Giới thiệu
ReactJS là một thư viện JavaScript được Facebook phát triển nhằm xây dựng giao diện người dùng (UI) tương tác và linh hoạt. Trong ReactJS, khái niệm "Component" là một trong những yếu tố cốt lõi quan trọng nhất. Component cho phép chia nhỏ giao diện thành các phần nhỏ, có thể hoạt động độc lập và có thể tái sử dụng nhiều lần.
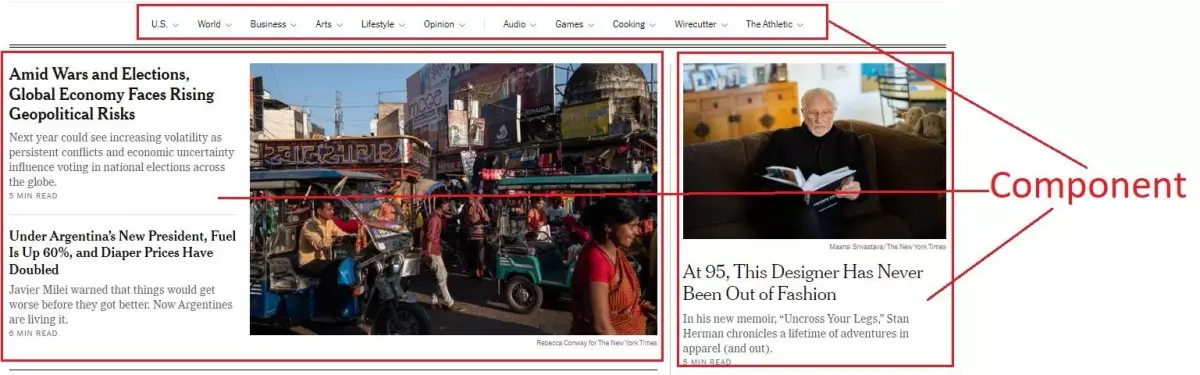
 Ảnh minh họa: Component trên một giao diện trang chủ
Ảnh minh họa: Component trên một giao diện trang chủ
Trong ví dụ trên, thanh Menu, phần hiển thị thông tin bên trái và bên phải đều là các thành phần riêng lẻ (component). Khi kết hợp tất cả các component này lại, chúng ta sẽ có được một giao diện hoàn chỉnh.
Component trong ReactJS cùng mục đích với các hàm JavaScript nhưng hoạt động độc lập và luôn trả về HTML.
Các loại Component trong ReactJS

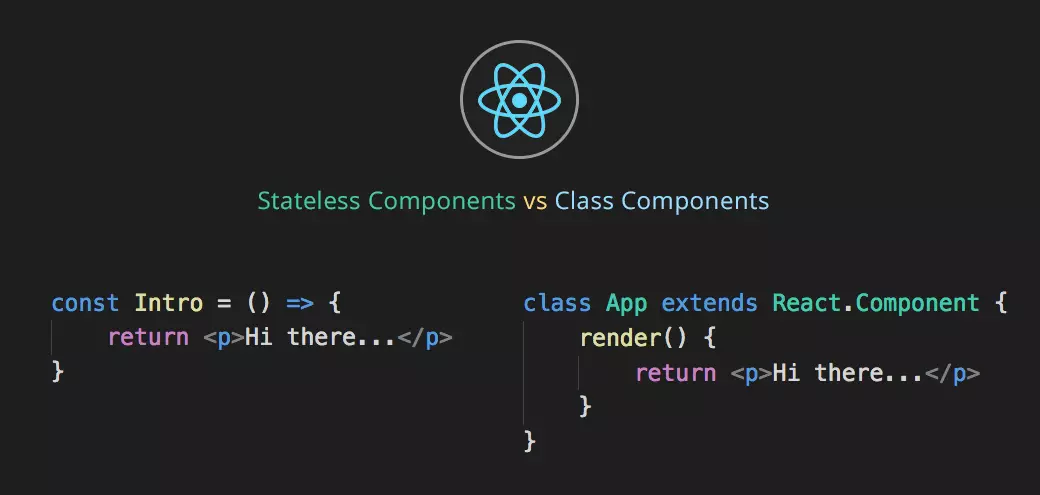
2.1. Function Component
Function Component là một hàm JavaScript thường có tên là "render", nhận một đối số là props (nếu cần) và trả về một phần tử React (ví dụ: JSX) để hiển thị nội dung trên giao diện người dùng. Hàm này có thể nhận hoặc không nhận dữ liệu dưới dạng tham số.
Function Component không có state và không sử dụng lifecycle methods.
Ví dụ về Function Component:
// Hàm Greeting:
// Là một functional component với tên là Greeting.
// Nhận đối số là props (properties), chứa thông tin được truyền vào component từ bên ngoài.
// Trả về một phần tử React (ở đây là một thẻ ) với nội dung chào hỏi và tên được truyền qua props.
const Greeting = (props) => {
return (
Xin chào, {props.name}!
);
};
// Sử dụng trong Component App:
// Trong component App, chúng ta sử dụng Greeting như một thành phần con và truyền giá trị "John" vào thuộc tính name của nó.
// Khi App được render, nó sẽ hiển thị nội dung của Greeting với tên "John".
const App = () => {
return (
Ưu điểm lớn của function component là chúng đơn giản, dễ đọc và thường đủ cho các trường hợp sử dụng đơn giản. Từ phiên bản React 16.8 trở đi, chúng ta còn có thể sử dụng Hooks để function component có thể sử dụng trạng thái và các tính năng trước đây chỉ có trong class component. Điều này làm tăng tính linh hoạt của function component và giúp chúng có thể thay thế hoặc kết hợp chung với class component trong phát triển ứng dụng React.
2.2. Class Component
Class component được định nghĩa thông qua một class của JavaScript. Đối với class component, bạn sử dụng class để định nghĩa component và component này phải kế thừa từ class React.Component. Class components thường được sử dụng khi cần theo dõi trạng thái (state) của component và sử dụng các lifecycle methods để quản lý vòng đời của component.
Ví dụ về Class Component:
// Class Component Counter:
// Là một class component kế thừa từ React.Component.
// Trong hàm constructor, khởi tạo trạng thái (this.state) với giá trị ban đầu là count: 0.
// Có một phương thức incrementCount để tăng giá trị của count khi nút được nhấn.
// Hàm render trả về một phần tử React hiển thị giá trị count và một nút để tăng giá trị đó.
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
incrementCount() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
Giá trị hiện tại: {this.state.count}
);
}
}
// Sử dụng trong Component App:
// Trong component App, chúng ta sử dụng Counter như một thành phần con.
// Khi App được render, nó sẽ hiển thị Counter và sử dụng nó để quản lý trạng thái của count.
const App = () => {
return (
Class components thường được sử dụng khi cần quản lý trạng thái phức tạp, sử dụng lifecycle methods hoặc khi tích hợp với các tính năng mà function components không thể đáp ứng trực tiếp.
Tái sử dụng và tổ chức Component
3.1 Tái sử dụng Component
Một component trong ReactJS có thể được sử dụng nhiều lần và nhiều nơi, giảm sự lặp lại và làm cho mã nguồn dễ bảo trì hơn.
Để tái sử dụng được các component, bạn nên định nghĩa một công việc cụ thể cho component đó, sau đó có thể import qua các file khác nhau để tái sử dụng nhiều lần. Ngoài ra, bạn có thể sử dụng kế thừa hoặc Higher-Order Components để tái sử dụng logic và chức năng.
Ví dụ về tái sử dụng Component:
Ta có hai component là Product thể hiện thông tin chi tiết về mỗi sản phẩm và ProductList thể hiện danh sách các sản phẩm. Hai component được định nghĩa như sau:
// Product Component:
import React from 'react';
const Product = ({ product }) => {
return (
{product.name}
Giá: ${product.price}
Mô tả: {product.description}
);
};
export default Product;
// ProductList Component:
import React from 'react';
import Product from './Product';
const ProductList = ({ products }) => {
return (
Danh sách sản phẩm
{products.map((product) => (
Từ đoạn code trên, chúng ta có thể thấy nếu muốn thay đổi cách hiển thị sản phẩm thì chỉ cần thay đổi Product component mà không làm ảnh hưởng tới các thành phần khác. Bất kỳ sự thay đổi nào trong Product component cũng sẽ dẫn đến sự thay đổi tương ứng ở ProductList và App sử dụng ProductList.
Trong App component, chúng ta sử dụng ProductList component để hiển thị danh sách sản phẩm. Việc này giúp chia nhỏ ứng dụng thành các thành phần độc lập, giảm lặp lại mã nguồn và làm cho mã nguồn dễ bảo trì.
3.2 Tổ chức Component
Tính tổ chức của React cho phép bạn xây dựng một cây thành phần phản ánh cấu trúc của ứng dụng. Điều này giúp quản lý trạng thái và dữ liệu, cũng như giúp theo dõi luồng dữ liệu trong ứng dụng một cách hiệu quả.
