Kiểm tra dữ liệu trong form với javascript là công việc quan trọng thường phải thực hiện của web dev, để kiểm tra tính đúng đắn của dữ liệu.
Form là gì
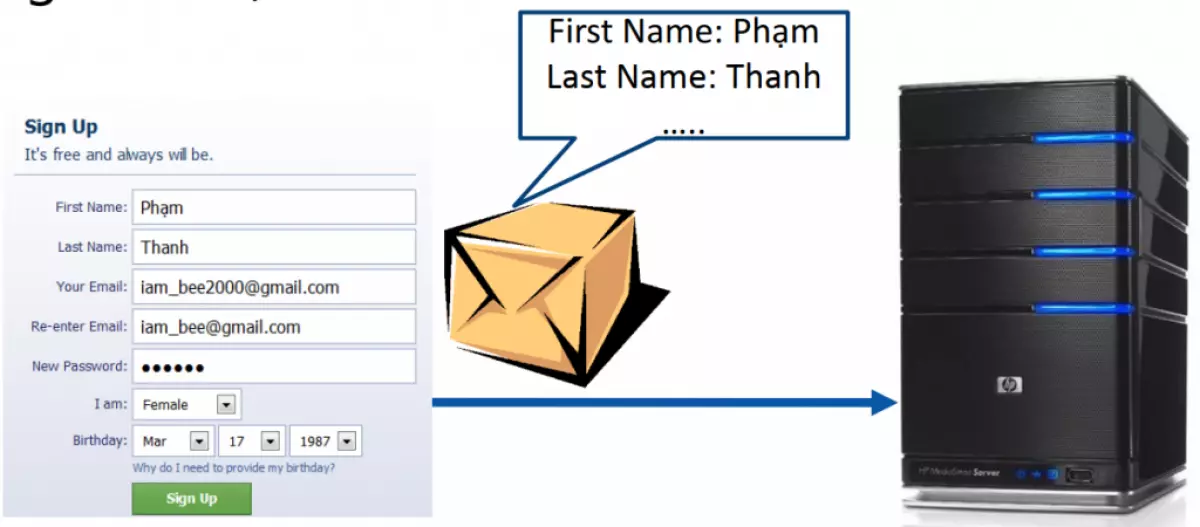
Trong trang web, form là các vùng để người dùng nhập thông tin. Ví dụ: form đăng nhập, form đăng ký, form liên hệ, form tìm kiếm… Mỗi form, thường có 1 nút submit để gửi dữ liệu lên server.
Khi người dùng nhấp vào nút submit thì trình duyệt sẽ gom dữ liệu trong form gửi lên cho server xử lý.

Truy cập đến form dùng javascript
Có thể truy cập đến Form bằng các cách sau:
- Truy xuất đến form theo chỉ số:
document.forms[chỉsố] - Truy xuất đến form theo tên:
document.forms['tênform'] - Truy xuất đến form theo cú pháp ngắn gọn:
document.tênform
Truy cập đến các control trong form để lấy value
- Dùng hàm getElementById:
document.getElementById('idcủaControl').value; - Dùng hàm getElementsByName:
document.getElementsByName('namecủaControl')[chỉ số].value; - Truy xuất thông qua form:
document.tênForm.tênControl.value;
Kiểm tra dữ liệu trong form với javascript
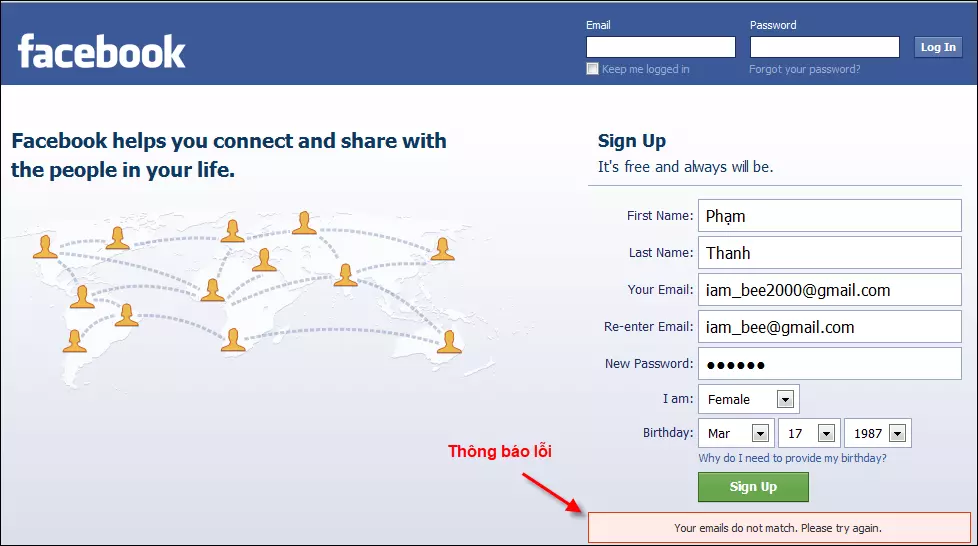
Là kiểm tra xem thông tin có được điền vào form đúng yêu cầu hay chưa. Ví dụ tuổi hay số lượng sản phẩm phải là kiểu số nguyên, ngày sinh được là chữ, mã sinh viên phải dài 7 ký tự… Nhờ kiểm tra và báo lỗi, user được thông báo và nhập lại cho đúng, khi đó thông tin được xử lý và lưu trữ mới mới có giá trị.

