 Hình ảnh chỉ mang tính chất minh họa
Hình ảnh chỉ mang tính chất minh họa
Hướng dẫn cách lập trình 1 trang web đơn giản
Bạn có muốn lập trình trang web một cách nhanh chóng và đơn giản? Đừng lo lắng! Hôm nay, chúng ta sẽ cùng tìm hiểu về cách lập trình một trang web đầy đủ chỉ từ thiết kế giao diện cho đến quy trình hoạt động trơn tru. Dưới đây là hướng dẫn từ CodeGym Hà Nội, giúp bạn hiểu rõ hơn về quá trình lập trình một trang web một cách nhanh chóng và dễ dàng.
Thiết kế giao diện
Trước tiên, bạn cần xác định mục đích sử dụng trang web mà bạn muốn tạo. Sau đó, hãy lên kế hoạch thiết kế giao diện web phù hợp. Giao diện của trang web là yếu tố quan trọng quyết định việc khách hàng có tiếp tục truy cập vào trang web của bạn hay không. Một giao diện đẹp sẽ tạo ấn tượng và Thu hút khách hàng . Mỗi trang web sẽ có thiết kế giao diện riêng biệt, phù hợp với nhu cầu của người dùng.
Trong quá trình thiết kế giao diện, bạn cần cài đặt một số phông chữ. Font Awesome là một phông chữ được sử dụng cho tất cả các biểu tượng. Hai phông chữ khác là PT Myriad Pro và PT Serif (được kèm theo trong Photoshop).
Bắt đầu viết code
Sau khi thiết kế giao diện hoàn thành, bạn có thể bắt đầu viết code. Đầu tiên, hãy tạo một tập tin mới trong trình soạn thảo văn bản. Sau đó, lưu tập tin này dưới định dạng index.html. Bạn có thể đặt tên tập tin theo ý muốn. Thông thường, nếu không có trang được chỉ định, hầu hết các máy chủ sẽ hiển thị trang index.html mặc định.
Bạn có thể tham khảo nội dung bên dưới:
Tên trang của bạn Lưu ý:
- Xác định các thẻ HTML cần thiết.
- Xác định chính xác tiêu đề trang.
- Bao gồm jQuery được host trên Google CDN.
- Bao gồm Font Awesome được host trên Google CDN.
- Xác định một thẻ
styleđể viết CSS. - Xác định một thẻ
scriptđể viết JavaScript.
Xây dựng tiêu đề cho website
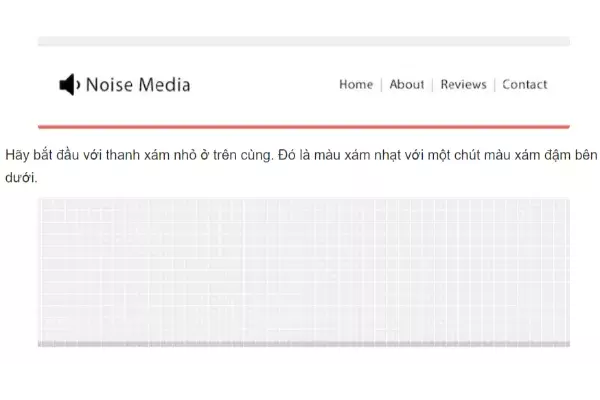
Tiêu đề trang web có thể được tạo như hình ảnh bên dưới:

Thêm HTML sau thẻ body ở đầu trang:
Tiêu đề trang của bạn
Hãy phân tích đoạn code trên. Trong đó, div được coi như một hộp chứa các phần tử khác như văn bản, hình ảnh, và các container khác. Bạn sẽ gặp một số giới hạn khi thêm vào các thẻ nhất định, tuy nhiên, div là một phần tử rất phổ biến. Cùng với đó, ta có một id của top-bar. Id này sẽ được sử dụng để áp dụng kiểu dáng với CSS hoặc tác động bằng JavaScript nếu cần. Hãy chắc chắn rằng chỉ có một phần tử với một id cụ thể. Nếu bạn muốn có nhiều phần tử cùng tên, hãy sử dụng class. Dưới đây là đoạn CSS bạn cần để trang trí nó (đặt ở đầu trong thẻ style):
