 Hình ảnh minh họa
Hình ảnh minh họa
Bạn muốn thêm chức năng tìm kiếm vào website của mình, nhưng lại không biết bắt đầu từ đâu? Đừng lo, với Laravel, bạn có thể dễ dàng tạo form tìm kiếm và hiển thị kết quả chỉ trong vài bước đơn giản. Hãy theo dõi hướng dẫn dưới đây để khám phá cách làm điều đó.
Mục lục
- Tạo form tìm kiếm
- Routing vào chức năng tìm kiếm
- Tiếp nhận từ khóa và select sản phẩm từ database
- Tạo view hiện dữ liệu
- Phân trang
Tạo form tìm kiếm
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" >
<div id="timkiem" class="col-10 p-2 mx-auto">
<form class="border border-primary p-2 row" action="" method="get">
<input class="border border-primary p-2 col-6" placeholder= "Từ khóa">
<button type="submit" class="btn btn-primary p-2 col-2">Tìm </button>
</form>
<div id="ketquatim">
<!-- kết quả tìm kiếm -->
</div>
</div>Routing vào chức năng tìm kiếm
Route::get("/timkiem", function(){
return view('timkiem');
});Tiếp nhận từ khóa và select sản phẩm từ database
Trong routes/web.php, code lại route timkiem để tiếp nhận từ khóa trong querystring, select các sản phẩm có tên chứa từ khóa rồi đưa kết quả cho view hiển thị. Kết quả như sau:
use Illuminate\Http\Request;
Route::get("/timkiem", function(Request $request){
$tukhoa = ($request->has('tukhoa'))? $request->query('tukhoa'):"";
$tukhoa = trim(strip_tags($tukhoa));
$listsp=[];
if ($tukhoa!=""){
$listsp = DB::table("sanpham")->where("tensp", "like", "%$tukhoa%")->get();
}
return view('timkiem', ['tukhoa'=> $tukhoa , 'listsp'=>$listsp]);
});Tạo view hiện dữ liệu
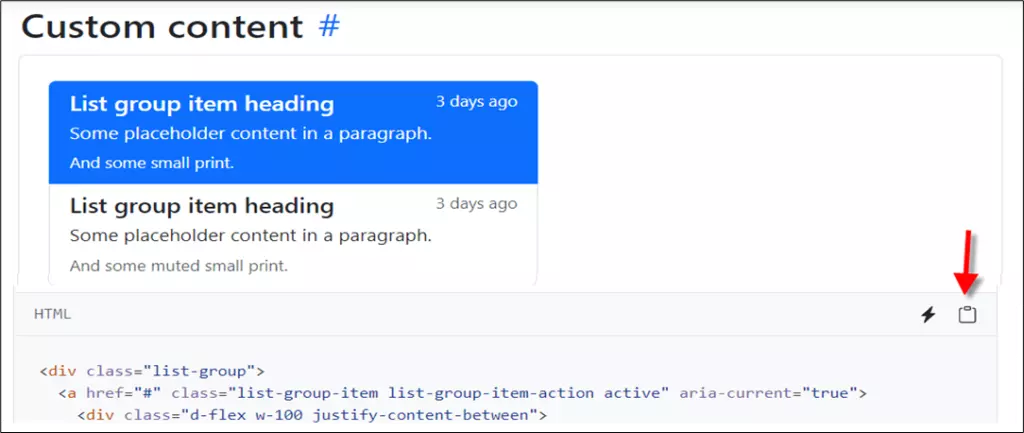
- Vào https://getbootstrap.com/docs/5.3/components/list-group/#custom-content rồi nhấp nút "Copy code" (xem hình).
