Danh sách là một khái niệm không còn xa lạ với bất kỳ ai. Chúng ta có thể thấy danh sách ở khắp mọi nơi trong cuộc sống hàng ngày, từ danh sách sinh viên, danh sách sản phẩm cho đến danh sách các công ty công nghệ... Đơn giản nhất, danh sách là một tập hợp nhiều danh mục, được đánh số thứ tự bằng các chỉ mục.
Khi sử dụng thẻ danh sách trong HTML, bạn đang tạo một liên kết giữa các phần tử trong danh sách, giúp người dùng hiểu được sự liên quan giữa chúng.
Các loại danh sách trong HTML
Trong HTML, danh sách được chia thành hai loại chính: danh sách có thứ tự và danh sách không có thứ tự.
Danh sách có thứ tự
Danh sách có thứ tự trong HTML được sắp xếp theo thứ tự tăng dần của các chỉ mục. Ví dụ dưới đây cho thấy danh sách có thứ tự:

Danh sách không có thứ tự
Danh sách không có thứ tự trong HTML sử dụng chung một kiểu ký tự cho tất cả các chỉ mục danh mục, thay vì sử dụng thứ tự. Dưới đây là ví dụ về danh sách không có thứ tự:

Hướng dẫn cách tạo danh sách trong HTML bằng thẻ ul li css
Ở phần này, chúng ta sẽ hướng dẫn cách tạo danh sách trong HTML bằng cách sử dụng thẻ style list.
Tạo danh sách có thứ tự
Để tạo danh sách có thứ tự, bạn cần sử dụng cú pháp sau:
`
- Chỉ mục 1
- Chỉ mục 2
- Chỉ mục 3
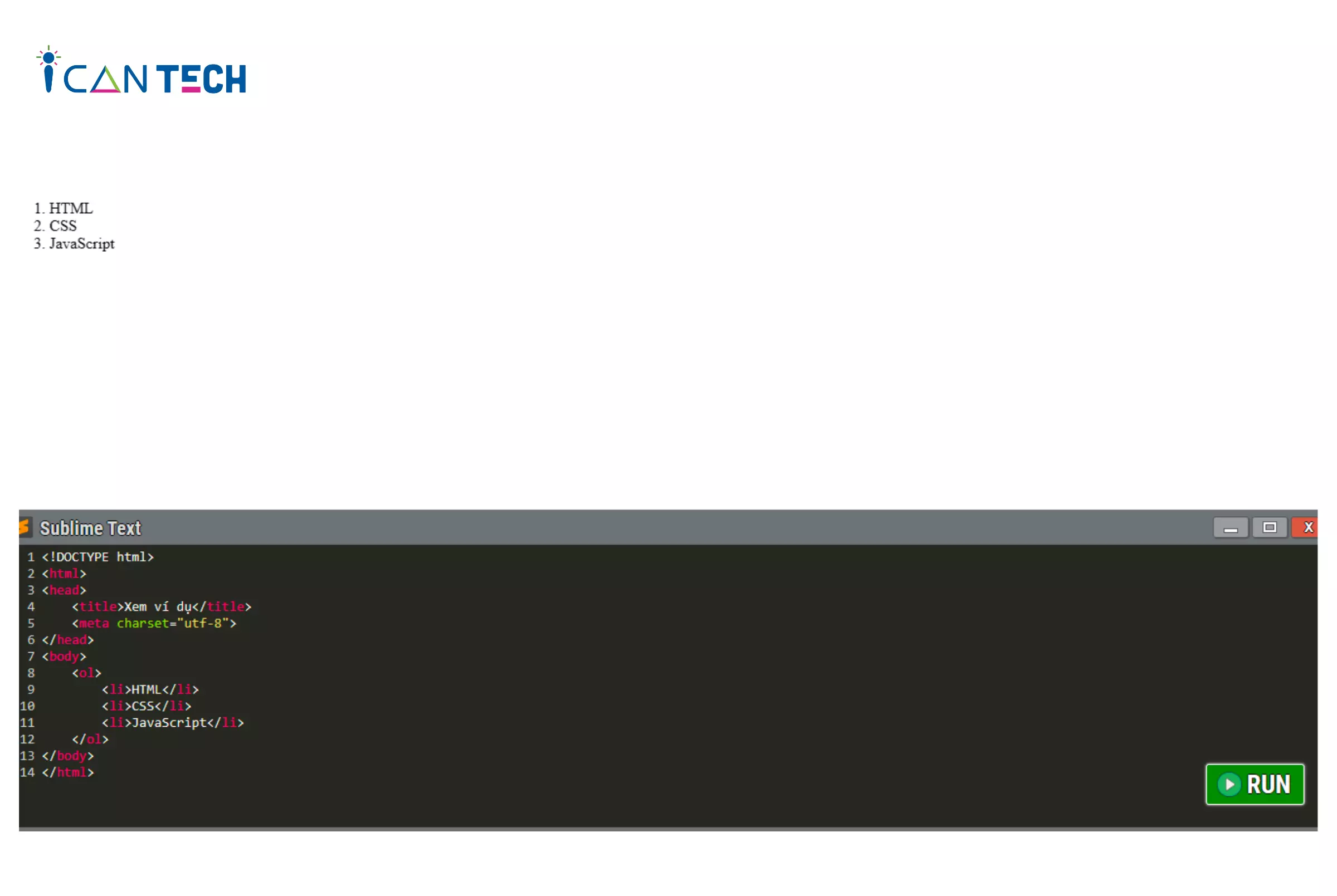
Ví dụ sau đây minh họa cách tạo danh sách có thứ tự:
- Chỉ mục 1
- Chỉ mục 2
- Chỉ mục 3
Kết quả thu được:

Một số thuộc tính mà bạn có thể sử dụng với thẻ
- Type: tùy chỉnh kiểu chỉ mục của danh mục (ví dụ: 1, 2, 3...; a, b, c...; I, II, III...)
- Start: xác định thứ tự bắt đầu của danh mục
- Reversed: đảo ngược thứ tự chỉ mục của danh mục
