Grid CSS là một tính năng rất hữu ích, giúp giải quyết các vấn đề về bố cục layout 2 chiều trong CSS một cách nhanh chóng và tiện dụng. Trong bài viết này, chúng ta sẽ tìm hiểu về Grid CSS và những thuộc tính cơ bản liên quan.
Tổng quan về Grid CSS
Bố cục lưới (grid layout) là một hệ thống layout 2 chiều mới trong CSS, không phải là một framework hay thư viện. Nó là một phần bổ sung cho ngôn ngữ CSS, giúp giải quyết các vấn đề về layout 2 chiều một cách nhanh chóng và tiện dụng. Sử dụng Grid CSS sẽ giúp nhanh chóng giải quyết các vấn đề khó khăn khi layout như kích thước, căn chỉnh và kiến trúc thiết kế. Những vấn đề này thường rất phức tạp khi sử dụng float hoặc flexbox.
Giới thiệu
Trước khi Grid CSS ra đời, việc sắp đặt bố cục layout cho trang web thường rất phức tạp và rắc rối. Cách thông thường là sử dụng CSS table, float, position và inline-block để đặt layout và phải tương thích với nhiều kích cỡ màn hình khác nhau. CSS grid là một trong những module hữu ích nhất của CSS, giúp giải quyết tất cả vấn đề này một cách đơn giản và dễ dàng.
Grid CSS là gì?
Grid layout là một hệ thống layout 2 chiều (x, y) được dùng trong thiết kế giao diện người dùng (UI). Theo định nghĩa từ Mozilla, grid (lưới) là một tổ hợp của các đường ngang và dọc cắt nhau - một nhóm xác định các cột và nhóm kia xác định các hàng. Các phần tử có thể được đặt lên lưới, dựa vào các đường hàng và cột này.
Trình duyệt tương thích
Hầu hết các trình duyệt hiện đại ngày nay đều hỗ trợ Grid CSS. Vậy nên việc áp dụng grid khi thiết kế sẽ sớm trở thành xu thế chung.
Một số thuật ngữ quan trọng
Trước khi đi sâu vào Grid CSS, chúng ta cần nắm vững một số thuật ngữ quan trọng sẽ được sử dụng trong bài viết. Dưới đây là những thuật ngữ cần quan tâm:
Grid CSS Container
Đây là phần tử cha được áp dụng thuộc tính display: grid hoặc display: inline-grid. Phần tử container chính là phần tử sẽ chứa các item sẽ được layout trong ví dụ bên dưới.

Grid CSS Item
Phần tử này là phần tử con nằm trong container. Trong ví dụ bên dưới, phần tử lớp item chính là grid item.

Grid CSS Line
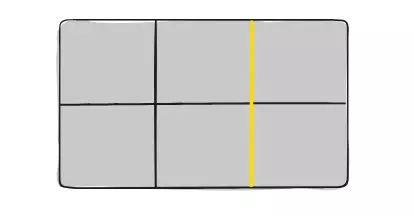
Các dòng kẻ ngang và dọc, phân chia layout của chúng ta thành các hàng và cột được gọi là grid line. Trong ví dụ bên dưới là các đường kẻ màu vàng gọi là column grid line.

Grid CSS Track
Grid Track được định nghĩa là khoảng cách giữa 2 grid line. Nó tương đương với các cột hoặc hàng.

Grid CSS Cell
Grid Cell được định nghĩa là vùng diện tích giữa 2 grid line hàng dọc và hàng ngang liên tiếp. Grid Cell là đơn vị cơ bản của hệ thống grid.

Grid CSS Area
Grid Area là vùng diện tích được bao quanh bởi 4 đường grid line. Grid Area có thể chứa 1 hoặc nhiều grid cell.