 Hình ảnh minh họa
Hình ảnh minh họa
-
Mở file
views/timkiem.blade.phpvà paste code vừa copy vào mục "kết quả tìm kiếm". -
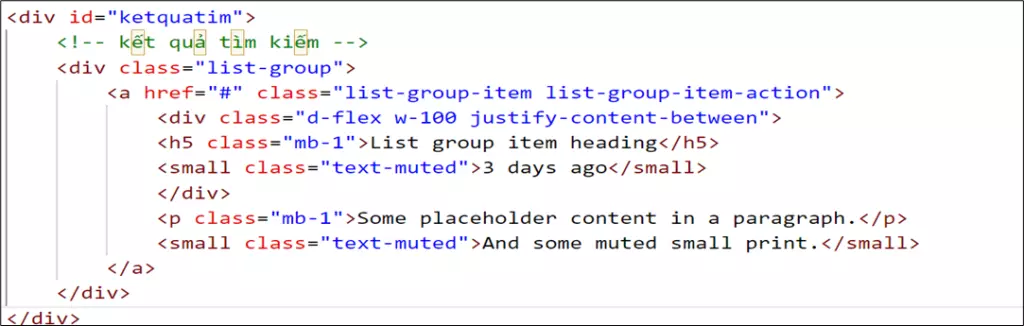
Trong code vừa paste có 3 thẻ
<a>. Hãy xóa 2 thẻ<a>đầu, chỉ chừa lại 1 thẻ<a>cuối. Kết quả như sau:
 Hình ảnh minh họa
Hình ảnh minh họa
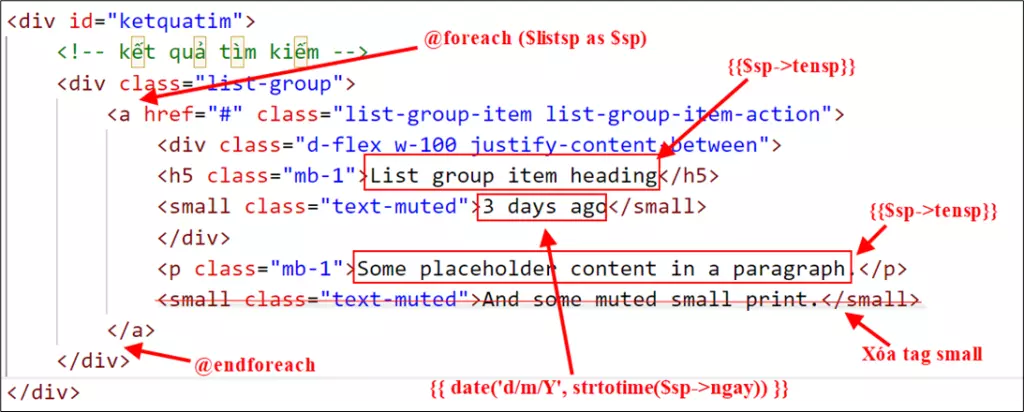
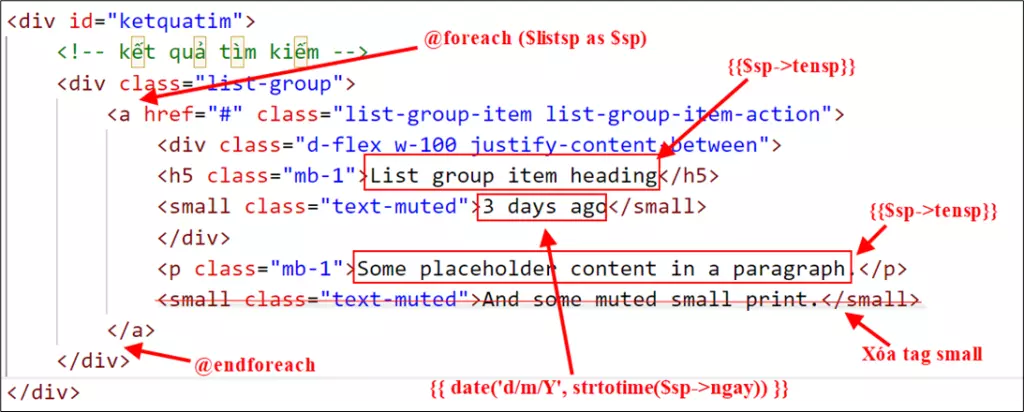
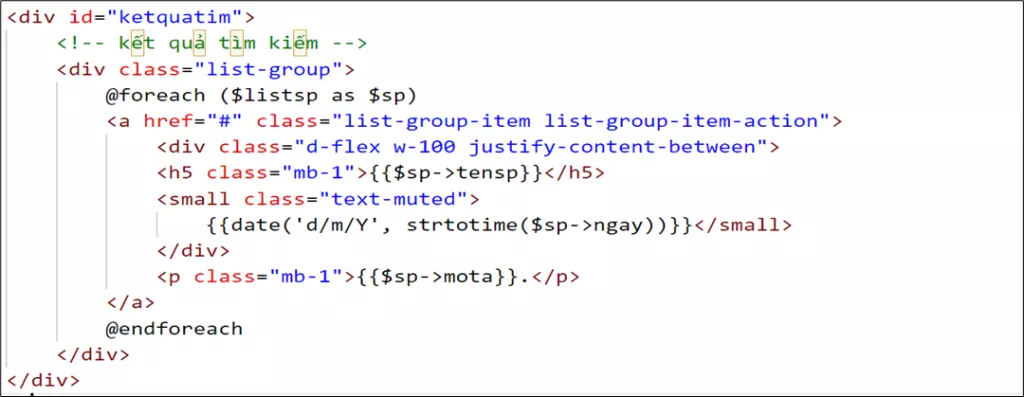
- Code để hiện thông tin của sản phẩm trong thẻ
<a>. Xem hình gợi ý như sau:
 Hình ảnh minh họa
Hình ảnh minh họa
Kết quả code sẽ thế này:
 Hình ảnh minh họa
Hình ảnh minh họa
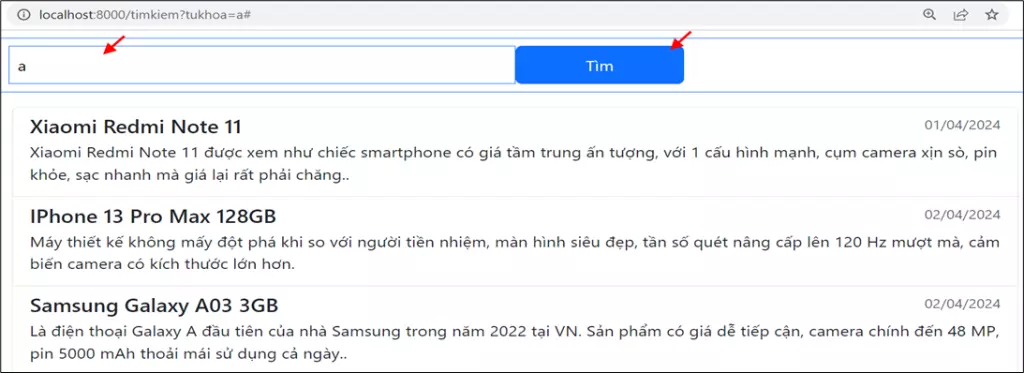
Giờ thì thưởng thức kết quả. Vào http://localhost:8000/timkiem, gõ từ khóa và xem dữ liệu hiện ra theo từ khóa:
 Hình ảnh minh họa
Hình ảnh minh họa
Phân trang
Kết quả tìm kiếm có thể rất nhiều (tùy thuộc vào dữ liệu trong database và từ khóa) nên cần thêm phân trang để người dùng dễ dàng theo dõi và truy cập.
a. Sử dụng lib paginator để phân trang
