Với cách áp dụng CSS cho thẻ image, ảnh nền, bạn có thể tạo điểm nhấn cho website của mình. Hình ảnh đóng vai trò quan trọng trong việc tạo nên sự hấp dẫn của một trang web. Đặc biệt, khi sử dụng hình ảnh một cách hiệu quả, việc quảng cáo website cũng trở nên dễ dàng hơn. Hãy cùng tìm hiểu về cách áp dụng CSS cho hình ảnh qua nội dung bài viết dưới đây!
1. Các thuộc tính image trong CSS
Để hình ảnh hiển thị cân đối và đẹp mắt, bạn có thể áp dụng CSS qua các thuộc tính sau:
1.1 Thuộc tính height
Để thay đổi chiều cao của hình ảnh trên trang web, bạn có thể sử dụng thuộc tính height trong CSS. Thuộc tính này có thể nhận giá trị chiều cao đo bằng px hoặc %. Nếu sử dụng %, chiều cao của ảnh sẽ tỷ lệ với khối chứa hình ảnh.
Ví dụ:
<img style="border:1px solid red; height:100px;" src="https://funix.edu.vn/css/images/logo3.png" />
<br />
<img style="border:1px solid red; height:50%;" src="https://funix.edu.vn/css/images/logo3.png" />
1.2 Thuộc tính border
Để thiết lập độ rộng cho đường viền xung quanh ảnh, bạn sử dụng thuộc tính border trong CSS. Giá trị độ dài là px hoặc %. Khi giá trị là 0px, ảnh sẽ không có đường viền.
Ví dụ:
<img style="border:0px;" src="https://funix.edu.vn/css/images/logo3.png" />
<br />
<img style="border:3px dashed red;" src="https://funix.edu.vn/css/images/logo3.png" />1.3 Thuộc tính -moz-opacity
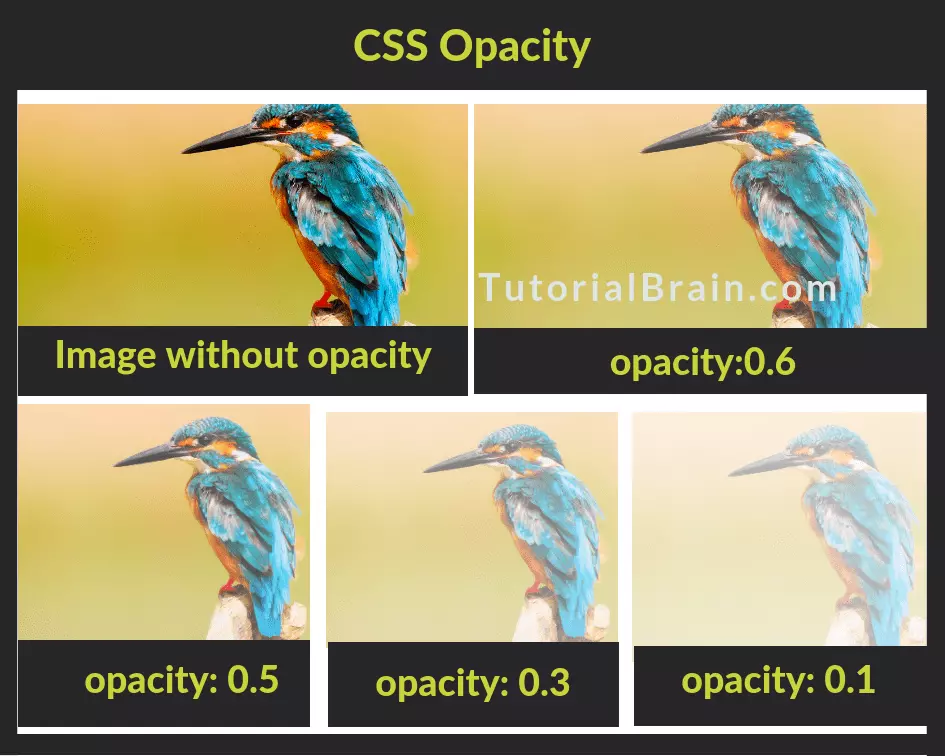
Độ trong suốt của hình ảnh có thể điều chỉnh bằng thuộc tính -moz-opacity trong CSS. Cú pháp -moz-opacity=x, x có thể từ 0.0 - 1.0. Giá trị càng nhỏ, độ trong suốt càng tăng.
Ví dụ:
<img style="border:1px solid red;-moz-opacity:0.4;filter:alpha(opacity=40);" src="https://funix.edu.vn/css/images/logo3.png" />
1.4 Thuộc tính width
Sử dụng thuộc tính width trong CSS để xác định độ rộng của ảnh. Giá trị là px hoặc %. Nếu sử dụng %, độ rộng của ảnh sẽ tỷ lệ với khung chứa hình ảnh.