Tạo danh sách không có thứ tự
Để tạo danh sách không có thứ tự, bạn có thể sử dụng cú pháp sau với thẻ
`
- Mục 1
- Mục 2
- Mục 3
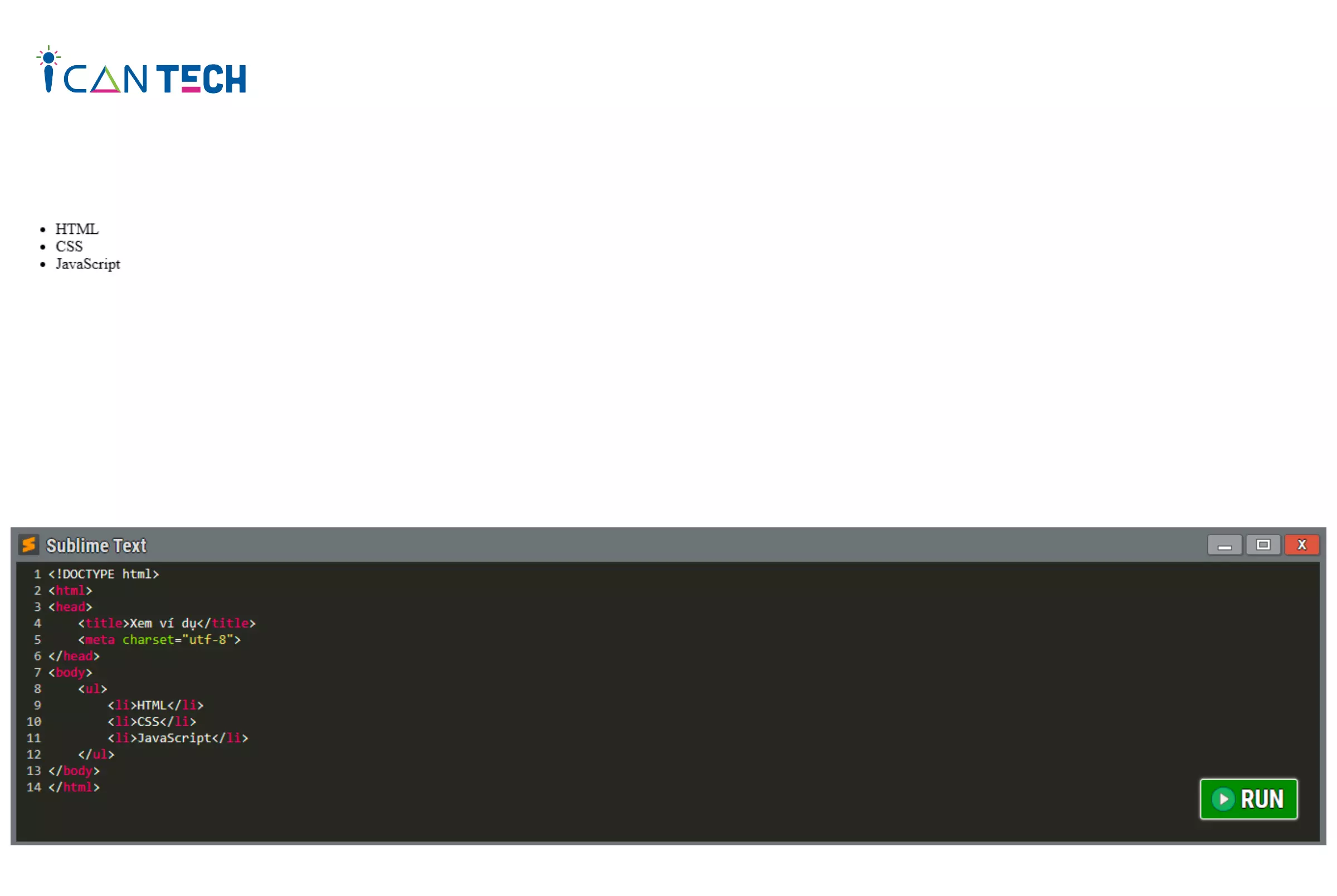
Ví dụ sau đây cho thấy cách tạo danh sách không có thứ tự:
- Mục 1
- Mục 2
- Mục 3
Kết quả:

Khi tạo danh sách không có thứ tự, mặc định là sử dụng dấu chấm tròn màu đen làm chỉ mục của danh mục. Bạn có thể thay đổi kiểu chỉ mục bằng thuộc tính type với các giá trị như:
- Disc: dấu chấm tròn màu đen (kiểu mặc định)
- Circle: dấu chấm tròn màu trắng với viền màu đen
- Square: ô vuông màu đen
- None: không hiển thị chỉ mục
Danh sách hai cấp
Danh sách hai cấp là khái niệm mở rộng từ danh sách thông thường. Khi bạn có một danh sách và bên trong danh sách đó lại có một danh sách khác, thì đó là danh sách hai cấp.