Ở đầu file routes/web.php, code 2 lệnh sau để sử dụng Paginator (thanh phân trang) và yêu cầu nó phát sinh code tương thích với bootstrap:
use Illuminate\Pagination\Paginator;
Paginator::useBootstrap();b. Tạo các trang dữ liệu
Trong route timkiem, bỏ hàm get() thay bằng hàm paginate() để phát sinh các trang dữ liệu như sau:
$listsp = DB::table("sanpham")->where("tensp", "like", "%$tukhoa%")->paginate(10);c. Hiện các link phân trang trong view
Mở views/timkiem.blade.php, gọi hàm links() ở sau list group để hiện các link phân trang:
...
</div>
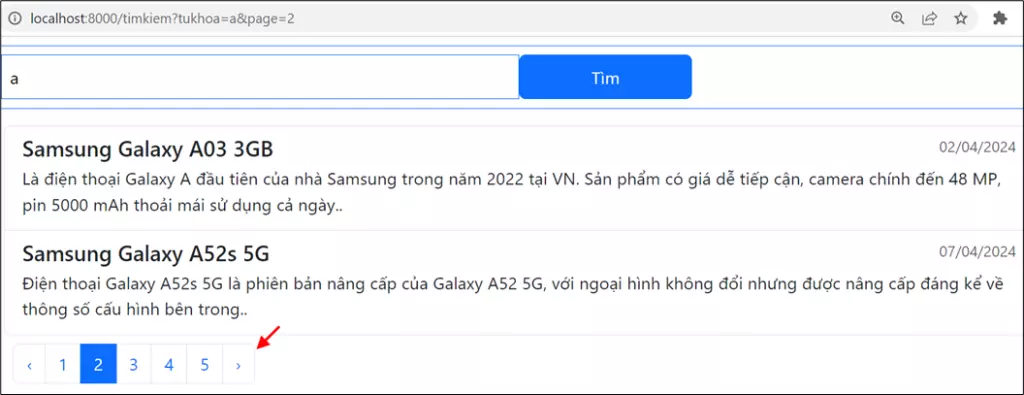
{!! $listsp->links() !!}d. Test: Vào xem http://localhost:8000/timkiem, gõ từ khóa để xem kết quả đã phân trang:
 Hình ảnh minh họa
Hình ảnh minh họa
Chức năng tìm kiếm với Laravel không khó phải không nào? Rất đơn giản! Bạn chỉ cần làm theo các bước trên, và nếu muốn đưa form tìm kiếm vào layout của riêng bạn, hãy thêm lệnh @extends ở đầu view là xong. Bạn cũng có thể biến thể một chút bằng cách đưa form tìm kiếm vào trong layout cũng được, hãy thử và khám phá thêm nhé.