Có nhiều cách tổ chức component như: Tổ chức theo chức năng, theo loại, theo mô hình, theo layout, theo cấp độ.
Ví dụ về tổ chức Component theo loại:
src/
components/
Product/
Product.js
ProductList.js
User/
User.js
UserList.js
Tùy thuộc vào quy mô và yêu cầu cụ thể của ứng dụng, bạn có thể kết hợp hoặc tùy chỉnh các cách tổ chức trên để tạo ra một cấu trúc mã nguồn hợp lý và dễ bảo trì. Điều quan trọng là duy trì sự nhất quán và có sự hiểu rõ về cấu trúc của ứng dụng.
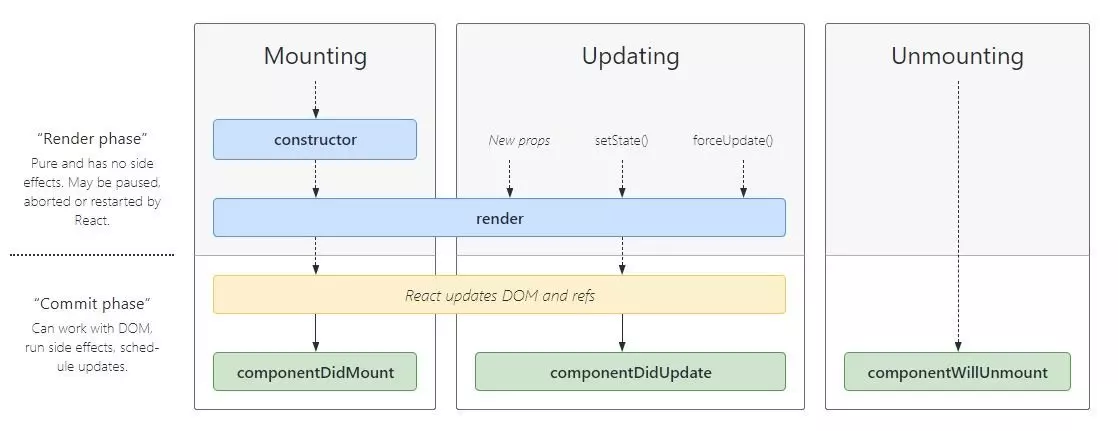
Lifecycle Methods của Component

Class Component cung cấp các phương thức tạo ra một vòng đời hoàn chỉnh cho Component, bao gồm:
- Khởi tạo (componentDidMount): Được gọi sau khi component được render lần đầu tiên. Thích hợp để lấy dữ liệu từ API hoặc khởi tạo các tài nguyên cần thiết.
- Thay đổi (ComponentDidUpdate): Được gọi khi component nhận được props mới hoặc trạng thái mới. Thích hợp để cập nhật dữ liệu trong component.
- Hủy bỏ (ComponentWillUnmount): Được gọi trước khi component bị loại bỏ khỏi DOM. Thích hợp để làm sạch tài nguyên hoặc dừng các xử lý không cần thiết.
Sử dụng Lifecycle Methods giúp kiểm soát vòng đời của component và thực hiện các hành động như lấy dữ liệu từ API hoặc làm sạch tài nguyên.
