Giới thiệu
Bạn muốn tự tay tạo một form đăng nhập đẹp mắt cho website của mình nhưng chưa biết bắt đầu từ đâu? Bài viết này là dành cho bạn! Chúng ta sẽ cùng nhau khám phá cách xây dựng một form đăng nhập đơn giản nhưng tinh tế bằng HTML và CSS.
Không cần phải là chuyên gia lập trình, bạn vẫn có thể dễ dàng làm theo hướng dẫn chi tiết từng bước một. Bài viết cung cấp đầy đủ mã nguồn HTML và CSS, giúp bạn hình dung rõ ràng quy trình và tự mình thực hành. Sau khi hoàn thành, bạn sẽ có được một form đăng nhập hoàn chỉnh như hình minh họa, sẵn sàng để tích hợp vào website của bạn.
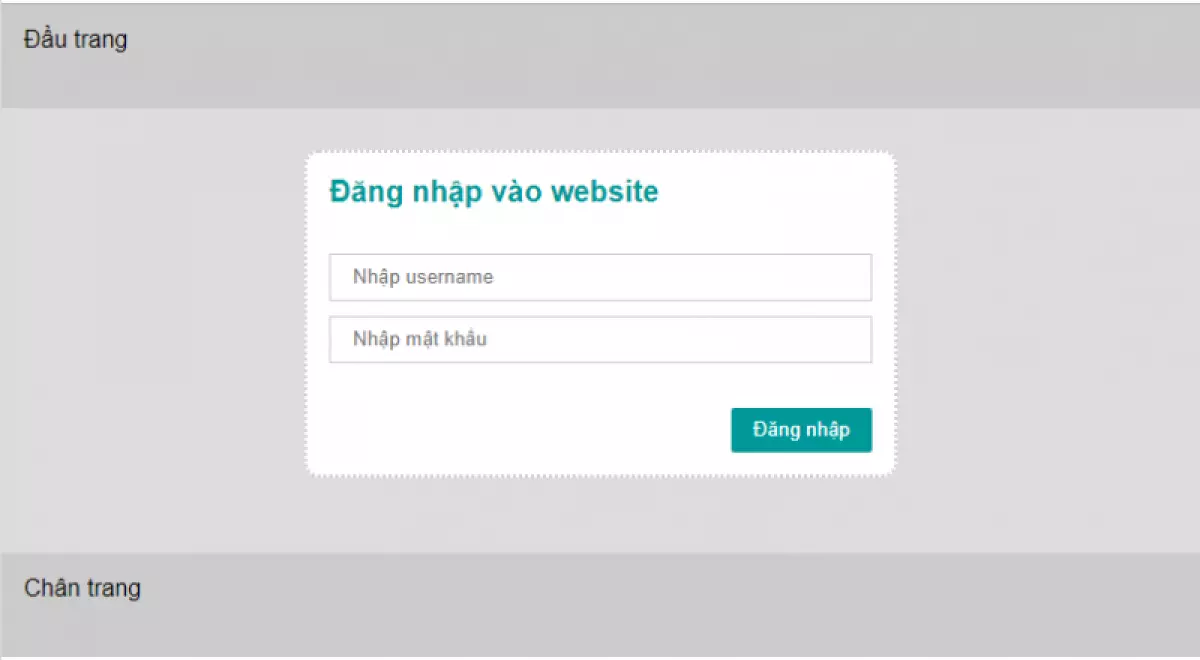
Hình dung Form Đăng Nhập Mục Tiêu
Mục tiêu của chúng ta là tạo ra một form đăng nhập có giao diện như sau:

Bắt tay vào việc với HTML
Đầu tiên, chúng ta sẽ tạo cấu trúc khung sườn cho form đăng nhập bằng HTML. Hãy tạo một file có tên là login.html và dán đoạn mã sau vào:
Đăng nhập vào website Đầu trang Lưu ý dòng . Đây là dòng mã kết nối file HTML của chúng ta với file CSS, nơi chúng ta sẽ thêm vào các định dạng cho form.
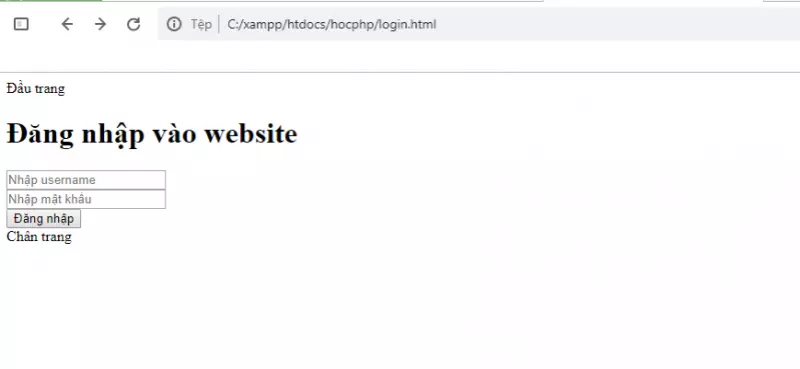
Mở file login.html bằng trình duyệt web, bạn sẽ thấy giao diện form đăng nhập còn rất đơn giản như hình dưới đây. Đừng lo lắng, chúng ta sẽ "hô biến" nó với CSS ngay sau đây.

Thổi hồn cho form đăng nhập với CSS
Bây giờ, hãy tạo một file mới đặt tên là login.css trong thư mục css (nằm cùng cấp với file login.html). Sao chép đoạn mã CSS sau và dán vào file login.css:
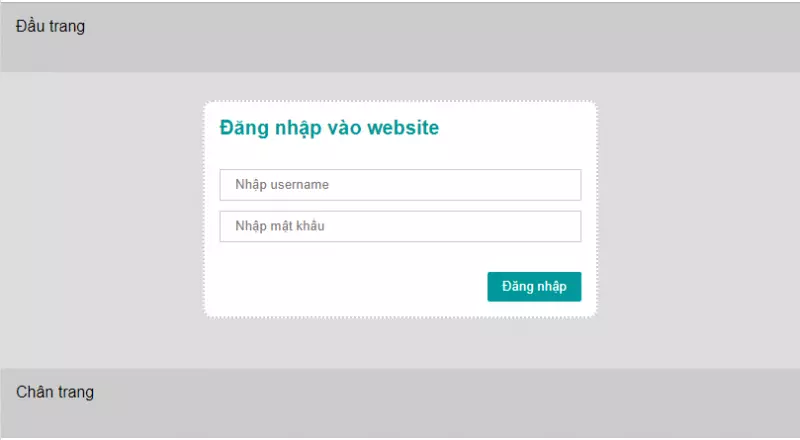
* { padding: 0px; margin: 0px; font-family: sans-serif; box-sizing: border-box; } header { background-color: #cccccc; min-height: 70px; padding: 15px; } main { background-color: #dddddd; min-height: 300px; padding: 7.5px 15px; } footer { background-color: #cccccc; min-height: 70px; padding: 15px; } .container { width: 100%; max-width: 1200px; margin-left: auto; margin-right: auto; } .login-form { width: 100%; max-width: 400px; margin: 20px auto; background-color: #ffffff; padding: 15px; border: 2px dotted #cccccc; border-radius: 10px; } h1 { color: #009999; font-size: 20px; margin-bottom: 30px; } .input-box { margin-bottom: 10px; } .input-box input { padding: 7.5px 15px; width: 100%; border: 1px solid #cccccc; outline: none; } .btn-box { text-align: right; margin-top: 30px; } .btn-box button { padding: 7.5px 15px; border-radius: 2px; background-color: #009999; color: #ffffff; border: none; outline: none; }Lưu lại cả hai file login.html và login.css. Bây giờ hãy thử tải lại file login.html trên trình duyệt, bạn sẽ thấy form đăng nhập của mình đã được "lột xác" với giao diện đẹp mắt hơn rất nhiều!

Kết luận
Chúc mừng bạn! Bạn đã hoàn thành việc tạo một form đăng nhập đẹp mắt chỉ với HTML và CSS. Hãy tự do thay đổi mã nguồn để tạo ra những form đăng nhập theo phong cách riêng của bạn.