Ví dụ dưới đây cho thấy danh sách hai cấp. Trong danh mục "CSS", chúng ta có hai danh mục con là "Ajax" và "JQuery":

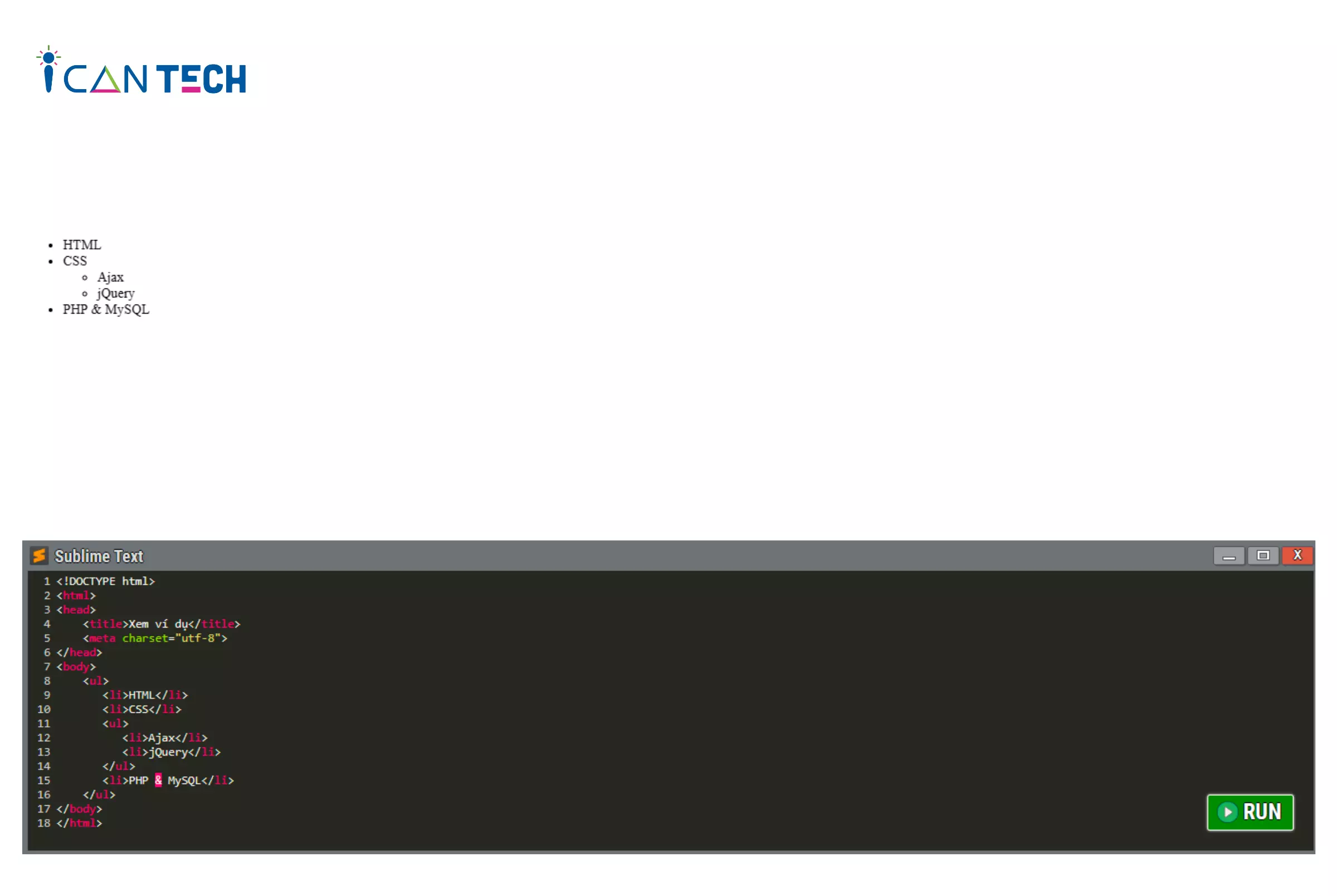
Để tạo danh sách hai cấp, bạn chỉ cần chèn cú pháp danh sách cấp hai vào vị trí phù hợp trong danh sách cấp một. Ví dụ:
- Mục 1
- Mục con 1
- Mục con 2
- Mục 2
