Trong bài viết này, chúng ta sẽ học cách tạo một form đăng nhập đẹp bằng HTML và CSS. Bước cuối cùng sẽ cung cấp một đoạn mã mẫu để bạn có thể tải về và xem trực tiếp.
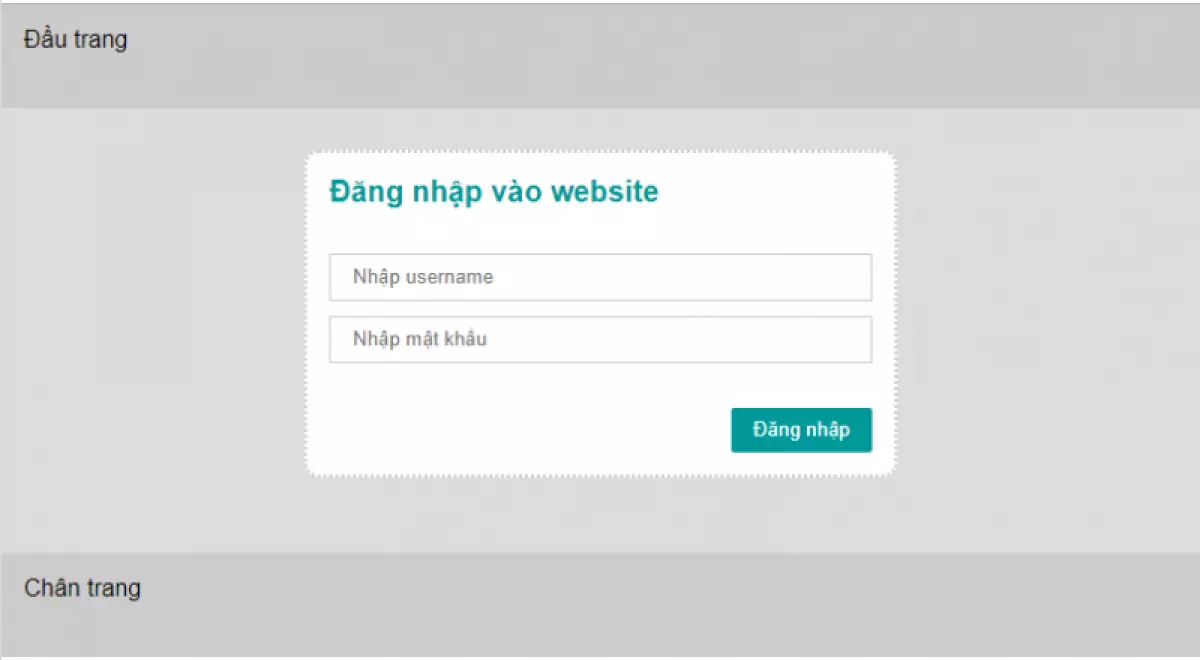
Kết quả của Form Đăng Nhập bằng HTML và CSS
Chúng ta sẽ đi qua từng bước để viết mã HTML và CSS để có được form đăng nhập như dưới đây:

Thực hiện viết mã HTML cho Form Đăng Nhập
Bắt đầu bằng việc tạo một file login.html với nội dung như sau:
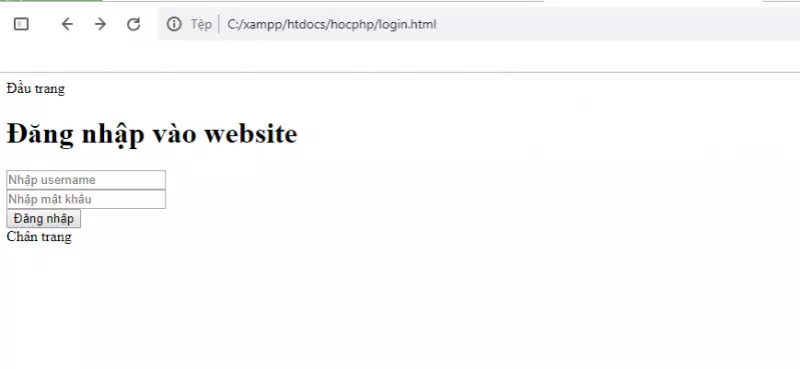
Đăng nhập vào website Đầu trang Lưu file login.html và mở nó trên trình duyệt, bạn sẽ thấy kết quả như sau:

Đúng như bạn đã thấy, form này vẫn còn xấu hơn mẫu ở đầu bài viết vì chúng ta chưa áp dụng CSS để làm đẹp form này.
Định dạng Form Đăng Nhập bằng CSS
Bây giờ chúng ta sẽ tạo file login.css trong thư mục css, đặt cùng cạnh với file login.html.
Sau đó, liên kết file CSS này vào file login.html. Bạn có thể thấy ở dòng thứ 7 trong file login.html như sau:
Tiếp theo, viết mã cho file login.css như sau:
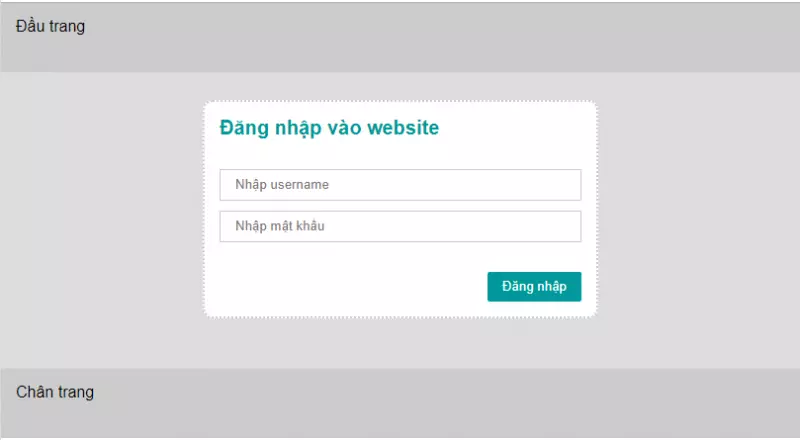
*{ padding: 0px; margin: 0px; font-family: sans-serif; box-sizing: border-box; } header{ background-color: #cccccc; min-height: 70px; padding: 15px; } main{ background-color: #dddddd; min-height: 300px; padding: 7.5px 15px; } footer{ background-color: #cccccc; min-height: 70px; padding: 15px; } .container{ width: 100%; max-width: 1200px; margin-left: auto; margin-right: auto; } .login-form{ width: 100%; max-width: 400px; margin: 20px auto; background-color: #ffffff; padding: 15px; border: 2px dotted #cccccc; border-radius: 10px; } h1{ color: #009999; font-size: 20px; margin-bottom: 30px; } .input-box{ margin-bottom: 10px; } .input-box input{ padding: 7.5px 15px; width: 100%; border: 1px solid #cccccc; outline: none; } .btn-box{ text-align: right; margin-top: 30px; } .btn-box button{ padding: 7.5px 15px; border-radius: 2px; background-color: #009999; color: #ffffff; border: none; outline: none; }Vậy là hoàn tất, hãy chạy lại file login.html trên trình duyệt và kết quả sẽ giống như sau:

Giờ đây, form của chúng ta trông giống mẫu rồi đó.
Hy vọng bài viết này đã giúp bạn hiểu cách tạo form đăng nhập đẹp bằng HTML và CSS. Bạn có thể tải về mã nguồn tại đây.













