
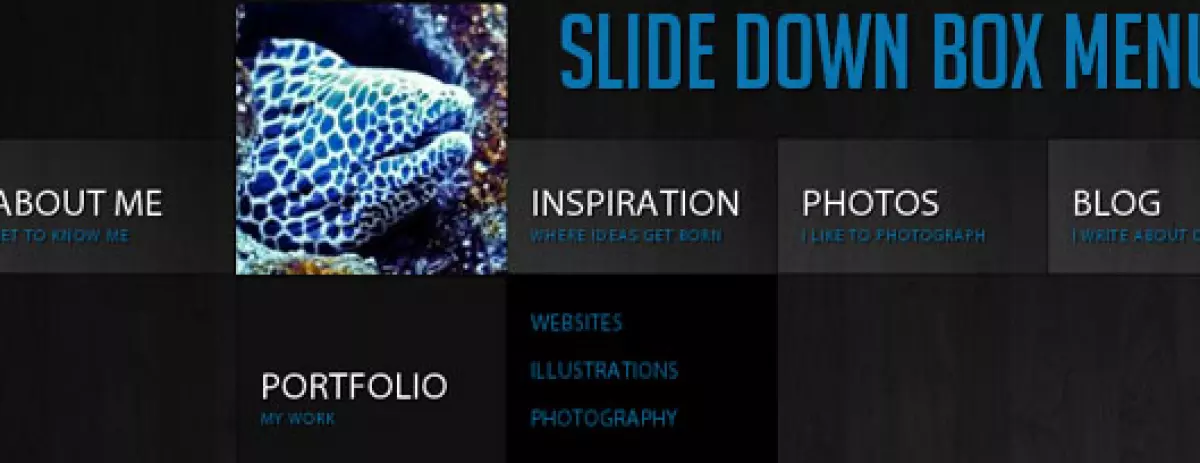
Trong bài viết này, chúng ta sẽ khám phá cách tạo ra một menu slide box độc đáo bằng sử dụng jQuery và CSS3. Ý tưởng là mỗi khi di chuột vào một mục menu, nó sẽ mở rộng và hiển thị một danh sách menu con cùng với một hình ảnh nhỏ với hiệu ứng mượt mà. Ngoài ra, các menu con cũng sẽ trượt từ trái qua phải hoặc ngược lại, tuỳ thuộc vào vị trí mà người dùng di chuột qua.
Bước 1: Xây dựng mã HTML
Trước tiên, chúng ta cần xây dựng cấu trúc HTML của menu. Chúng ta sử dụng một danh sách không theo thứ tự ( Bước 2: Khai báo CSS Tiếp theo, chúng ta sẽ khai báo CSS cho các phần tử trong menu. Đầu tiên, cho phần tử Tiếp theo, cho các mục liên kết chính: Chúng ta sẽ sử dụng thuộc tính Tiếp theo, khai báo CSS cho các hình ảnh: Bước 3: Thêm mã JavaScript Cuối cùng, chúng ta sẽ thêm mã JavaScript để tạo hiệu ứng menu slide box. Khi di chuột vào một menu, hình ảnh sẽ phóng to và các menu con sẽ hiển thị. Nếu một menu là menu cuối cùng, nó sẽ trượt sang bên trái, ngược lại các menu khác sẽ trượt sang bên phải. Và đây là kết quả, một menu slide box tuyệt vời! Hy vọng bạn thích hiệu ứng này và đã học được điều gì đó hữu ích. ul { list-style-type: none; margin: 0; padding: 0; }ul li a { text-decoration: none; outline: none; }position: absolute để định vị các phần tử con bên trong menu. Điều này giúp các phần tử con di chuyển một cách tương đối, không bị ảnh hưởng bởi các phần tử khác trong trang.ul li a img { width: 50px; height: 50px; border: none; box-shadow: 0px 0px 4px #000; }// Mã JavaScript












