Giới thiệu về Helm
Helm là một trình quản lý gói ứng dụng cho Kubernetes, giúp điều phối tải xuống, cài đặt và triển khai ứng dụng. Helm chart là cách bạn xác định một ứng dụng bao gồm các tài nguyên nào trong Kubernetes.
Tại sao bạn nên sử dụng Helm? Vì Helm giúp quản lý việc triển khai các ứng dụng dễ dàng hơn trong Kubernetes bằng cách sử dụng các temlplate đã được làm sẵn. Tất cả các Helm chart đều có cấu trúc giống nhau nhưng vẫn có thể linh hoạt để chạy bất kỳ ứng dụng nào trên Kubernetes. Helm cũng hỗ trợ việc quản lý phiên bản nhằm theo dõi sự thay đổi của từng phiên bản ứng dụng được triển khai.
Trong bài viết hôm nay, chúng ta sẽ nói về việc làm thế nào để tạo một Helm Chart với Minikube. Cụ thể hơn, bạn sẽ tạo một Web Server chạy Nginx. Trong ví dụ này, chúng ta thực hiện trên môi trường như sau:
- minikube version: v1.14.0. Tải xuống và cài đặt theo hướng dẫn sau: Link
- helm chart v3.4.0-rc.1. Tải xuống và cài đặt theo hướng dẫn sau: Link
Cách khởi tạo một Helm chart
Trước khi bắt đầu, cần xác nhận lại rằng Minikube và Helm đã được cài đặt đúng:
$ which helm ## /usr/local/bin/helm
$ minikube status ## if it shows Stopped, run `minikube start`
host: Running
kubelet: Running
apiserver: Running
kubeconfig: ConfiguredBắt đầu tạo một Helm chart mới sử dụng một câu lệnh sau:
$ helm create tel4vnchartTrong bài viết này, chúng ta sẽ tạo một chart có tên là tel4vnchart.
Cấu trúc của một chart
Sau bước trên, bạn đã tạo một chart, giờ hãy cùng nhìn xem bên trong một chart bao gồm những thứ gì. Trước tiên, 2 file bạn nhìn thấy là Chart.yaml và values.yaml.
Mở file Chart.yaml, bạn sẽ xem cấu trúc của chart bao gồm những gì:
apiVersion: v2
name: tel4vnchart
description: A Helm chart for Kubernetes
type: application
version: 0.1.0
appVersion: 1.16.0Phần đầu tiên gồm thông số về API version mà chart này sẽ sử dụng. Tiếp theo là tên của chart và mô tả của nó. Phần tiếp theo sẽ là loại chart (mặc định là application), tiếp theo là phiên bản chart mà ta sẽ triển khai và phiên bản ứng dụng này.
Phần quan trọng nhất của chart là thư mục template. Trong đó gồm tất cả các cài đặt mà ứng dụng của bạn sẽ triển khai trong cluster. Như bạn thấy ở bên dưới, ứng dụng này bao gồm các phần triển khai cơ bản nhất là ingress, service account và service. Ngoài ra còn có thư mục test, bao gồm các kiểm tra dùng để check kết nối vào bên trong ứng dụng.
$ ls templates/
NOTES.txt _helpers.tpl deployment.yaml ingress.yaml service.yaml serviceaccount.yaml tests/Ngoài các file trong thư mục template, bạn còn có thư mục charts/. Trong đó bao gồm các chart khác mà ứng dụng của bạn cần để triển khai. Một số chart cần thêm chart khác để có thể bổ sung được, thì các chart bổ sung đó sẽ được để vào đây. Tạm thời bạn bỏ qua vấn đề này.
Giải thích và chỉnh sửa giá trị file config
Thông số về các giá trị tài nguyên, cấu hình hạ tầng mà ứng dụng sử dụng sẽ được lưu trong file values.yaml. Trước đó, bạn sẽ cùng nói qua về file values.yaml.
# Default values for tel4vnchart.
# This is a YAML-formatted file.
# Declare variables to be passed into your templates.
replicaCount: 1
image:
repository: nginx
pullPolicy: IfNotPresent
imagePullSecrets: []
nameOverride: ""
fullnameOverride: ""
serviceAccount:
create: true
annotations: {}
name:
podSecurityContext: {}
service:
type: ClusterIP
port: 80
ingress:
enabled: false
annotations: {}
hosts:
- host: chart-example.local
paths: []
tls: []
resources: {}
nodeSelector: {}
tolerations: []
affinity: {}Trên cùng của file, bạn có thể thấy thông số replicaCount được đặt mặc định là 1. Nó có nghĩa là sẽ chỉ có 1 pod được tạo khi ứng dụng chạy. Nếu bạn cần nhiều hơn 1 pod thì hãy điều chỉnh thông số này. Bạn sẽ để nguyên là 1 trong bài viết này.
Đoạn image trong phần này sẽ gồm 2 điểm bạn cần quan tâm: repository - nơi bạn sẽ tải xuống các image để triển khai và pullPolicy - điều kiện để bạn tải xuống images mới. Hiện tại pullPolicy được cài đặt là IfNotPresent nghĩa là tự động tải xuống image khi nó chưa có trên máy. Ở đây bạn sẽ sử dụng Always để có thể luôn tải xuống image mỗi khi triển khai hoặc Latest để tải xuống image mới nhất mỗi khi triển khai.
