Trong bài viết này, chúng ta sẽ khám phá các toán tử thông dụng trong Javascript như toán tử chia lấy dư, toán tử cộng trừ nhân chia và toán tử nối chuỗi. Hãy cùng tìm hiểu và áp dụng chúng vào các quy trình lập trình của bạn.

Trong bài viết trước đây, chúng ta đã có một số kiến thức cơ bản về cách sử dụng và khai báo biến. Tuy nhiên, chúng ta chỉ đi qua các toán tử cơ bản mà không thảo luận chi tiết về chúng. Hôm nay, chúng ta sẽ đi sâu vào từng loại toán tử để hiểu rõ hơn về chúng. Đầu tiên, chúng ta sẽ tìm hiểu về toán tử toán học trong Javascript.
1. Toán tử toán học trong Javascript
Thông thường, chúng ta sử dụng các toán tử toán học như cộng, trừ, nhân, chia để thay đổi giá trị của các biến trong Javascript. Dưới đây là một bảng liệt kê các toán tử toán học phổ biến trong Javascript:
+: Phép cộng. Nếu các toán hạng là chuỗi, thì nó sẽ thực hiện việc nối chuỗi. Nếu toán hạng là số, thì nó sẽ thực hiện phép cộng. Ví dụ:-: Phép trừ và sử dụng với số. Ví dụ:*: Phép nhân và sử dụng với số. Ví dụ:/: Phép chia và sử dụng với số. Ví dụ:%: Phép chia lấy phần dư. Khi chia hai số với nhau, kết quả sẽ là phần dư của phép toán. Ví dụ:++: Phép tăng giá trị hiện tại của biến lên 1 đơn vị. Phép này có hai cách sử dụng: đặt nó trước biến hoặc đặt nó sau biến. Ví dụ:--: Phép giảm giá trị hiện tại của biến xuống 1 đơn vị. Phép này cũng có hai cách sử dụng: đặt trước biến hoặc đặt sau biến. Ví dụ:
2. Toán tử gán trong Javascript
Trong những bài viết trước đây, chúng ta đã sử dụng toán tử gán (=) rất nhiều. Toán tử này thường được sử dụng nhiều nhất trong các ngôn ngữ lập trình. Dưới đây là danh sách các toán tử gán trong Javascript mà chúng ta thường sử dụng:
=: Gán giá trị của biến bằng giá trị của biến khác. Ví dụ:+=: Tương đương vớix = x + y. Ví dụ:-=: Tương đương vớix = x - y. Ví dụ:*=: Tương đương vớix = x * y. Ví dụ:/=: Tương đương vớix = x / y. Ví dụ:%=: Tương đương vớix = x % y. Ví dụ:
3. Toán tử quan hệ trong Javascript
Toán tử quan hệ được sử dụng để hiển thị mối quan hệ giữa hai toán hạng trong toán học. Trong lập trình, chúng ta sử dụng toán tử quan hệ để nói về mối quan hệ giữa hai biến hoặc hai giá trị. Kết quả của toán tử quan hệ sẽ trả về một trong hai giá trị TRUE hoặc FALSE. Dưới đây là 6 toán tử quan hệ thông dụng trong lập trình:
>: Trả về TRUE nếu toán hạng trái lớn hơn toán hạng phải và FALSE nếu ngược lại.<: Trả về TRUE nếu toán hạng trái nhỏ hơn toán hạng phải và FALSE nếu ngược lại.>=: Trả về TRUE nếu toán hạng trái lớn hơn hoặc bằng toán hạng phải và FALSE nếu ngược lại.<=: Trả về TRUE nếu toán hạng trái nhỏ hơn hoặc bằng toán hạng phải và FALSE nếu ngược lại.==: Trả về TRUE nếu toán hạng trái bằng toán hạng phải và FALSE nếu ngược lại.!=: Trả về TRUE nếu toán hạng trái khác toán hạng phải và FALSE nếu ngược lại.
Ví dụ:
4. Toán tử logic trong Javascript
Toán tử logic được sử dụng để kết hợp hoặc phủ định biểu thức chứa các toán tử quan hệ. Kết quả của việc kết hợp sẽ là TRUE hoặc FALSE.
Dưới đây là các toán tử logic trong Javascript:
&&: AND: Trả về TRUE khi cả hai toán hạng đều TRUE.||: OR: Trả về TRUE khi một trong hai toán hạng đúng hoặc cả hai đều đúng.!: NOT: Chuyển đổi giá trị của toán hạng từ TRUE sang FALSE hoặc từ FALSE sang TRUE.
