Facebook Apps đem lại nhiều lợi ích cho việc trải nghiệm website của bạn. Tuy nhiên, nhiều người vẫn gặp khó khăn trong việc tạo Facebook Apps và lấy App ID. Trong bài viết này, chúng ta sẽ tìm hiểu cách thực hiện điều này một cách đơn giản và chi tiết.
Bước 1: Đăng kí và tạo App trên Facebook
Để bắt đầu, bạn cần đăng kí tài khoản cá nhân trên Facebook (nếu chưa có). Sau đó, truy cập vào URL: https://developers.facebook.com/apps để đăng kí và tạo App.

Bước 2: Tạo ID ứng dụng và chọn vai trò
Trong quá trình tạo App, bạn cần chọn tích vào ô điều khoản và nhấn "Tiếp" để tiếp tục. Sau đó, chọn "Tạo ID ứng dụng" và chọn vai trò ứng dụng phù hợp.

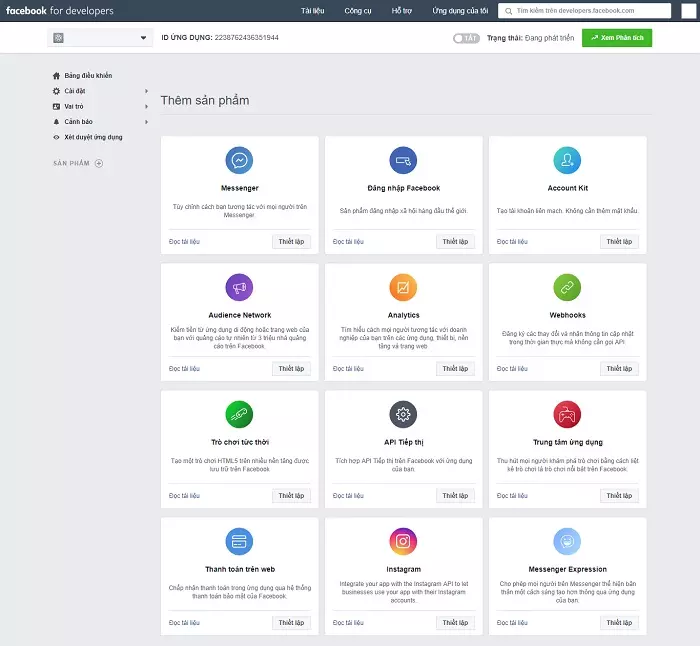
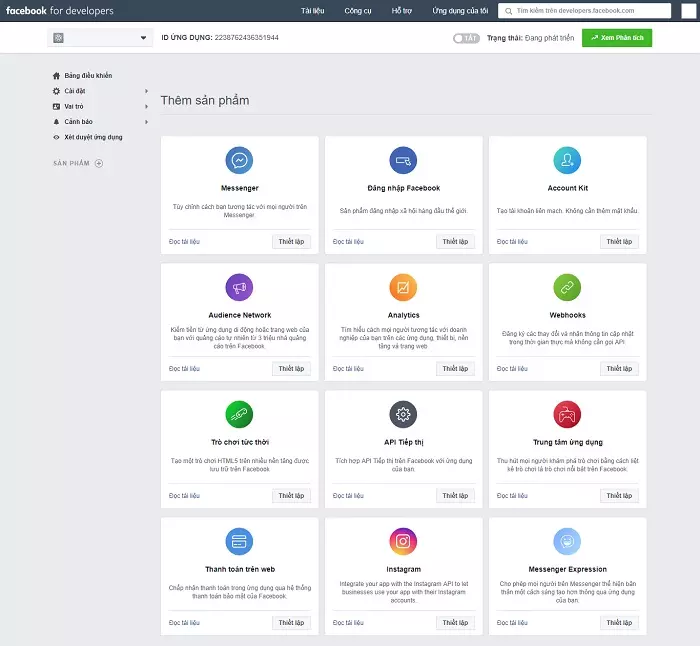
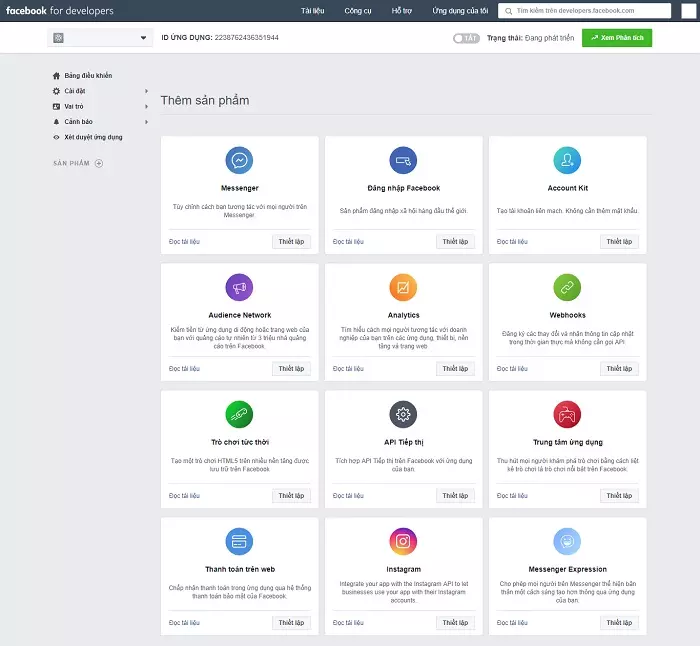
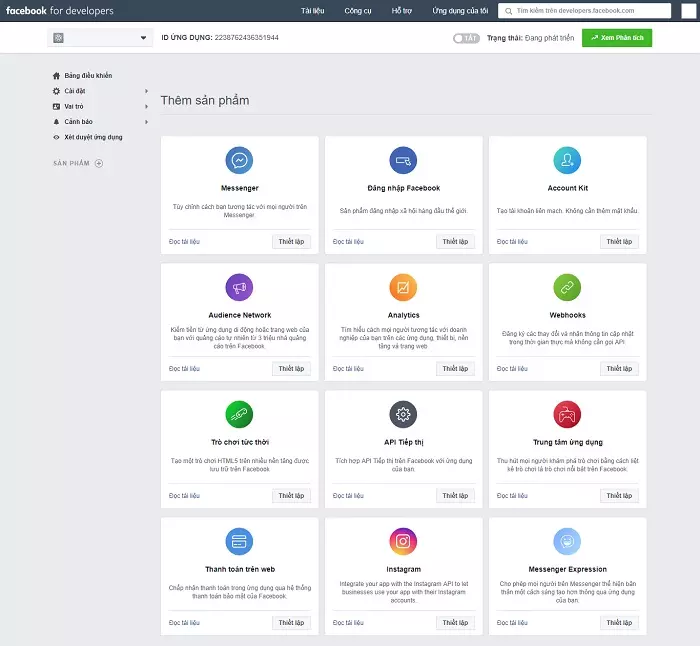
Bước 3: Thiết lập và thêm sản phẩm tương ứng
Sau khi hoàn thành bước 2, bạn sẽ được chuyển tới Bảng điều khiển của ứng dụng. Tại đây, bạn có thể thêm các sản phẩm tương ứng với App của mình.

