Những ai đã từng làm việc với HTML đều biết rằng mọi tài liệu đều cần có một đầu đề. Và trong HTML, chúng ta có thể sử dụng các thẻ đầu đề với nhiều kích cỡ khác nhau. Cụ thể, HTML cung cấp 6 cỡ khác nhau cho đầu đề, sử dụng các thẻ cơ bản là <h1>, <h2>, <h3>, <h4>, <h5>, và <h6>. Khi hiển thị đầu đề, các trình duyệt sẽ tự động thêm một dòng trước và một dòng sau đầu đề đó.
Ví dụ:
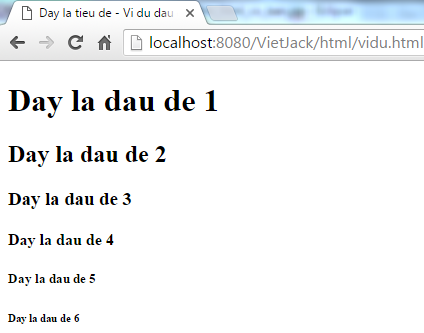
<!DOCTYPE html> <html> <head> <title>Đây là tiêu đề - Ví dụ về đầu đề</title> </head> <body> <h1>Đây là đầu đề 1</h1> <h2>Đây là đầu đề 2</h2> <h3>Đây là đầu đề 3</h3> <h4>Đây là đầu đề 4</h4> <h5>Đây là đầu đề 5</h5> <h6>Đây là đầu đề 6</h6> </body> </html>Khi chạy đoạn mã trên, kết quả sẽ hiển thị như sau:
Bạn có thể thấy rằng mỗi thẻ đầu đề có độ lớn và độ in đậm khác nhau.
Thẻ <p> trong HTML là viết tắt của từ "Paragraph" (đoạn văn), được sử dụng để cấu trúc tài liệu HTML thành các đoạn văn khác nhau. Mỗi đoạn văn trong tài liệu HTML sẽ được bọc bên trong một cặp thẻ mở <p> và đóng </p> như ví dụ bên dưới.
Ví dụ thẻ p trong HTML:
<!DOCTYPE html> <html> <head> <title>Ví dụ về thẻ p trong HTML</title> </head> <body> <p>Đây là đoạn văn thứ nhất.</p> <p>Đây là đoạn văn thứ hai.</p> <p>Đây là đoạn văn thứ ba.</p> </body> </html>Khi chạy đoạn mã này, kết quả hiển thị sẽ là:
Khi bạn sử dụng thẻ <br />, các đối tượng sau đó sẽ bắt đầu từ dòng tiếp theo. Thẻ này đại diện cho một khoảng trống (empty) trong tài liệu, nơi không cần có thẻ mở và đóng vì không có nội dung nào bên trong.
Thẻ <br /> có một khoảng trống trước dấu gạch chéo. Nếu bạn bỏ sót khoảng trống này, các trình duyệt cũ hơn có thể gặp vấn đề trong việc hiển thị sự ngắt dòng. Tuy nhiên, nếu bạn bỏ qua ký tự gạch chéo và chỉ sử dụng <br>, điều này không có hiệu lực trong XHTML.
Ví dụ
<!DOCTYPE html> <html> <head> <title>Ví dụ về thẻ br trong HTML</title> </head> <body> <p>Xin chào tất cả các bạn<br />Cảm ơn bạn đã học HTML tại VietJack.<br />Chúc các bạn học tốt!<br />VietJack Team</p> </body> </html>Kết quả hiển thị sẽ là:
Bạn có thể sử dụng thẻ <center> để căn chỉnh bất kỳ nội dung nào vào vị trí trung tâm của trang hoặc bất kỳ ô nào trong bảng.
Ví dụ
<!DOCTYPE html> <html> <head> <title>Ví dụ về thẻ center trong HTML</title> </head> <body> <p>Đoạn văn này hiển thị như bình thường.</p> <center> <p>Đoạn văn này được căn chỉnh vào giữa.</p> </center> </body> </html>Kết quả hiển thị sẽ là:
Các đường ngang trong HTML được sử dụng để phân chia các khu vực trong tài liệu. Thẻ <hr> tạo ra một dòng ngang từ vị trí hiện tại trong tài liệu đến lề phải, tạo ra một dòng ngắt.
Ví dụ, nếu bạn muốn có một dòng ngang để ngăn cách 2 đoạn văn bên dưới:
Ví dụ
<!DOCTYPE html> <html> <head> <title>Ví dụ hiển thị dòng ngang trong HTML</title> </head> <body> <p>Đoạn văn thứ nhất và nằm ở trên.</p> <hr /> <p>Đoạn văn thứ hai và nằm ở dưới.</p> </body> </html>Sau khi chạy đoạn mã trên, kết quả hiển thị sẽ là:
Thẻ <hr> là một ví dụ về một khoảng trống trong tài liệu, nơi bạn không cần các thẻ đóng và mở vì không có nội dung bên trong.
Thẻ <hr> có một khoảng trống giữa hai ký tự "hr" và dấu gạch chéo. Nếu bạn bỏ qua khoảng trống này, các trình duyệt cũ có thể gặp vấn đề trong việc hiển thị các đường ngang. Tuy nhiên, nếu bạn quên ký tự dấu gạch chéo và chỉ sử dụng <hr>, điều này không có hiệu lực trong XHTML.
Đôi khi bạn muốn văn bản của bạn được hiển thị chính xác như những gì bạn đã viết. Trong những trường hợp như vậy, bạn có thể sử dụng thẻ <pre> để giữ nguyên định dạng.
Khi đó, bất kỳ văn bản nào xuất hiện trong thẻ mở <pre> và thẻ đóng </pre> sẽ duy trì định dạng trong tài liệu.
Ví dụ
<!DOCTYPE html> <html> <head> <title>Ví dụ về thẻ pre trong HTML</title> </head> <body> <pre>function testFunction( strText ){ alert (strText) }</pre> </body> </html>Khi chạy đoạn mã trên, kết quả hiển thị sẽ như sau:
Bạn có thể thử sử dụng cùng một mã mà không sử dụng thẻ <pre>...</pre> để so sánh sự khác biệt trong kết quả hiển thị.
Giả sử bạn muốn sử dụng cụm từ "12 Angry Men." Bạn không muốn trình duyệt chia cụm từ này thành "12 Angry" và "Men" ở hai dòng riêng biệt.
Trong tình huống này, thay vì sử dụng khoảng trống thông thường, bạn nên sử dụng khoảng trống không ngắt để ngăn trình duyệt ngắt văn bản của bạn. Ví dụ, khi bạn gõ mã "12 Angry Men" vào một đoạn văn, bạn nên sử dụng mã tương tự như sau:
Ví dụ
<!DOCTYPE html> <html> <head> <title>Ví dụ về khoảng trống không ngắt trong HTML</title> </head> <body> <p>Sau đây là ví dụ minh họa cho khoảng trống không ngắt trong HTML. Bộ phim có tên gọi "12 Angry Men."</p> </body> </html>