Trong thế giới sống rộn ràng ngày nay, việc tạo ra một trang web cá nhân bằng cách sử dụng Github không còn là điều quá xa lạ. Bạn có muốn thử sức mình trong lĩnh vực này mà không cần có kiến thức chuyên sâu về website? Hãy cùng tìm hiểu cách tạo website bằng Github theo hướng dẫn đơn giản dưới đây.
Bước Đầu Tiên: Khởi Tạo Dự Án trên Github
Trước hết, bạn cần truy cập vào Github và tạo một tài khoản mới. Sau đó, hãy tạo một "new repository" và khởi tạo một dự án mới. Đừng quên chọn "initialize this repository with a README" để giúp việc quản lý dự án dễ dàng hơn.

Tạo File index.html: Nền Tảng của Trang Web
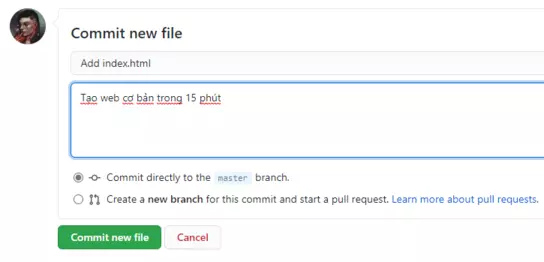
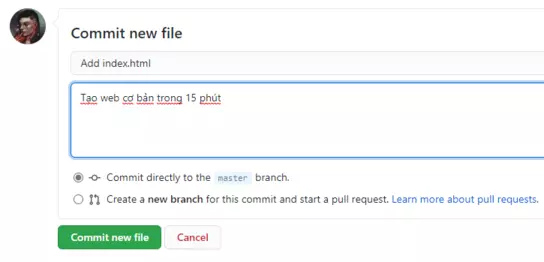
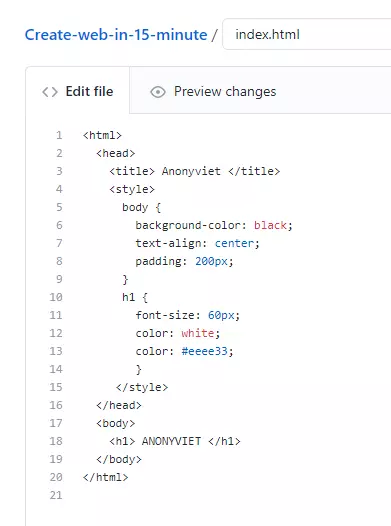
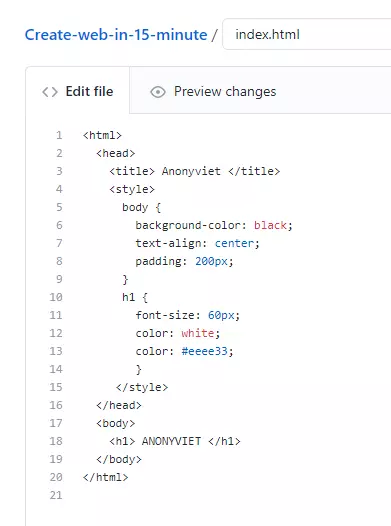
Để bắt đầu cấu trúc trang web của bạn, hãy tạo một file index.html và nhập code HTML cơ bản. Đừng quên lưu file bằng cách nhấn "commit" để theo dõi các phiên bản và lưu các thay đổi.

Bật Github Pages: Cho Trang Web của Bạn Xuất Hiện trên Internet
Sau khi tạo file index.html, hãy bật Github Pages để trang web của bạn có thể hiển thị trên internet. Đơn giản chỉ cần vào tab "Settings" trong repository của bạn, chọn "master branch" trong phần Source để kích hoạt Github Pages.

Trang Trí thêm: Tạo điểm nhấn cho Trang Web của Bạn
Sau khi trang web hoạt động thành công, bạn có thể trang trí thêm để làm cho trang web trở nên hấp dẫn hơn. Với một số dòng CSS cơ bản, bạn đã có thể tạo điểm nhấn cho trang web của mình.

Với những bước đơn giản trên, bạn đã thành công trong việc tạo website cá nhân bằng Github trong thời gian ngắn. Đừng ngần ngại khám phá thêm về lĩnh vực này và bắt đầu hành trình phát triển web của riêng bạn.













