
CSS (Cascading Style Sheets) là một ngôn ngữ quan trọng trong việc thiết kế và trình bày giao diện web. Trong quá trình làm việc với CSS, việc sử dụng biến có thể giúp chúng ta tối ưu hóa code, tạo ra các phần tử linh hoạt và dễ dàng tùy chỉnh.
Tại sao nên sử dụng biến trong CSS
Sử dụng biến trong CSS giúp giảm bớt sự lặp lại của code và dễ dàng thay đổi giá trị của biến để áp dụng cho nhiều phần tử khác nhau. Bằng cách sử dụng biến, chúng ta có thể quản lý style một cách thông minh, tổ chức và linh hoạt hơn.
Khai báo và sử dụng biến trong CSS
Cách khai báo biến trong CSS rất đơn giản, chỉ cần sử dụng cú pháp: -tênbiến: giá trị. Tên biến bắt đầu bằng hai dấu gạch ngang. Ví dụ: -color-red: red.
Thường thì ta khai báo biến trong pseudo :root (thẻ ) để các phần tử trong trang có thể kế thừa từ nó. Điều này giúp biến có phạm vi toàn diện và dễ dàng truy cập từ các phần tử con.
:root {
-background-main-color: #ffa400;
}
.box {
background-color: var(--background-main-color);
}Khai báo biến cục bộ
Ngoài việc kế thừa từ thẻ , chúng ta cũng có thể khai báo biến cục bộ cho một phần tử hoặc phần tử cha bọc nó.
Ví dụ, chúng ta có thể tạo biến -red với giá trị là red trong thẻ và sử dụng biến này cho một phần tử khác mà không cần phải lấy từ thẻ .
:root {
-red: red;
}
.other-box {
background-color: var(--red);
}
.other-box {
/* Ghi đè giá trị biến -red từ :root */
-red: pink;
background-color: var(--red);
}Responsive với biến
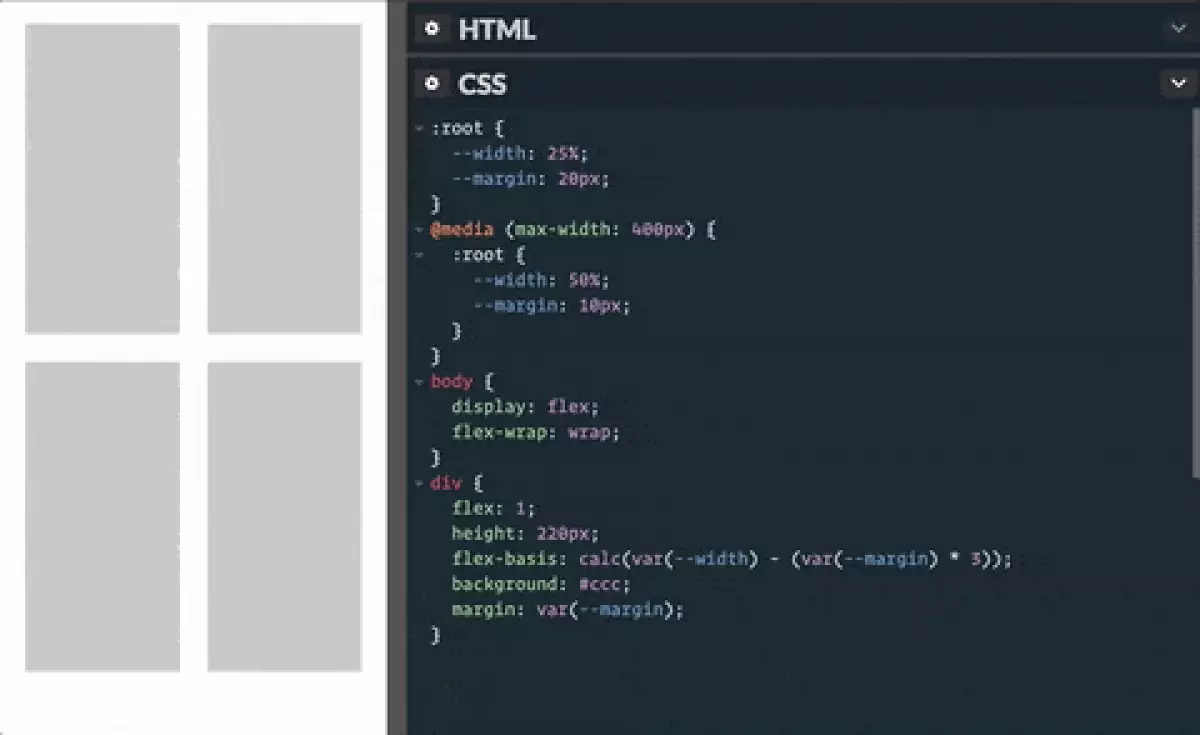
Nếu muốn làm trang web responsive mà không sử dụng đơn vị em hay rem, chúng ta có thể sử dụng biến để dễ dàng thay đổi giá trị cho các phần tử tuỳ thuộc vào kích thước màn hình.
