Bạn đã bao giờ muốn tạo một trang web? Có thể bạn đã đọc một số hướng dẫn về HTML và CSS, nhưng không biết cách sử dụng các ngôn ngữ đó trên một dự án lớn hơn. Bài viết này sẽ hướng dẫn bạn quá trình tạo ra một trang web hoàn chỉnh từ đầu. Đừng lo lắng nếu điều này có vẻ như là một nhiệm vụ khó khăn, chỉ cần chú ý một chút bạn sẽ gặt hái được thành quả.
Thiết kế website
Đây là thiết kế cho trang web này. Bạn có thể tải toàn bộ dự án tại đây.

Trang web này được thiết kế cho một công ty hư cấu trong Adobe Photoshop CC 2017. Nếu bạn quan tâm, hãy chắc chắn rằng bạn lấy tập tin .PSD từ gói tải về. Dưới đây là những gì bạn nhận được trong tệp photoshop:

Bên trong file PSD, bạn sẽ tìm thấy tất cả các lớp được nhóm, đặt tên và mã màu.

Bạn sẽ cần cài đặt một vài phông chữ. Đầu tiên là Font Awesome được sử dụng cho tất cả các icon. Hai phông khác là PT Serif và Myriad Pro (đi kèm với Photoshop). Đừng lo lắng nếu bạn không có Photoshop, bạn không cần nó để có thể tạo một trang web.
Code ban đầu
Bây giờ thiết kế đã rõ ràng, hãy bắt đầu viết code. Tạo một tập tin mới trong trình soạn thảo văn bản ưa thích của bạn. Lưu mục này dưới dạng index.html. Bạn có thể đặt bất cứ tên gì bạn muốn, lý do nhiều trang được gọi là index là do cách máy chủ làm việc. Cấu hình mặc định cho phần lớn các máy chủ là để phục vụ trang index.html nếu không có trang được chỉ định.
Đây là code bạn cần:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Noise Media</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <style> /* CSS goes here, at the top of the page */ </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> /* JavaScript goes here, at the bottom of the page */ </script> </body> </html>Code trên thực hiện một số điều sau:
- Xác định HTML tối thiểu cần thiết
- Xác định tiêu đề trang "Noise Media"
- Bao gồm jQuery được host trên Google CDN
- Bao gồm Font Awesome được host trên Google CDN
- Xác định một thẻ
styleđể viết CSS - Xác định một thẻ
scriptđể viết JavaScript
Lưu tệp và mở tệp trong trình duyệt web của bạn.

Chú ý tiêu đề trang là "Noise Media". Điều này được xác định bởi văn bản bên trong thẻ title. Thẻ này nằm bên trong các thẻ head.
Tiêu đề
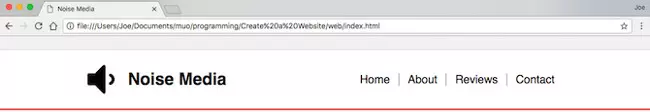
Hãy tạo tiêu đề. Tiêu đề sẽ giống như hình bên dưới.

