Trên thế giới web, thiết kế layout web bằng CSS là một trong những yếu tố quan trọng nhất để tạo nên một trang web hiệu quả và thu hút người dùng. Vậy làm thế nào để thiết kế layout web đẹp mắt và chuyên nghiệp? Hãy cùng tìm hiểu trong bài viết này.
Layout - Bố cục website
Layout, hay còn được gọi là bố cục, là cách chúng ta sắp xếp các thành phần chính trên một trang web. Trong thiết kế layout, chúng ta sử dụng thẻ div để phân chia các phần tử chính của trang web. Kết hợp với thuộc tính CSS, chúng ta có thể tạo ra các layout web theo ý muốn.
Một trang web thường được chia thành các phần như header, thanh điều hướng, nội dung và footer. Mỗi phần này được thiết kế và định dạng bằng CSS để tạo ra một layout thẩm mỹ và thu hút người dùng. Dưới đây là một ví dụ về cấu trúc phổ biến của một trang web:

Đó chỉ là một trong những cấu trúc phổ biến và được sử dụng nhiều nhất. Tuy nhiên, chúng ta có thể tạo ra các layout khác phù hợp với nhu cầu của từng trang web cụ thể. Hãy cùng tìm hiểu chi tiết hơn về các phần tử trong một trang web.
Header
Header thường được đặt ở đầu trang web hoặc ngay bên dưới thanh điều hướng phía trên. Phần này thường chứa logo hoặc tên trang web, slogan hay một số thông tin quan trọng khác.

Dưới đây là ví dụ về mã HTML và CSS để tạo header:
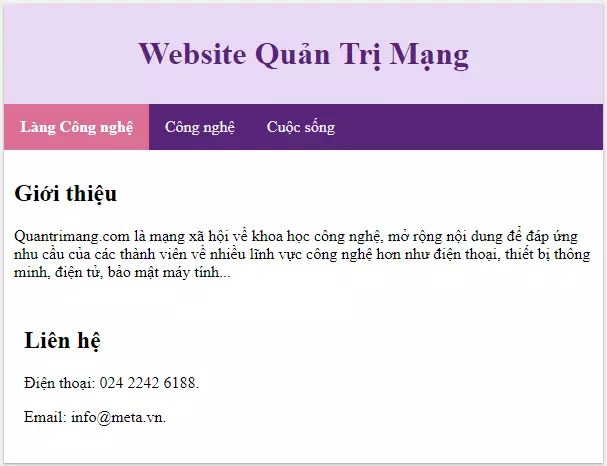
Website Quản Trị Mạng
Thanh điều hướng
Thanh điều hướng, hay còn được gọi là navigation bar, được sử dụng để điều hướng người dùng đến các trang và danh mục chính trên trang web.

Dưới đây là ví dụ về mã HTML và CSS để tạo thanh điều hướng:
Nội dung
Phần nội dung là phần quan trọng nhất trong một trang web. Cấu trúc bố cục của nội dung phụ thuộc vào đối tượng người dùng và mục đích của trang web. Thường thì các trang web chia nội dung thành các cột khác nhau, ví dụ như 1 cột, 2 cột, hoặc 3 cột, tùy thuộc vào kích thước của màn hình và mục đích sử dụng.

Dưới đây là ví dụ về mã HTML và CSS để tạo bố cục nội dung:
Làng Công nghệ
Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ.
Công nghệ
Bao gồm thủ thuật, hướng dẫn sử dụng phần mềm, phần cứng, sửa lỗi mạng, sửa lỗi máy tính trên nhiều hệ điều hành như Windows, macOS, Linux, Android, iOS...
Cuộc sống
Kỹ năng sống, kỹ năng công việc, kỹ năng lãnh đạo, mẹo vặt cuộc sống, những điều có thể bạn chưa biết, những câu nói hay về cuộc sống, câu nói nổi tiếng của Jack Ma, Bill Gate, Steve Jobs...
Footer
Footer thường được đặt ở cuối trang web, chứa thông tin như bản quyền, thông tin liên hệ, link hữu ích, v.v.

Dưới đây là ví dụ về mã HTML và CSS để tạo footer:
Kết luận
Trên đây là những cách cơ bản để thiết kế layout - bố cục website trong CSS. Bằng cách sử dụng các phần tử HTML và thuộc tính CSS, chúng ta có thể tạo ra các layout web đa dạng và đẹp mắt. Ngoài ra, còn rất nhiều kiểu layout khác nhau mà chúng ta có thể khám phá. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về cách thiết kế layout cho trang web của mình.













