Chào mừng các bạn đến với bài viết thú vị này! Hôm nay, chúng ta sẽ hướng dẫn cách tạo website bằng PHP. Trong loạt bài viết này, mình sẽ chỉ cho các bạn cách tạo một website tin tức đơn giản bằng PHP. Loạt bài viết tạo website bằng PHP bao gồm các phần sau:
- Thiết kế giao diện đơn giản
- Tạo cơ sở dữ liệu
- Thực hiện tạo trang đăng ký, đăng nhập
- Hiển thị bài viết thông qua trang hiển thị bài viết
- Quản lý thông tin người dùng, bài viết ở trang quản trị
- Kết thúc loạt bài tạo website bằng PHP
THIẾT KẾ GIAO DIỆN WEBSITE
Để có thể tạo website bằng PHP, trước tiên chúng ta cần thiết kế giao diện website. Giao diện website là phần sẽ hiển thị ra bên ngoài cho người dùng và có thể nhìn thấy bằng mắt thường. Hãy lấy ví dụ về trang web https://kungfuphp.com, bạn có thể thấy menu, chuyên mục, bài viết, màu sắc,... tất cả những thứ này được gọi là giao diện website.
Giao diện website được tạo nên bằng các ngôn ngữ thiết kế web như HTML, CSS, Javascript,...
Đã hiểu về khái niệm giao diện website chưa? Bây giờ, chúng ta hãy bắt tay vào thiết kế giao diện nhé!
1. Tạo cấu trúc thư mục
Trước hết, chúng ta cần tạo cấu trúc thư mục để chứa mã nguồn website tin tức. Cấu trúc thư mục của chúng ta sẽ như sau:
- Thư mục gốc của website
- Thư mục
includes(chứa 2 filefooter.phpvàheader.php) - Thư mục
style(chứa thư mụcimg,jsvà filestyle.css). Thư mụcimgsẽ chứa các hình ảnh của website, thư mụcjssẽ chứa các file js, filestyle.csssẽ chứa các đoạn mã css của chúng ta - File
index.php
- Thư mục
2. Thiết kế giao diện website
Trong file index.php, chúng ta sẽ chèn nội dung sau:
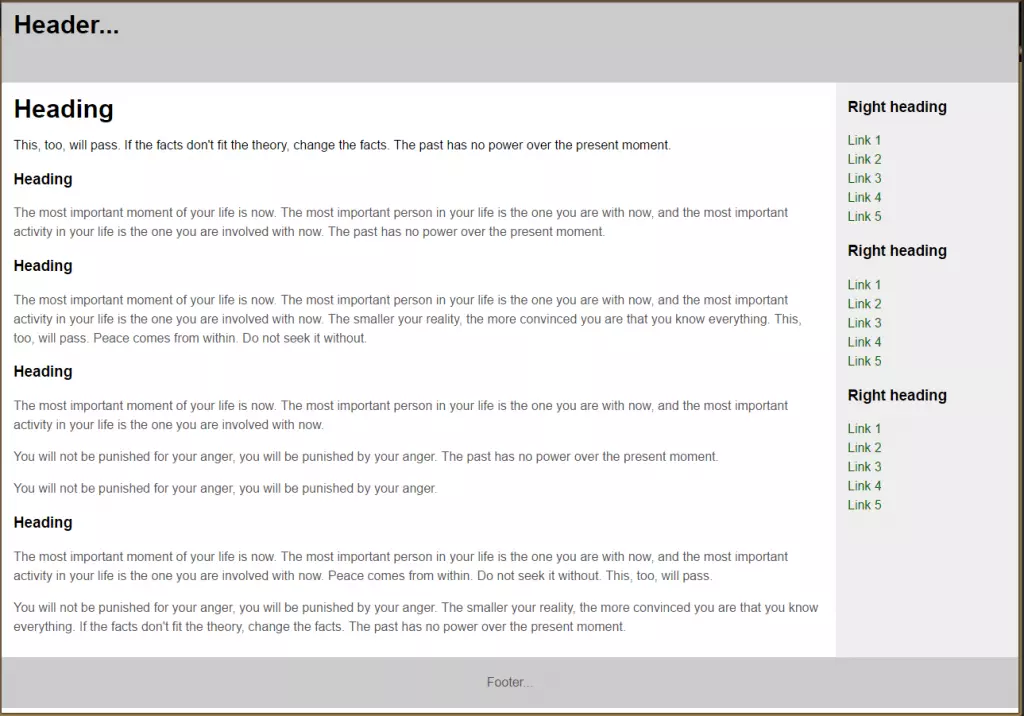
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>2 Column Layout — Right Menu with Header &amp; Footer</title> <style type="text/css"> body { margin:0; padding:0; font-family: Sans-Serif; line-height: 1.5em; } header { background: #ccc; height: 100px; } header h1 { margin: 0; padding-top: 15px; } main { padding-bottom: 10010px; margin-bottom: -10000px; float: left; width: 100%; } nav { padding-bottom: 10010px; margin-bottom: -10000px; float: left; width: 230px; margin-left: -230px; background: #eee; } footer { clear: left; width: 100%; background: #ccc; text-align: center; padding: 4px 0; } #wrapper { overflow: hidden; } #content { margin-right: 230px; /* Same as 'nav' width */ } .innertube { margin: 15px; /* Padding for content */ margin-top: 0; } p { color: #555; } nav ul { list-style-type: none; margin: 0; padding: 0; } nav ul a { color: darkgreen; text-decoration: none; } </style> </head> <body> <header> <div class="innertube"> <h1>Header...</h1> </div> </header> <div id="wrapper"> <main> <div id="content"> <div class="innertube"> <h1>Heading</h1> This, too, will pass. If the facts don't fit the theory, change the facts. The past has no power over the present moment. <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now. The past has no power over the present moment.</p> <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now. The smaller your reality, the more convinced you are that you know everything. This, too, will pass. Peace comes from within. Do not seek it without.</p> <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now.</p> <p>You will not be punished for your anger, you will be punished by your anger. The past has no power over the present moment.</p> <p>You will not be punished for your anger, you will be punished by your anger.</p> <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now. Peace comes from within. Do not seek it without. This, too, will pass.</p> <p>You will not be punished for your anger, you will be punished by your anger. The smaller your reality, the more convinced you are that you know everything. If the facts don't fit the theory, change the facts. The past has no power over the present moment.</p> </div> </div> </main> <nav> <div class="innertube"> <h3>Right heading</h3> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> </ul> <h3>Right heading</h3> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> </ul> <h3>Right heading</h3> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> </ul> </div> </nav> </div> <footer> <div class="innertube"> <p>Footer...</p> </div> </footer> </body> </html> Sau đó, bạn hãy mở trình duyệt và chạy đường dẫn: http://localhost/website/index.php, bạn sẽ thấy giao diện hiển thị như sau:

