Việc tạo menu ngang cho website mang lại nhiều lợi ích quan trọng trong thiết kế và trải nghiệm người dùng. Dưới đây là một số lý do mà việc sử dụng menu ngang là quan trọng:
Dễ quản lý và tìm kiếm
Menu ngang thường xuất hiện ở đầu trang website, tạo ra một vị trí tốt để đặt các liên kết quan trọng và giúp người dùng dễ dàng quản lý và tìm kiếm thông tin.
Trải nghiệm người dùng tốt
Menu ngang tạo ra một cấu trúc trang web rõ ràng và dễ sử dụng, giúp cải thiện trải nghiệm người dùng. Người dùng có thể nhanh chóng điều hướng đến các phần khác nhau của trang web mà họ quan tâm.
Tối ưu hóa cho thiết bị di động
Menu ngang thích hợp với việc tối ưu hóa trang web cho thiết bị di động. Nó giúp tận dụng không gian màn hình nhỏ và giữ cho trang web trông gọn gàng và dễ đọc trên các thiết bị di động.
Thẩm mỹ và chuyên nghiệp
Menu ngang thường tạo ra một diện mạo chuyên nghiệp và thẩm mỹ cho trang web. Nó có thể được thiết kế để phản ánh thương hiệu và tạo điểm nhấn trực quan cho người dùng.
Tích hợp các loại menu con
Menu ngang có thể tích hợp các loại menu con (dropdown menu) giúp sắp xếp các mục con và chia nhóm thông tin liên quan. Điều này giúp tối ưu hóa không gian và giữ cho menu trông gọn gàng.
SEO tốt hơn
Việc sử dụng menu ngang cũng có thể cải thiện khả năng tìm thấy trang web trên các công cụ tìm kiếm. Các liên kết trong menu thường được đánh giá cao hơn từ góc độ SEO so với các liên kết ẩn khác.
Dễ dàng mở rộng
Khi trang web phát triển và có nhiều nội dung hơn, menu ngang có thể dễ dàng mở rộng bằng cách thêm các mục mới mà không làm mất đi tính nhất quán của giao diện.
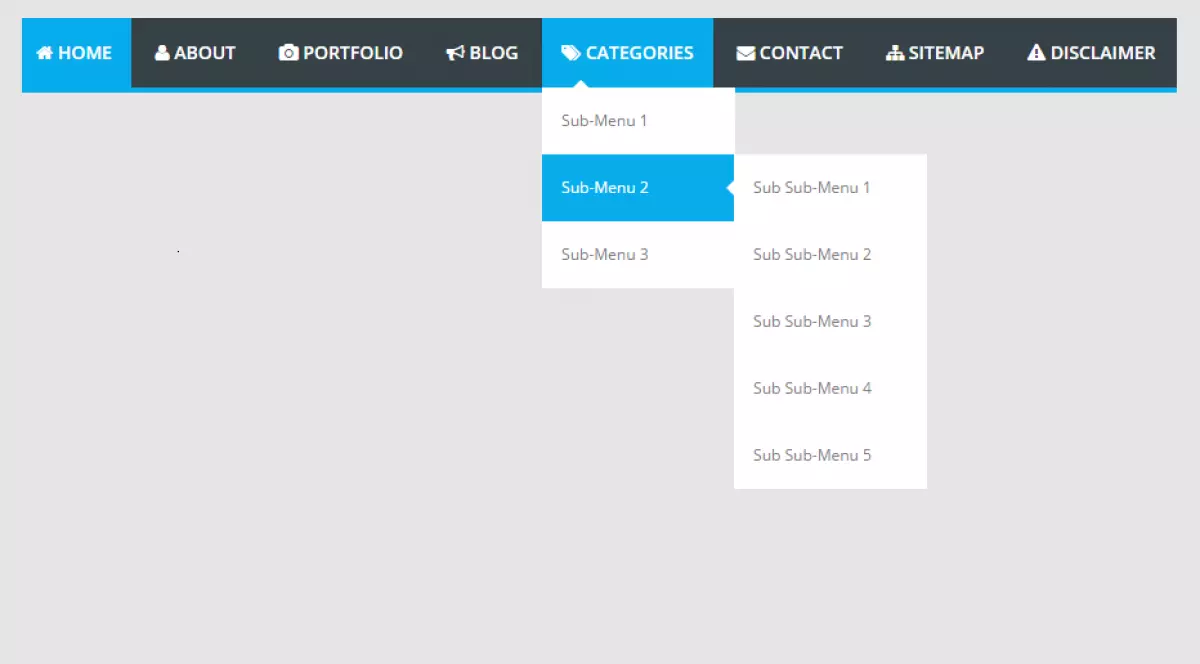
 Hình ảnh tạo menu ngang trong HTML và CSS
Hình ảnh tạo menu ngang trong HTML và CSS
Cách Code Menu Ngang Đẹp Với HTML
Việc tạo một menu ngang đẹp sử dụng HTML và CSS là một nhiệm vụ không quá phức tạp. Dưới đây là một ví dụ đơn giản về cách bạn có thể code một menu ngang sử dụng HTML và CSS:
HTML:
Horizontal Menu CSS (styles.css):
body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;} .navbar {background-color: #333;} ul {list-style: none;margin: 0;padding: 0;overflow: hidden;} li {float: left;} a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;} a:hover {background-color: #ddd;color: black;}Cách Tạo Menu Ngang Trong HTML Và CSS
Menu là yếu tố quan trọng không thể thiếu của website. Nó chính là tập hợp các liên kết được thiết kế tùy biến để người dùng có thể truy cập qua lại giữa các trang.
