
Bạn đã bao giờ tự hỏi làm thế nào để định dạng một bảng trong CSS sao cho phù hợp và hấp dẫn? Trong bài viết này, chúng ta sẽ khám phá qua các thuộc tính định dạng bảng trong CSS để tạo ra những bảng đẹp mắt và chuyên nghiệp. Hãy cùng Taimienphi.vn tìm hiểu nhé!
1. Thuộc tính border: Tạo đường viền cho bảng

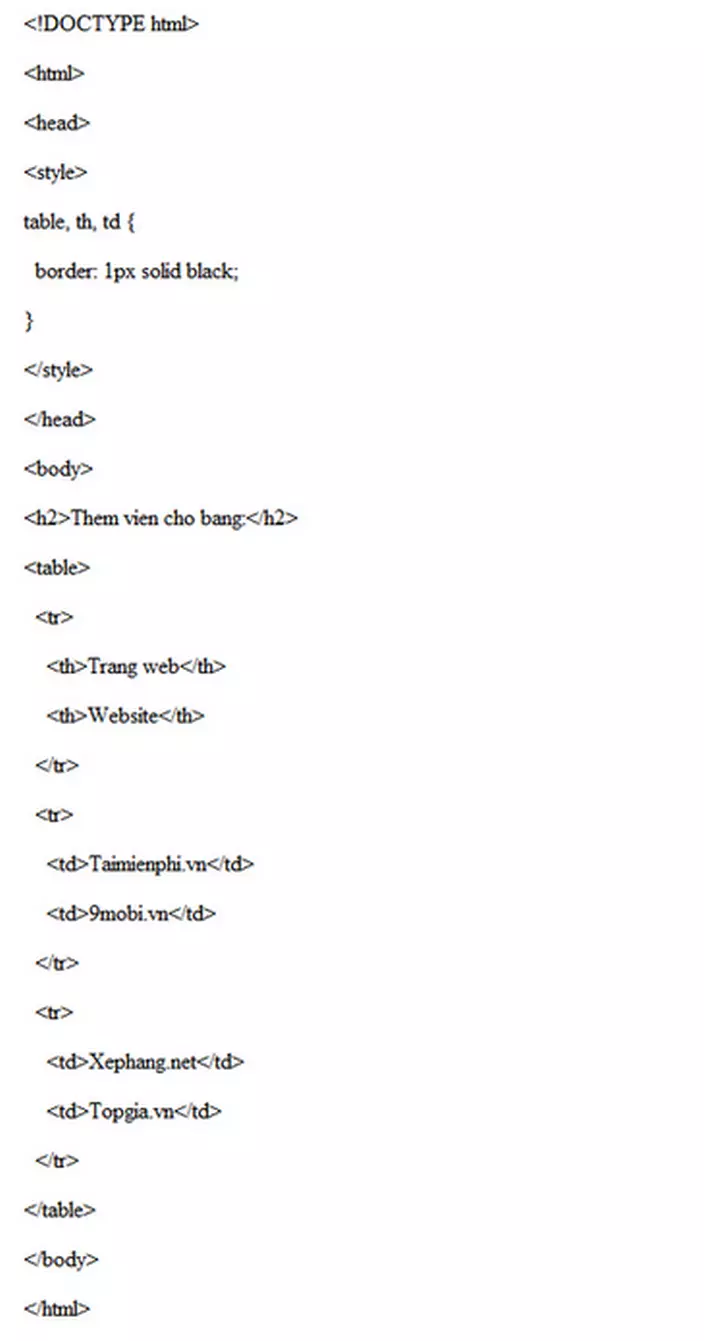
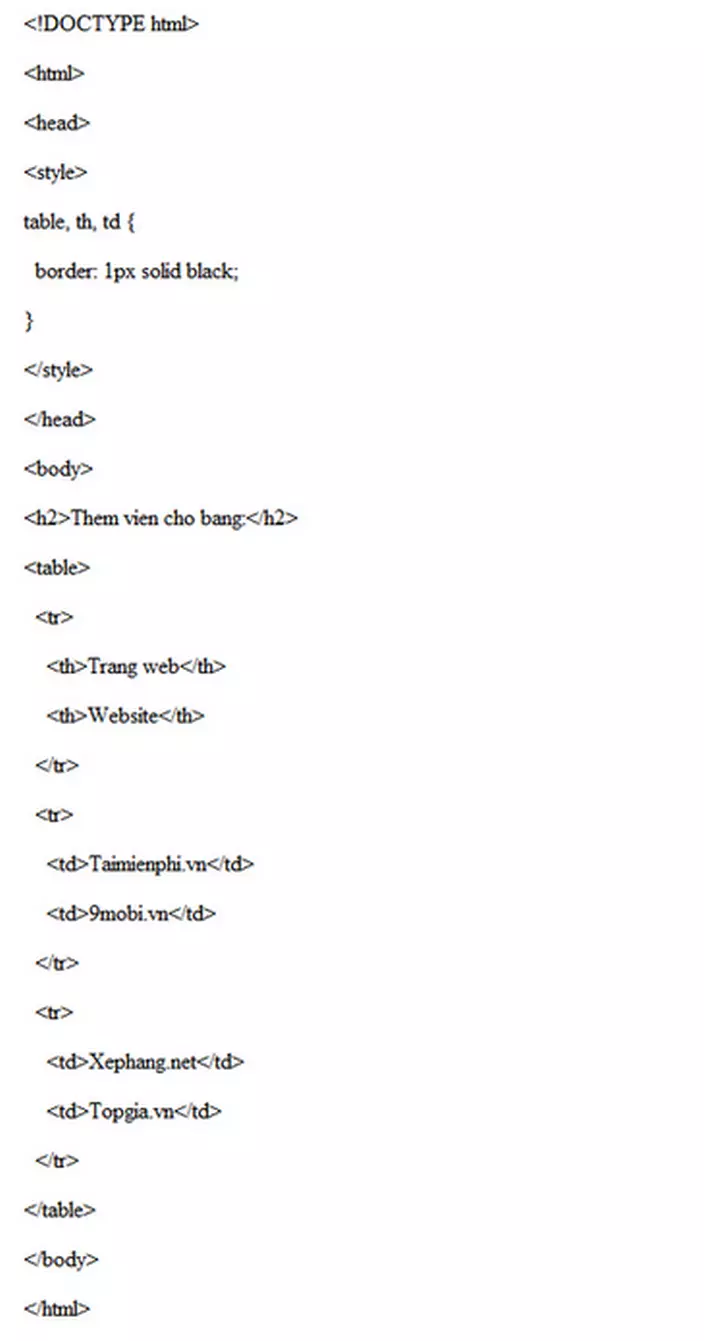
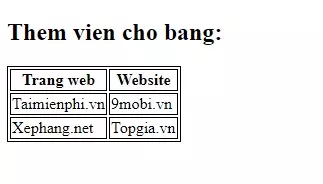
Để tạo đường viền cho bảng trong CSS, chúng ta sử dụng thuộc tính border. Việc này giúp tạo ra một khung viền xung quanh bảng và các ô trong bảng.
Ví dụ:
table, th, td {
border: 1px solid black;
}2. Thuộc tính border-collapse: Gộp đường viền thành một

Thuộc tính border-collapse được sử dụng để xác định các đường viền trong bảng có được gộp thành một đường viền duy nhất hay không. Khi gộp, các đường viền sẽ không bị trùng lắp và tạo ra một bảng trông gọn gàng hơn.