Hãy bắt đầu với thanh xám nhỏ ở trên cùng. Đó là màu xám nhạt với một chút màu xám đậm bên dưới.
<div id="top-bar"></div> Hãy phân tích code trên nhé. Div giống như một cái hộp chứa đựng những thứ khác. "Những thứ khác" này có thể là nhiều container, văn bản, hình ảnh, bất cứ thứ gì khác. Có một số hạn chế khi thêm vào các thẻ nhất định, nhưng các div là những thứ khá chung chung. Nó có một id của top-bar. Điều này sẽ được sử dụng để tạo kiểu với CSS và nhắm mục tiêu bằng JavaScript nếu cần. Hãy chắc chắn rằng bạn chỉ có một phần tử với một id cụ thể - chúng nên là duy nhất. Nếu bạn muốn nhiều phần tử có cùng tên, hãy sử dụng class. Dưới đây là CSS bạn cần để trang trí nó (đặt ở trên đầu bên trong thẻ style):
html, body { margin: 0; padding: 0; font-family: 'Helvetica', 'Arial'; } #top-bar { width: 100%; background: #F1F1F1; border-bottom: 1px solid #D4D4D4; height: 25px; } Lưu ý cách sử dụng các dấu (#, thẻ hashtag, ký hiệu £) trước tên. Điều này có nghĩa rằng phần tử là một ID. Nếu đang sử dụng một lớp, bạn sẽ sử dụng một dấu chấm (.). Các html và các thẻ body có padding và margin bằng không. Điều này ngăn ngừa bất kỳ vấn đề khoảng cách không mong muốn nào.
Đã đến lúc chuyển sang logo và thanh điều hướng. Trước khi bắt đầu, bạn cần có một container để đưa nội dung này. Hãy tạo một lớp (như vậy bạn có thể sử dụng lại nó sau này), và vì đây không phải là một trang web có độ phản hồi cao (responsive website), hãy để chiều rộng của nó là 900 pixels.
HTML:
<div class="normal-wrapper"></div>CSS:
.normal-wrapper { width: 900px; margin: 0 auto; padding: 15px 40px; background: red; overflow: auto; }Khó có thể nói những gì đang diễn ra cho đến khi bạn hoàn thành code, vì vậy sẽ rất hữu ích nếu thêm một hình nền màu (tạm thời) để xem điều gì đang xảy ra:
background: red;Bây giờ, bạn có thể tạo logo. Font Awesome là cần thiết cho icon. Font Awesome là một bộ các icon được đóng gói như một phông chữ vector. Code ban đầu ở trên đã được thiết lập Font Awesome, vì vậy tất cả đã sẵn sàng.
Thêm HTML này bên trong normal-wrapper div:
<div id="logo-container"> <i class="fa fa-volume-down logo-icon"></i> <h1>Noise Media</h1> </div>CSS:
.logo-icon { color: #000000; font-size: 60pt; float: left; } h1 { float: left; margin: 21px 0 0 25px; } Đừng lo lắng về các phông chữ khác không phù hợp với thiết kế web. Nếu bạn muốn sử dụng các icon khác nhau, hãy vào trang Font Awesome Icons, sau đó thay đổi fa-volume-down thành tên icon bạn muốn sử dụng.
Di chuyển trên thanh điều hướng, bạn sẽ sử dụng một danh sách không có thứ tự (UL) cho mục này. Thêm mã HTML sau logo-container (nhưng vẫn nằm trong normal-wrapper):
<ul id="navbar"> <li><a href="">Home</a></li> <li><a href="">About</a></li> <li><a href="">Reviews</a></li> <li><a href="" class="last-link" >Contact</a></li> </ul> Href được sử dụng để liên kết đến các trang khác. Trang web hướng dẫn này không có bất kỳ trang nào khác, nhưng bạn có thể thêm tên và đường dẫn tệp (nếu cần) ở đây, ví dụ: reviews.html. Hãy chắc chắn rằng bạn đặt nó bên trong hai dấu ngoặc kép.
Đây là CSS:
#navbar { list-style-type: none; margin: 29px 0 0 0; padding: 0; float: right; font-size: 16pt; } #navbar li { display: inline; } #navbar li a:link, #navbar li a:visited, #navbar li a:active { text-decoration: none; color: #000000; padding: 0 16px 0 10px; margin: 0; border-right: 2px solid #B4B4B4; } #navbar li a:link.last-link { border-right: 0px; } #navbar li a:hover { color: #EB6361; } CSS này bắt đầu với một unordered list. Sau đó, loại bỏ các chấm đầu dòng bằng cách sử dụng list-style-type: none;. Các liên kết được phân cách nhau một chút và hiện màu khi bạn di chuột qua chúng. Dải phân cách màu xám nhỏ là đường viền bên phải mỗi phần tử, sau đó sẽ được loại bỏ đối với phần tử cuối cùng bằng cách sử dụng lớp last-link.

