Trong bài viết trước, chúng ta đã tìm hiểu về cách cài đặt Visual Studio 2013 (ASP.NET 4.5) và SQL Server 2008 (R2) hoặc các phiên bản mới hơn để bắt đầu khởi tạo dự án Web Form. Bài này sẽ giới thiệu cách tạo dự án Web Form và khám phá cấu trúc, tập tin của dự án.
Tạo dự án Web Form
Đầu tiên, để tạo dự án Web Form, bạn mở Visual Studio và chọn File -> Project. Trong cửa sổ New Project, bạn chọn Templates -> Visual C# -> ASP.NET Web Application, đặt tên dự án là DammioShop, sau đó nhấn OK.

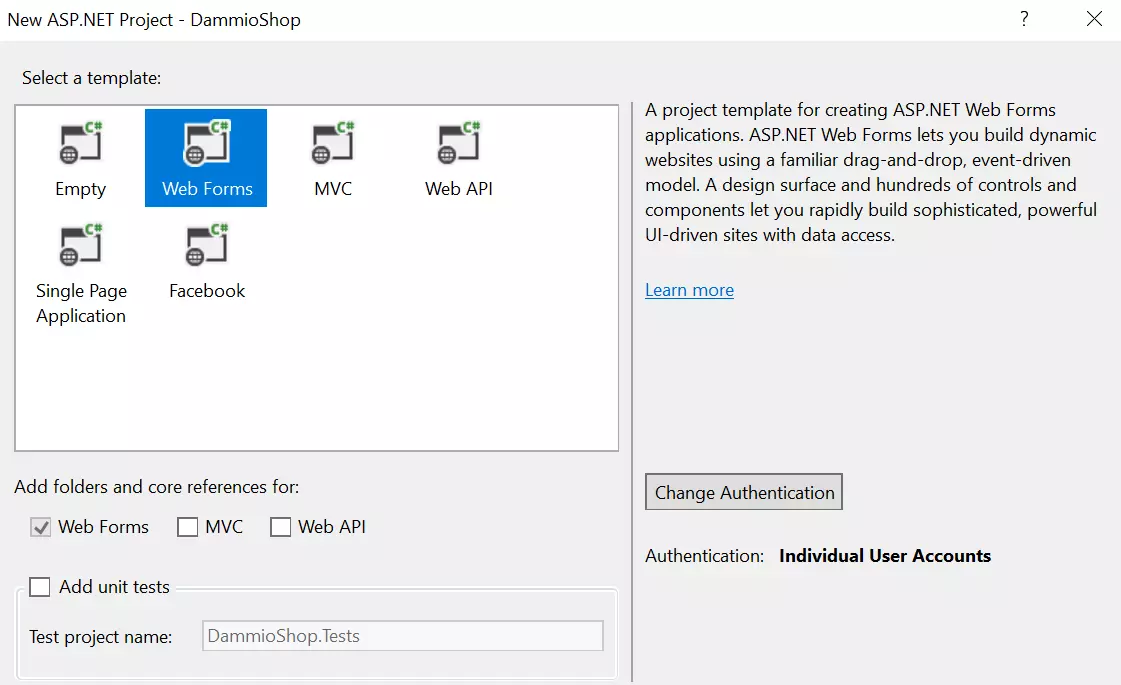
Tiếp theo, bạn chọn Template cho dự án Web, ở bước này bạn chọn Web Forms, sau đó nhấn OK là dự án được khởi tạo. Bạn có thể thấy ngoài Web Forms còn có nhiều hình thức khác như MVC, Single Page Application, … nhưng chúng ta sẽ tìm hiểu sau trong các bài viết tiếp theo trên trang dammio.com.
Tìm hiểu cấu trúc Website
Sau khi khởi tạo dự án mới, bạn sẽ bắt đầu khám phá cấu trúc thư mục và nội dung tập tin của dự án Web. Bạn có thể chọn Tab View -> Solution Explorer hoặc sử dụng phím tắt Ctrl + Alt + L để xem cấu trúc thư mục dự án Web hiển thị ở cột tay phải.

Trong cấu trúc trên, các thư mục và tập tin được mô tả vắn tắt như sau. Chúng ta sẽ tìm hiểu kỹ hơn về từng phần này trong các bài viết tiếp theo.
