Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Chào bạn đọc, sau khi đã học html cơ bản , chúng ta sẽ tiếp tục vào một series cơ bản khác - CSS. CSS được sử dụng để làm đẹp trang web, tạo kiểu và tùy chỉnh các phần tử. Hãy cùng tìm hiểu CSS và các thuộc tính quan trọng của nó.
Chèn CSS vào HTML cơ bản
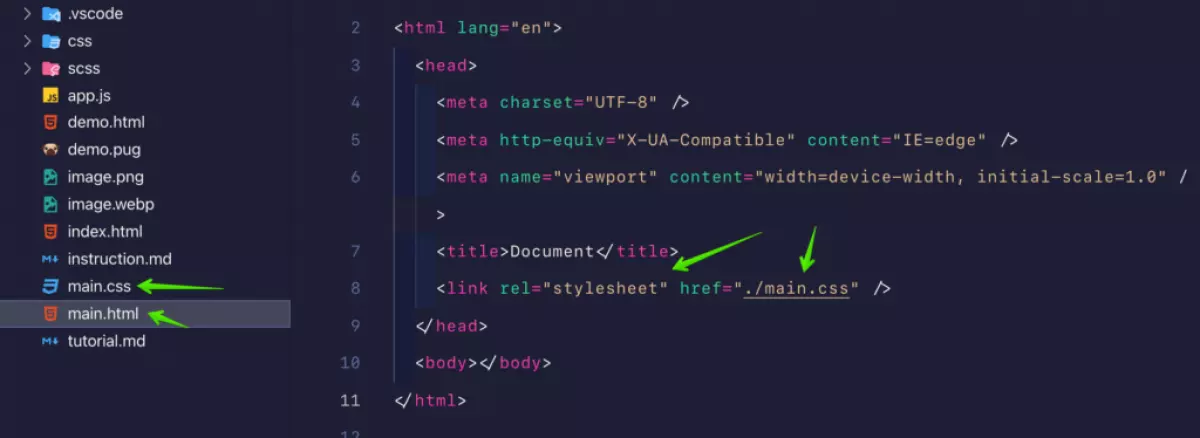
Để sử dụng CSS, chúng ta cần tạo một file với đuôi mở rộng .css, ví dụ: main.css. Sau đó, chúng ta sẽ chèn file CSS này vào HTML. Việc tạo file HTML rất đơn giản, bạn chỉ cần tạo file main.html và gõ ký tự !, Visual Studio Code sẽ tự động thêm cấu trúc chuẩn cho bạn.