Tất cả những gì còn lại của phần này là đường màu đỏ nằm ngang. Thêm code HTML này sau normal-wrapper:
<div id="top-color-splash"></div>CSS:
#top-color-splash { width: 100%; height: 4px; background: #EB6361; }Vậy là phần tiêu đề đã xong. Nó sẽ trông giống như thế này.
Khu vực nội dung chính
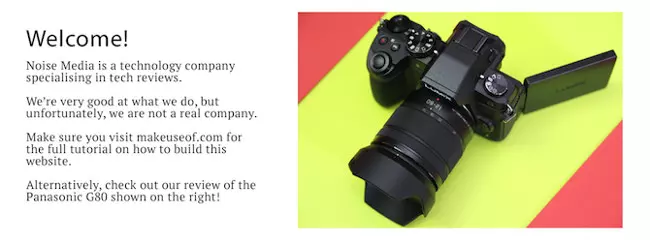
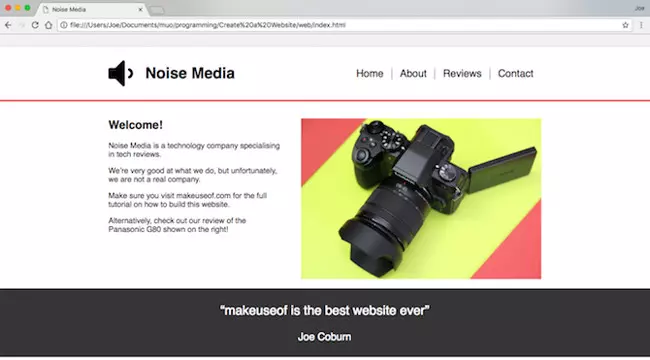
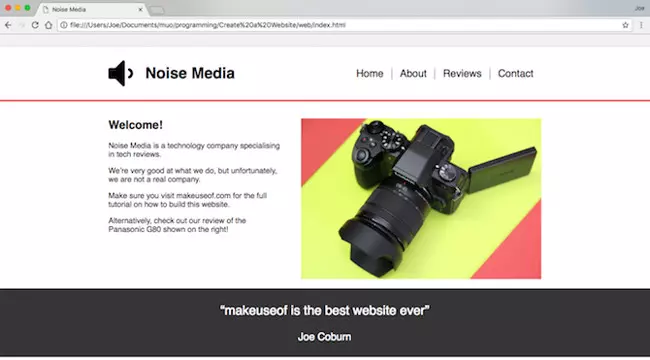
Đã đến lúc chuyển sang phần nội dung chính. Nó sẽ giống như thế này:

Đây là một phần khá đơn giản, phần chữ bên trái với một hình ảnh bên phải. Phần này sẽ được chia thành 3 phần, gần bằng tỷ lệ vàng.
Thêm HTML sau phần tử top-color-splash:
<div class="normal-wrapper"> <div class="one-third"> <h2 class="no-margin-top">Welcome!</h2> <p>Noise Media is a technology company specialising in tech reviews.</p> <p>We’re very good at what we do, but unfortunately, we are not a real company.</p> <p>Make sure you visit makeuseof.com for the full tutorial on how to build this website.</p> <p>Alternatively, check out our review of the Panasonic G80 shown on the right!</p> </div> <div class="two-third"> <img class="featured-image" src="Image_1.jpg" /> </div> </div> Chú ý lớp normal-wrapper trở lại (đó là niềm vui khi sử dụng các lớp). Bạn có thể tự hỏi tại sao thẻ hình ảnh (img) không đóng. Đây là một thẻ tự đóng. Dấu gạch chéo lên (/>) cho biết điều này vì nó không phải lúc nào cũng có ý nghĩa là đóng một thẻ.
CSS:
.one-third { width: 40%; float: left; box-sizing: border-box; margin-top: 20px; } .two-third { width: 60%; float: left; box-sizing: border-box; padding-left: 40px; text-align: right; margin-top: 20px; } .featured-image { max-width: 500px; } Các thuộc tính quan trọng nhất ở đây là box-sizing: border-box;. Điều này đảm bảo các phần tử luôn luôn có chiều rộng 40% hoặc 60%. Mặc định (không có thuộc tính này) là chiều rộng do bạn chỉ định cộng với bất kỳ padding, lề và đường viền nào. Lớp hình ảnh (featured-image) có chiều rộng tối đa (max-width) là 500px. Nếu bạn chỉ định một chiều (chiều rộng hoặc chiều cao) và để trống một chiều, css sẽ thay đổi kích thước hình ảnh trong khi vẫn duy trì tỷ lệ khung hình.
Khu vực trích dẫn
Hãy tạo ra khu vực trích dẫn. Nó sẽ trông giống như thế này:

Đây là một phần đơn giản. Nó chứa một nền màu xám đậm, với chữ màu trắng ở trung tâm.
Thêm HTML này sau normal-wrapper:
<div id="quote-area"> <div class="normal-wrapper"> <h3>“makeuseof is the best website ever”</h3> <h4>Joe Coburn</h4> </div> </div>CSS:
#quote-area { background: #363636; color: #FFFFFF; text-align: center; padding: 15px 0; } h3 { font-weight: normal; font-size: 20pt; margin-top: 0px; } h4 { font-weight: normal; font-size: 16pt; margin-bottom: 0; }Bạn cần điều chỉnh kích thước phông chữ, khoảng cách, v.v... Hình ảnh bên dưới trông gần giống với một website.
Phần icon
Đây là khu vực tiếp theo cần tạo:

Phần này sẽ sử dụng một số lớp. Ba icon hầu như giống nhau, ngoại trừ nội dung, vì vậy nên sử dụng các lớp thay vì id. Thêm HTML này sau quote-area:
<div class="normal-wrapper"> <div class="icon-outer"> <div class="icon-circle"> <i class="fa fa-youtube logo-icon"></i> </div> <h5>YouTube</h5> <p>Checkout our YouTube channel for more tech reviews, tutorials and giveaways!</p> </div> <div class="icon-outer"> <div class="icon-circle"> <i class="fa fa-camera-retro logo-icon"></i> </div> <h5>Reviews</h5> <p>If you’re planning to buy a new gadget, check here first. We’ll give you in-depth reviews of the latest devices.</p> </div> <div class="icon-outer"> <div class="icon-circle"> <i class="fa fa-dollar logo-icon"></i> </div> <h5>Buying Guides</h5> <p>At Buying Guides we strive to provide readers with the tools to get the best stuff for the lowest amount of money.</p> </div> </div> Ba icon này cũng là Font-Awesome. HTML lại một lần nữa sử dụng lớp normal-wrapper.
CSS:
.icon-outer { box-sizing: border-box; float: left; width: 33.33%; padding: 25px; margin: 0; text-align: center; } .icon-circle { background: #EEEEEE; color: #B4B4B4; width: 200px; height: 200px; border-radius: 200px; margin: 0 auto; border: 2px solid #D6D6D6; box-sizing: border-box; font-size: 75pt; padding: 30px 0 0 0; cursor: pointer; } .icon-circle:hover { color: #FFFFFF; background: #EB6361; } h5 { margin: 15px 0 10px 0; font-size: 20pt; } Có một vài điều mới trong CSS. Các hình trong icon được thiết lập bởi border-radius: 200px;. Đặt giá trị giống nhau cho chiều rộng để có được các hình tròn bằng nhau. Bạn có thể làm giảm kích thước nếu muốn tạo phần hình vuông chứa hình tròn rộng hơn. Lưu ý cách di chuyển chuột được áp dụng cho các div - nó không chỉ giới hạn trong các liên kết.

Chân trang
Điều cuối cùng cần làm là chân trang. Điều này thực sự rất đơn giản, vì nó chỉ là một vùng màu xám không có văn bản. Thêm HTML sau normal-wrapper của khuc vực icon.
<div id="footer"></div>CSS:
#footer { width: 100%; background: #F1F1F1; border-top: 1px solid #D4D4D4; height: 150px; }Đơn giản hóa việc tạo trang web bằng cách sử dụng các công cụ hỗ trợ
Khi mới bắt đầu, việc học các lập trình html' class='hover-show-link replace-link-1325'> ngôn ngữ lập trình html , CSS và JavaScript (ngay cả ở trình độ sơ cấp) đòi hỏi hàng giờ học và thực hành.
Tin tốt cho các chủ doanh nghiệp là có những công cụ tuyệt vời cho phép bạn tạo bất kỳ loại trang web nào (mà không cần viết code).
Trong hướng dẫn toàn diện này, bài viết sẽ trình bày cách viết code cho trang web bằng cách sử dụng các công cụ kéo và thả để tạo tất cả code cho bạn.
Dùng trình tạo trang web so với viết code trang web từ đầu khác gì nhau?
Trong những ngày đầu của Internet, việc xây dựng một trang web đã từng rất khó khăn. Đó là bởi vì các nhà phát triển phải viết code cho một trang web từ đầu, điều này sẽ mất hàng giờ, thậm chí là hàng tuần.
Các chủ doanh nghiệp không có lựa chọn nào khác ngoài việc trả hàng nghìn đô la để nhờ ai đó xây dựng/viết code cho một trang web.
Ngay cả khi các công cụ xây dựng trang web được giới thiệu, nhiều doanh nghiệp vẫn muốn thuê các nhà phát triển chuyên nghiệp để xây dựng trang web của mình, vì những công cụ đó đơn giản là không thể cung cấp chất lượng tương đương như các chuyên gia.
Tuy nhiên, trong những năm gần đây, điều đó đã thay đổi. Nhiều nhà phát triển hiện đang sử dụng WordPress và các nền tảng CMS khác (framework trình tạo trang web) để tăng tốc quá trình xây dựng trang web.
Hơn 62,9% tất cả các trang web trên Internet được xây dựng trên framework trang web, do đó, nói cách khác, phần lớn các nhà phát triển không còn phải biết cách xây dựng một trang web từ đầu nữa.
Sự thật là trong 95% trường hợp, bạn có thể xây dựng một trang web tốt bằng các trình tạo trang web hoặc những giải pháp không cần code như