Ví dụ:
table {
border-collapse: collapse;
}Nếu chỉ muốn tạo một đường viền xung quanh toàn bộ bảng, chúng ta chỉ cần định dạng thuộc tính border cho thẻ "table" như sau:
Ví dụ:
table {
border: 1px solid black;
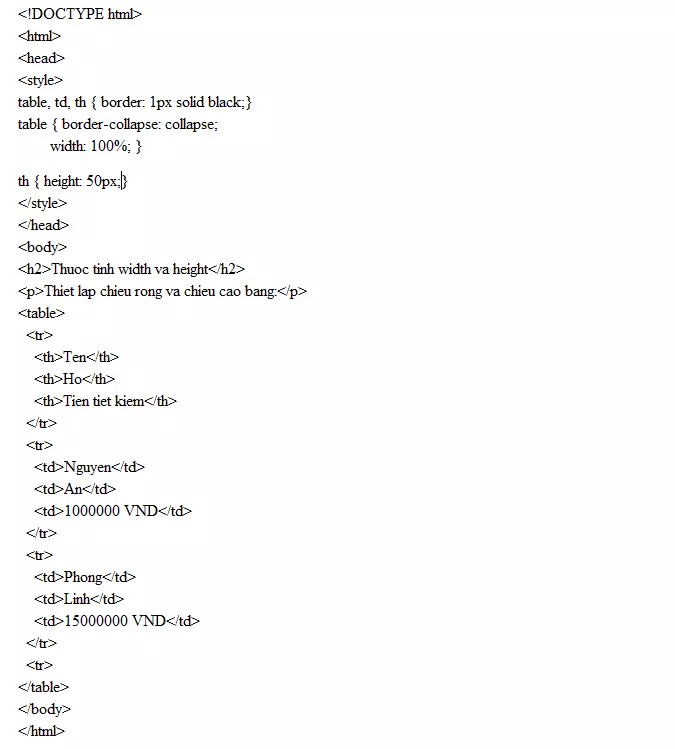
}3. Thuộc tính width và height: Thiết lập chiều rộng và chiều cao

Để thiết lập chiều rộng và chiều cao của bảng, chúng ta sử dụng các thuộc tính width và height.
Ví dụ: Trong ví dụ dưới đây, chiều rộng của bảng là 100% và chiều cao của các ô thẻ "th" là 50px.
table {
width: 100%;
}
th {
height: 50px;
}4. Thuộc tính text-align: Căn chỉnh nội dung theo chiều ngang
Thuộc tính text-align được sử dụng để căn chỉnh nội dung trong các ô thẻ "th" hoặc "td" theo chiều ngang. Giá trị của thuộc tính này có thể là left, right hoặc center.
Mặc định, nội dung của thẻ "th" có giá trị center và nội dung của thẻ "td" có giá trị left.
Ví dụ: Nội dung trong các ô thẻ "th" được căn chỉnh theo giữa.
th {
text-align: center;
}5. Thuộc tính vertical-align: Căn chỉnh nội dung theo chiều dọc
Thuộc tính vertical-align được sử dụng để căn chỉnh nội dung trong các ô thẻ "th" hoặc "td" theo chiều dọc.
Mặc định, nội dung của bảng được căn chỉnh dọc có giá trị middle (cho cả thẻ "th" và "td").
Ví dụ: Nội dung trong các ô thẻ "th" được căn chỉnh ở trung tâm.
th {
vertical-align: middle;
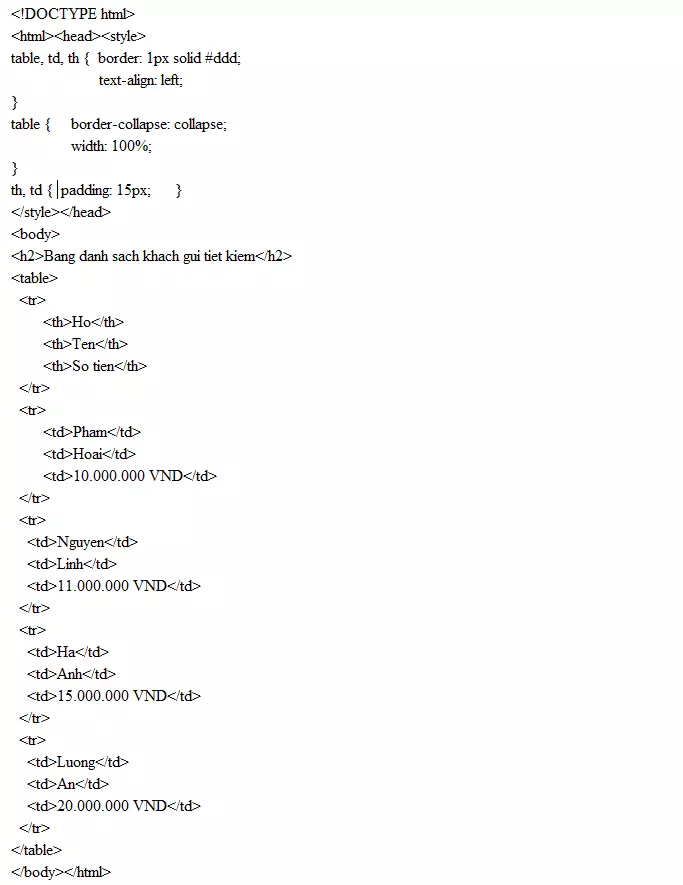
}6. Thuộc tính Table Padding: Kiểm soát khoảng cách giữa đường viền và nội dung trong bảng

Để kiểm soát khoảng cách giữa đường viền và nội dung trong bảng, chúng ta sử dụng thuộc tính padding trong các ô thẻ "td" và "th".