Sự kiện onsubmit của form
Mỗi form có một hoặc nhiều nút submit. Khi user nhấp nút submit thì sự kiện onSubmit của form sẽ xảy ra.
Dùng javascript, bạn có thể can thiệp để sự kiện submit có được xảy ra hay không. Trong onSubmit return true (mặc định) thì sự kiện submit diễn ra bình thường, tức dữ liệu trong form sẽ được gửi lên Server. Nếu trong onSubmit bạn dùng return false thì sự kiện submit của form bị bỏ qua, dữ liệu không được gửi lên server.
Thực hiện kiểm tra dữ liệu trong form với javascript
Bạn cần viết một để kiểm tra dữ liệu trong form xem có hợp với quy tắc mong muốn hay không, nếu không hợp lệ thì trả về false, còn nếu hợp lệ thì trả về true. Hàm này bạn gọi trong sự kiện onSubmit của tag form. Ví dụ:
Tùy tính chất phức tạp của các quy tắc dữ liệu, mà các quy tắc kiểm tra trong hàm kiemtra sẽ nhiều hoặc ít. Nhưng sẽ trả về true khi kiểm tra đúng và false khi có dữ liệu sai quy tắc.
Các control trong form
Trong mỗi form sẽ có nhiều control để user nhập thông tin như textfield, textarea, selectbox, checkbox, radio button, button…
Thuộc tính name của các form control
Các control trong form có 1 thuộc tính đặt biệt, là thuộc tính name. Bạn có thể sử dụng thuộc tính name này để truy cập đến một nhóm các control. Ví dụ:
Như vậy các tag trong form có 2 thuộc tính định danh là id và name. Thuộc tính id là duy nhất, mỗi id đại diện cho 1 tag còn name thì có thể trùng nhau.
Sử dụng phương thức getElementsByName(name) để lấy các element có cùng thuộc tính name. Hàm này trả về một mảng các element cùng name.
Bạn biết ngoại ngữ nào:
Anh
Pháp
Hoa
Pali
Các ngôn ngữ có thể chọn:
Select box
Select box là hộp chọn gồm nhiều mục, mỗi mục nằm trong tag . Mỗi mục có value riêng và text riêng. Khi chọn 1 mục, value của mục sẽ gán cho value của selectbox.
Chú ý: Mục nào có thuộc tính selected sẽ được chọn sẵn khi trang web mới nạp.
Checkbox
Checkbox thường dùng để user chọn trạng thái có hay không có 1 tình trạng nào đó. Sử dụng thuộc tính checked của checkbox để lấy trạng thái và gán trạng thái cho checkbox. Nếu thuộc tính checked là true nghĩa là checkbox đang được chọn, còn nếu thuộc tính checked là false tức checkbox không được chọn.
Các loại kem trong cửa hàng:
Kem que
Kem dâu
Kem bơ
Kem vani
Radio button
Radio button là các control để user chọn 1 mục trong nhóm. Giống như checkbox, radio cũng có thuộc tính checked (true / false) diễn tả nó được chọn hay không. Radio button thường dùng theo nhóm, trong mỗi nhóm chỉ 1 cái được chọn.
Chú ý: Các radio có cùng name được xem là cùng một nhóm
Lớn
Vừa
Nhỏ
Kiểm tra dữ liệu trong form với javascript
- Lấy giá trị hoặc trạng thái mà user đã nhập: Để kiểm tra dữ liệu, bạn lấy các giá trị trong các textfield, selectbox, radio, checkbox... bằng thuộc tính value của nó. Với các checkbox và radiobox, có thể dùng thuộc tính checked để biết có được check hay không.
- Kiểm tra chữ hay số: Dùng hàm isNaN() để kiểm tra chữ hay số.
- Kiểm tra độ dài dữ liệu: Dùng thuộc tính length để đếm số ký tự trong chuỗi.
- Chuyển định dạng dữ liệu: Dùng hàm parseInt, parseFloat để chuyển sang dạng số nếu cần... Dùng hàm Math.round() hoặc hàm toFixed() để làm tròn.
- Kích hoạt control chứa dữ liệu sai: Dùng hàm focus() để active 1 control nếu cần.
- Định dạng lại: Dùng thuộc tính className hoặc đối tượng style để định dạng cho các control mà user đã nhập sai.
Mời em xem thêm các bài viết sau:













