Bạn có một trang web và muốn hiển thị dự báo thời tiết trên đó? Vậy thì hãy tham khảo hướng dẫn này để tạo widget thời tiết đẹp mắt và miễn phí cho trang web của bạn trên thoitiet.vn.
Tạo widget thời tiết trên trang thoitiet.vn
Trang web thoitiet.vn cung cấp công cụ tạo widget thời tiết với nhiều tùy biến khác nhau. Bạn có thể sử dụng widget thời tiết này cho Wordpress hoặc bất kỳ nền tảng web nào khác.
Để tạo một widget thời tiết, bạn chỉ cần làm theo các bước sau:
Bước 1: Truy cập vào đường link: thoitiet.vn/widget
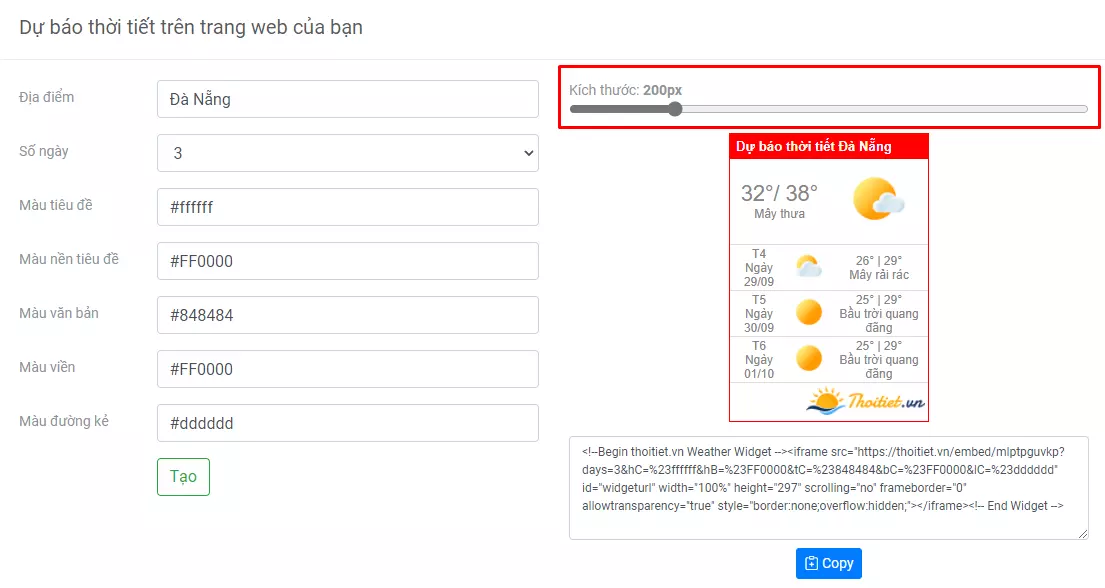
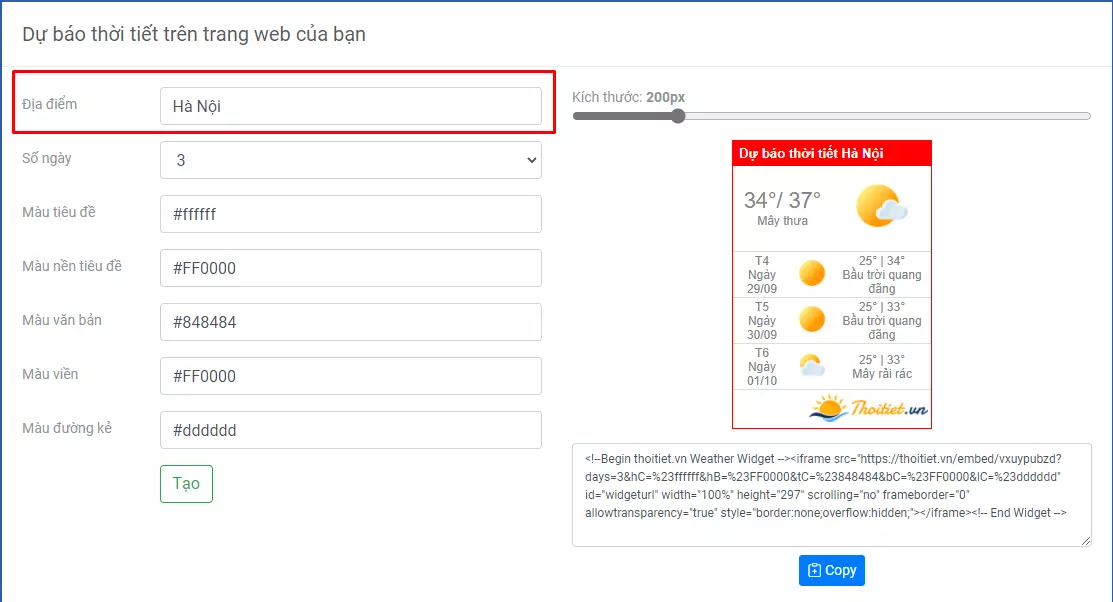
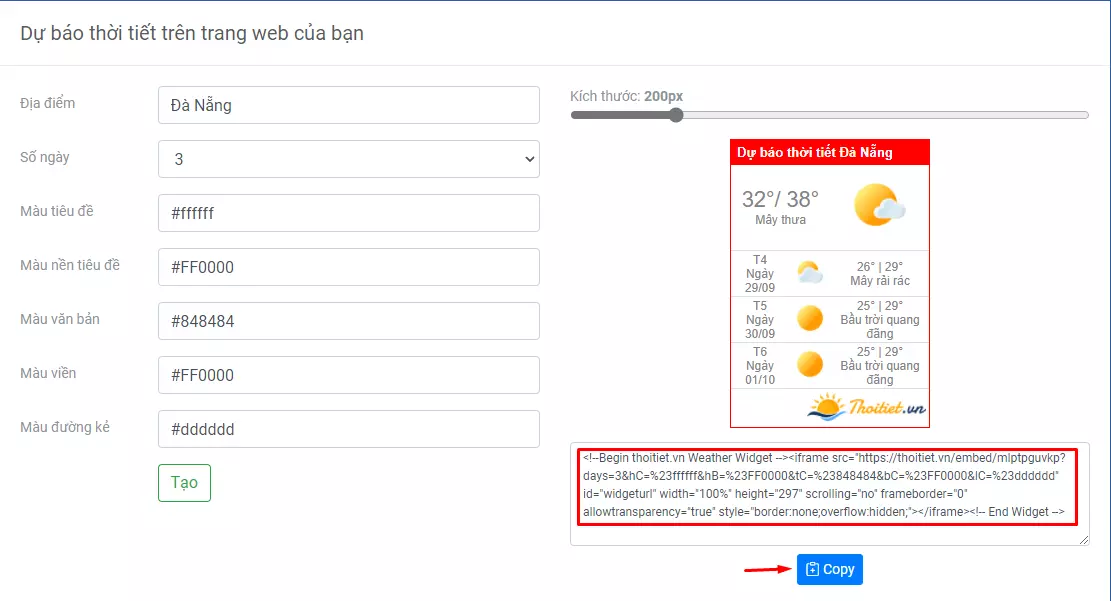
Bước 2: Nhập vào các thông số cần thiết
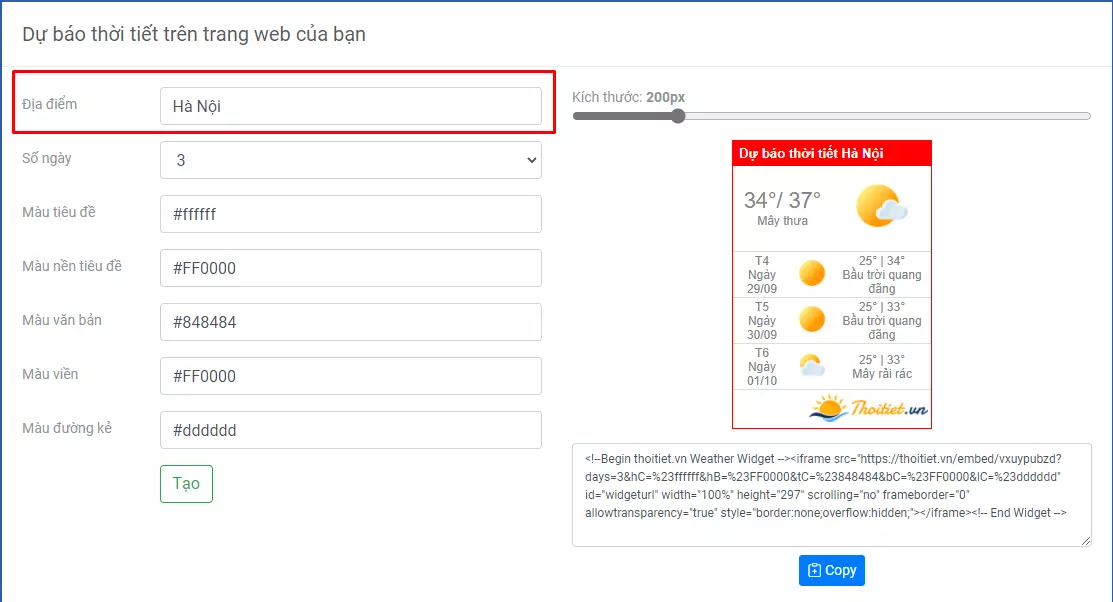
- Địa điểm: là nơi bạn muốn dự báo thời tiết. Thật đơn giản, bạn chỉ cần nhập tên địa điểm vào ô tương ứng.