Ví dụ:
td, th {
padding: 10px;
}7. Thuộc tính border-bottom: Tạo đường kẻ ngang
Thuộc tính border-bottom được sử dụng để thêm đường kẻ ngang vào các ô thẻ "th" và "td".
Ví dụ:
th, td {
border-bottom: 1px solid black;
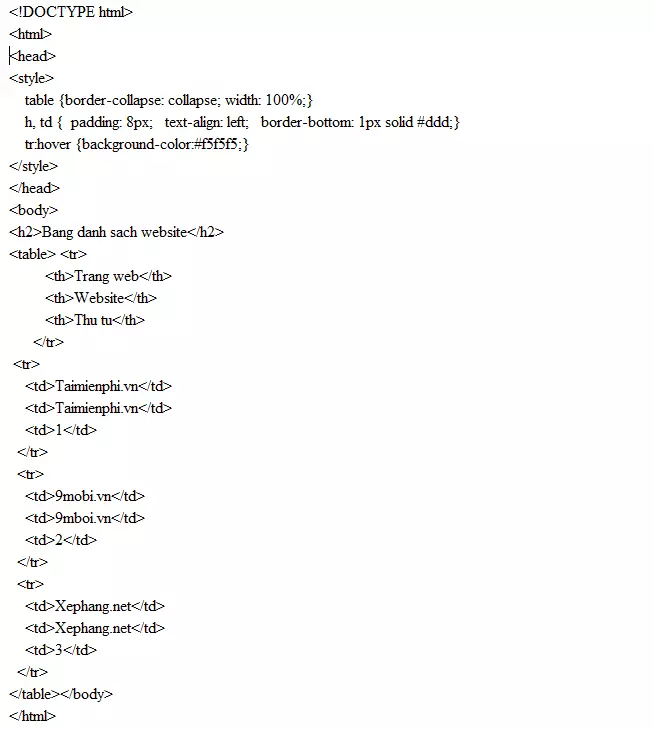
}8. Selector :hover trong định dạng bảng trong CSS: Làm nổi bật khi di chuột qua

Sử dụng selector :hover trong thẻ "tr" để làm nổi bật các hàng khi người dùng di chuột qua.
Ví dụ:
tr:hover {
background-color: #f5f5f5;
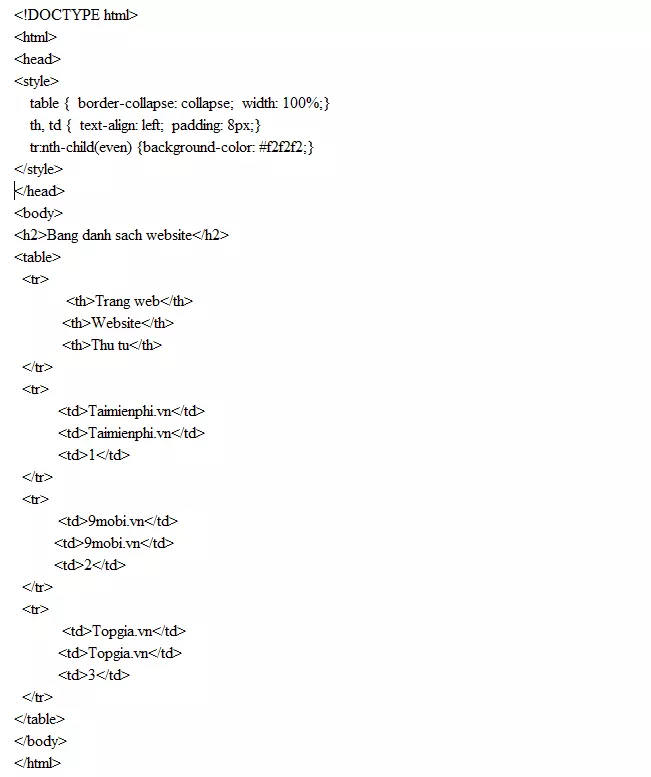
}9. Tạo bảng sọc trong CSS

Để tạo bảng sọc trong CSS, chúng ta sử dụng selector nth-child() và thêm background-color cho các hàng chẵn (hoặc lẻ) trong bảng.
