Việc thiết lập font chơi một vai trò quan trọng trong việc tạo ra một trang web thân thiện với người dùng, giúp họ dễ dàng theo dõi nội dung. Mặc dù bề mặt và màu sắc của font phụ thuộc vào máy tính và trình duyệt được sử dụng để xem trang web, bạn có thể sử dụng thẻ HTML để thêm kiểu dáng, kích cỡ và màu sắc cho văn bản trên trang web của bạn. Bạn cũng có thể sử dụng thẻ
Thiết lập kích cỡ font trong HTML
Bạn sử dụng thuộc tính size để thiết lập kích cỡ cho nội dung. Dãy giá trị chấp nhận được từ 1 (nhỏ nhất) đến 7 (lớn nhất). Kích cỡ mặc định cho font là 3.
Ví dụ:
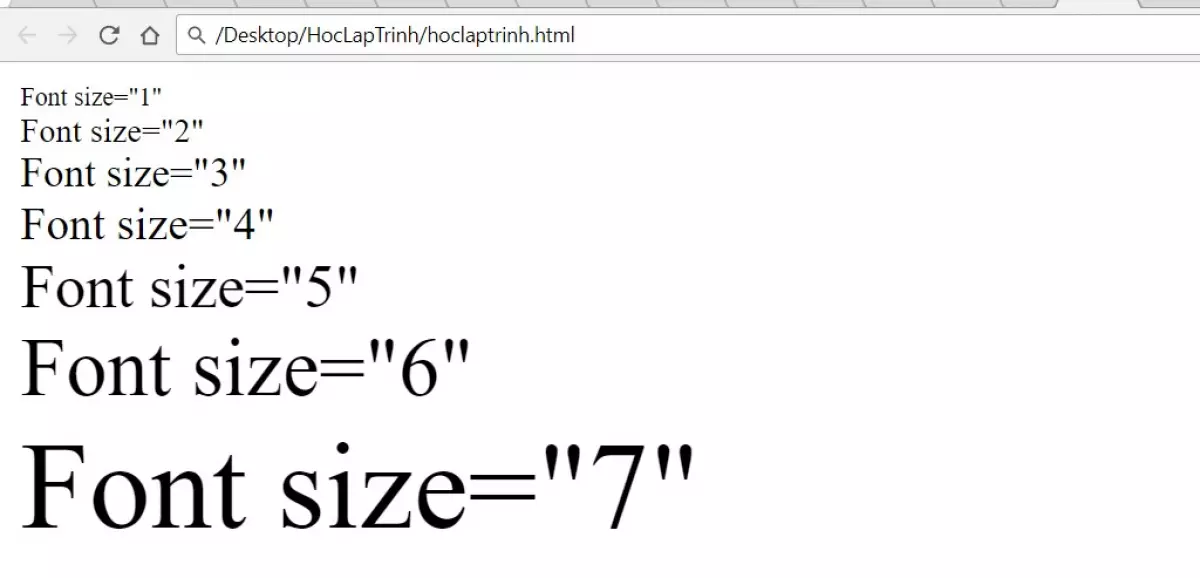
Thiết lập kích cỡ font trong HTML Font size="1"
Font size="2"
Font size="3"
Font size="4"
Font size="5"
Font size="6"
Font size="7"
Đoạn mã trên sẽ cho kết quả như sau:

Xác định kích cỡ font dựa vào kích cỡ font hiện tại
Bạn có thể xác định kích cỡ lớn hơn hoặc nhỏ hơn so với kích cỡ hiện tại bằng cách sử dụng hoặc .
Ví dụ:
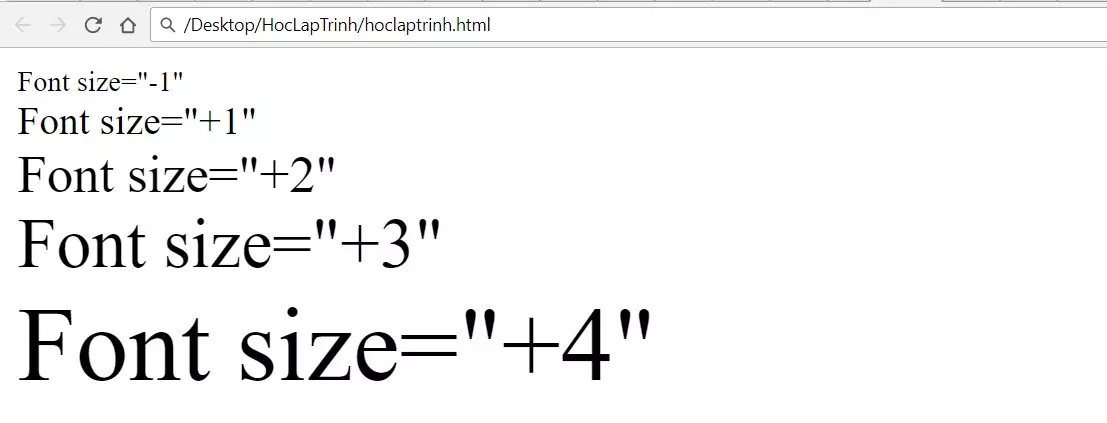
Xác định kích cỡ font trong HTML Font size="-1"
Font size="+1"
Font size="+2"
Font size="+3"
Font size="+4" Đoạn mã trên sẽ cho kết quả như sau:

Thiết lập bề mặt font trong HTML - Font Face trong HTML
Bạn có thể thiết lập bề mặt font bằng cách sử dụng thuộc tính face, tuy nhiên, hãy nhớ rằng nếu người dùng không cài đặt font đó trên máy tính của họ, họ sẽ không thể nhìn thấy nó. Họ sẽ chỉ nhìn thấy bề mặt font mặc định trên máy tính của họ.
Ví dụ:
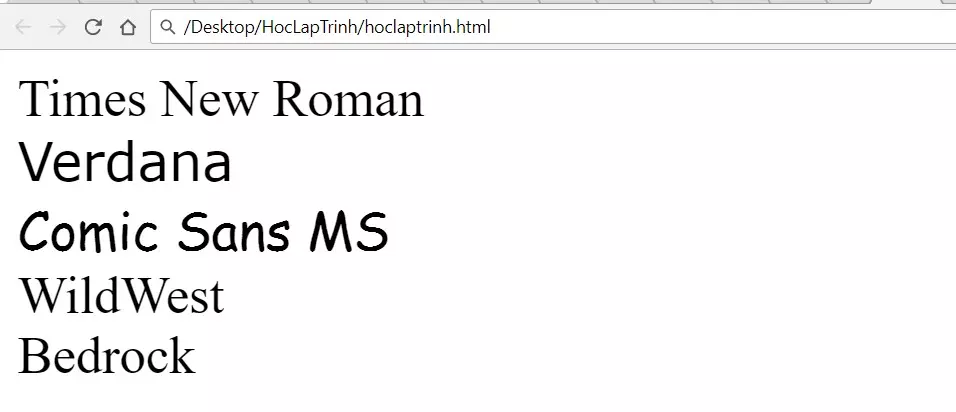
Font Face trong HTML Times New Roman
Verdana
Comic Sans MS
WildWest
Bedrock
Đoạn mã trên sẽ cho kết quả như sau:

Thiết lập danh sách Font Face trong HTML
Người dùng chỉ có thể nhìn thấy font của bạn nếu họ đã cài đặt font đó trên máy tính của họ. Vì vậy, bạn có thể xác định các bề mặt font xen kẽ nhau bằng cách liệt kê các tên bề mặt font, phân biệt bằng dấu phảy.
Khi trang web của bạn được tải, trình duyệt của người dùng sẽ hiển thị bề mặt font đầu tiên. Nếu không có font nào được cài đặt, trình duyệt sẽ hiển thị bề mặt font mặc định là Times New Roman.
Thiết lập màu Font trong HTML
Bạn có thể thiết lập màu cho font bằng cách sử dụng thuộc tính color. Bạn có thể xác định màu bằng cách sử dụng tên màu hoặc mã hex của màu.
Ví dụ:
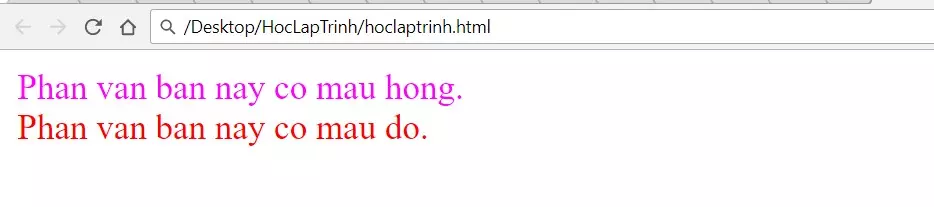
Thiet lap mau font trong HTML Phần văn bản này có màu hồng.
Phần văn bản này có màu đỏ. Đoạn mã trên sẽ cho kết quả như sau:

Phần tử \
Phần tử có độ ưu tiên cao hơn và sẽ ghi đè các thiết lập trong
Phần tử size, color và face, và nó cũng hỗ trợ cách xác định kích cỡ font dựa vào kích cỡ font hiện tại (bằng cách đưa vào giá trị +1 cho kích cỡ lớn hơn hoặc -2 cho kích cỡ nhỏ hơn).
Ví dụ:
Thiết lập màu bởi sử dụng basefont Đoạn mã trên sẽ cho kết quả như sau:

Thông qua các thẻ và thuộc tính font trong HTML, bạn có thể tùy chỉnh kích cỡ, bề mặt và màu sắc của font trên trang web của mình. Tuy nhiên, vì lý do an toàn và tương thích, chúng tôi khuyến khích sử dụng CSS để xác định font cho trang web của bạn.