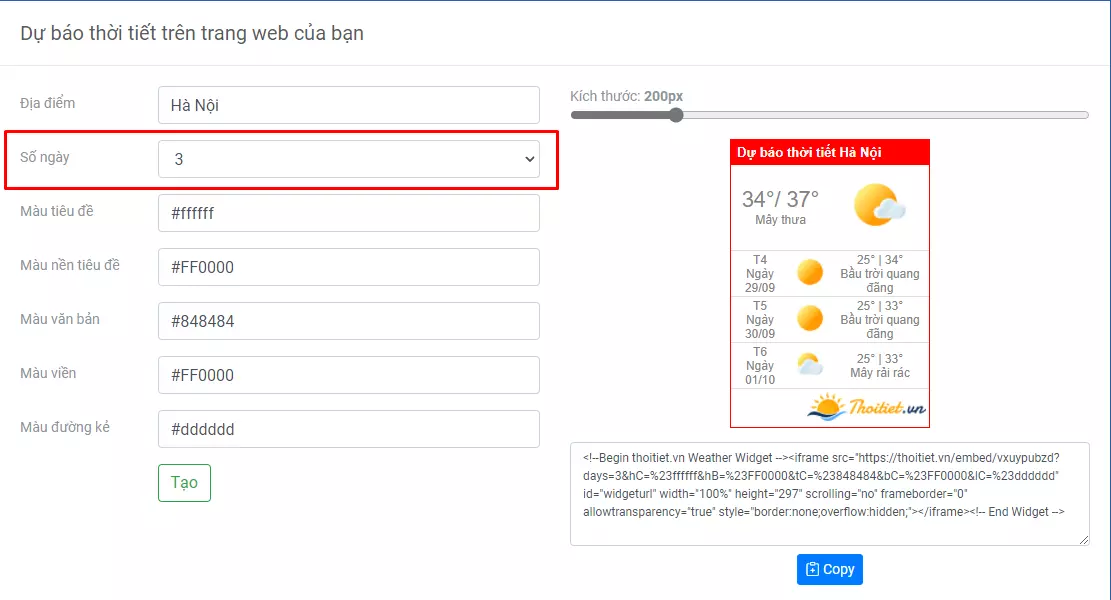
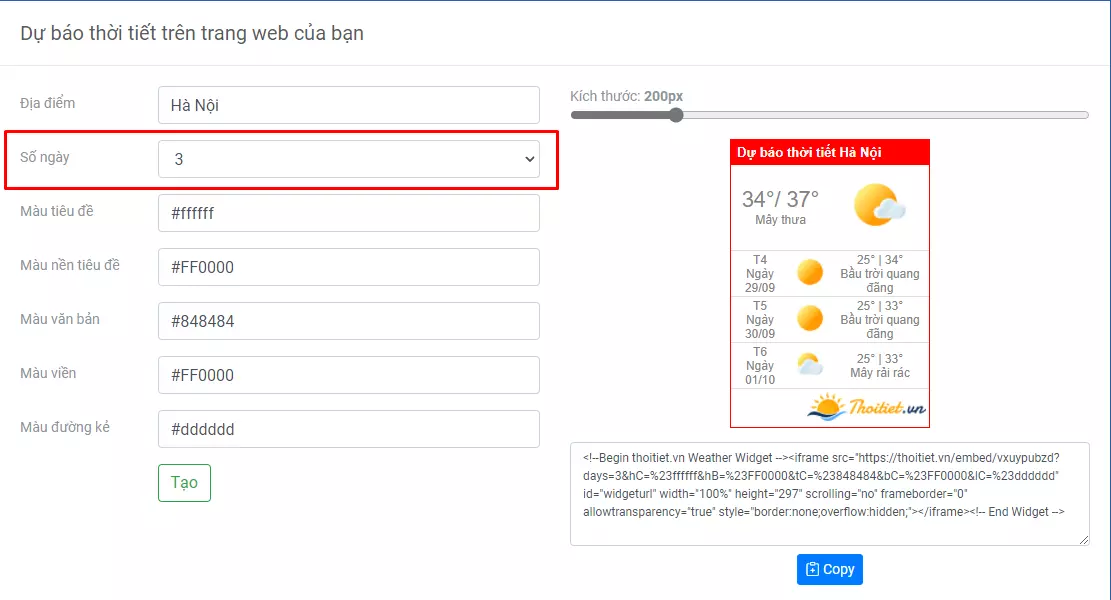
- Số ngày: là số ngày bạn muốn hiển thị dự báo trên widget. Bạn có thể chọn từ 1 đến 5 ngày.

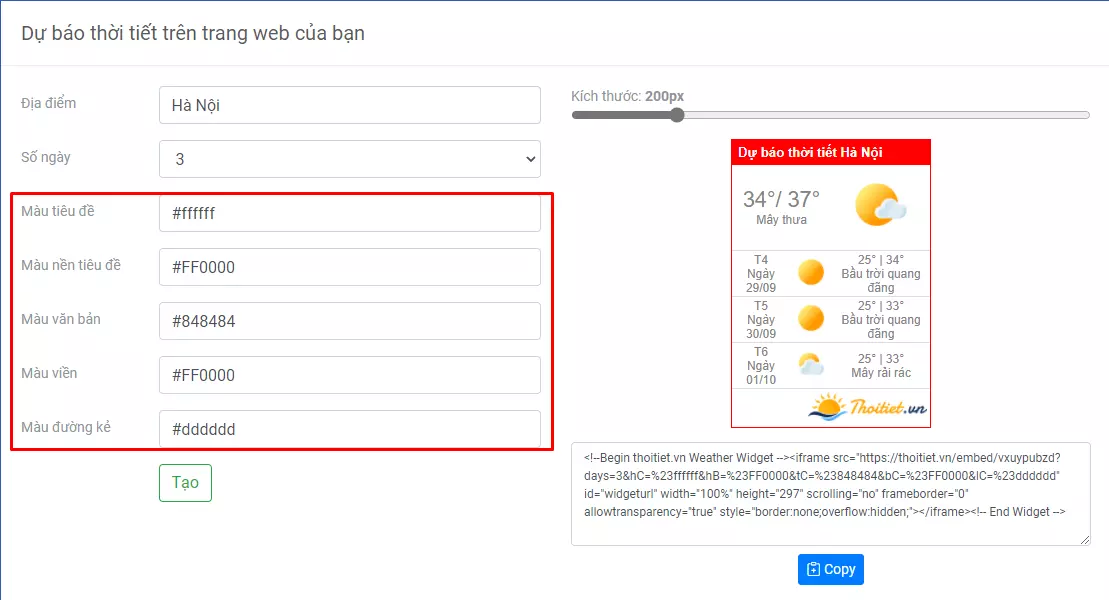
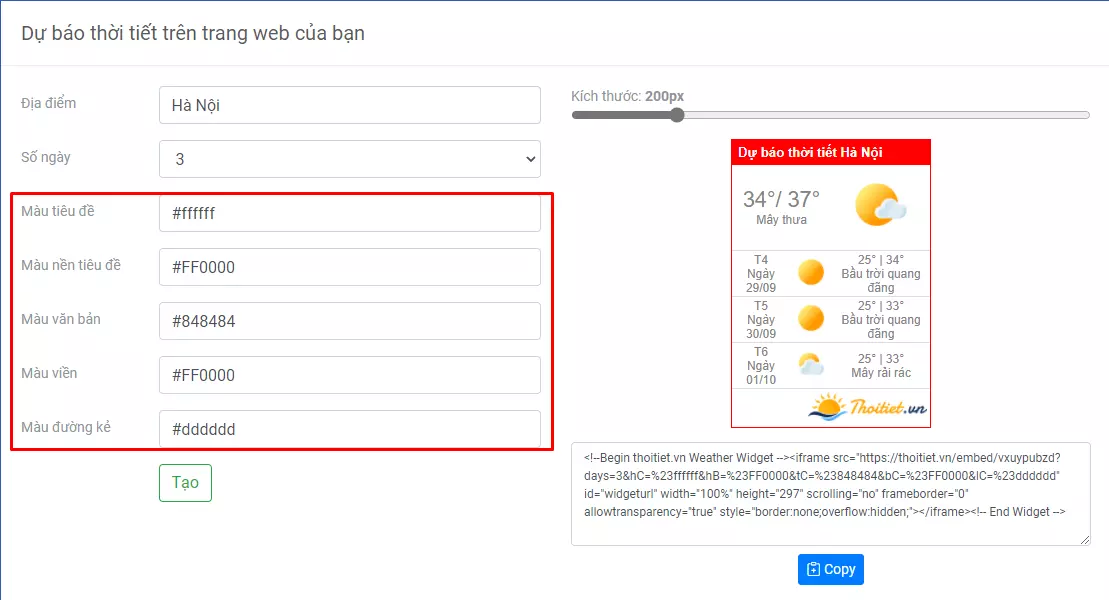
- Màu tiêu đề, màu nền tiêu đề, màu văn bản, màu viền và màu đường kẻ: Bạn có thể tùy chọn màu sắc cho các thành phần của widget. Nếu bạn không biết mã màu mà bạn yêu thích, hãy truy cập vào trang web imagecolorpicker.com/vi để tìm hiểu thêm.