Ví dụ:
5. Độ ưu tiên của các toán tử trong Javascript
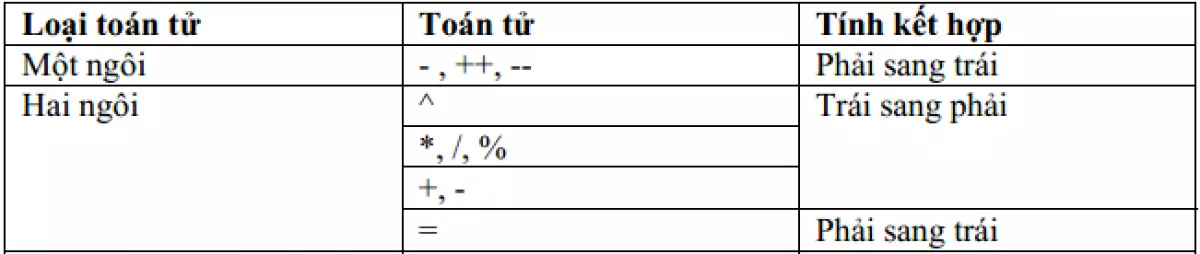
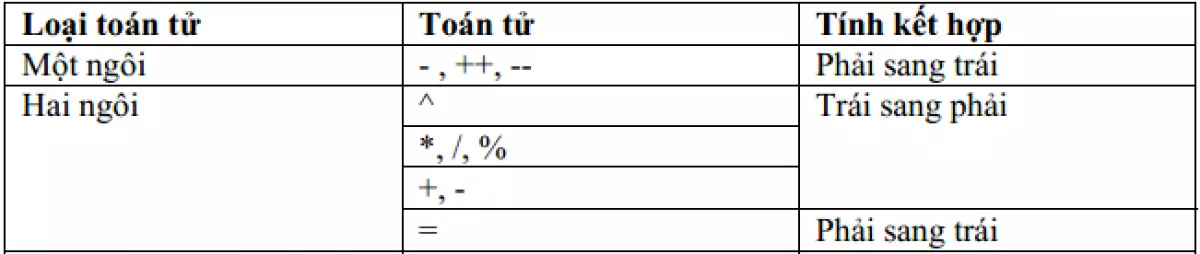
Khi tính toán giá trị của biểu thức, chúng ta phải tuân theo thứ tự ưu tiên của các toán tử trong biểu thức đó. Ví dụ, trong một biểu thức có phép toán nhân, chia, cộng và trừ, chúng ta phải áp dụng quy tắc tính phép nhân và chia trước, sau đó mới tính đến phép cộng và trừ.
Hình ảnh dưới đây sẽ cho chúng ta biết độ ưu tiên của các toán tử:

6. Lưu ý về toán tử so sánh bằng trong Javascript
Trong Javascript, chúng ta có hai toán tử so sánh bằng: == và ===. Tuy nhiên, chúng có sự khác biệt như thế nào và khi nào chúng ta nên sử dụng từng toán tử? Hãy cùng tìm hiểu.
Khác với các ngôn ngữ lập trình khác như C#, khi khai báo biến trong Javascript, bạn không cần phải khai báo kiểu dữ liệu cho biến đó. Javascript sẽ tự động xác định kiểu dữ liệu dựa trên giá trị bạn gán cho biến. Điều này cho phép bạn chuyển đổi giá trị của biến với nhiều kiểu dữ liệu khác nhau.
Ví dụ:
Về nguyên tắc, cả hai toán tử đều có chức năng so sánh giá trị của hai biến. Tuy nhiên, toán tử == chỉ so sánh giá trị mà không so sánh kiểu dữ liệu, trong khi toán tử === cũng so sánh kiểu dữ liệu.
Ví dụ:
Đó là sự khác biệt giữa hai toán tử == và ===.
Lời kết
Như vậy, chúng ta đã tìm hiểu được danh sách các toán tử thông dụng trong Javascript. Đây là những toán tử mà chúng ta sử dụng rất nhiều trong quá trình lập trình. Hãy ghi nhớ và áp dụng chúng vào công việc của bạn để tăng hiệu suất và tối ưu hóa ứng dụng của mình.













