Việc sử dụng DIV kết hợp với CSS để tạo layout cho trang web ngày càng trở nên phổ biến và mang lại hiệu quả cao. Bài viết này sẽ hướng dẫn bạn bước đầu để tạo ra một layout đơn giản nhưng hấp dẫn bằng việc sử dụng DIV và CSS.
Tạo layout với DIV và CSS
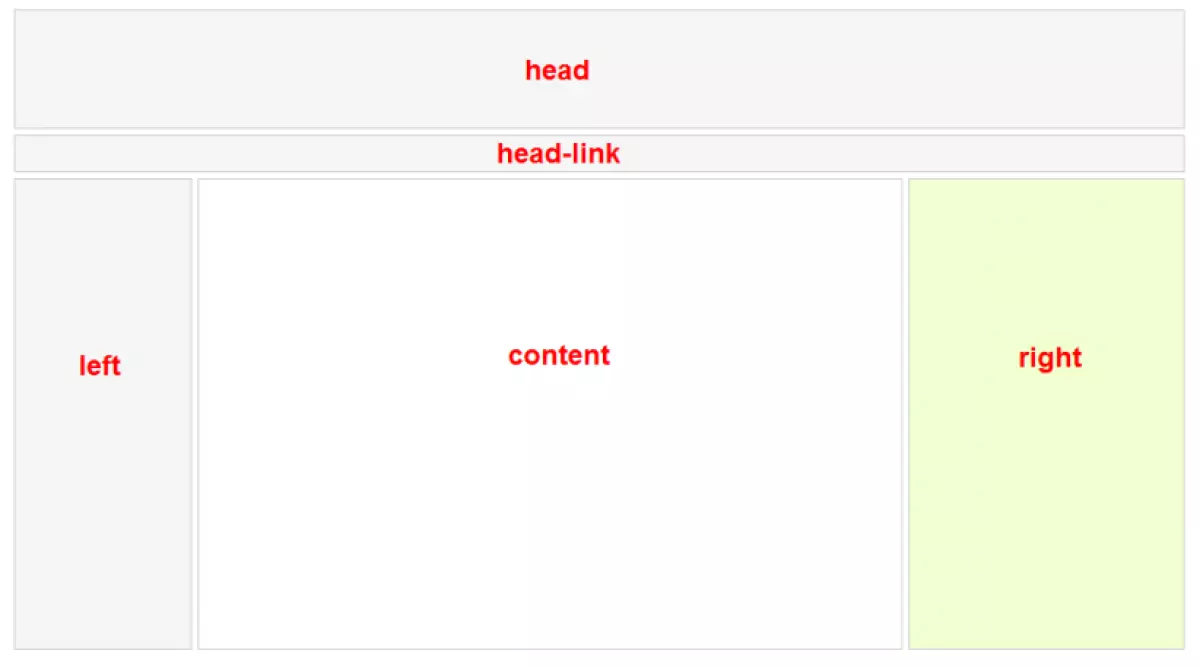
Đầu tiên, chúng ta cần tạo một trang HTML chuẩn với các phần html, head, title, và body. Sau đó, chia trang thành các phân vùng khác nhau bằng cách sử dụng các cặp thẻ DIV và định nghĩa các ID cho chúng.
- main: Phân vùng chứa toàn bộ nội dung của trang.
- head: Phân vùng chứa nội dung đầu tiên của trang, chẳng hạn như logo và banner.
- head-link: Phân vùng chứa các liên kết đầu trang, ví dụ: Trang chủ, Học viên, Khóa học, vv.
- left: Phân vùng chứa các nội dung bên trái của trang, ví dụ: các liên kết bên trái.
- content: Phân vùng chứa các nội dung chính của trang, ví dụ: thông tin nóng hổi, ảnh trình diễn, tin tức 1, vv.
- right: Phân vùng chứa các thông tin bên phải của trang, ví dụ: lịch, biểu đồ, bản đồ.
- footer: Phân vùng chứa các thông tin cuối trang, ví dụ: thông tin về chủ sở hữu và các liên kết.
Sau khi xác định các phân vùng, bạn có thể thêm mã HTML vào phần body của trang như sau:
Sử dụng CSS để tạo layout
Tiếp theo, chúng ta cần thêm một số mã CSS vào file để định dạng các phân vùng trong trang. Dưới đây là một số ví dụ về mã CSS có thể được sử dụng:
body {
font-family: Arial, Tahoma;
font-size: 12px;
}
#main {
width: 1000px;
padding: 0;
margin-left: auto;
margin-right: auto;
}
#head {
height: 100px;
background-color: #F5F5F5;
border: 1px solid #CDCDCD;
margin-bottom: 5px;
}
#head-link {
height: 30px;
line-height: 30px;
padding-left: 10px;
padding-right: 10px;
border: 1px solid #CDCDCD;
background-color: #F5F5F5;
margin-bottom: 5px;
clear: both;
}
#left {
width: 150px;
min-height: 400px;
border: 1px solid #CDCDCD;
float: left;
background-color: #004C00;
margin-bottom: 5px;
}
#content {
width: 600px;
min-height: 400px;
border: 1px solid #CDCDCD;
float: left;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 5px;
}
#right {
width: 234px;
min-height: 400px;
border: 1px solid #CDCDCD;
float: right;
margin-bottom: 5px;
}
#footer {
height: 50px;
clear: both;
border: 1px solid #CDCDCD;
background-color: #F8F8FF;
}Kết luận
Qua các bước trên, bạn đã trải nghiệm cách tạo layout sử dụng thẻ DIV và CSS. Việc áp dụng những kỹ thuật cơ bản này là rất quan trọng để tạo ra những trang web phù hợp với mong muốn của khách hàng. Hy vọng rằng bạn sẽ trở thành một người thành thạo trong việc sử dụng DIV và CSS để tạo ra những trang web tuyệt đẹp và thú vị cho người dùng!
 Ảnh minh họa: Một layout đơn giản với DIV và CSS
Ảnh minh họa: Một layout đơn giản với DIV và CSS
Hình ảnh minh họa được sử dụng từ nguồn gốc của bài viết