Dưới đây là một số mã màu phổ biến mà bạn có thể sử dụng:
- Màu đỏ: #ff0000
- Màu đen: #000000
- Màu vàng: #f3ff00
- Màu cam: #ff7f00
- Màu lục: #1eff00
- Màu xanh lam: #001bff
- Màu tím: #7b00ff
- Màu hồng: #ff00de
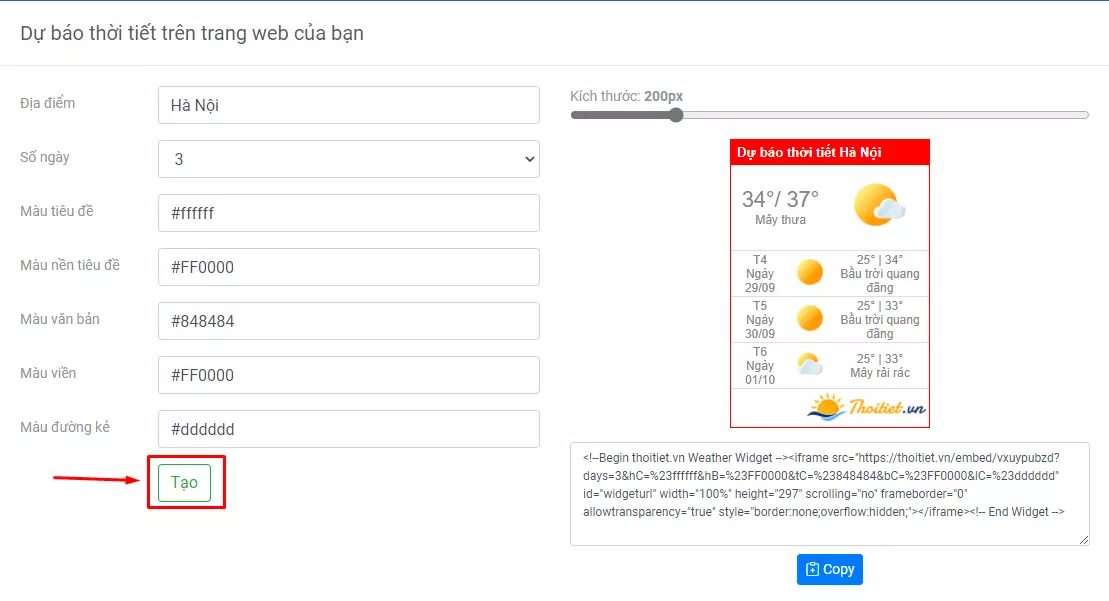
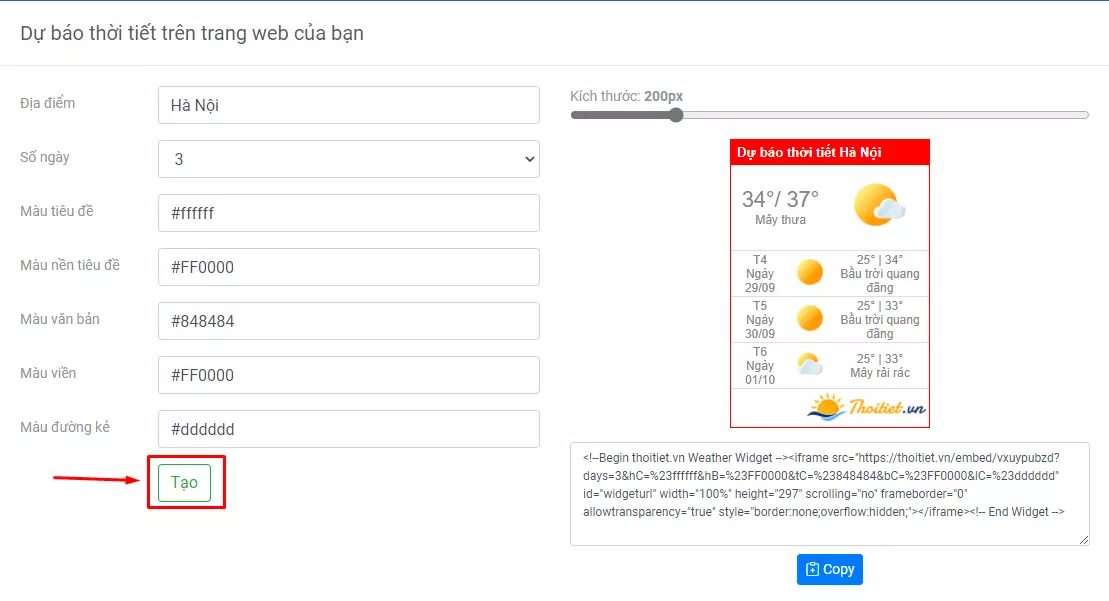
Bước 3: Nhấn nút "Tạo" để tạo widget

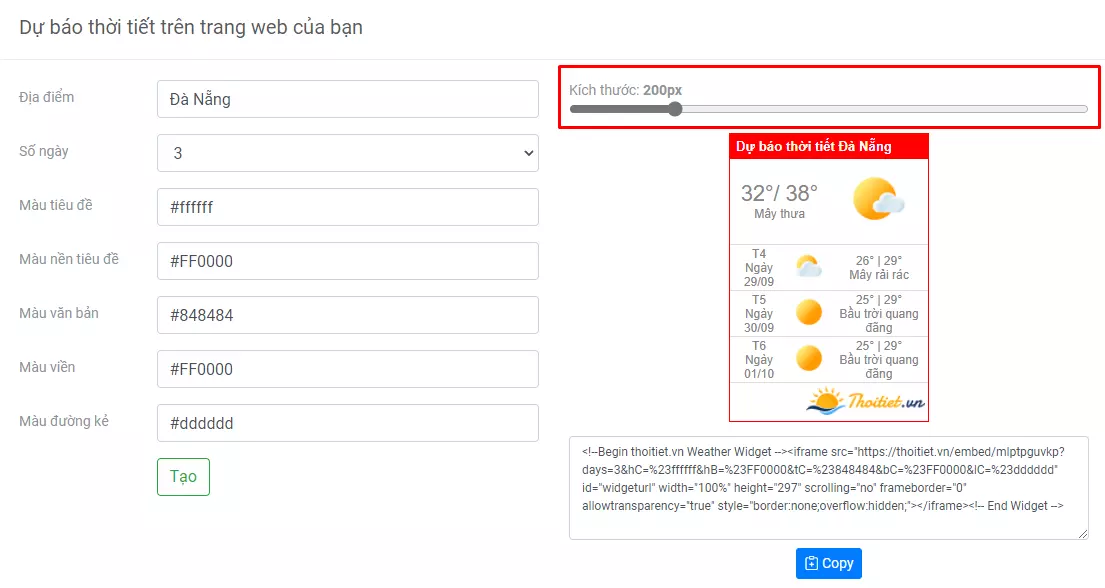
Bước 4: Chọn "Kích thước" widget phù hợp
Chọn kích thước widget mà bạn muốn chèn vào trang web của mình. Bạn có thể xem trước widget trong phần "Xem trước" dưới thanh kích thước.

