Trong bài viết này, chúng ta sẽ cùng tìm hiểu về hàm callback trong Javascript và những ứng dụng của nó.
Đa dạng tính chất của hàm trong Javascript
Trong Javascript, hàm được coi là một đối tượng và có nhiều tính chất giống với các kiểu dữ liệu khác như Number, String, Array, và nhiều hơn nữa. Chúng ta có thể lưu trữ hàm trong biến, truyền hàm vào hàm khác như một tham số, khai báo hàm bên trong một hàm, và return hàm như một giá trị trả về.
Callback function là gì?
Một callback function là hàm được truyền vào một hàm khác như một tham số và được gọi và thực thi sau. Hàm nhận tham số gọi là hàm higher-order function.
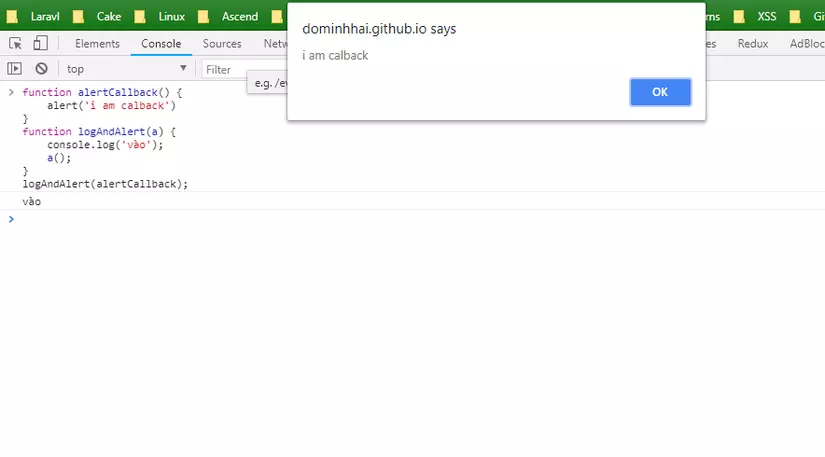
Ví dụ, khi truyền hàm a vào hàm b, hàm a được gọi là callback và hàm b được gọi là higher-order function.
Ứng dụng của Callback function
Callback function được sử dụng rất nhiều trong Javascript, đặc biệt khi làm việc với thao tác xử lý trên DOM. Ví dụ, trong jQuery, ta thường sử dụng callback function để xử lý sự kiện click:
$("#button").click(function(){
alert('Vào');
});Ngoài ra, callback function cũng được sử dụng trong AJAX và các xử lý bất đồng bộ khác:
function successCallback( jqXHR ) {
// Xử lý khi thành công
}
function errorCallback( jqXHR ) {
// Xử lý khi lỗi
}
$.ajax({
url: "http://fiddle.jshell.net/favicon.png",
success: successCallback,
error: errorCallback
});Chú ý với con trỏ "this" trong Callback function
Một điểm cần lưu ý khi sử dụng callback function là giá trị của con trỏ "this" trong hàm callback. Giá trị này được tham chiếu tới đối tượng gọi nó, là hàm higher-order chứa nó. Tuy nhiên, trong một số trường hợp, ta có thể muốn đặt giá trị của "this" là một đối tượng cụ thể khác.
Ví dụ:
var obj = {
method: function() {
console.log(this);
}
};
var a = obj.method;
a(); // Giá trị của "this" là window
$('#button').click(obj.method); // Giá trị của "this" là button, chứ không phải windowĐể kiểm soát tốt giá trị của "this", ta có thể sử dụng các phương thức bind, call, apply và arrow function.
Callback hell và cách giải quyết
Callback hell là tình trạng gọi callback function bên trong một callback khác, tạo ra vòng lặp vô tận. Điều này làm cho logic xử lý trở nên phức tạp, khó debug và khó bảo trì. Để giải quyết vấn đề này, ta có thể sử dụng promise và async/await.
Kết luận
Trong Javascript, callback function là một khái niệm quan trọng và được sử dụng rất nhiều trong các tình huống xử lý bất đồng bộ. Việc hiểu và sử dụng callback function một cách linh hoạt sẽ giúp bạn viết code hiệu quả và dễ bảo trì.

Nguồn: Viblo













