Giới thiệu
Bạn đã bao giờ thắc mắc làm thế nào để thêm favicon cho website của mình chưa? Đừng lo, bài viết này sẽ hướng dẫn bạn từng bước để thực hiện điều đó. Favicon là một phần quan trọng của mỗi website, là biểu tượng nhỏ xuất hiện trên thanh địa chỉ của trình duyệt. Với favicon, website của bạn sẽ trông chuyên nghiệp hơn và thu hút sự chú ý của khách truy cập.
Bạn cần gì
Trước khi bắt đầu, hãy chuẩn bị những điều sau:
- Một hình vuông để sử dụng làm favicon cho website.
- Truy cập vào FTP (website files).
Bước 1 — Để trình duyệt tự động lấy favicon
Hầu hết các trình duyệt sẽ tự động nhận diện file "favicon.ico" trong thư mục website của bạn và sử dụng nó làm favicon. Đây là cách đơn giản nhất để thêm favicon cho website của bạn.
- Đầu tiên, bạn cần có một hình vuông, bạn có thể sử dụng các định dạng hình ảnh như jpg, bmp, gif, png. Tuy nhiên, để có một favicon chuyên nghiệp, hình nên là hình vuông.
- Chuyển đổi hình ảnh đó sang định dạng ".ico". Có nhiều công cụ trực tuyến có thể giúp bạn làm điều này, trong bài viết này, chúng tôi sử dụng convertico.com.
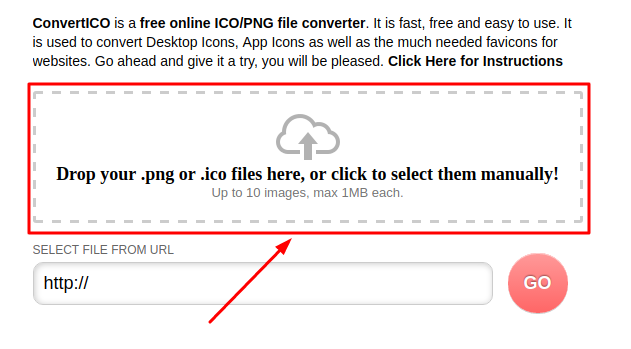
- Truy cập convertico.com và tải lên tệp hình của bạn.

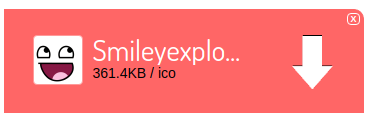
- Nhấn vào nút "Upload" và chọn hình ảnh mà bạn muốn sử dụng làm favicon. Sau đó, hình ảnh sẽ được chuyển đổi và hiển thị bên phải để bạn tải xuống.

- Nhấn nút "Download" để tải hình ảnh xuống và hãy nhớ ghi nhớ vị trí tệp đã tải về.
- Đổi tên tệp đã tải về thành "favicon.ico" vì trình duyệt chỉ nhận dạng nó nếu có tên là "favicon.ico".
- Cuối cùng, tải tệp này lên thư mục chứa website của bạn. Bạn có thể sử dụng File Manager hoặc FTP client để thực hiện việc này. Thư mục gốc thường được sử dụng trên các máy chủ Linux là "public_html", tuy nhiên, đường dẫn có thể khác nhau tùy vào nhà cung cấp dịch vụ lưu trữ của bạn. Nếu bạn gặp khó khăn, hãy nhờ sự hỗ trợ từ nhà cung cấp dịch vụ của bạn.
Khi "favicon.ico" đã được tải lên trong thư mục chứa website, bạn sẽ thấy hình ảnh đó xuất hiện trên thanh địa chỉ khi bạn duyệt web.
Cách 2 — Sử dụng hình ảnh thông thường và xác định nó trong code của website
Nếu bạn gặp khó khăn trong việc chuyển đổi định dạng hình từ một định dạng khác, bạn có thể sử dụng một hình ảnh thông thường làm favicon cho website.
- Đầu tiên, bạn cần có một hình vuông, bạn có thể sử dụng các định dạng hình ảnh như jpg, bmp, gif, png. Tuy nhiên, để có một favicon chuyên nghiệp, hình nên là hình vuông.
- Tải tệp này lên thư mục chứa website của bạn. Bạn có thể sử dụng File Manager hoặc FTP client để thực hiện việc này. Thư mục gốc thường được sử dụng trên các máy chủ Linux là "public_html", tuy nhiên, đường dẫn có thể khác nhau tùy vào nhà cung cấp dịch vụ lưu trữ của bạn. Nếu bạn gặp khó khăn, hãy nhờ sự hỗ trợ từ nhà cung cấp dịch vụ của bạn.
- Bây giờ bạn có thể xác định hình ảnh bạn muốn sử dụng làm favicon cho website. Thêm đoạn mã sau vào thẻ
<head></head>trong mã nguồn website của bạn:<link rel="shortcut icon" type="image/png" href="/favicon.png"/>Mã HTML của bạn sẽ trông giống như thế này:<head> ... <link rel="shortcut icon" type="image/png" href="/favicon.png"/> ... </head>Với đoạn mã này, hình ảnh đã được xác định làm favicon cho website của bạn.
Kết luận
Bây giờ bạn đã biết hai cách để thêm favicon vào website của mình. Đây là những tinh chỉnh nhỏ nhưng nó sẽ giúp website của bạn trông đặc biệt hơn trong mắt khách truy cập. Hãy thực hiện ngay bây giờ và nâng cao trải nghiệm người dùng trên website của bạn.