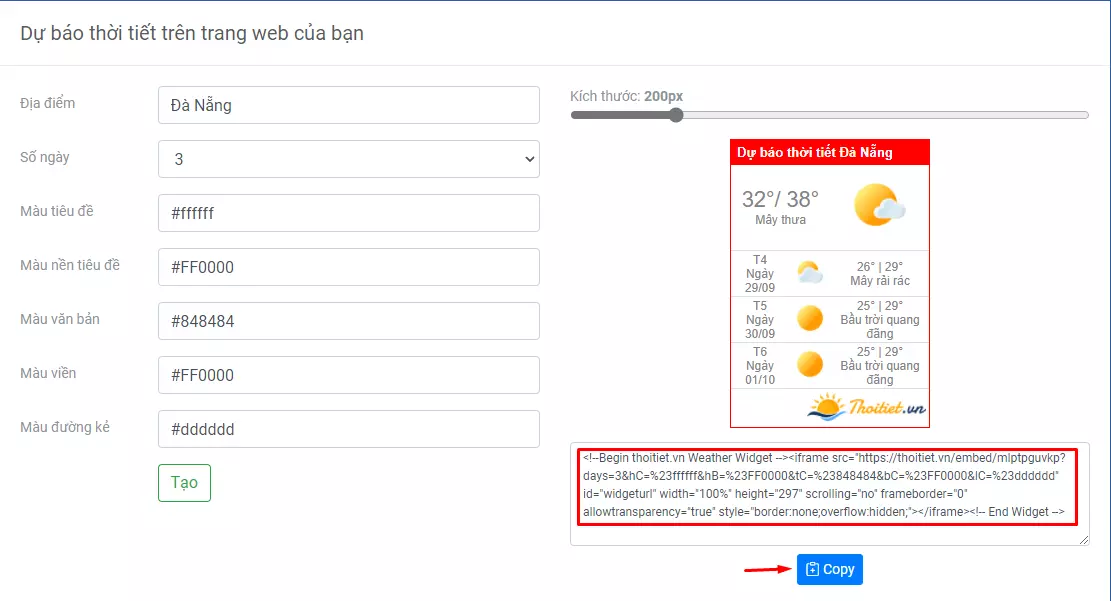
Bước 5: Copy đoạn mã để gắn vào website

Cách gắn widget đã tạo vào website Wordpress
Nếu bạn đang sử dụng Wordpress, hãy làm theo các bước sau để gắn widget vào trang web của mình:
Bước 1: Đăng nhập vào quyền quản trị trang web
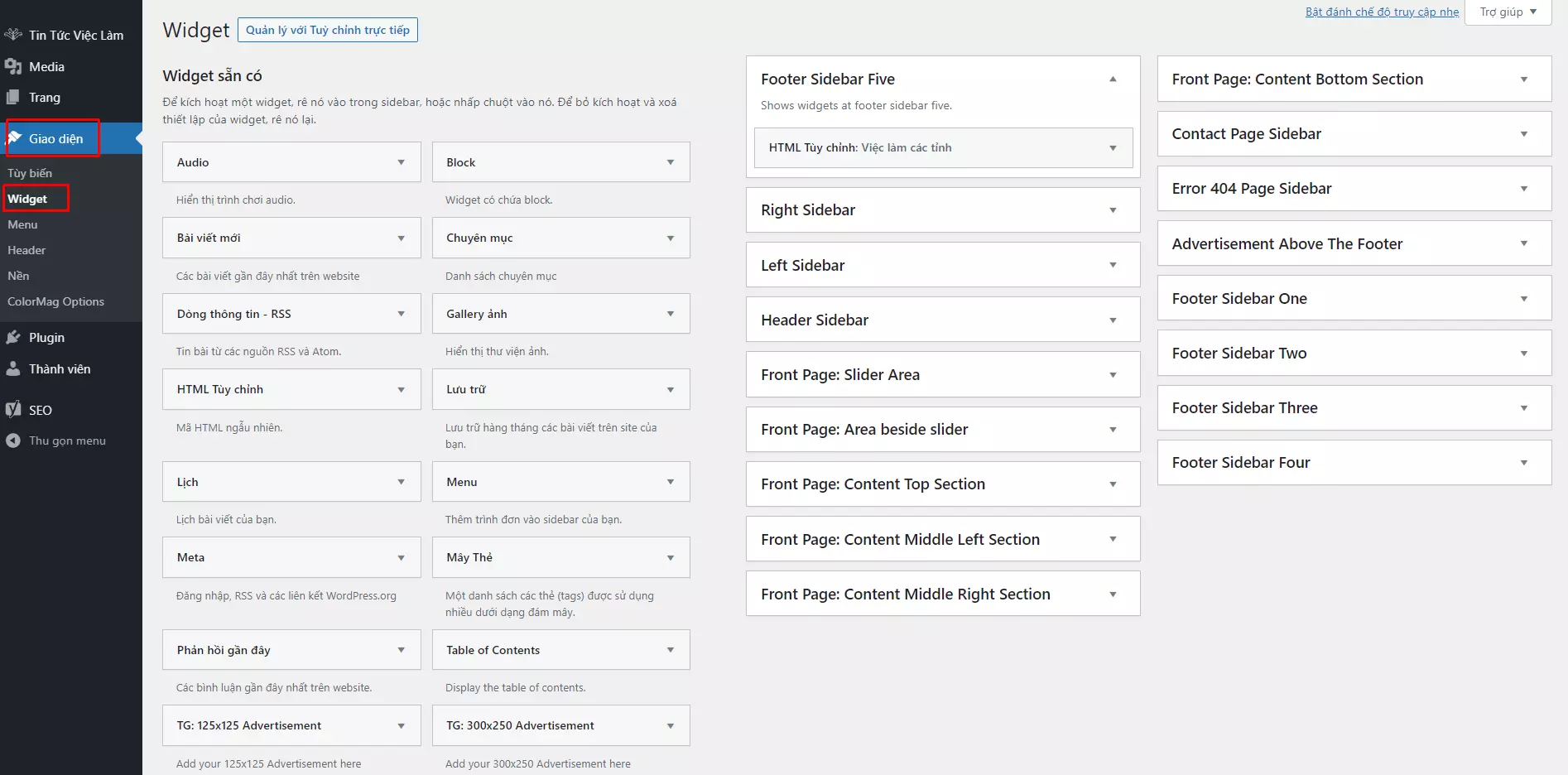
