CSS có hai thuộc tính quan trọng trong việc tạo bố cục cho trang web, đó là margin và padding. Dù mới làm quen với CSS hay đã có kinh nghiệm, chúng ta cần hiểu rõ ý nghĩa và cách sử dụng hai thuộc tính này để tạo ra những thiết kế trang web hấp dẫn. Trong bài viết này, chúng ta sẽ cùng tìm hiểu sự khác biệt giữa margin và padding thông qua những ví dụ cụ thể.
Margin - Khoảng cách bên ngoài
Margin là khoảng không gian xung quanh một phần tử. Được sử dụng để di chuyển phần tử lên hoặc xuống, sang trái hoặc sang phải trên trang web. Margin là vùng không có màu nền và hoàn toàn trong suốt. Chức năng chính của margin là tạo khoảng cách giữa các phần tử lân cận.
 Hình ảnh minh họa về margin
Hình ảnh minh họa về margin
Padding - Khoảng trống bên trong
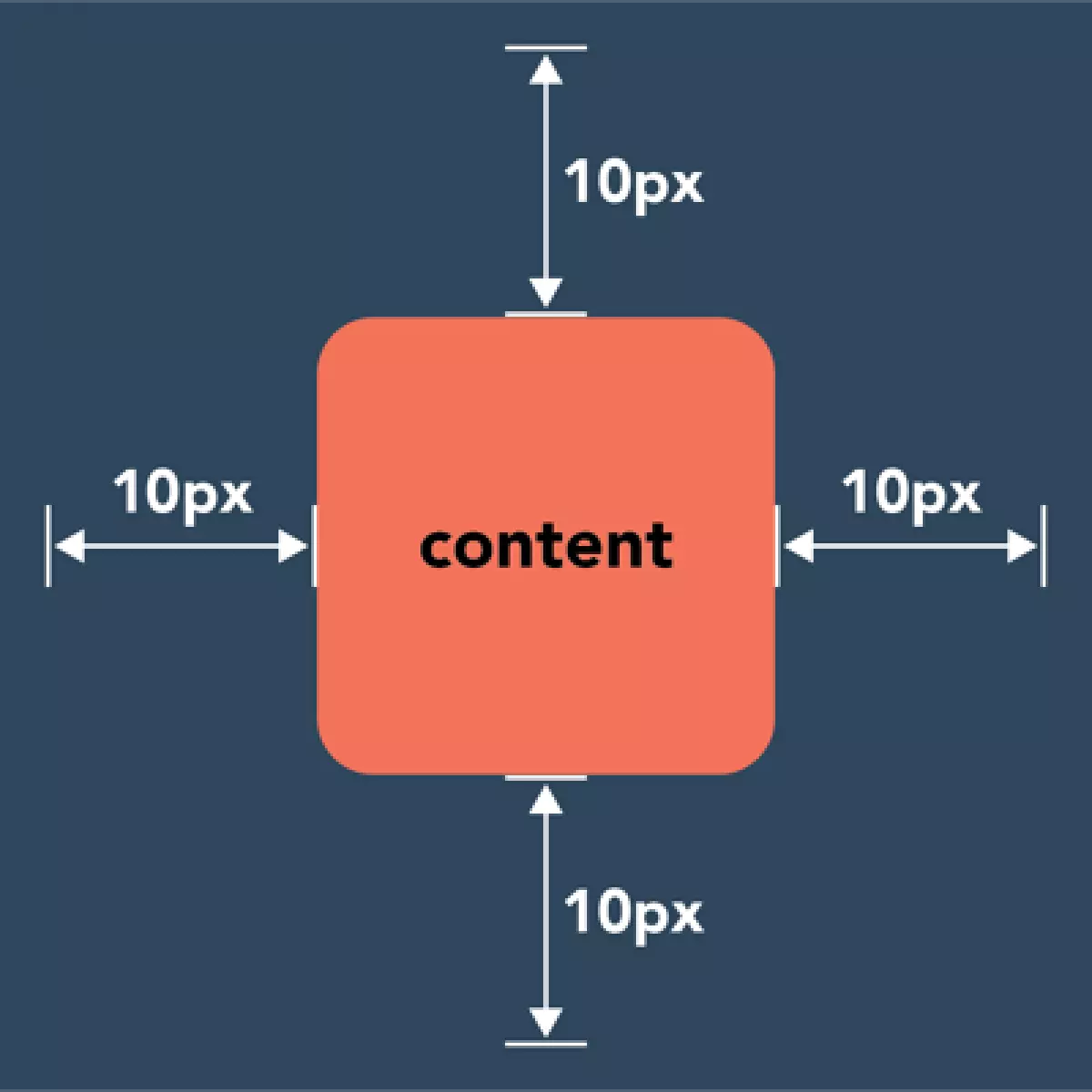
Padding là khoảng trống giữa phần tử và nội dung bên trong nó. Padding xác định cách mà phần tử trông và được đặt bên trong một khung. Khi một phần tử có thuộc tính padding, khoảng trống giữa nội dung bên trong phần tử và lề của phần tử tăng lên. Màu sắc của padding phụ thuộc vào background của phần tử. Padding cũng có thể được sử dụng để tạo khoảng cách giữa phần tử và cạnh của vùng chứa hoặc đường viền.
Khi điều chỉnh bố cục cho thiết kế, chúng ta cần quyết định sử dụng margin hay padding. Nếu chiều rộng trang web được cố định, căn giữa một phần tử theo chiều ngang là đơn giản, chỉ cần gán giá trị margin: auto. Margin cũng được sử dụng để tạo khoảng cách giữa các phần tử lân cận. Trong khi đó, padding được sử dụng để tạo khoảng trống giữa phần tử và cạnh của vùng chứa hoặc đường viền. Margin cũng có thể được sử dụng để tạo khoảng cách giữa hình ảnh và mô tả của nó.
CSS Padding được sử dụng để tạo khoảng cách giữa một phần tử và cạnh của vùng chứa hoặc đường viền. Nó cũng hữu ích trong việc thay đổi kích thước của phần tử.
Ví dụ về margin
GeeksforGeeks
Phần tử này được căn giữa.
Phần tử này được đặt ngoài góc.
Minh họa về margin
Ví dụ về padding
GeeksforGeeks
Phần tử này có padding vừa phải.
Phần tử này có padding lớn!
Minh họa về padding
Một số điểm khác biệt giữa margin và padding:
- Margin thay đổi khoảng cách bên ngoài của phần tử, trong khi padding thay đổi khoảng cách của nội dung bên trong phần tử và các lề của nó.
- Margin có thể chấp nhận giá trị âm và số thực, trong khi padding không chấp nhận các giá trị âm.
- Margin có thuộc tính auto, trong khi padding không có thuộc tính này.
- Margin không có màu nền, màu nền của padding phụ thuộc vào màu nền của phần tử.
Qua bài viết này, chúng ta đã hiểu sự khác biệt giữa margin và padding và cách áp dụng chúng vào thiết kế giao diện một cách chính xác.
Nguồn tham khảo: Geeks for Geeks