Kết quả:

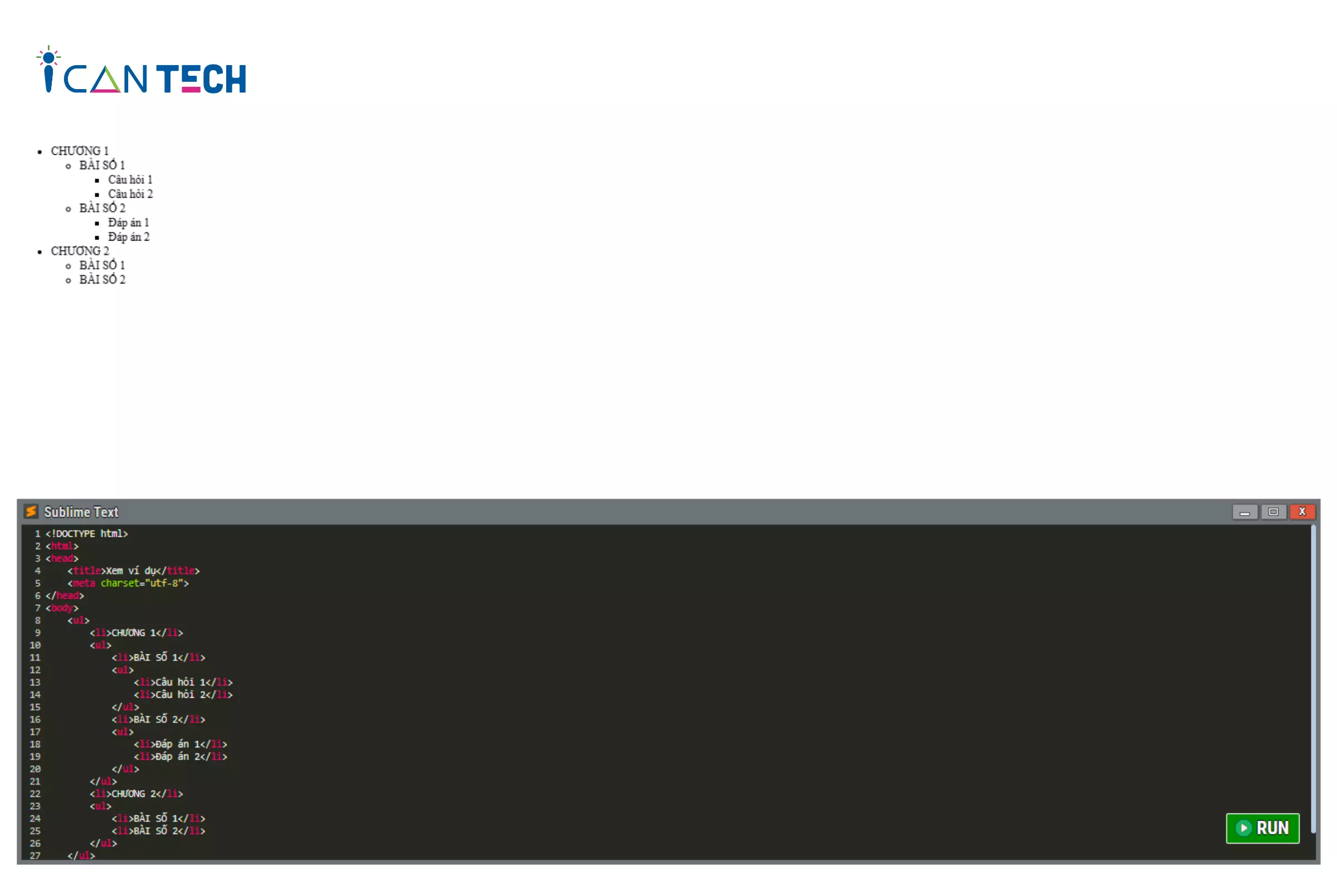
Tương tự, bạn có thể tạo danh sách có nhiều cấp bằng cách sử dụng thẻ ul li css. Cú pháp để tạo danh sách nhiều cấp như sau:
- Mục cấp 1
- Mục cấp 1.1
- Mục cấp 1.2
- Mục cấp 1.3
- Mục cấp 2
Kết quả:

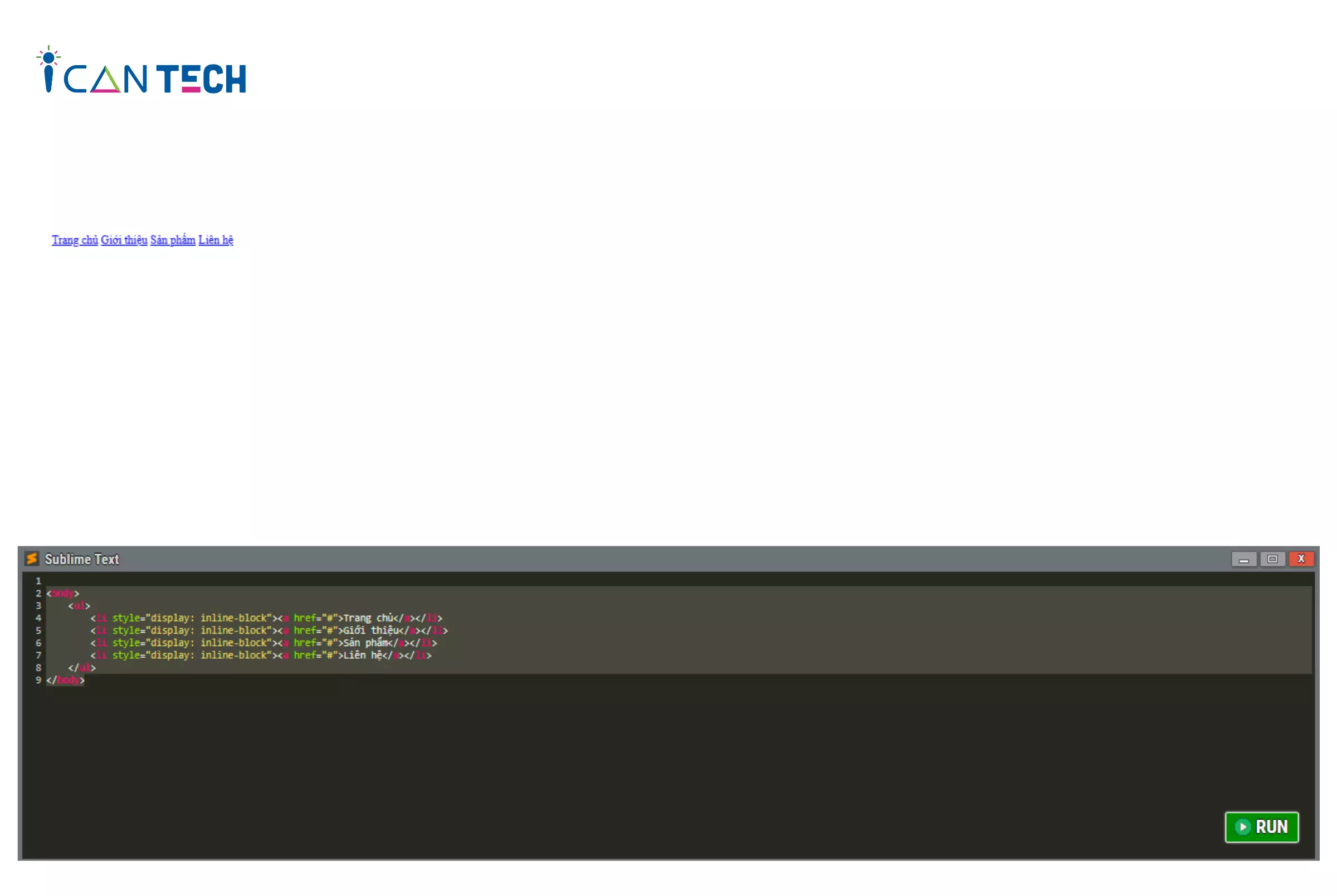
Danh sách nằm ngang
Để tạo một danh sách nằm ngang, bạn có thể sử dụng cú pháp sau:
- Mục 1
- Mục 2
- Mục 3
Kết quả:

Lời kết
Với thẻ ul li css, chúng ta đã tìm hiểu cách tạo danh sách trong HTML. Hy vọng bài viết này sẽ giúp bạn nắm vững kiến thức và kinh nghiệm áp dụng thẻ ul li css trong lập trình website.
Nguồn ảnh: ICANTECH