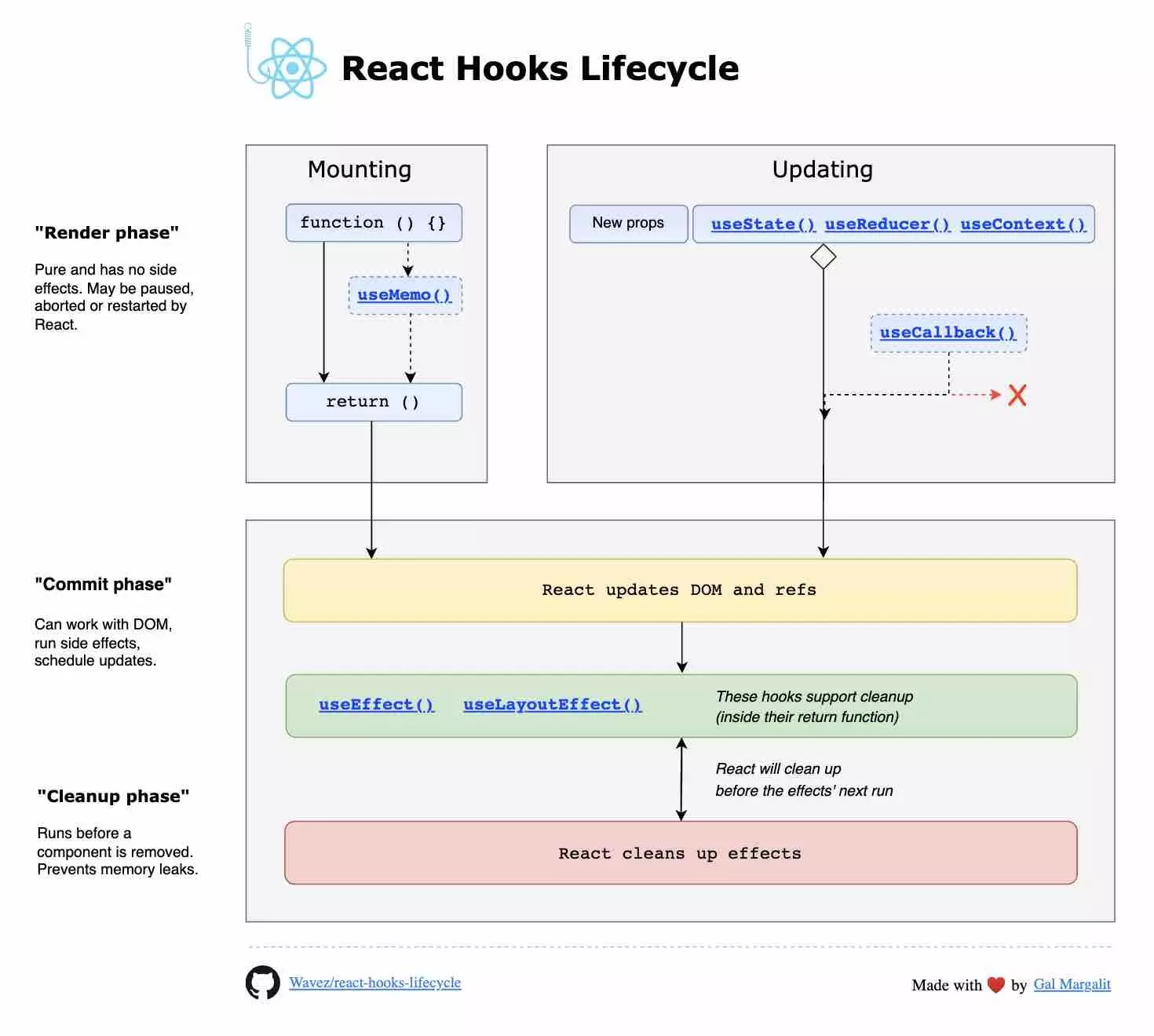
Hooks

Hooks là một tính năng mới được giới thiệu từ phiên bản React 16.8 trở đi, giúp function component có khả năng sử dụng trạng thái (state) và các tính năng của class component mà trước đây chỉ có thể sử dụng trong class component. Hooks giúp function component trở nên linh hoạt hơn, mà không cần chuyển đổi chúng thành class components.
Hooks giúp function components dễ đọc, tái sử dụng và bảo trì hơn, đồng thời giữ lại tính chất đơn giản của chúng.
Ví dụ sử dụng Hooks trong thư viện calendar reactjs:
import React, { useState } from 'react';
const Calendar = () => {
const [selectedDate, setSelectedDate] = useState('');
const handleDateChange = (date) => {
setSelectedDate(date);
};
return (
Lịch
Ngày đã chọn: {selectedDate}
handleDateChange(e.target.value)} />
);
};
Trong ví dụ trên, useState cho phép chúng ta sử dụng trạng thái trong function component. Khi người dùng chọn ngày trong input, handleDateChange sẽ được gọi và cập nhật giá trị của selectedDate.
Kết luận
Component là thành phần cốt lõi của ReactJS. Việc sử dụng thành thạo component sẽ giúp tạo ra mã nguồn dễ bảo trì, tái sử dụng và có tổ chức. Bạn có thể lựa chọn giữa Function Component và Class Component tùy thuộc vào yêu cầu cụ thể của ứng dụng và cảm nhận cá nhân về cách làm việc. Sự kết hợp của Hooks cũng mang lại sự linh hoạt và hiệu suất tốt trong việc quản lý trạng thái và hiệu suất ứng dụng.
Tham khảo thêm các bài viết khác về ReactJS của 200Lab.
BÀI LIÊN QUAN
-
-
-