Menu được thiết kế nhiều vị trí trên website như dàn hàng ngang, bên trái, bên phải. Tuy nhiên, menu ngang được sử dụng phổ biến và rộng rãi nhất.
Để tạo menu ngang trong HTML và CSS, bạn thực hiện theo 5 bước hướng dẫn sau:
- Tạo HTML Mark-up Trước khi tiến hành tạo một menu ngang trong HTML, bạn cần thiết lập HTML mark-up bằng 1 liên kết di chuyển đến style sheet ở ngoài (có dạng style.css). HTML này cũng được sử dụng để tạo kiểu thiết kế cho menu.
Cú pháp câu lệnh tạo HTML mark-up có dạng như sau:
Horizontal Menu - Tiến hành viết CSS cho Menu Division Khi đã hoàn tất tạo một HTML mark-up, bạn thực hiện tiếp bước viết code CSS cho Menu Division. Lúc này, bạn sử dụng đoạn mã bên dưới để viết CSS.
#menu { width: 900px; border: 1px solid #000; height: 100px; background-color: #181818; font-family: Helvetica, sans-serif; font-size: 13px; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; }Tại phần nội dung xác định tạo menu ngang CSS, bạn nhập các thông số như sau:
- Kích thước chiều rộng là 900px, chiều cao là 100px.
- Màu nền: Chọn màu đen.
- Tiếp đến, bạn xác định font chữ, kích thước chữ.
- Sử dụng CSS3 border-radius để thiết lập một đường cong nhỏ cho menu.
- Thêm item vào menu Đối với tạo menu ngang trong HTML, bước này giúp bạn định danh từng item để người truy cập website dễ dàng di chuyển, hoặc chọn lựa trang cần xem thông tin. Để tạo menu item, bạn dùng đến unordered tag list (là dạng thẻ danh sách không có thứ tự), và thêm đoạn code bên dưới vào giữa các menu division tag của phần nội dung của HTML document.
- Trang chủ
- Dịch vụ
- Sản phẩm
- Giới thiệu
- Liên hệ
Trong mỗi tag của item sẽ có một anchor tag đóng vai trò tạo liên kết. Ở bước này, tất cả các thuộc tính hreft đều chưa có giá trị (tức là còn trống) nên đoạn code trên bạn sử dụng ký hiệu #. Còn khi muốn tạo liên kết thực, bạn xóa dấu # rồi nhập địa chỉ URL của trang web.
- Tạo kiểu cho danh sách Khi thêm code HTML xong thì menu ngang đã hình thành nhưng chưa được bắt mắt nên bạn có thể thay đổi, bằng cách sử dụng code CSS menu ngang. Do đó, ở bước 4, bạn tiến hành tạo kiểu cho danh sách và liên kết để menu ngang trở nên sống động.
Khi các item được tạo ra thì chúng sẽ hiển thị theo chiều dọc từ trên xuống và được mặc định có một vòng tròn mờ bao quanh. Trong phạm vi bài viết này là tạo menu trong HTML theo chiều ngang nên bạn cần thay đổi bố cục mặc định, và xóa bullet ở đầu dòng ra khỏi danh sách.