- References: mục chứa các thư viện DLL của dự án, tương tự như các dự án .NET khác.
- Account: mục chứa tài khoản người dùng của dự án Web, do Visual Studio tự động thiết lập. Bạn có thể không cần sử dụng thư mục này và có thể xóa đi.
- App_Data: chứa cơ sở dữ liệu dạng tập tin, chẳng hạn như Dammio.mdf. Nếu bạn sử dụng cơ sở dữ liệu SQL Server, bạn không cần lưu cơ sở dữ liệu ở đây.
- App_Start: Lưu trữ cấu hình khi dự án được khởi chạy, gồm 3 tập tin như BundleConfig.cs (nhúng các thư viện JavaScript khi dự án Web chạy), RouteConfig.cs (chứa cấu hình đường dẫn) và StartUp.Auth.cs (chứng thực cho Web như Login …).
- Content: nội dung phong cách Web như bootstrap.css, …
- Fonts: chứa kiểu chữ.
- Models: chứa mô hình mã nguồn.
- Scripts: chứa các tập tin JavaScript.
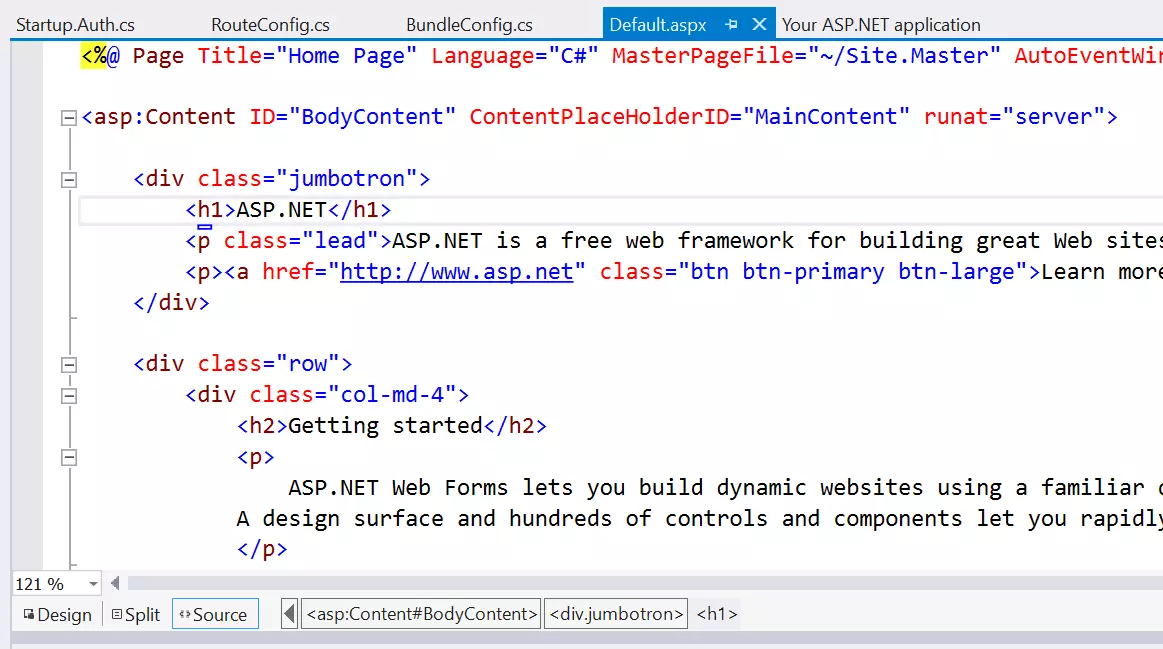
- Các trang Web khi chạy sẽ có đuôi là .aspx, ví dụ About.aspx, Contact.aspx, Default.aspx (trang chủ).
- Global.asax: chứa các phương thức để cấu hình cho Session, Application. Rất quan trọng nếu Website của bạn sử dụng Session như đăng nhập, đăng ký, phân quyền, chứng thực, đếm số người online, … và cả theo dõi người dùng truy cập nữa.
- Web.config: tập tin chứa toàn bộ cấu hình website, rất quan trọng nhé các bạn. Các dự án web bắt buộc phải có tập tin này mới chạy tốt được.