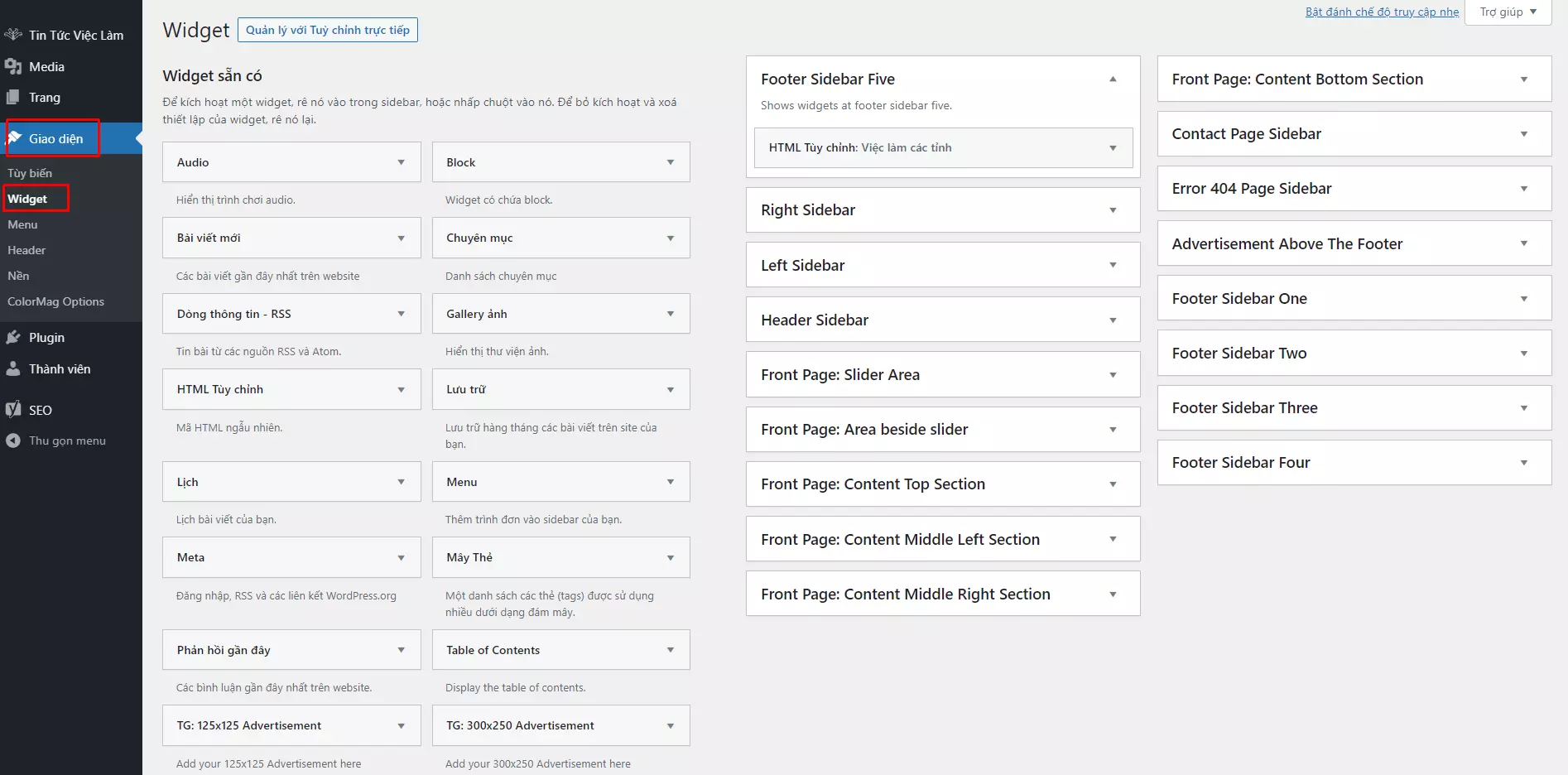
Bước 2: Chọn mục Giao diện -> Widget

Bước 3: Chọn vị trí để hiển thị widget
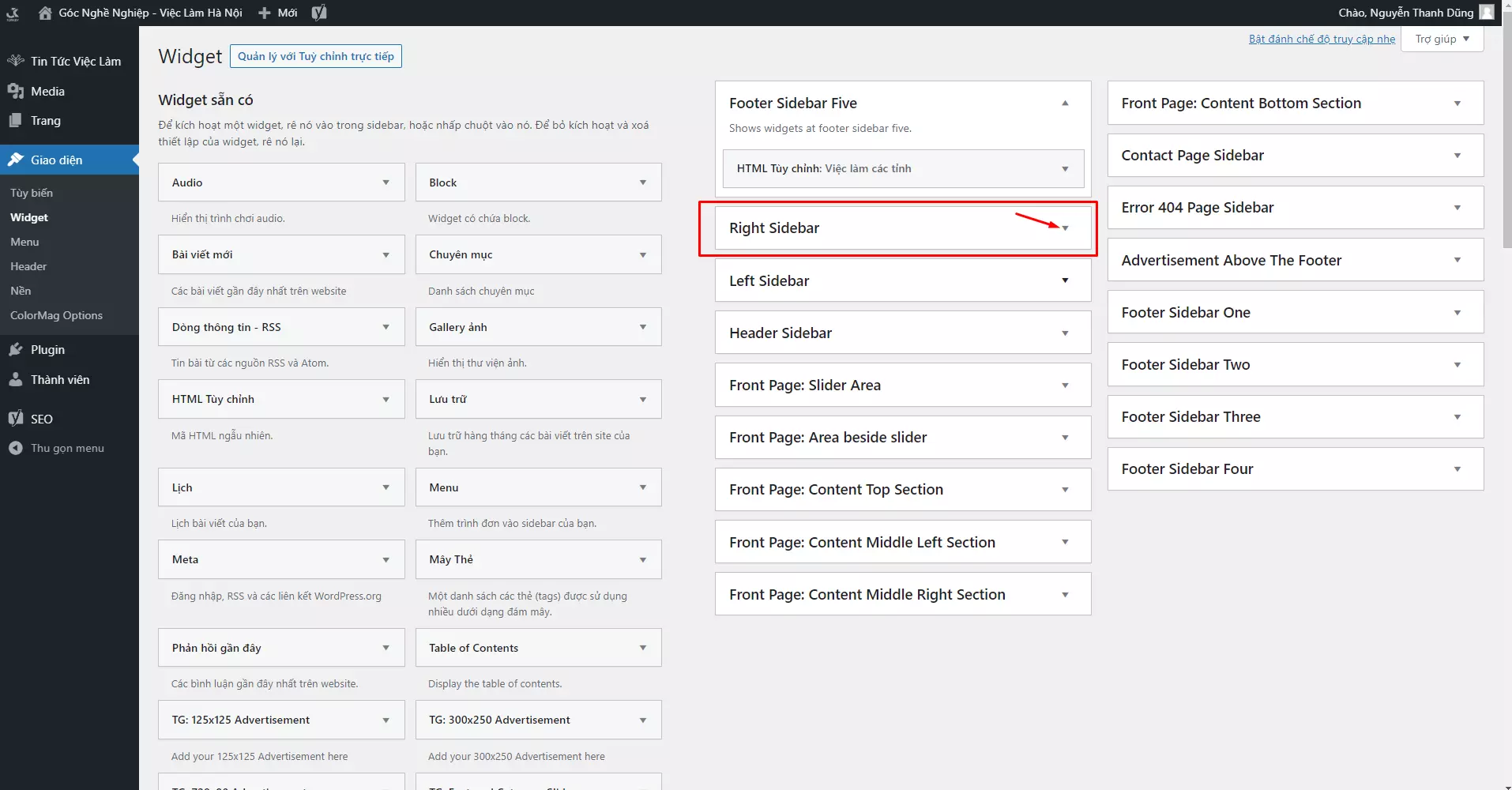
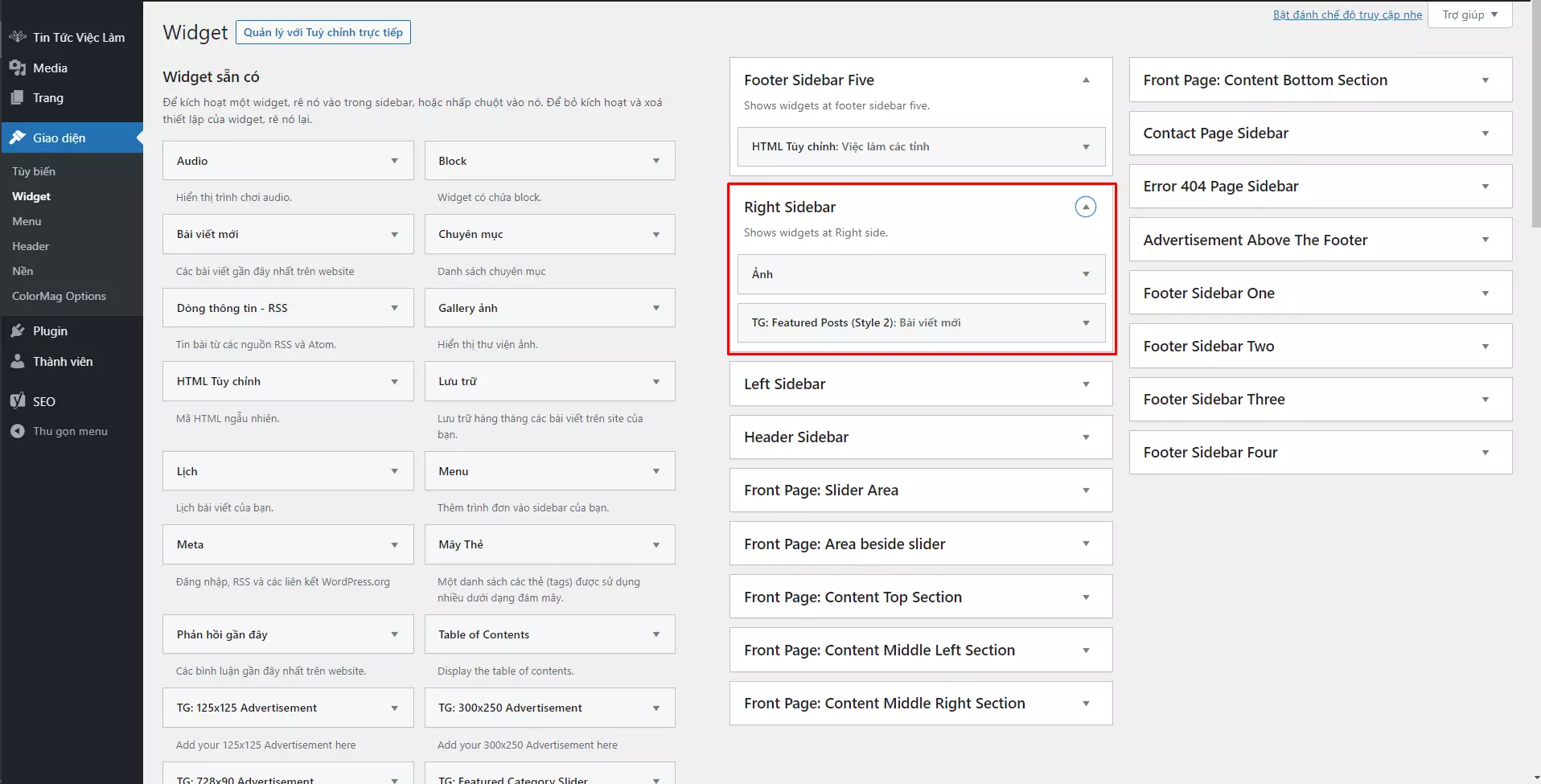
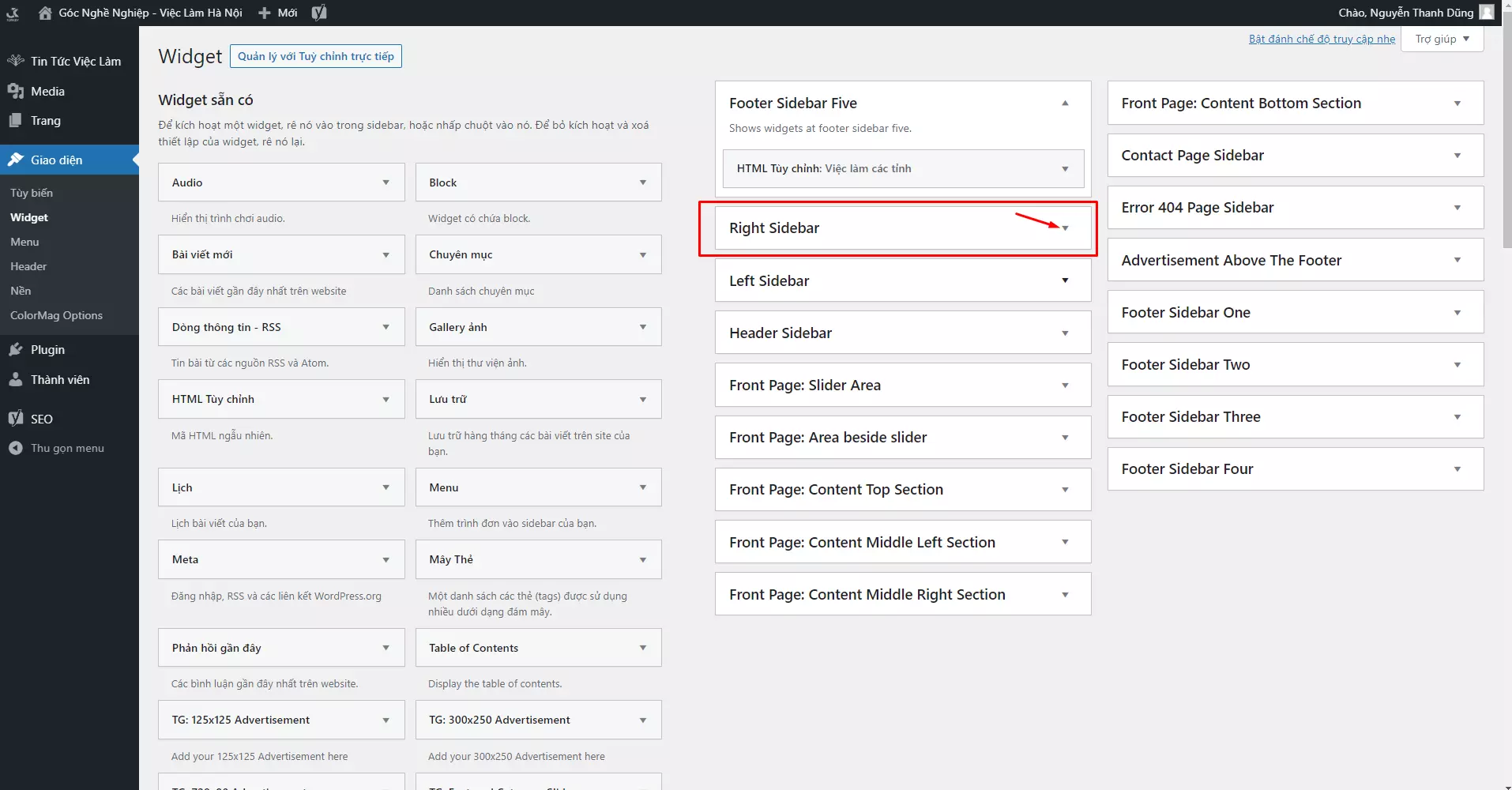
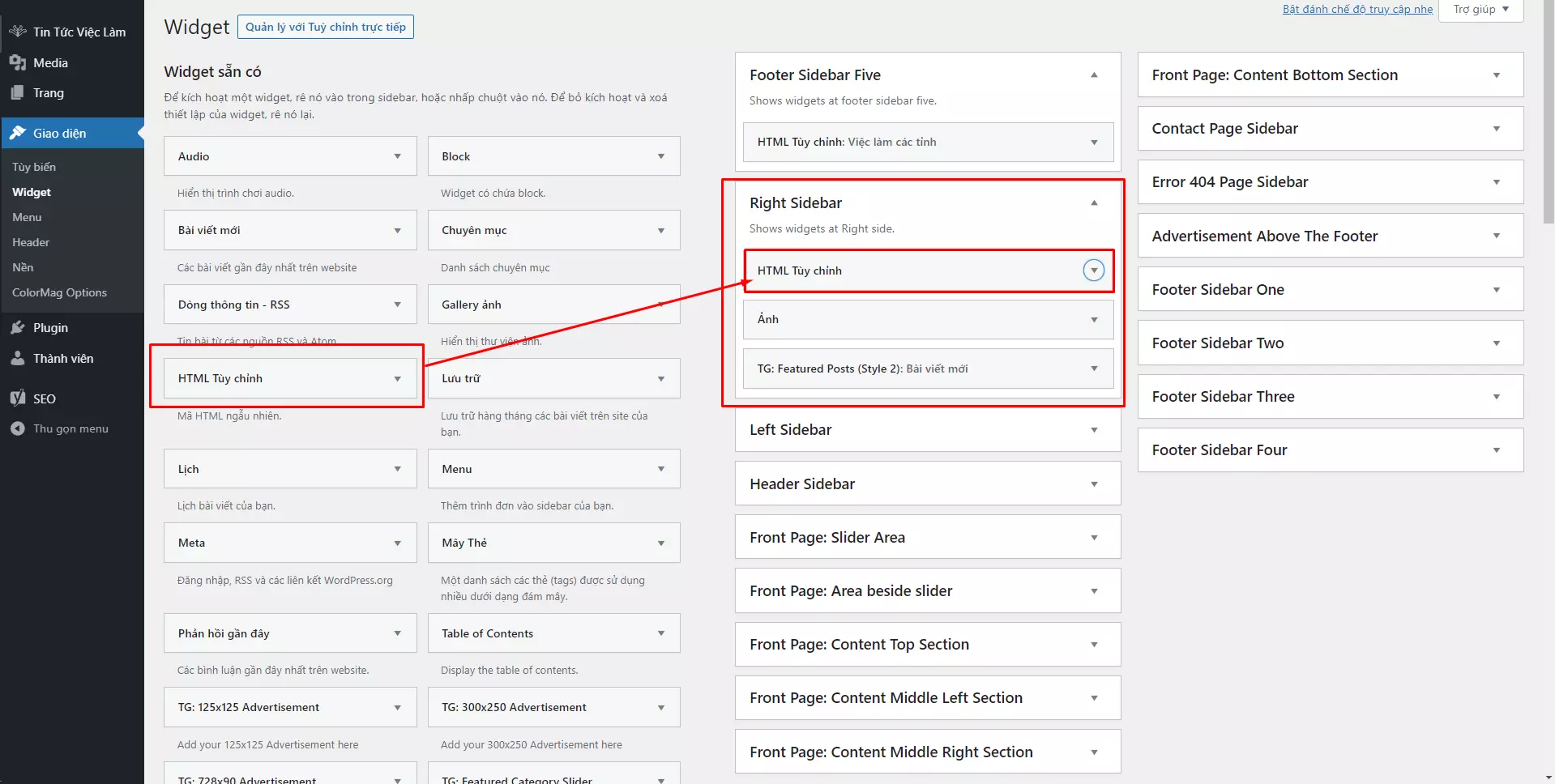
Chọn vị trí hiển thị widget trên trang web của