Để thực hiện việc này, bạn sử dụng cú pháp câu lệnh bên dưới:
#menu ul { margin-top: 42px; } #menu ul li { list-style-type: none; display: inline; margin-left: 50px; }Trong đó:
-
margin-top: 42pxđóng vai trò trỏ đến danh sách item không thứ tự, đồng thời di chuyển danh sách một khoảng là 42px tính từ trên cùng. -
#menu ul lilist-style-type: nonethực hiện việc bỏ dấu bullet ở đầu dòng.display: inlinethực hiện nhiệm vụ thay đổi cách hiển thị của mỗi mục có trong danh sách, cụ thể là chuyển từ trạng thái dọc sang ngang.margin-left: 50pxthực hiện nhiệm vụ giãn cách các mục trong danh sách.
- Tạo kiểu cho các liên kết Đây là bước cuối cùng của quá trình tạo menu ngang trong HTML.
Trong bước 5, bạn cần lưu ý các thẻ () HTML document sẽ nằm ở vị trí giữa các list item tag (). Chúng cũng được các unordered list tag () sẽ nằm ở bên ngoài.
Để tạo kiểu cho liên kết, bạn bắt buộc phải sử dụng cấu trúc dưới đây.
"Menu Division > Unordered List > List item > Anchor / Link Tag"
Tiếp theo, bạn dùng cú pháp câu lệnh như sau:
#menu ul li a:link { color: #FFF; text-decoration: none; text-transform: uppercase; padding-top: 40px; padding-bottom: 40px; padding-left: 20px; padding-right: 20px; } #menu ul li a:visited { color: #FFF; text-decoration: none; text-transform: uppercase; } #menu ul li a:hover { color: #FFF; background-color: #81B101; -webkit-box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93); -moz-box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93); box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93); }Trong đó:
-
#menu ul li a:linklà style chung được áp dụng cho các liên kết có trong menu. -
#FFFlà màu của liên kết. Màu này là màu trắng mang đến sự trực quan và giúp người dùng dễ đọc. -
text-decoration: nonethực hiện việc xóa phần gạch chân mặc định của các liên kết. -
text-transform: uppercaseđược sử dụng để tạo chữ viết in hoa. -
paddingđóng vai trò giúp xác định khu vực để click vào liên kết.
Ngoài ra, bạn có thể thêm background-color: red vào #menu ul li a:link để thấy rõ hơn vai trò của padding. Kế đến, bạn xóa phần background-color: red.
-
#menu ul li a:visitedcó tác dụng đảm bảo giữ nguyên định dạng của các liên kết sau khi được click vào. -
#menu ul li a:hoverđóng vai trò chuyển đổi màu nền thành màu xanh lục khi người dùng di chuột đến liên kết, đồng thời văn bản vẫn màu trắng và hơi bóng bên dưới.
Trong trường hợp bạn dùng mã nguồn WordPress và muốn tạo menu ngang trong HTML thì sửa code WordPress với HTML và CSS là được.
 Hình ảnh tạo menu ngang trong HTML và CSS
Hình ảnh tạo menu ngang trong HTML và CSS
Nhà cung cấp Tên Miền - Hosting - VPS tốt nhất Việt Nam
Là đơn vị thuộc top 3 lĩnh vực dịch vụ lưu trữ website tại Việt Nam, Hosting Việt được đánh giá là nơi có hosting giá rẻ và luôn nhận được nhiều lời giới thiệu từ diễn đàn tin học về nơi mua host ở đâu tốt. Chỉ từ 50.000đ/tháng, người dùng đã có ngay cho mình một host để thỏa sức học tập, nghiên cứu hoặc chạy demo website. Bên cạnh đó, Hosting Việt còn là đơn vị luôn tiên phong trong công nghệ điện toán đám mây (cloud hosting), gói thuê server với băng thông khủng không giới hạn. Hosting Việt có đa dạng gói dịch vụ, bên cạnh những gói giá siêu rẻ 50.000đ/tháng, nhà cung cấp còn có những VPS giá rẻ chất lượng dành cho nhiều nhóm doanh nghiệp khác nhau. Các gói này luôn đáp ứng đủ nhu cầu lưu trữ, truy cập hàng chục nghìn người mỗi ngày. Ngoài ra, với dịch vụ chăm sóc khách hàng chuyên nghiệp, đội ngũ kỹ thuật viên có chuyên môn cao sẽ nhanh chóng hỗ trợ, xử lý các vấn đề phát sinh. Từ đó, giúp người dùng có được sự trải nghiệp mượt mà, thú vị.
Tham khảo thêm
Như vậy, qua bài viết trên Hosting Việt đã giúp bạn có thêm nhiều thông tin bổ ích! Hi vọng bạn sẽ có thể trang bị thêm kiến thức và thành công trong việc tạo menu ngang đẹp cho trang web.