:root {
-big-title-size: 50px;
-text-size: 16px;
-link-size: 14px;
}
@media only screen and (max-width: 767px) {
:root {
-big-title-size: 30px;
-text-size: 15px;
-link-size: 13px;
}
}Trình duyệt hỗ trợ
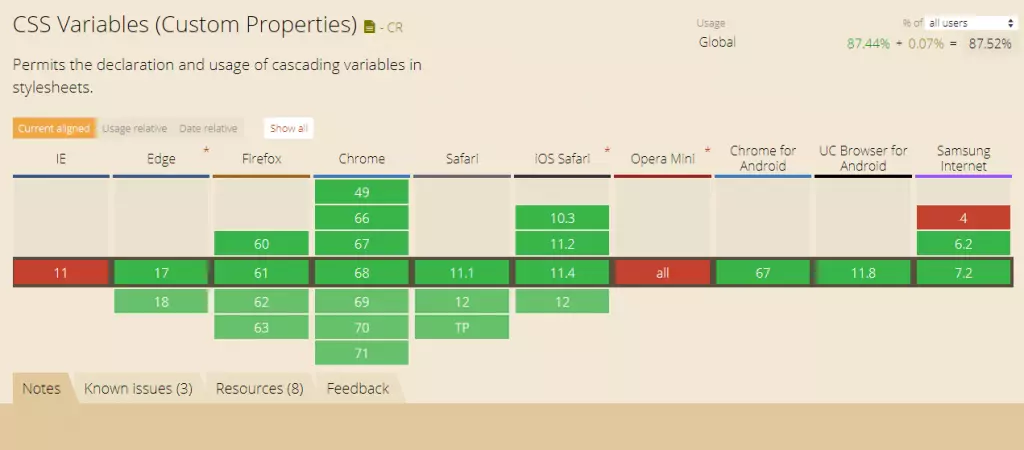
Hiện tại, hầu hết các trình duyệt hiện đại đều hỗ trợ CSS Variables, tuy nhiên, không được hỗ trợ trên IE và Opera Mini. Vì vậy, khi làm việc với các khách hàng hoặc yêu cầu phải đáp ứng IE hoặc Opera Mini, chúng ta cần thận trọng.

Sử dụng biến với @supports
Nếu bạn muốn sử dụng biến trong CSS mà không lo bị lỗi trên IE hay Opera Mini, bạn có thể sử dụng thuộc tính @supports để xử lý trường hợp trình duyệt không hỗ trợ biến trong CSS.
:root {
-big-title-color: red;
}
h1 {
font-size: 50px;
color: bue;
}
@supports (-css: variables) {
h1 {
color: var(--big-title-color);
}
}Với thuộc tính @supports, chúng ta có thể kiểm tra xem trình duyệt có hỗ trợ biến không trước khi áp dụng style.
Lời kết
Sử dụng biến trong CSS là một cách thông minh và tiện lợi để tối ưu hóa code và tạo ra các giao diện linh hoạt. Bài viết này đã chia sẻ những kiến thức cơ bản về biến trong CSS, giúp bạn hiểu rõ hơn về cách sử dụng và áp dụng chúng vào công việc của mình.
Hy vọng bạn đã tìm thấy những thông tin hữu ích và đã sẵn sàng áp dụng trong dự án của mình. Nếu có bất kỳ ý kiến hay góp ý nào, bạn hãy để lại comment để mình biết và tiếp tục chia sẻ kiến thức tiếp nhé!