bạn. Có những vị trí cơ bản như Footer Sidebar, Header Sidebar, Right Sidebar, Left Sidebar. Tùy vào bố cục của trang web mà bạn chọn vị trí phù hợp. Trong ví dụ này, chúng ta sẽ chọn Right Sidebar.

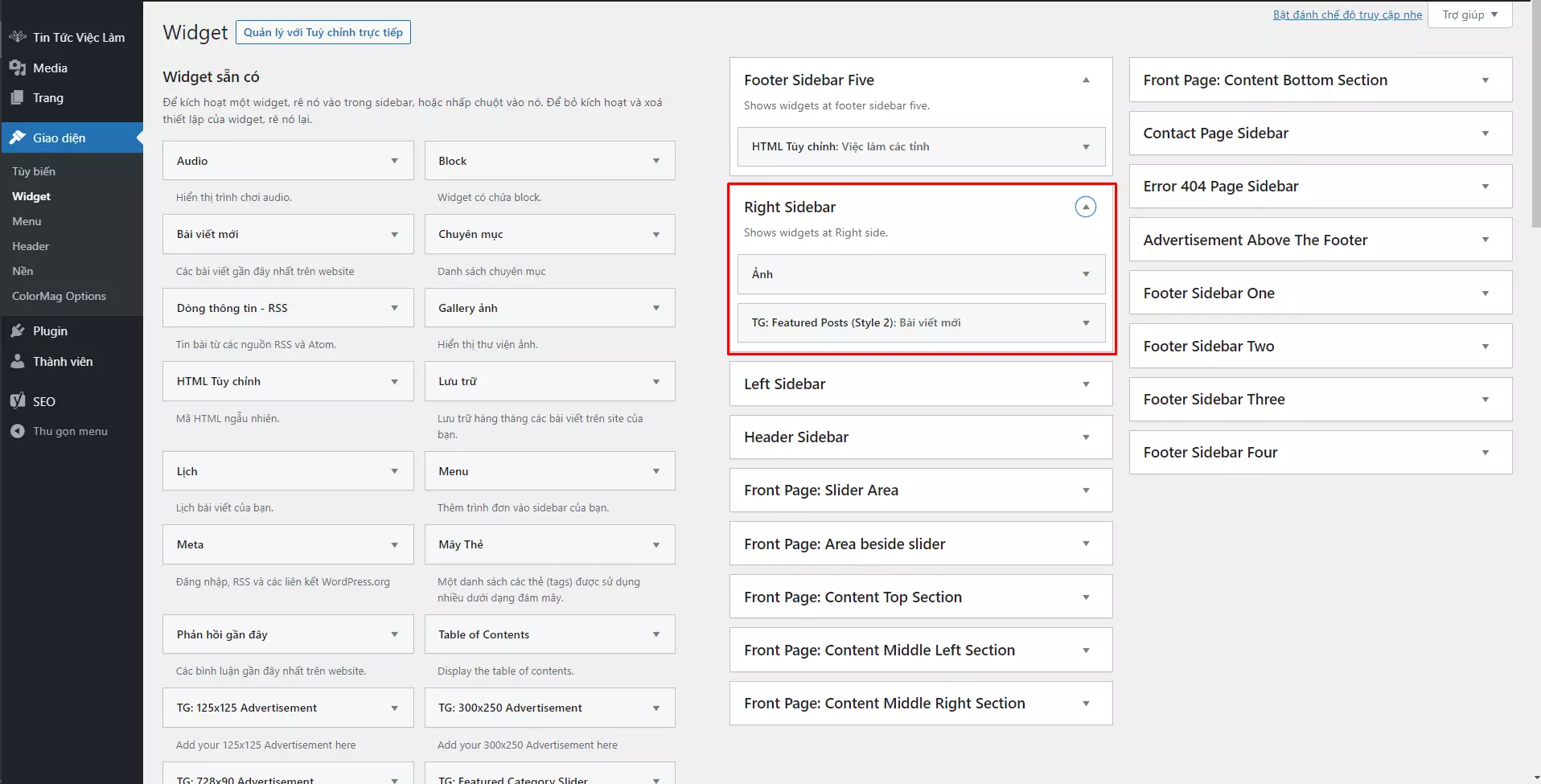
Tiếp theo, bạn nhấn giữ và kéo thuộc tính "HTML Tùy chỉnh" vào thanh Right Sidebar.