Các Selectors cơ bản cần nắm
Trong CSS, chúng ta sử dụng các Selectors để chọn phần tử HTML mà chúng ta muốn áp dụng kiểu. Các Selectors có thể là các thẻ HTML như div, h2, body, span, a, hoặc là class (bắt đầu bằng dấu chấm, ví dụ .heading, .item, .header) hoặc là id (bắt đầu bằng dấu #, ví dụ #header, #container...).
Các Selectors sẽ kết hợp với các Property - thuộc tính CSS mà chúng ta sẽ học trong bài tiếp theo, và kết quả là các giá trị tương ứng của Property.
Thuộc tính Color
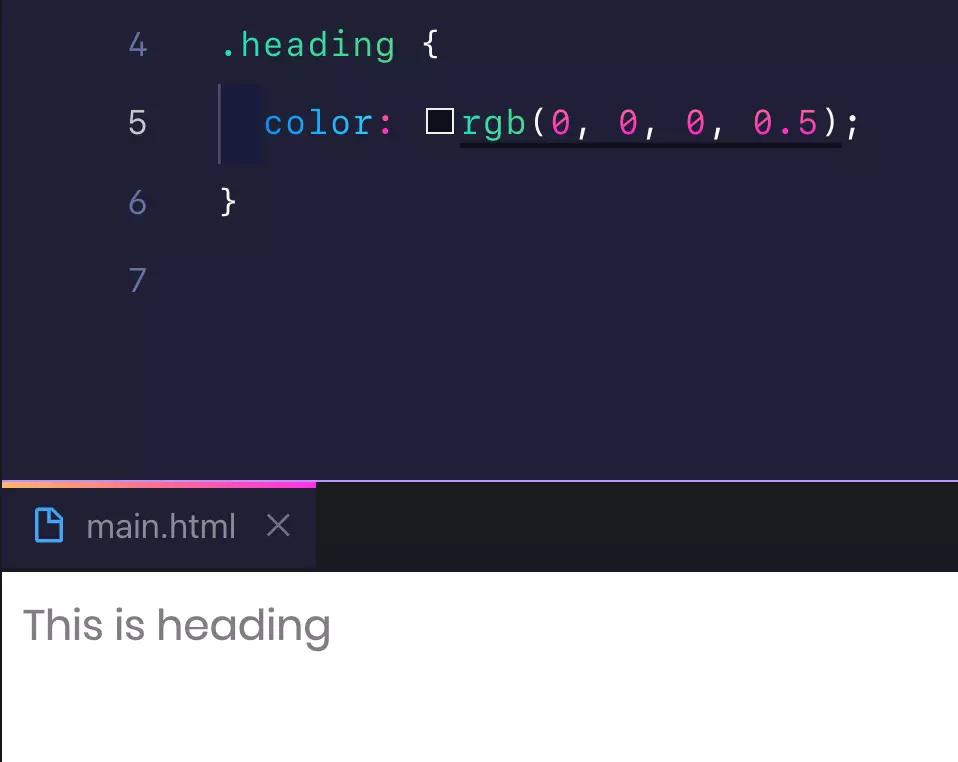
Thuộc tính này được sử dụng để thay đổi màu chữ cho trang web. Bạn có thể sử dụng các mã màu như name (red, orange, blue...), hexa (#ffa400), rgb (255,255,255), hsl (39, 100%, 50%) tùy vào mục đích sử dụng.
Nếu bạn muốn có chữ trong suốt, bạn nên sử dụng rgb hoặc hsl. Ví dụ, với rgb, bạn có thể viết như sau: rgba(rgb-color, alpha). Trong đó, alpha là độ trong suốt từ 0 đến 1, và rgb-color là mã màu (ví dụ: màu đen là 0,0,0). Trong ví dụ này, tôi đang sử dụng màu đen với độ trong suốt giảm đi một nửa, nên tôi sử dụng giá trị 0.5.

Thuộc tính background-color
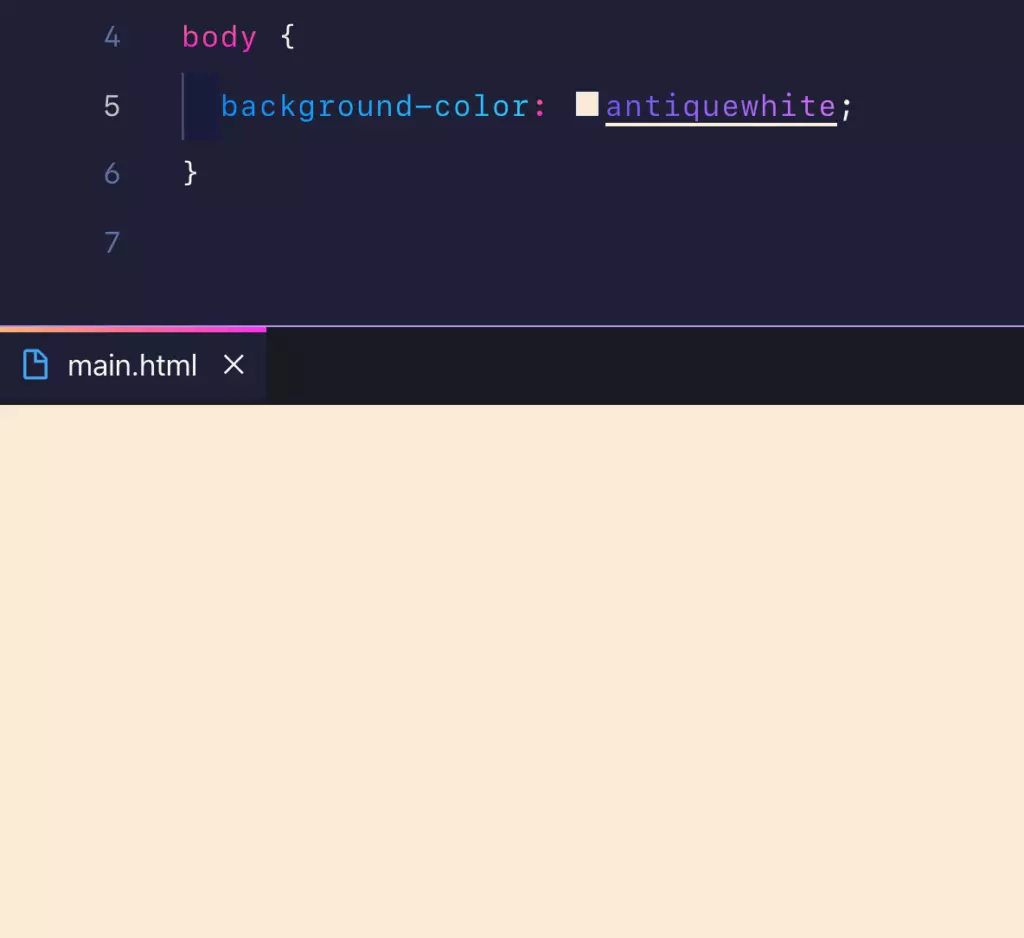
Thuộc tính này tương tự như thuộc tính trên, nhưng áp dụng cho màu nền của một khối. Ví dụ, khi bạn sơn tường, màu sơn tường chính là background-color. Trong khi viết chữ trên đó, chúng ta sử dụng thuộc tính color. Hiểu như vậy, bạn sẽ dễ dàng hiểu hơn.