Hiện tại:
image:
repository: nginx
pullPolicy: IfNotPresentSau đó:
image:
repository: nginx
pullPolicy: AlwaysCác thông số trong Helm chart
Thông số naming và secrets
Tiếp theo là thông số imagePullSecrets - đây là cài đặt một khoá bí mật, mật khẩu hoặc API key để bạn có thể tải xuống image từ một Private Registy.
Tiếp theo là nameOverride và fullnameOverride. 2 thông số này được hiểu là khi bạn chạy câu lệnh helm create thì đã đặt tên cho chart là tel4vnchart nhưng nếu bạn cần phải đổi tên chart sau khi bạn tạo nó thì bạn có thể thay đổi nó ở đây.
Hiện tại:
imagePullSecrets: []
nameOverride: ""
fullnameOverride: ""Sau đó:
imagePullSecrets: []
nameOverride: "cherry-awesome-app"
fullnameOverride: "cherry-chart"Thông số Accounts
Trường service accounts cung cấp xác thực người dùng khi chạy một pod bên trong cluster. Nếu phần này trống, nó sẽ được sinh tự động theo full name được chỉ định trong helpers.tpl. Mình kiến nghị nên có service account được cài để ứng dụng có thể được liên kết với người dùng ngay trong chart.
Hiện tại:
serviceAccount:
create: true
annotations: {}
name:Sau đó:
serviceAccount:
create: true
annotations: {}
name: cherrybombThông số Security
Bạn có thể cài đặt pod security để giới hạn nhóm người hoặc người dùng nhất định được can thiệp vào pod. Hiểu được các thông số trong phần này sẽ giúp tăng khả năng bảo mật cho pod nhưng trong bài viết này, mình sẽ bỏ qua:
podSecurityContext: {}Thông số Networking
Có 2 loại cài đặt khác nhau trong phần này có thể được chỉ định trong chart. Đầu tiên là sử dụng mạng local với ClusterIP. Khi đó ứng dụng sẽ được expose trên địa chỉ IP bên trong của Cluster. Với thông số này, ứng dụng của bạn chỉ có thể truy cập ở bên trong cluster (hoặc thông qua ingress, mặc định thông số ingress được đặt là false). Cài đặt khác là NodePort. Nó sẽ expose ứng dụng trên mỗi địa chỉ của từng node trong Kubernetes Cluster.
Hiện tại:
service:
type: ClusterIP
port: 80
ingress:
enabled: falseSau đó:
service:
type: NodePort
port: 80
ingress:
enabled: falseThông số Resources
Helm cho phép bạn chỉnh sửa thông số phần cứng sẽ cung cấp để chạy ứng dụng. Bạn có thể cấu hình giá trị lớn nhất và nhỏ nhất phần cứng sẽ cung cấp. Trong bài viết này, bạn sẽ giới hạn lại như bên dưới:
Hiện tại:
resources: {}Sau đó:
resources:
limits:
cpu: 100m
memory: 128Mi
requests:
cpu: 100m
memory: 128MiTolerations, node selectors, affinities
Cuối cùng là 3 thông số:
- nodeSelector: chỉ định rằng bạn sẽ triển khai ứng dụng trên các node nào trong cluster.
- taining: chỉ định thông số để loại bỏ một node ra khỏi quá trình triển khai.
- affinity: chỉ định thông số để thêm ưu tiên chọn một node khi triển khai.
Trong bài viết này, để đơn giản hóa việc tạo Helm chart, mình sẽ không đề cập đến việc chỉnh sửa các thông số này:
Hiện tại:
nodeSelector: {}
tolerations: []
affinity: {}Triển khai Helm chart
Sau các bước trên, bạn đã chỉnh sửa các thông số cần thiết để tạo một Helm chart. Tiếp sẽ là bước triển khai chart này trên cluster của bạn:
$ helm install my-tel4vn-chart tel4vnchart/ -values tel4vnchart/values.yaml
Release "my-tel4vn-chart" has been upgraded. Happy Helming!Câu lệnh này sẽ hiển thị tiếp các bước để bạn cài đặt làm thế nào kết nối được mình ứng dụng. Ví dụ như bên dưới:
$ export POD_NAME=$(kubectl get pods -l "app.kubernetes.io/name=tel4vnchart,app.kubernetes.io/instance=my-tel4vn-chart" -o jsonpath="{.items[0].metadata.name}")
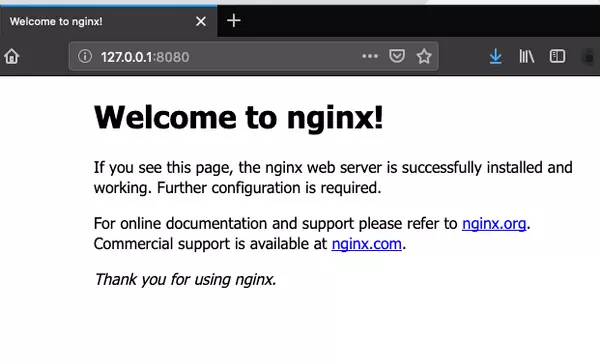
$ echo "Truy cập http://127.0.0.1:8080 để sử dụng ứng dụng của bạn"
Truy cập http://127.0.0.1:8080 để sử dụng ứng dụng của bạn
$ kubectl port-forward $POD_NAME 8080:80
Forwarding from 127.0.0.1:8080 -> 80
Forwarding from [::1]:8080 -> 80Cuối cùng thì bạn sẽ có kết quả như sau:

Nguồn bài viết: opensource.com