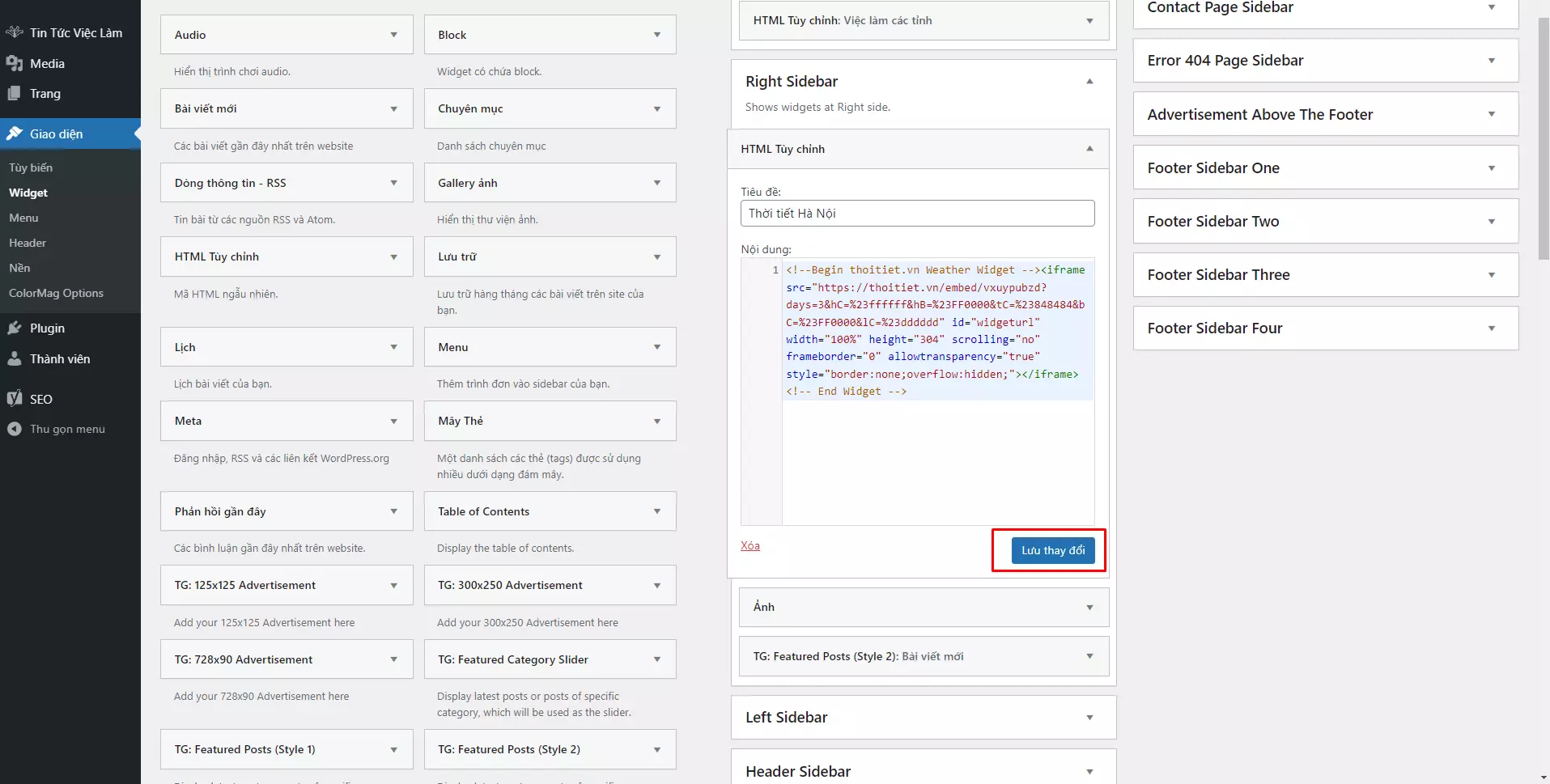
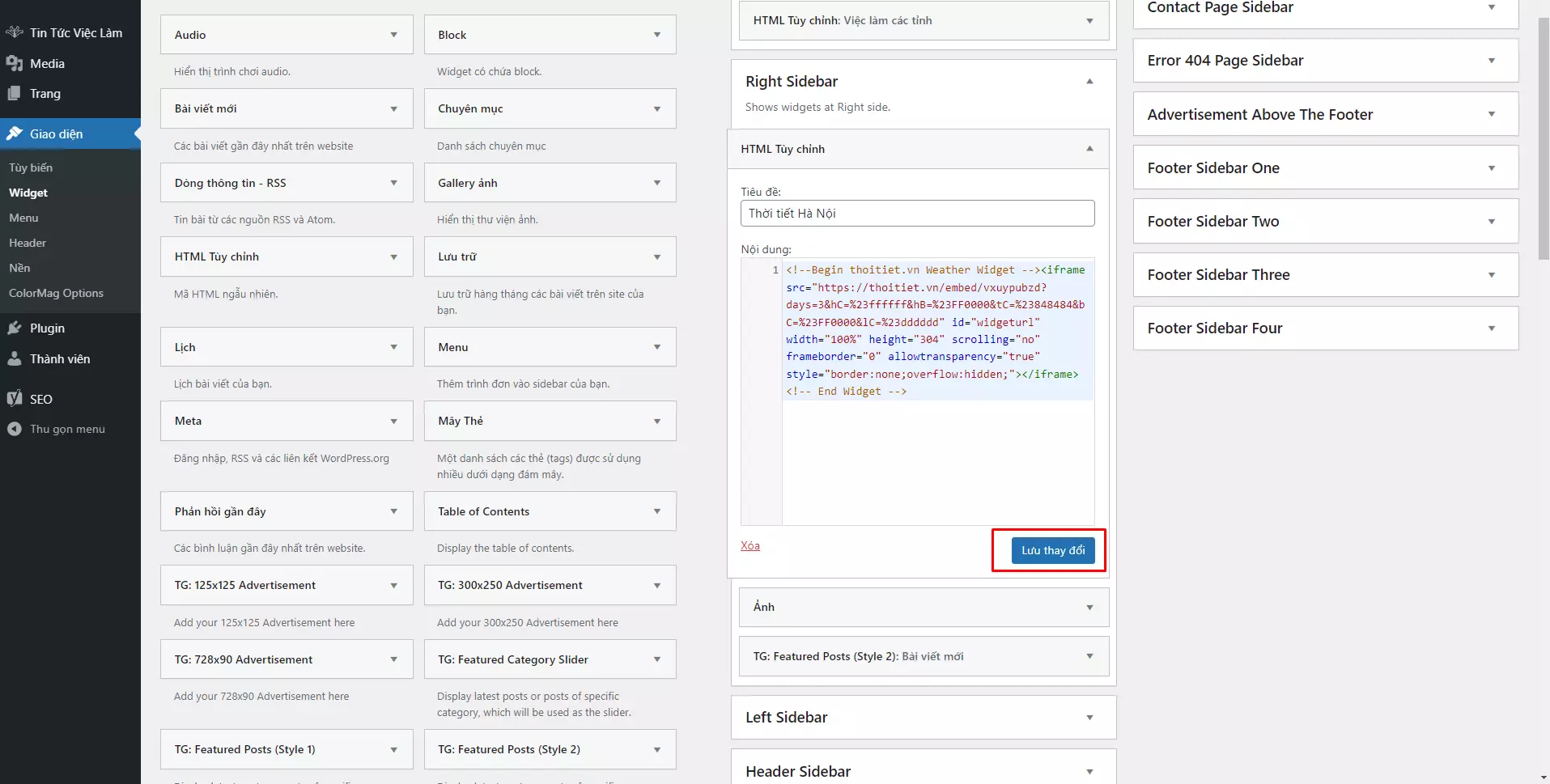
Nhập thông số widget
Trong mục "HTML tùy chỉnh", nhập tiêu đề và dán mã widget đã copy từ trang thoitiet.vn/widget vào nội dung. Sau đó, nhấn "Lưu thay đổi".

