ProgressBar (thanh tiến trình) là một phần quan trọng trong việc cải thiện trải nghiệm người dùng trên các trang web và ứng dụng web. Nó cung cấp cho người dùng một cái nhìn rõ ràng và trực quan về tiến trình hoàn thành của các hoạt động. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo một ProgressBar đơn giản trong HTML5.
1. Cú pháp tạo ProgressBar trong HTML5
Trong HTML5, bạn có thể sử dụng thẻ progress để tạo một ProgressBar dễ dàng. Thẻ này cho phép bạn chỉ định giá trị tiến trình và giá trị tối đa của ProgressBar.
Dưới đây là cú pháp cơ bản của thẻ progress:
Ví dụ, để tạo một ProgressBar có giá trị đã hoàn thành là 50%:
2. Cách tùy chỉnh ProgressBar
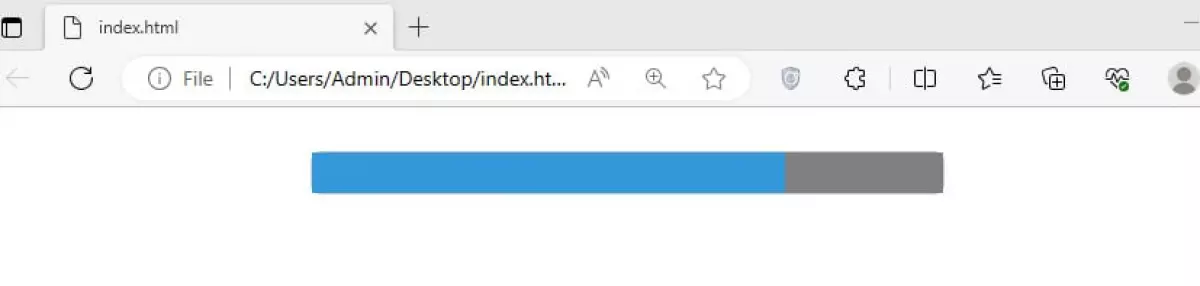
ProgressBar có thể được tùy chỉnh bằng cách sử dụng CSS để thay đổi kiểu dáng và màu sắc. Dưới đây là một ví dụ về cách tạo một ProgressBar với kiểu dáng và màu sắc tuỳ chỉnh:
Chúng ta sẽ có được kết quả như sau:

3. Cách cập nhật giá trị ProgressBar bằng JavaScript
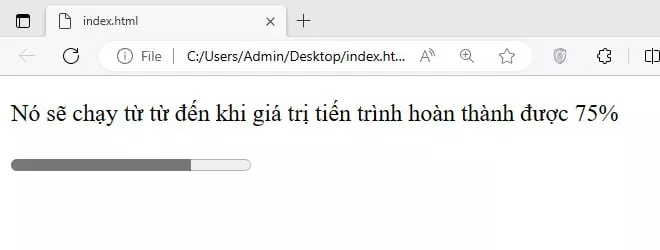
Dưới đây là một ví dụ về cách sử dụng JavaScript để cập nhật giá trị của ProgressBar:
Nó sẽ chạy từ từ đến khi giá trị tiến trình hoàn thành được 75%
Trong ví dụ này, giá trị của ProgressBar được cập nhật từ 0 đến 75 trong khoảng thời gian, tạo hiệu ứng hiển thị tiến trình hoàn thành:

Kết luận
Như vậy, chúng ta đã tìm hiểu về đối tượng ProgressBar trong HTML5. Nó là một công cụ hữu ích trong việc cải thiện trải nghiệm người dùng. Các bạn hãy thực hành và làm cho trang web của mình "xịn sò" hơn nhé!
Stringee Communication APIs là giải pháp cung cấp các tính năng như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài chăm sóc khách hàng có thể tích hợp trực tiếp vào các ứng dụng/website của doanh nghiệp nhanh chóng. Bộ giải pháp này giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Mời quý bạn đọc đăng ký dùng thử và nhận tư vấn tại đây: