HTML và CSS là hai ngôn ngữ quan trọng trong việc xây dựng và thiết kế trang web. Trên World Wide Web, HTML là ngôn ngữ đánh dấu để tạo ra các trang web và CSS là ngôn ngữ quy định cách hiển thị của tài liệu HTML.
HTML và CSS là gì?
-
HTML (HyperText Markup Language): HTML là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web. Nó định dạng và trình bày các mẩu thông tin trên World Wide Web.
-
CSS (Cascading Style Sheets): CSS định nghĩa cách hiển thị của một tài liệu HTML. Nó là công cụ hữu ích trong việc thiết kế web, giúp bạn áp dụng nhanh chóng và đồng bộ các phong cách thiết kế cho các trang web.
Xem thêm:
Cấu trúc cơ bản của HTML
Để soạn thảo một tài liệu HTML cơ bản, bạn có thể sử dụng notepad hoặc text editor. Dưới đây là một ví dụ nhỏ về cấu trúc HTML:
Bước 1: Mở notepad hoặc text editor.
Bước 2: Nhập đoạn mã HTML sau:
Title of the document This is a heading
This is a paragraph.
Bước 3: Lưu tệp tin với định dạng .html hoặc .htm.
Bước 4: Mở tệp tin bằng trình duyệt (Ví dụ: Chrome, IE, Firefox, Safari) để kiểm tra kết quả.
Trang web sẽ hiển thị như sau:

Cấu trúc cơ bản của HTML bao gồm:
- Một tài liệu HTML luôn được đặt trong cặp thẻ
và. - Vùng mô tả nội dung hiển thị của trang được đặt trong cặp thẻ
và.
Do đó, cấu trúc cơ bản của một trang web được viết bằng HTML như sau:
Phần trình bày nội dung Ngoài phần body, còn có phần head, được viết bởi cặp thẻ và . Nếu sử dụng cặp thẻ này, bạn cần phải viết thêm một cặp thẻ
Vì vậy, một trang web có cấu trúc như sau:
Tiêu đề của trang web Phần trình bày nội dung Các thẻ cơ bản trong HTML
Một tài liệu HTML được tạo nên từ các cặp thẻ.
- Mỗi thẻ bắt đầu bằng dấu
<và kết thúc bằng dấu>. - Tên thẻ nằm giữa cặp dấu
<và>. - Nội dung của thẻ được đặt giữa thẻ đóng và thẻ mở.
- Một số thẻ chỉ có thẻ mở mà không có thẻ đóng.
Ví dụ: là thẻ mở và là thẻ đóng.
Dưới đây là một số thẻ cơ bản trong HTML:
- Thẻ tiêu đề (HTML Headings): Được sử dụng để thể hiện tiêu đề của bài viết, bản tin hay các mục nhấn mạnh trên trang web. Thẻ tiêu đề bao gồm từ
đến. Font chữ của nội dung giảm dần từđến.
Ví dụ: nhập đoạn mã sau vào giữa cặp thẻ và :
Content of tag h1
Content of tag h2
Content of tag h3
Content of tag h4
Content of tag h5
Content of tag h6
Kết quả hiển thị như sau:

- Đoạn văn bản trong HTML (HTML Paragraphs): Nội dung văn bản được hiển thị trong cặp thẻ
và.
Ví dụ: nhập đoạn mã sau vào giữa cặp thẻ và :
Hello, everybody!
My name is Ha. Nice to meet you.
Kết quả hiển thị như sau:

-
Liên kết (HTML Links): Sử dụng thẻ
để tạo liên kết giữa các trang web. Có một số thuộc tính quan trọng của thẻbao gồm:-
href: Địa chỉ URL mà liên kết trỏ tới. -
target: Qui định cách mở liên kết._blank: Mở liên kết trong cửa sổ mới._self: Mở liên kết trong cửa sổ hiện tại.
-
Ví dụ: nhập đoạn mã sau vào giữa cặp thẻ và :
Go to google pageKết quả là trang google sẽ được mở ra trên một cửa sổ mới.
- Xuống dòng (HTML Line Breaks): Sử dụng thẻ
Ví dụ: nhập đoạn mã sau vào giữa cặp thẻ và :
Break line
in
paragraph
Kết quả hiển thị như sau:

-
HTML Images (Hình ảnh): Sử dụng thẻ
src: Đường dẫn tới file ảnh.alt: Mô tả nội dung sẽ hiển thị khi đường dẫn tới file ảnh không tồn tại.title: Nội dung hiển thị khi rê chuột vào hình ảnh.width,height: Độ rộng và chiều cao của file ảnh.
Ví dụ: nhập đoạn mã sau vào giữa cặp thẻ và :


Kết quả hiển thị như sau:

-
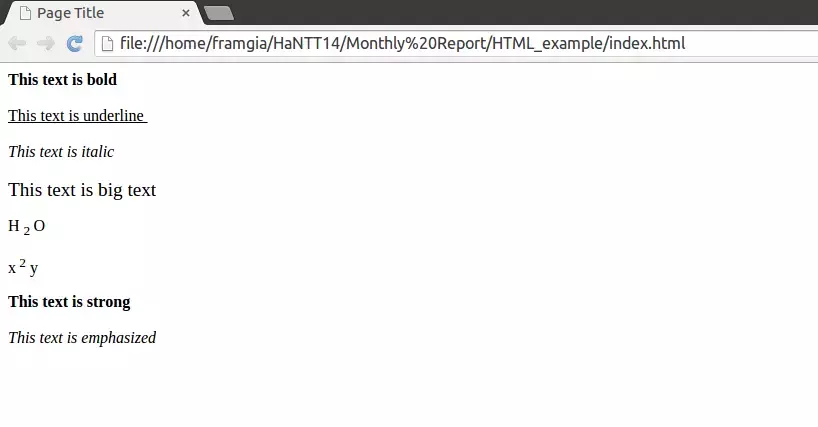
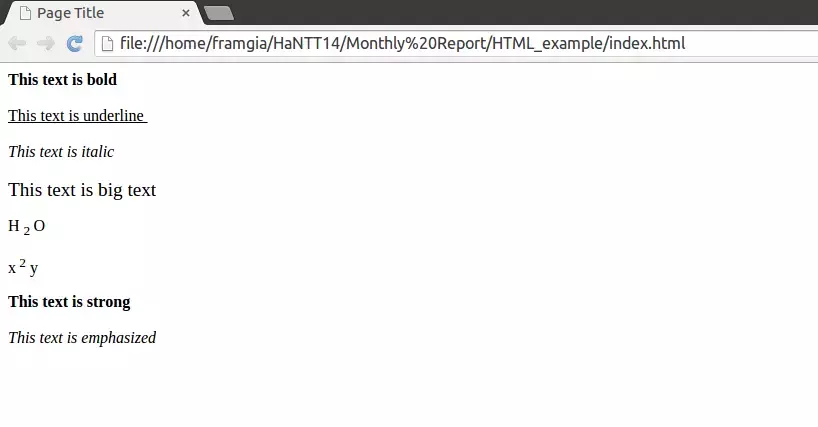
Các thẻ định dạng văn bản (HTML Text Formatting): HTML cung cấp nhiều thẻ để định dạng văn bản, bao gồm:
(bold): Chữ in đậm.(underline): Chữ gạch chân.(italic): Chữ in nghiêng.(big): Chữ lớn hơn.(subscript): Chỉ số dưới, ví dụ: H2O.(superscript): Chỉ số trên, ví dụ: x2y.: In đậm (nhấn mạnh, tương tự).(emphasized): Chữ in nghiêng, nhấn mạnh hơn.
Ví dụ:
This text is bold This text is underline This text is italic This text is big text H2O
x2y
This text is strong This text is emphasizedKết quả hiển thị như sau:

Với những kiến thức cơ bản này về HTML và CSS, bạn đã sẵn sàng bắt đầu xây dựng và thiết kế trang web của riêng mình. Hãy cùng khám phá thêm và áp dụng những điều này vào các dự án của bạn!