Ví dụ:
<img style="border:1px solid red; width:150px;" src="https://funix.edu.vn/css/images/logo3.png" />
<br />
<img style="border:1px solid red; width:100%;" src="https://funix.edu.vn/css/images/logo3.png" />Đọc ngay: FUNiX - Học lấy bằng đại học trực tuyến giá trị ngang bằng đại học chính quy
2. Các thuộc tính ảnh nền trong CSS
Các thuộc tính dưới đây giúp bạn chỉnh sửa ảnh nền (background) bằng cách áp dụng CSS:
2.1 Tạo màu nền trong CSS
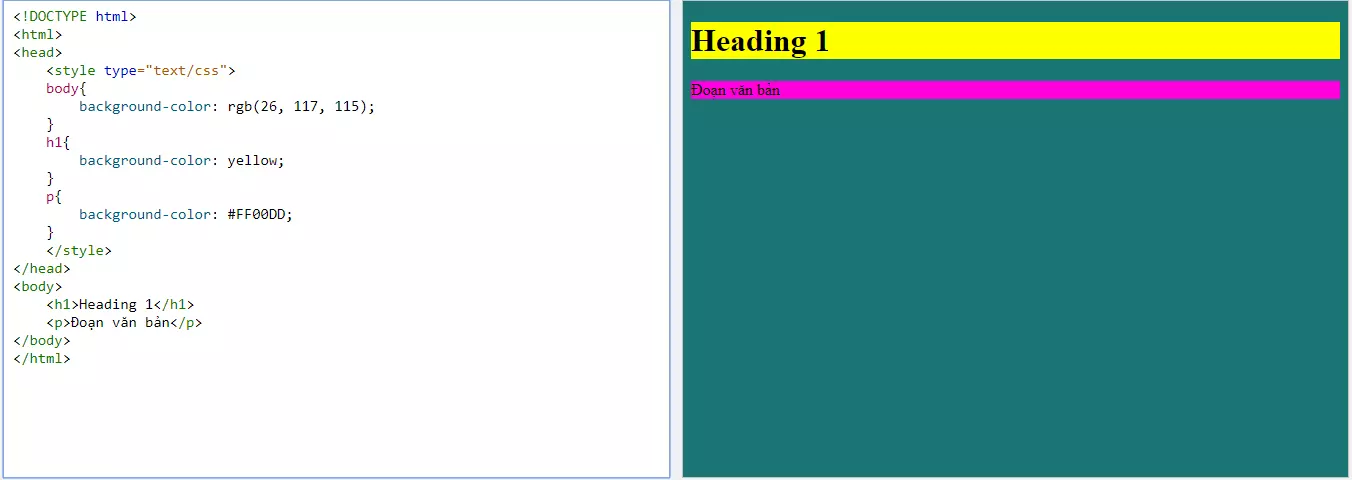
Để tạo màu nền trong CSS, sử dụng thuộc tính background-color. Bạn có thể sử dụng tên màu, giá trị Hex Code, giá trị Short Hex Code hoặc thuộc tính rgb().
Ví dụ:
<p style="background-color:yellow;"> Phần nội dung này có Background Color là màu vàng.</p>
2.2 Tạo hình nền trong CSS
Để tạo màu nền bằng cách áp dụng CSS, sử dụng thuộc tính background-image. Giá trị url xác định đường dẫn đến hình ảnh.
Ví dụ:
<head>
<style>
body {
background-image: url("../css/images/css.jpg");
background-color: #cccccc;
}
</style>
</head>
<body>
<h1>Học CSS cơ bản tại FUNiX!</h1>
</body>Đọc ngay: Cách sử dụng Phần tử giả (Pseudo-element) trong CSS
2.3 Tạo vị trí hình nền trong CSS
Để thiết lập vị trí cho hình nền, sử dụng thuộc tính background-position trong CSS. Đơn vị px được sử dụng để xác định giá trị.
Nếu muốn tạo hình nền cố định hoặc có thể scroll được, sử dụng thuộc tính background-attachment trong CSS. Thuộc tính này nhận hai giá trị là scroll và fixed.
2.4 Lặp lại hình nền trong CSS
Để lặp lại hình nền theo chiều ngang hoặc dọc, sử dụng thuộc tính background-repeat trong CSS. Giá trị có thể là repeat, repeat-x, repeat-y hoặc no-repeat.
Trên đây là cách áp dụng CSS cho thẻ image, ảnh nền để làm cho website của bạn nổi bật và hấp dẫn. Hy vọng những chia sẻ trên đây sẽ hữu ích trong quá trình thiết kế web của bạn!
Nếu bạn muốn tìm hiểu về khóa học lập trình đi làm ngay, hãy liên hệ với FUNiX ngay tại đây:
Xem thêm chuỗi bài viết liên quan:
- Cách tạo menu accordion bằng HTML và CSS
- Cách sử dụng CSS để thay đổi màu phông chữ
- Làm việc với màu sắc trong CSS
- Cách thay đổi kích thước phông chữ HTML trong CSS
Phạm Thị Thanh Ngọc












