Trong bài viết này, chúng ta sẽ tìm hiểu về một thuộc tính quan trọng và phổ biến trong CSS, đó là màu chữ và màu nền. Để sử dụng chúng hiệu quả, chúng ta cần hiểu và kiểm soát màu sắc sao cho phù hợp. Hãy cùng khám phá một số điểm quan trọng về chủ đề này.
Cách viết mã màu trong CSS
Trước khi đi vào chi tiết, hãy tìm hiểu về các cách viết mã màu trong CSS. Mã màu có thể được viết theo nhiều cách, nhưng chúng ta chỉ tập trung vào 4 cách viết phổ biến nhất:
-
Predefined: Đây là các màu được định nghĩa sẵn trong HTML và CSS, như màu trắng, đỏ, xanh dương... Bạn có thể tìm hiểu thêm về các màu khác tại đây: link.
-
Hexadecimal: Cách viết mã màu bằng hệ thập lục phân, chẳng hạn #RRGGBB. Trong đó RR là mã màu đỏ, GG là mã màu xanh lá cây, BB là mã màu xanh dương. Giá trị cho từng mã màu nằm trong khoảng từ 00 đến FF.
-
RGB: Mã màu được định nghĩa bằng cách sử dụng 3 màu chính: Đỏ (R), Xanh lá cây (G), và Xanh dương (B). Mỗi màu có giá trị từ 0 đến 255 hoặc từ 0% đến 100%.
-
RGBA: Tương tự như mã màu RGB, nhưng có thêm thuộc tính Alpha (A) để điều chỉnh độ mờ hoặc độ trong suốt của màu. Giá trị A nằm trong khoảng từ 0.0 đến 1.0.
-
HSL và HSLA: Là cách viết mã màu sử dụng 3 hoặc 4 thành phần: Hue (màu sắc), Saturation (độ bão hòa), Lightness (độ sáng) và Alpha (độ trong suốt).
Đây là những điểm cơ bản về cách viết mã màu trong CSS. Tiếp theo, chúng ta sẽ tìm hiểu về màu chữ và màu nền.
Màu chữ
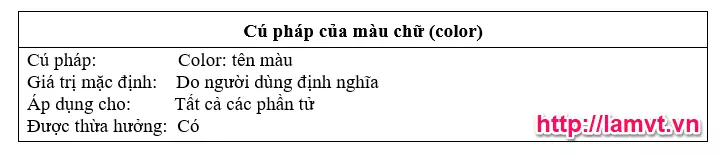
Màu chữ là thuộc tính được sử dụng để thiết lập màu cho một phần tử trong HTML. Cú pháp của mã màu chữ được thể hiện qua bảng sau:

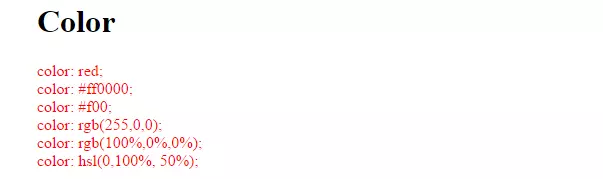
Dù cú pháp này có vẻ phức tạp, nhưng thực tế lại rất đơn giản. Hãy xem một ví dụ:
span {
color: #FF0000; /* Màu đỏ */
}Kết quả thu được như sau:

Màu nền
Có thể thay đổi màu chữ, nhưng liệu chúng ta có thể thay đổi màu nền không? Câu trả lời là có! Bạn hoàn toàn có thể thêm màu nền cho bất kỳ phần tử nào trong trang web, như thẻ a, thẻ p, thẻ div... Giá trị mặc định của màu nền là trong suốt (transparent), điều này giúp làm nổi bật màu chữ.
Tuy nhiên, việc chọn màu nền phải được thực hiện cẩn thận để tránh hiệu ứng hòa lẫn giữa màu chữ và màu nền. Hãy xem ví dụ dưới đây:
a {
background-color: #FF0000; /* Màu nền đỏ */
}Kết quả sẽ như sau:

Màu chữ và màu nền đóng vai trò quan trọng trong trang web của bạn. Với kiến thức về màu sắc và cách phối màu, bạn có thể làm cho trang web trở nên hấp dẫn và bắt mắt hơn rất nhiều.
Hy vọng qua bài viết này, bạn đã hiểu được phần nào về màu chữ và màu nền trong CSS. Hãy tận dụng những kiến thức này để phối màu tốt cho trang web của bạn. Chúc bạn thành công!