Thuộc tính text-align
Thuộc tính này có 4 giá trị phổ biến: left, right, center, và justify. Mặc định là left - căn trái. Nếu bạn đã sử dụng Word trước đây, bạn sẽ không lạ gì với việc căn chỉnh văn bản. Trong CSS, chúng ta cũng có 4 giá trị tương tự. Tùy thuộc vào thiết kế của bạn, hãy chọn một trong 4 giá trị này.
DÀNH CHO BẠN: Tôi có một khóa học HTML CSS từ cơ bản tới nâng cao dành cho người mới, nếu bạn quan tâm, bạn có thể học thử miễn phí bằng cách nhấn vào đây.

Thuộc tính line-height
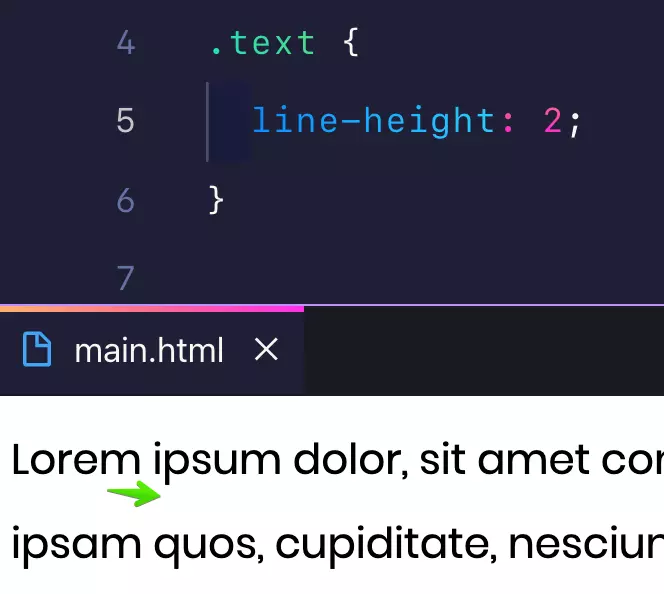
Thuộc tính này sẽ tăng hoặc giảm độ cao của dòng chữ. Ví dụ, nếu bạn có một đoạn chữ với font-size là 20px, nếu là một dòng thì độ cao của nó sẽ là 20px. Tuy nhiên, nếu là 2 dòng, độ cao sẽ là 40px. Khi đó, nếu bạn muốn tạo khoảng trống giữa các dòng, hãy sử dụng thuộc tính line-height.
Giá trị line-height càng lớn, khoảng cách giữa các dòng càng xa. Hãy lưu ý điều này. Trong ví dụ này, tôi đang sử dụng 2 dòng với độ cao là 40px. Tuy nhiên, khi tôi thêm line-height: 2, nó sẽ ảnh hưởng và chiều cao của 2 dòng là 80px.