Như vậy, chúng ta đã hoàn thành việc thiết kế giao diện tổng quát. Tiếp theo, chúng ta sẽ phân tách bố cục của file index vào các file con.
3. Phân tách bố cục file index.php vào các file con
Để tạo website bằng PHP dễ bảo trì và mở rộng trong tương lai, chúng ta cần phải phân tách bố cục của file. Mục đích của việc chia nhỏ file index.php vào các file con là để dễ dàng và thuận tiện quản lý mã nguồn sau này. Hãy tưởng tượng nếu toàn bộ mã nguồn đặt trong file index.php thì mỗi lần bạn cần chỉnh sửa thì sẽ rất rối rắm và khó khăn. Đó sẽ là một cơn ác mộng.
Chúng ta sẽ chia nhỏ giao diện của trang web như sau:
a. Chia nhỏ giao diện vào file header.php
Bạn hãy cắt toàn bộ đoạn mã trong file index.php như sau:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Tạo website bằng PHP</title> <style type="text/css"> body { margin:0; padding:0; font-family: Sans-Serif; line-height: 1.5em; } header { background: #ccc; height: 100px; } header h1 { margin: 0; padding-top: 15px; } main { padding-bottom: 10010px; margin-bottom: -10000px; float: left; width: 100%; } nav { padding-bottom: 10010px; margin-bottom: -10000px; float: left; width: 230px; margin-left: -230px; background: #eee; } footer { clear: left; width: 100%; background: #ccc; text-align: center; padding: 4px 0; } #wrapper { overflow: hidden; } #content { margin-right: 230px; /* Same as 'nav' width */ } .innertube { margin: 15px; /* Padding for content */ margin-top: 0; } p { color: #555; } nav ul { list-style-type: none; margin: 0; padding: 0; } nav ul a { color: darkgreen; text-decoration: none; } </style> </head> <body> <header> <div class="innertube"> <h1>Header...</h1> </div> </header> <div id="wrapper"> <main> <div id="content"> Và bỏ vào file header.php, sau đó lưu lại.
b. Tách giao diện trang web vào file footer.php
Trong file index.php, hãy cắt (ctrl+x) toàn bộ đoạn mã sau:
</div> <footer> <div class="innertube"> <p>Footer...</p> </div> </footer> </body> </html> Và bỏ vào file footer.php, sau đó lưu lại.
c. Chỉnh sửa lại file index.php
Sau khi đã cắt đi hai đoạn mã của trang index.php, bạn cần phải include hai thành phần đã cắt vào file index.php, sử dụng đoạn mã sau đưa vào đầu và cuối file index.php:
<?php include "includes/header.php" ?> <?php include "includes/footer.php" ?>Lúc này, nội dung của file index.php sẽ như sau:
<?php include "includes/header.php" ?> <div class="innertube"> <h1>Heading</h1> This, too, will pass. If the facts don't fit the theory, change the facts. The past has no power over the present moment. <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now. The past has no power over the present moment.</p> <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now. The smaller your reality, the more convinced you are that you know everything. This, too, will pass. Peace comes from within. Do not seek it without.</p> <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now.</p> <p>You will not be punished for your anger, you will be punished by your anger. The past has no power over the present moment.</p> <p>You will not be punished for your anger, you will be punished by your anger.</p> <h3>Heading</h3> <p>The most important moment of your life is now. The most important person in your life is the one you are with now, and the most important activity in your life is the one you are involved with now. Peace comes from within. Do not seek it without. This, too, will pass.</p> <p>You will not be punished for your anger, you will be punished by your anger. The smaller your reality, the more convinced you are that you know everything. If the facts don't fit the theory, change the facts. The past has no power over the present moment.</p> </div> <?php include "includes/footer.php" ?> d. Chia file header.php thành file style.css
Trong file header.php, bạn sẽ thấy đoạn mã css, hãy cắt toàn bộ đoạn mã css này vào file style.css.