Bước 4: Thiết lập Đăng nhập Facebook và URI chuyển hướng Oauth hợp lệ
Tiếp theo, bạn cần thiết lập "Đăng nhập Facebook" bằng cách thêm website vào ứng dụng. Đồng thời, bạn cũng phải nhập URI chuyển hướng Oauth hợp lệ (là đường dẫn của server xử lý code gửi về từ Facebook).

Bước 5: Thiết lập trang web và SDK Facebook dành cho JavaScript
Tiếp theo, bạn cần thêm trang web vào ứng dụng bằng cách nhập URL trang web muốn xuất hiện plugin trò chuyện với khách hàng. Sau đó, bạn sao chép mã SDK Facebook dành cho JavaScript và dán vào mỗi trang bạn muốn hiển thị plugin này.

Bước 6: Cài đặt thông tin cơ bản và xét duyệt ứng dụng
Cuối cùng, bạn cần sửa thông tin cơ bản của mình, bao gồm tên hiển thị, email liên hệ, miền ứng dụng, URL chính sách quyền riêng tư, URL điều khoản dịch vụ, biểu tượng ứng dụng và danh mục. Sau khi sửa đổi, bạn cần click "Lưu thay đổi". Tiếp theo, chuyển sang tab "Xét duyệt ứng dụng" và bật ứng dụng.

Đến đây, bạn đã hoàn thành quá trình tạo Facebook Apps và lấy App ID. Bạn có thể sử dụng App ID này để quản lý các hoạt động trên website của mình.
Chúc bạn thành công!












