Header - Cánh cửa đầu vào
Giao diện của một trang web rất quan trọng để thu hút và giữ chân người dùng. Vậy những thành phần nào cấu thành nên giao diện một trang web?
Đầu trang (Header)
Thành phần này nằm ở vị trí đầu tiên của trang web và xuất hiện trên tất cả các trang trong website. Logo và các trang như trang chủ, giới thiệu, tin tức sự kiện, hay biểu tượng giỏ hàng thường được đặt ở đây.
Logo - Biểu tượng đại diện
Logo là hình ảnh đại diện cho trang web và quyết định được sự hấp dẫn của trang web. Logo nên có chất lượng hình ảnh đẹp để tạo nên một trang web đẹp mắt. Ngoài ra, logo cần được căn chỉnh sao cho dễ nhìn và hiển thị rõ nét ở các kích thước khác nhau. Hãy chắc chắn rằng biểu tượng logo phù hợp với màu nền của header.
 Logo phải được căn chỉnh và có độ phân giải cao để tạo nên một giao diện hấp dẫn và chuyên nghiệp.
Logo phải được căn chỉnh và có độ phân giải cao để tạo nên một giao diện hấp dẫn và chuyên nghiệp.
Biểu tượng giỏ hàng
Đối với các trang web bán hàng, biểu tượng giỏ hàng thường được đặt ở góc phải và khi click vào sẽ hiển thị thông tin về số lượng sản phẩm đã chọn và tổng giá trị của giỏ hàng.
 Icon giỏ hàng cần được thiết kế với màu sắc và hình ảnh rõ ràng, tránh những biểu tượng khó hiểu hoặc nhỏ quá so với trang web.
Icon giỏ hàng cần được thiết kế với màu sắc và hình ảnh rõ ràng, tránh những biểu tượng khó hiểu hoặc nhỏ quá so với trang web.
Phần nội dung - Truyền tải thông điệp
Phần nội dung của trang web thường được đặt bên dưới phần header.
Slider - Bộ sưu tập ảnh
Slider thường xuất hiện khi bạn mới truy cập vào trang web. Đây là một bộ sưu tập ảnh, bao gồm nhiều hình ảnh khác nhau nhưng không hiển thị tất cả trên trang web. Slider có thể có nút điều hướng và cho phép di chuyển qua các ảnh khác nhau. Ngoài ra, slider cũng có thể là video.
Lưu ý rằng nên thiết kế slider với hiệu ứng chuyển động tự động để người dùng dễ quan sát và click vào.
Banner - Quảng cáo nổi bật
Banner thường là hình ảnh được thiết kế để thu hút sự chú ý. Có nhiều vị trí thông dụng để đặt banner như trên cùng của trang (phần header) hoặc ở phần chia cột.
 Banner có thể được thiết kế theo dạng slider, phải có nội dung và hình thức hấp dẫn để thu hút khách hàng.
Banner có thể được thiết kế theo dạng slider, phải có nội dung và hình thức hấp dẫn để thu hút khách hàng.
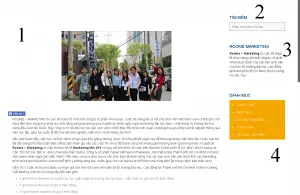
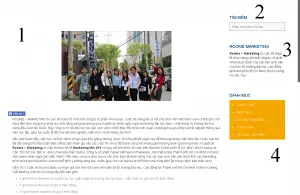
Các ô chứa nội dung
Phần nội dung của trang web thường được chia thành các ô nhỏ phù hợp với từng trang. Các ô này thường chứa nội dung chính của trang, là ảnh đại diện, tiêu đề và mô tả ngắn về bài viết.

- Số 1: Phân trang - Giới thiệu bài viết
- Số 2: Tiêu đề Tìm kiếm và form tìm kiếm mặc định
- Số 3: Tiêu đề Rookie Maketing và mô tả
- Số 4: Tiêu đề Danh mục và các mục được hiển thị
Footer - Điểm cuối cùng
Footer nằm ở vị trí cuối cùng của trang web và xuất hiện trên tất cả các trang trong website. Thường chứa các thành phần như tin tức, sự kiện, giới thiệu, liên hệ và hỗ trợ.
 Footer cần chứa đầy đủ thông tin và tránh để footer trở nên trống rỗng hoặc chia cột quá ít. Nếu cần thiết, thông tin có thể được thay thế bằng biểu tượng (Facebook, Instagram...)
Footer cần chứa đầy đủ thông tin và tránh để footer trở nên trống rỗng hoặc chia cột quá ít. Nếu cần thiết, thông tin có thể được thay thế bằng biểu tượng (Facebook, Instagram...)
Dưới đây là những thành phần cơ bản của một giao diện trang web. Hãy cân nhắc và áp dụng những yếu tố này để tạo ra một trang web hấp dẫn và chuyên nghiệp.












