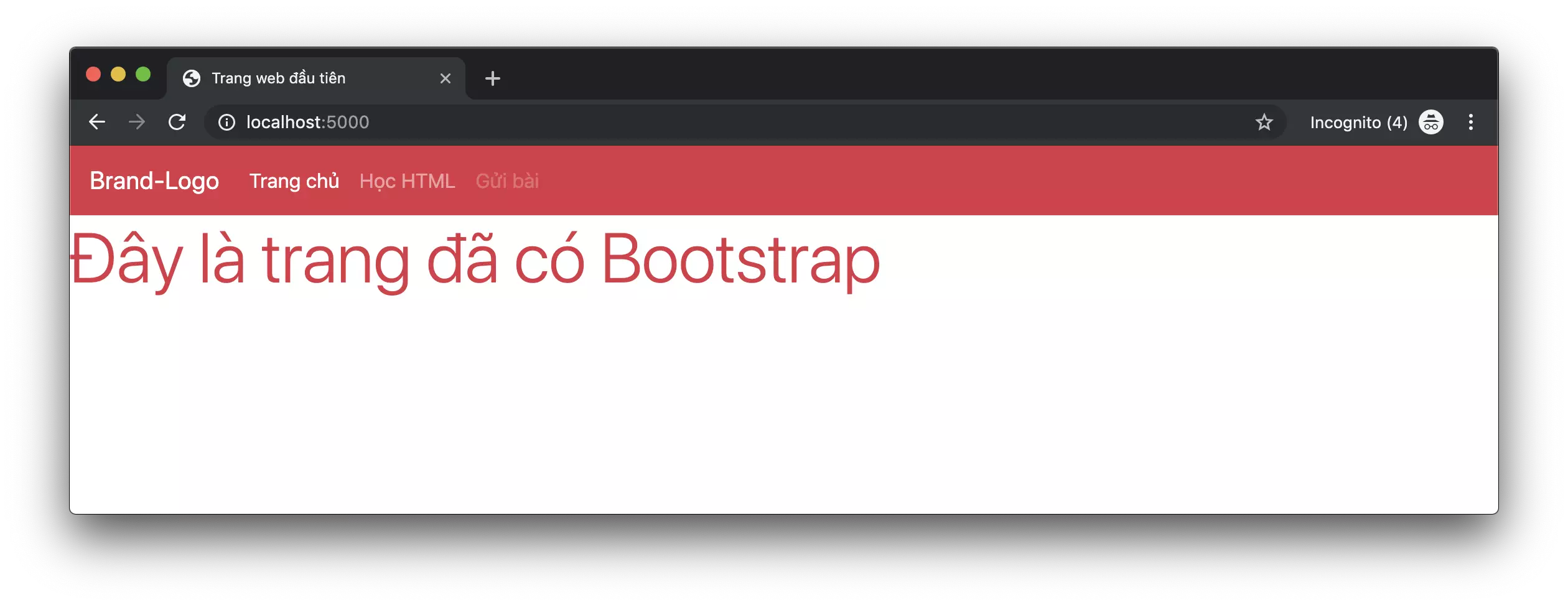
Sửa lại code có trả về trang với Bootstrap:
app.Run(async (context) => { string html = @" Trang web đầu tiên Đây là trang đã có Bootstrap
"; await context.Response.WriteAsync(html); });Chạy thử:

Nếu muốn tùy biến hơn, sử dụng SASS, build javascript... có thể sử dụng Grunt, sử dụng grunt.
Mã nguồn ASP_NET_CORE/01.helloworld có thể tải tại đây.