Tạo một Grid CSS
Một grid sẽ bao gồm hai thành phần chính: wrapper đóng vai trò grid container, và các item con là thành phần của grid.
.wrapper {
display: grid;
}Bên cạnh giá trị grid, chúng ta cũng có thể sử dụng inline-grid để hiển thị grid dưới dạng inline, và subgrid dành cho các grid lồng nhau.
Cột và hàng
Để chia grid thành các cột và hàng, chúng ta sẽ sử dụng hai thuộc tính grid-template-columns và grid-template-rows.
.wrapper {
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px;
}Trong đó:
- Số giá trị trong thuộc tính
grid-template-columnstương ứng với số cột, và các giá trị tương ứng với chiều rộng của các cột từ trái sang phải. - Số giá trị trong thuộc tính
grid-template-rowstương ứng số hàng, và các giá trị tương ứng với chiều cao của các hàng từ trên xuống dưới.
Ví dụ, để tạo một grid kích thước 3x2, bạn có thể viết như sau:
.wrapper {
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px;
}Chúng ta cũng có thể thay đổi kích thước các cột và hàng tùy ý.
.wrapper {
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 2fr 1fr;
}Grid gaps
Khoảng cách giữa các cột trong grid được gọi là column-gap, và giữa các hàng được gọi là row-gap. Để thay đổi khoảng cách giữa các cột và các hàng, chúng ta sẽ sử dụng grid-column-gap và grid-row-gap.
.wrapper {
grid-column-gap: 10px;
grid-row-gap: 20px;
}Với 50px hay 1rem.
Chúng ta cũng có thể viết gọn lại bằng cách sử dụng grid-gap. Giá trị đầu tiên tương ứng với grid-column-gap, và giá trị thứ hai tương ứng với grid-row-gap.
.wrapper {
grid-gap: 10px 20px;
}Grid lines
Trước khi tiếp tục, chúng ta cần tìm hiểu khái niệm grid lines. Với CSS grid, các đường nằm giữa các cột được gọi là column line, và các đường nằm giữa các hàng được gọi là row line.
Cần lưu ý là grid line được đánh số từ 1. Ví dụ, column line thứ nhất có số là 1, row line thứ nhất cũng có số là 1.
Một mẹo nhỏ là sử dụng tính năng debug CSS Grid trong Developer Tool để nhìn thấy grid lines rõ ràng hơn.
Sắp xếp các item trong Grid CSS
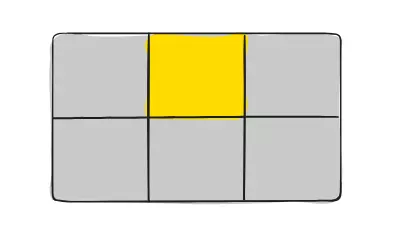
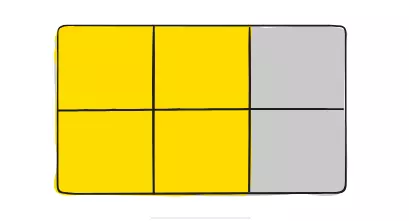
Sau tất cả, một trong những điều quan trọng nhất mà bạn cần tìm hiểu là cách sắp xếp các item trên grid. Chúng ta hãy bắt đầu bằng việc tạo một grid 3x3.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}Với mỗi item, để thay đổi kích thước cũng như vị trí, chúng ta sẽ sử dụng thuộc tính grid-column và grid-row.
.item1 {
grid-column: 1 / 4;
grid-row: 1 / 2;
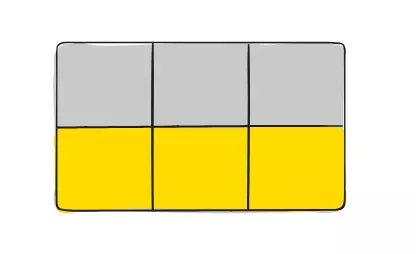
}Đoạn code trên sẽ khiến item1 bắt đầu tại column line 1, và kết thúc tại column line 4. Nói cách khác, item1 sẽ chiếm trọn cả hàng đầu tiên.
Khi item1 chiếm trọn dòng đầu tiên, các item khác sẽ tự động được đẩy xuống dưới. Để đạt kết quả như trên, chúng ta cũng có thể viết gọn lại như sau:
.item1 {
grid-column: 1 / span 3;
grid-row: 1 / 2;
}Bạn cũng có thể làm tương tự với grid-row-start và grid-row-end. Hãy thử dự đoán kết quả của đoạn code sau trước khi xem hình.
.item1 {
grid-column: 1 / span 3;
grid-row-start: 1;
grid-row-end: 2;
}Ngoài cách chỉ định giá trị grid line một cách tường minh, bạn cũng có thể dùng cú pháp span X để gọn hơn.
.item1 {
grid-column: 1 / span 3;
grid-row: 1 / span 1;
}Chúng ta có thể áp dụng những cách trên để sắp xếp các item trên grid theo ý muốn.
Trên đây là một số thuộc tính cơ bản nhất của Grid CSS. Hãy tiếp tục theo dõi tenten để biết thêm nhiều thông tin hữu ích khác về công nghệ nhé!
Các tìm kiếm liên quan đến chủ đề "Grid CSS"
- grid-template-columns
- Grid-row
- Grid w3school
- Responsive grid CSS
- Grid-column
- CSS Grid Tailwind
- Grid Layout
- Grid-column
Bài viết liên quan
- Thuộc tính Box-shadow CSS mới nhất 2022
- Hiệu ứng chuyển động Animation CSS cho người mới bắt đầu
- Những điều cần biết về border CSS 2022
- CSS Selector được hiểu như thế nào? 5+ loại CSS Selector bạn cần biết