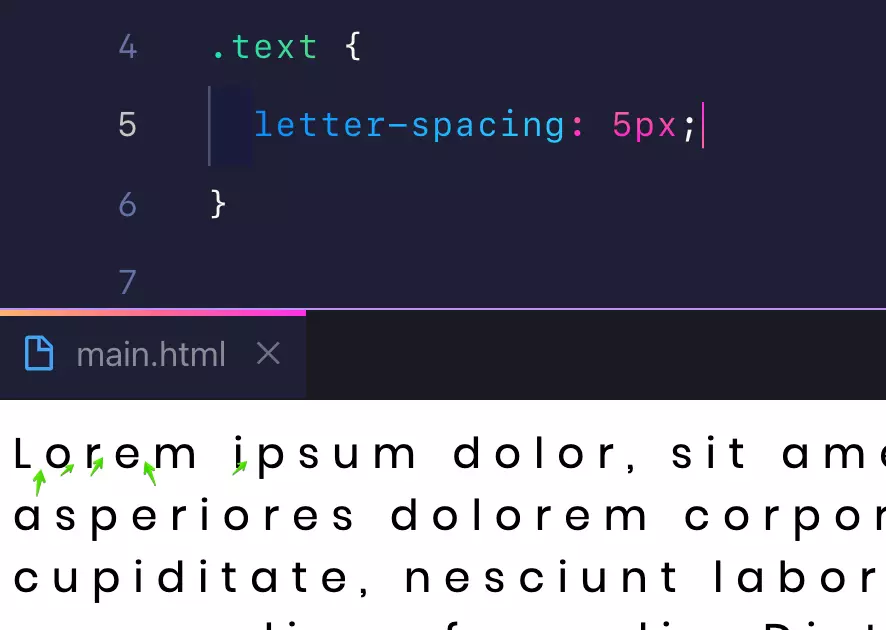
Thuộc tính letter-spacing
Trong trường hợp khoảng cách giữa các kí tự trong một từ, chúng ta sử dụng thuộc tính letter-spacing. Số càng lớn, khoảng cách giữa các kí tự càng lớn, và ngược lại, số càng nhỏ thì kí tự sẽ gần nhau hơn.

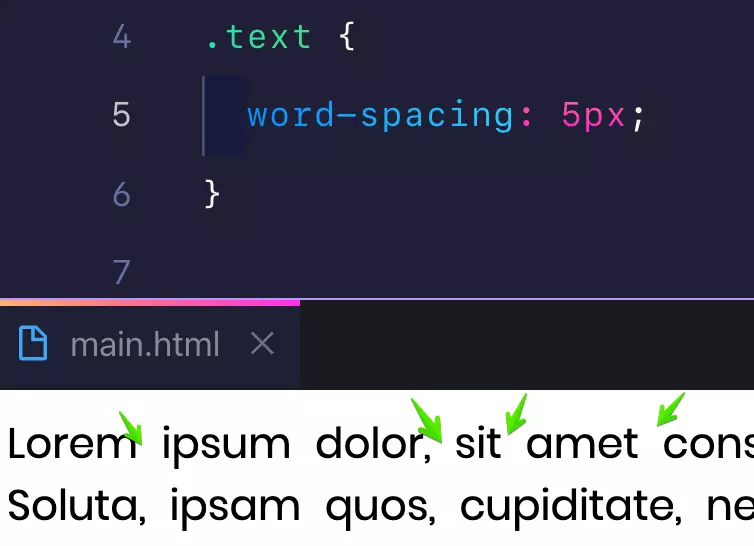
Thuộc tính word-spacing
Nếu có khoảng cách giữa các kí tự, thì cũng sẽ có khoảng cách giữa các từ. Thuộc tính word-spacing sẽ giúp bạn điều chỉnh khoảng cách giữa các từ.