#top-bar { background-color: #333; color: white; padding: 10px; }Lập trình 1 trang web phần nội dung chính
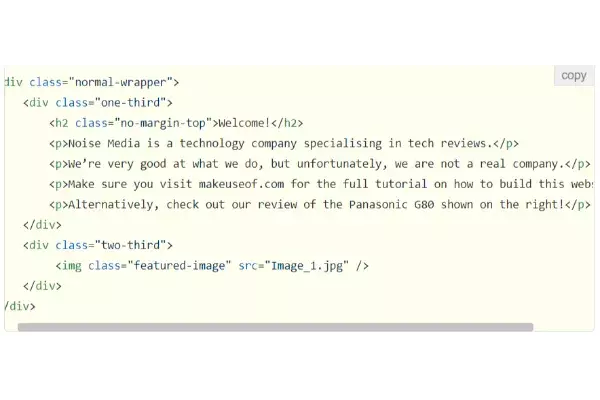
Phần nội dung chính của trang web này khá đơn giản, được chia thành 3 phần chính với tỷ lệ gần như là tỷ lệ vàng:

Chú ý đến phần tử normal-wrapper (đây là lợi ích của việc sử dụng các class). Bạn có thể tự hỏi tại sao thẻ hình ảnh (img) không có dấu đóng. Điều này bởi vì đó là một thẻ tự đóng. Dấu gạch chéo lên (/>) cho biết điều này. CSS của nó không cần đóng thẻ.
Dưới đây là CSS cho trang web:
.normal-wrapper { padding: 20px; border: 1px solid #ccc; }Phần icon
Phần này sẽ sử dụng một số class. Ba biểu tượng sẽ giống nhau, chỉ khác nội dung. Vì vậy, sử dụng các class thay vì id. Dưới đây là đoạn code HTML:
Đối tác
Các biểu tượng này cũng được tạo bằng Font-Awesome. HTML sử dụng class normal-wrapper một lần nữa.
Dưới đây là CSS cho phần icon:
.icon-wrapper { text-align: center; } .icon-wrapper i { font-size: 50px; color: #333; }Lập trình tạo web phần chân trang
Điều cuối cùng bạn cần làm là phần chân trang. Điều này thực sự rất đơn giản, chỉ là một vùng màu xám mà không có nội dung. Thêm HTML sau phần normal-wrapper của phần icon:
Dưới đây là CSS cho phần chân trang:
#footer { background-color: #f2f2f2; height: 100px; }Nền tảng hỗ trợ lập trình web đơn giản nhanh chóng
Hệ thống quản lý nội dung WordPress
WordPress là một hệ thống quản lý nội dung (CMS). Sự khác biệt giữa CMS và một công cụ tạo web chính là CMS cung cấp cho người dùng sự tự do lớn hơn. Đồng thời, việc học và sử dụng CMS cũng đơn giản hơn nhiều.
Với những người lập trình, WordPress là một công cụ hữu ích trong việc tạo trang web. WordPress có khả năng tiếp cận dễ dàng, dễ học và sử dụng. Ngoài ra, nó còn tích hợp một loạt các tính năng khác nhau mà bạn có thể sử dụng.
Một số trang tạo web đơn giản
Đây có thể xem là hướng dẫn cho những người mới bắt đầu học lập trình web . Những trang tạo web là các công cụ giúp bạn tạo trang web mà không cần viết mã.
Lợi ích của việc sử dụng các trang tạo web này bao gồm:
- Hàng loạt mẫu template hấp dẫn.
- Vô số tính năng khác nhau bạn có thể thêm vào trang web của mình.
- Tùy chọn giá phù hợp với tài chính cá nhân.
- Chức năng SEO.
- Blog, thương mại điện tử, xây dựng thương hiệu.
Trong số đó, Webflow và Shopify là hai trang tạo web được sử dụng nhiều nhất. Chúng cung cấp tất cả các công cụ cần thiết để phát triển, xây dựng và vận hành một trang web thương mại điện tử. Tất cả được hướng dẫn chi tiết và tỉ mỉ.
>>> Xem thêm: Có nên học lập trình web với HTML?