Cắt toàn bộ đoạn mã sau trong file header.php:
body { margin:0; padding:0; font-family: Sans-Serif; line-height: 1.5em; } header { background: #ccc; height: 100px; } header h1 { margin: 0; padding-top: 15px; } main { padding-bottom: 10010px; margin-bottom: -10000px; float: left; width: 100%; } nav { padding-bottom: 10010px; margin-bottom: -10000px; float: left; width: 230px; margin-left: -230px; background: #eee; } footer { clear: left; width: 100%; background: #ccc; text-align: center; padding: 4px 0; } #wrapper { overflow: hidden; } #content { margin-right: 230px; /* Same as 'nav' width */ } .innertube { margin: 15px; /* Padding for content */ margin-top: 0; } p { color: #555; } nav ul { list-style-type: none; margin: 0; padding: 0; } nav ul a { color: darkgreen; text-decoration: none; } Và bỏ vào file style.css, đồng thời sửa lại file header.php như sau:
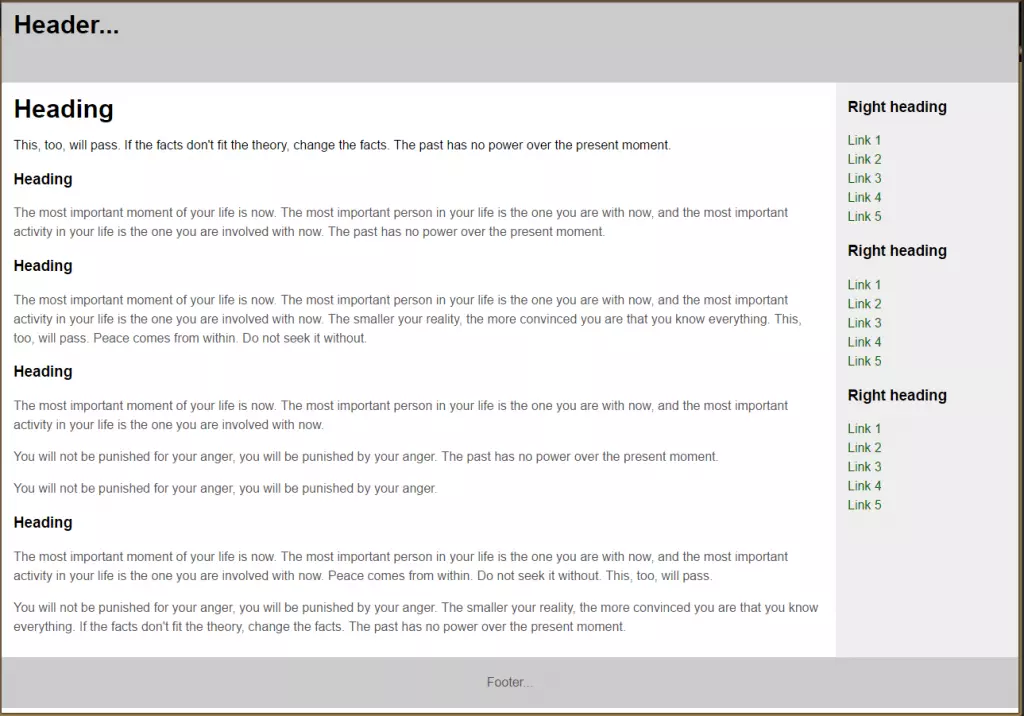
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Tạo website bằng PHP</title> <link rel="stylesheet" type="text/css" href="style/style.css"> </head> <body> <header> <div class="innertube"> <h1>Header...</h1> </div> </header> <div id="wrapper"> <main> <div id="content"> Giờ thì mở trình duyệt và chạy lại đường dẫn http://localhost/website/index.php. Bạn sẽ thấy trang index.php không có gì thay đổi so với ban đầu, nhưng lúc này các đoạn mã trong file index.php đã được chia thành các file con nhỏ hơn. Điều này rất thuận tiện để chúng ta có thể code và mở rộng trong tương lai. Điều này rất quan trọng, vì nếu không chia nhỏ các thành phần của website ngay từ bây giờ, chúng ta sẽ gặp rất nhiều khó khăn và rối rắm trong quá trình tạo website bằng PHP.
Tổng kết
Vậy là chúng ta đã hoàn thành việc thiết kế giao diện cho website tin tức, đây là bài viết đầu tiên trong loạt bài về tạo website bằng PHP. Trong bài viết tiếp theo, chúng ta sẽ tiếp tục tạo cơ sở dữ liệu cho website.
Chúc các bạn học tốt!