- Site.Master và Site.Mobile.Master: trang Master dùng làm vỏ giao diện cho các trang web khác, tương tự như khái niệm Slide Master trong Excel.
Những phần này là do Visual Studio khởi tạo, bạn không nhất thiết phải bắt chước y chang cấu trúc và tập tin như trên. Bạn có thể tùy chỉnh thư mục và tập tin theo yêu cầu của mình. Nếu bạn không muốn có cấu trúc thư mục và tập tin mặc định, bạn có thể tạo dự án Web Empty (Web trống) và tự thêm các tập tin, thư mục theo ý muốn.
Chạy thử dự án
Để chạy dự án, bạn chỉ cần nhấn F5 (Debug -> Start Debugging) để chạy ở chế độ Debug để dò bắt lỗi hoặc Ctrl + F5 (Debug -> Start without debugging) nếu không cần dò lỗi.

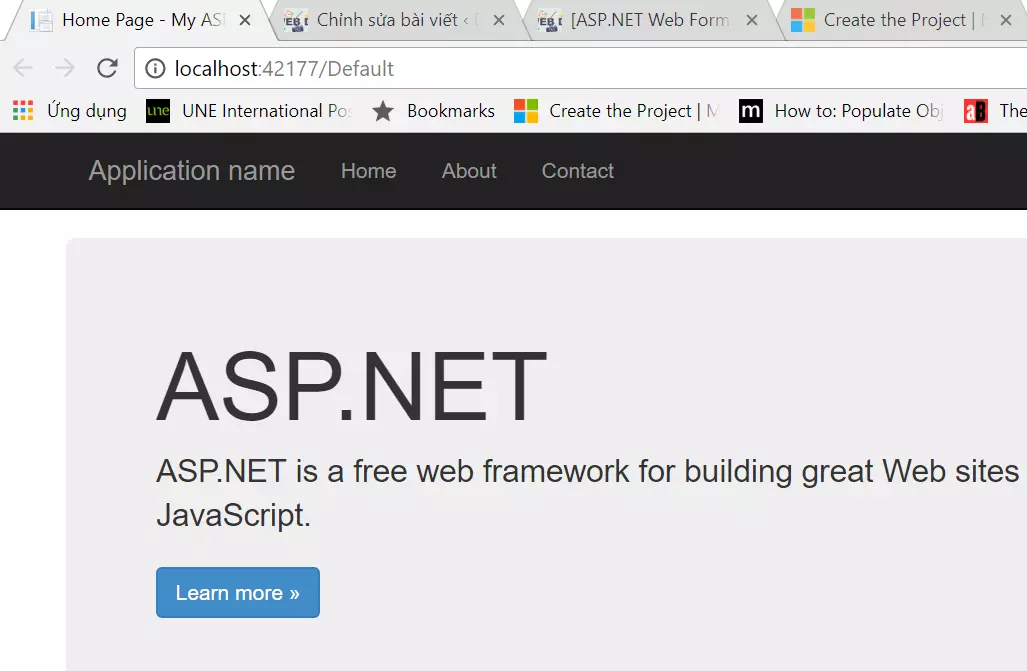
Khi chạy dự án, bạn có thể thấy đường dẫn Web là http://localhost:42177/Default thay vì http://localhost:42177/Default.aspx. Điều này là do Visual Studio đã tích hợp phương thức EnableFriendlyUrls và đặt RedirectMode là Permanent trong tập tin App_Start/RouteConfig.cs. Điều này làm cho đường dẫn URL nhìn thân thiện hơn và cải thiện khả năng SEO của trang web. Nếu bạn vẫn muốn chạy trang web có đuôi .aspx, bạn chỉ cần thiết lập RedirectMode là Off. Đừng quên xóa cache trình duyệt sau khi thay đổi cài đặt.
Kết luận
Trong bài viết này, chúng ta đã tạo dự án Web Form và tìm hiểu sơ lược về cấu trúc và tập tin của dự án. Đây chỉ là những khái niệm cơ bản, trong các bài viết tiếp theo, chúng ta sẽ đi vào chi tiết hơn về từng phần trong dự án Web để bạn có thể xây dựng một trang web chất lượng cao.