Ví dụ:
tr:nth-child(even) {
background-color: #f2f2f2;
}10. Thiết lập màu nền cho bảng
Ví dụ: Các thiết lập màu nền và màu văn bản cho các ô thẻ "th".
th {
background-color: #f5f5f5;
color: black;
}11. Tạo Responsive Table

Responsive Table sẽ hiển thị thanh cuộn ngang nếu kích thước màn hình quá nhỏ so với nội dung của bảng.
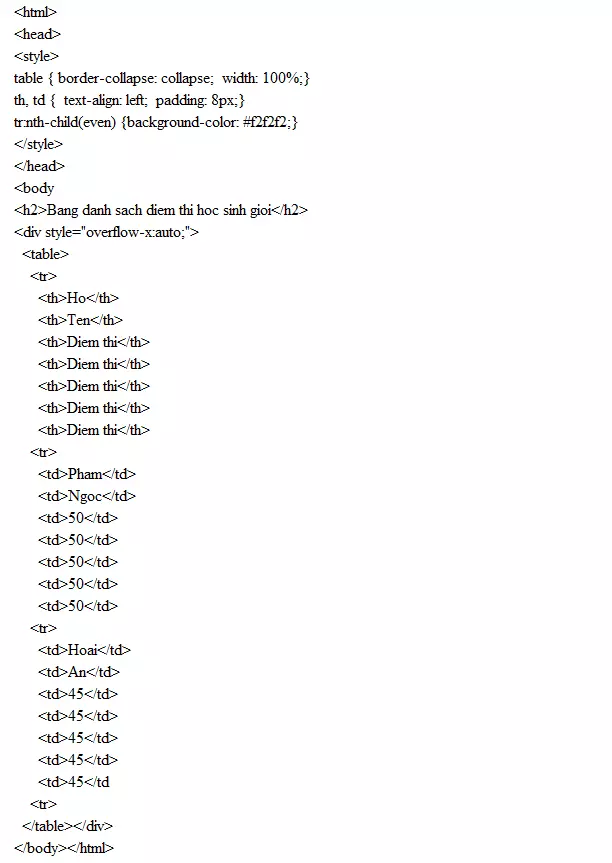
Để tạo Responsive Table, chúng ta thêm một phần tử container (chẳng hạn như thẻ div) cùng thuộc tính overflow-x:auto quanh phần tử thẻ "table".
Ví dụ:
12. Bảng danh sách các thuộc tính định dạng bảng trong CSS
| Thuộc tính | Mô tả |
|---|---|
| border | Thiết lập tất cả các thuộc tính border trong một khai báo |
| border-collapse | Chỉ định có gộp các đường viền trong bảng hay không |
| border-spacing | Chỉ định khoảng cách giữa các đường viền của các ô liền kề |
| caption-side | Chỉ định vị trí chú thích bảng |
| empty-cells | Chỉ định có hiển thị đường viền và màu nền trên các ô trống trong bảng hay không |
| table-layout | Thiết lập bố cục sử dụng trong bảng |
Qua bài viết này, chúng ta đã tìm hiểu các thuộc tính định dạng bảng trong CSS để tạo ra những bảng ấn tượng và chuyên nghiệp. Bạn có thể áp dụng những kiến thức này vào việc phát triển giao diện web của mình. Hãy tiếp tục khám phá những bài viết CSS tiếp theo trên Taimienphi.vn để tìm hiểu thêm về các thuộc tính khác nhé!