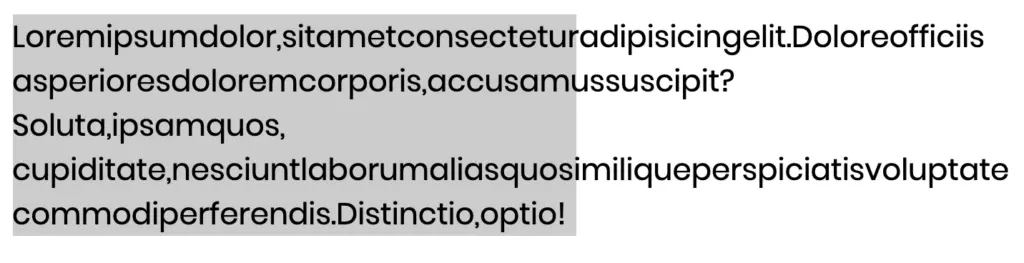
Thuộc tính word-break
Khi làm việc với giao diện mà người dùng có thể nhập nội dung, đôi khi họ sẽ nhập các từ dính vào nhau và làm cho giao diện của chúng ta bị hỏng. Để giải quyết vấn đề này, chúng ta sử dụng thuộc tính word-break và giá trị là break-all hoặc break-word tùy vào mục đích của giao diện.

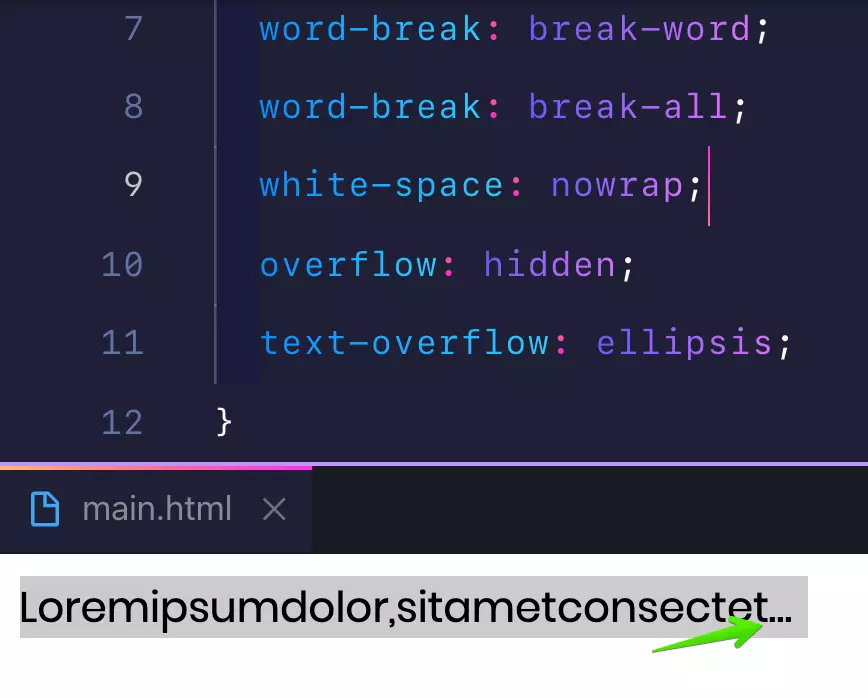
Thuộc tính text-overflow
Đôi khi, theo thiết kế giao diện, chữ phải được hiển thị trên một dòng và nếu quá dài sẽ bị ẩn đi và thay thế bằng dấu 3 chấm. Để hiển thị chữ trên một dòng, chúng ta sử dụng thuộc tính white-space: nowrap. Bởi vì khi dùng một hàng, giao diện của chúng ta sẽ bị hỏng, chúng ta kết hợp thêm hai thuộc tính overflow: hidden (nếu bị tràn ra ngoài, sẽ ẩn đi) và text-overflow: ellipsis (để hiển thị dấu 3 chấm).

Tạm kết phần 1
Đó là những kiến thức cơ bản về CSS mà chúng ta đã học qua. Chúng ta đã biết cách chèn CSS vào HTML, các Selectors, cấu trúc CSS và học được nhiều thuộc tính cơ bản liên quan đến chữ. Hi vọng những kiến thức này sẽ giúp ích cho bạn khi bắt đầu học CSS. Hẹn gặp lại bạn ở phần tiếp theo.
Bài viết gốc được đăng tải trên evondev.com.
Có thể bạn quan tâm:
- HTML cơ bản toàn tập cho người mới phần 2
- HTML cơ bản toàn tập cho người mới phần 3
- HTML cơ bản toàn tập cho người mới phần 1
Xem thêm các việc làm CNTT hấp dẫn trên TopDev