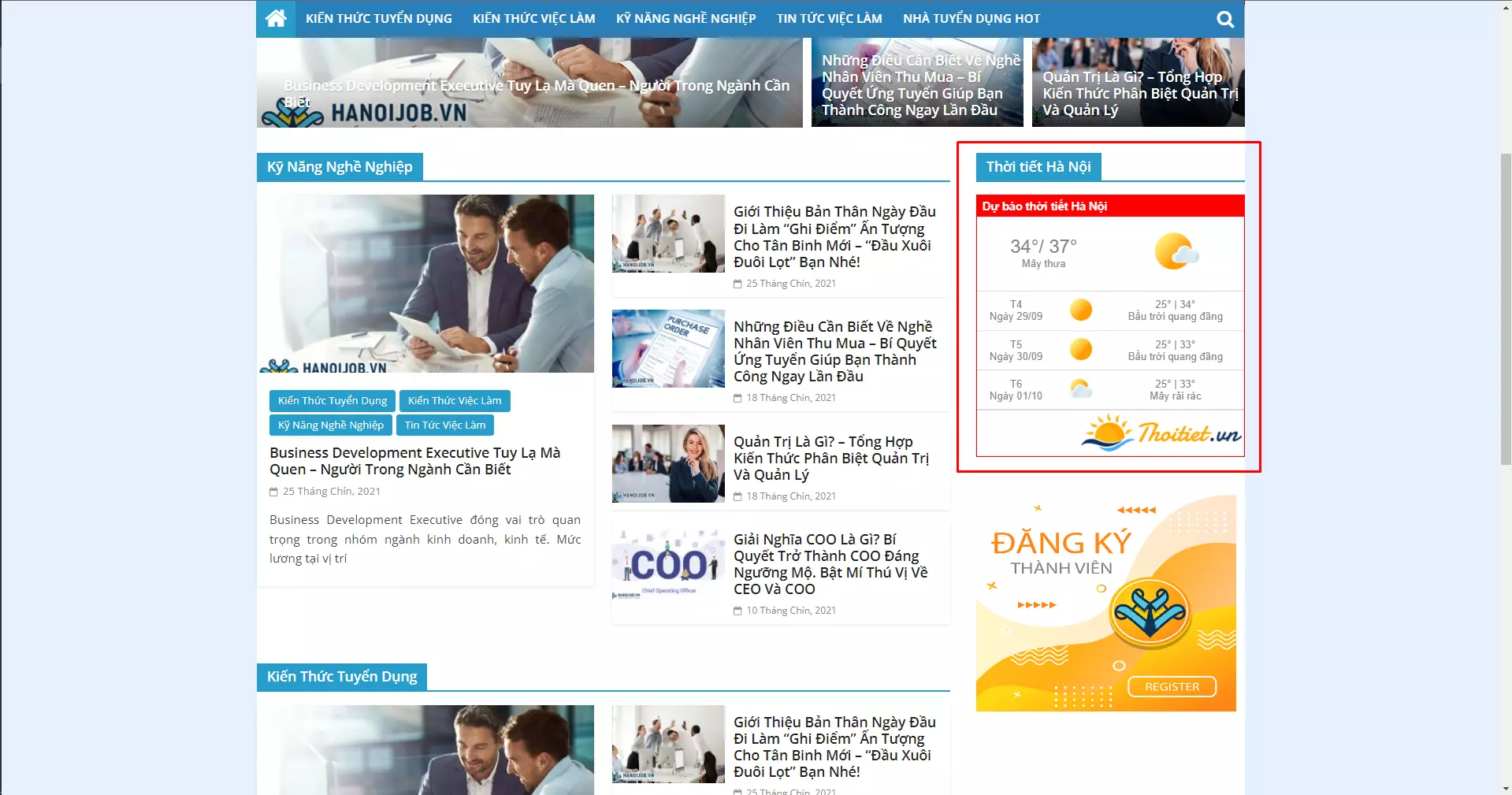
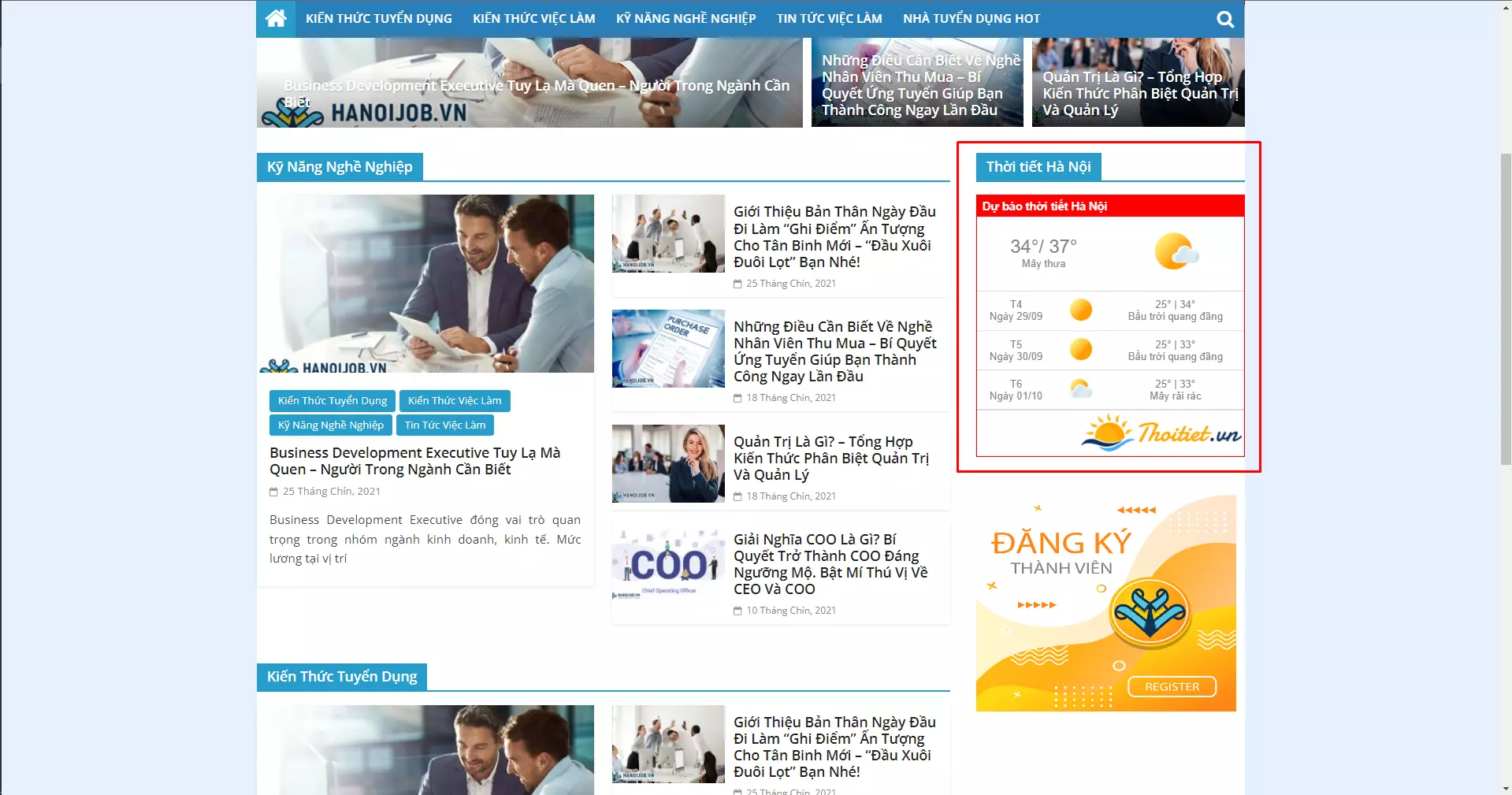
Cuối cùng, bấm vào biểu tượng "Home" và chọn "Xem trang" để xem kết quả.

Đó là cách bạn có thể tạo và gắn widget dự báo thời tiết vào trang web của mình. Hãy thử ngay và trải nghiệm những tính năng thú vị mà thoitiet.vn mang đến!
Ảnh minh họa:
 Địa điểm
Địa điểm
 Số ngày
Số ngày
 Màu tiêu đề
Màu tiêu đề
 Bước 3
Bước 3
 Kích thước
Kích thước
 Code widget
Code widget
 Giao diện widget
Giao diện widget
 Chọn vị trí widget
Chọn vị trí widget
 Chèn widget
Chèn widget
 Nhập thông số widget
Nhập thông số widget
 Lưu thay đổi
Lưu thay đổi
 Xem trang web
Xem trang web













