 Ảnh minh họa: Interaction Design Foundation, CC BY-SA 4.0
Ảnh minh họa: Interaction Design Foundation, CC BY-SA 4.0
User Interface (UI) design patterns là những thành phần tái sử dụng mà các nhà thiết kế sử dụng để giải quyết các vấn đề phổ biến trong thiết kế giao diện người dùng.
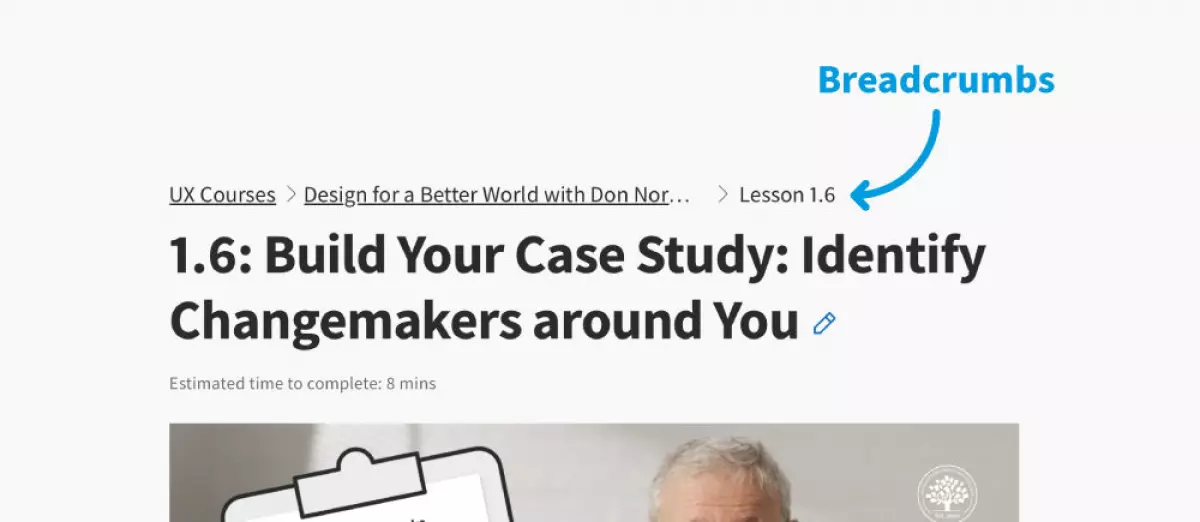
Ví dụ, mẫu thiết kế breadcrumbs cho phép người dùng quay trở lại những trang đã xem trước đó. Những mẫu thiết kế này có thể được áp dụng vào nhiều trường hợp khác nhau, nhưng cần điều chỉnh cho phù hợp với ngữ cảnh sử dụng cụ thể.
Tại sao Mẫu Thiết Kế Là Công Cụ Thiết Kế Mạnh Mẽ?
Websites và ứng dụng di động có giao diện quen thuộc do các mẫu thiết kế như thanh điều hướng toàn cầu và thanh tab. Trong thiết kế UI, bạn có thể sử dụng mẫu thiết kế như một cách nhanh chóng để xây dựng giao diện giải quyết một vấn đề cụ thể. Ví dụ, mẫu thiết kế lọc dữ liệu là một công cụ linh hoạt giúp người dùng trích xuất, cải thiện hoặc xử lý dữ liệu để đạt được mục tiêu cụ thể.
Mẫu thiết kế giao diện người dùng đóng vai trò như các kế hoạch thiết kế cho phép các nhà thiết kế lựa chọn giao diện tốt nhất và phổ biến nhất cho ngữ cảnh sử dụng của người dùng. Mỗi mẫu thiết kế thường bao gồm:
- Vấn đề liên quan đến khả năng sử dụng của người dùng.
- Ngữ cảnh / tình huống mà vấn đề xảy ra.
- Nguyên tắc liên quan - ví dụ: quản lý lỗi.
- Giải pháp đã chứng minh để nhà thiết kế thực hiện để giải quyết vấn đề chính.
- Lý do tồn tại của mẫu thiết kế và cách nó có thể ảnh hưởng đến khả năng sử dụng.
- Những ví dụ cho thấy ứng dụng thực tế của mẫu thiết kế (ví dụ: ảnh chụp màn hình và mô tả).
- Thực hiện - một số mẫu thiết kế bao gồm hướng dẫn chi tiết.
Các Mẫu Thiết Kế Giao Diện Người Dùng Phổ Biến
Dưới đây là một số mẫu thiết kế giao diện người dùng phổ biến:
Breadcrumbs:
Sử dụng nhãn được liên kết để cung cấp điều hướng phụ hiển thị đường dẫn từ trang chính đến trang hiện tại trong cấu trúc thứ bậc.
Đăng ký Trễ:
Biểu mẫu đăng ký có thể khiến người dùng ngần ngại. Vì vậy, sử dụng mẫu đăng ký này để cho phép người dùng xem thử những gì trang web/ứng dụng của bạn cung cấp miễn phí hoặc làm quen với nó. Sau đó, bạn hiển thị biểu mẫu đăng ký. Ví dụ, Amazon cho phép người dùng xem các trang và thêm hàng vào giỏ hàng trước khi yêu cầu họ đăng ký tài khoản. Ghi nhớ:
- Khi nội dung chỉ dành cho người dùng đã đăng ký hoặc người dùng phải nhập thông tin liên tục, hãy cung cấp biểu mẫu đăng ký đơn giản/ít công sức.
- Giảm thiểu/TRÁNH các trường thông tin tùy chọn. Sử dụng mẫu "Đánh dấu Trường Bắt Buộc" để hướng dẫn người dùng nhập dữ liệu cần thiết.
Định dạng Thông Minh:
Cho phép người dùng nhập dữ liệu theo nhiều định dạng khác nhau (ví dụ: thành phố/thị trấn/công viên hoặc mã bưu điện).
Hành động Chính Rõ Ràng:
Làm nổi bật các nút bằng màu sắc để người dùng biết phải làm gì (ví dụ: "Gửi"). Bạn nên quyết định hành động nào là ưu tiên.
 Ảnh minh họa: Interaction Design Foundation, CC BY-SA 4.0
Ảnh minh họa: Interaction Design Foundation, CC BY-SA 4.0
Thông báo Tiến trình:
Chỉ hiển thị các tính năng liên quan đến nhiệm vụ hiện tại, một tính năng trên mỗi màn hình. Nếu bạn chia yêu cầu đầu vào thành các phần, bạn sẽ giảm tải trí tuệ (ví dụ: "Hiện Thêm").
Điều khiển Khi Hover:
Ẩn thông tin không cần thiết trên các trang chi tiết để người dùng dễ dàng tìm thông tin liên quan hơn.
Các Bước Còn Lại:
Thiết kế thông thường kết hợp lại với mẫu đoạn hướng dẫn. Nó cho thấy người dùng cần thực hiện bao nhiêu bước để hoàn thành một nhiệm vụ. Bạn có thể sử dụng gamification (mẫu thiết kế khuyến khích tham gia) ở đây để tăng cường sự tương tác.
Gói Đăng ký:
Cung cấp cho người dùng một menu lựa chọn (bao gồm nút "Đăng ký") để tham gia với mức giá cụ thể.
Bảng Xếp hạng:
Bạn có thể tăng cường sự tương tác nếu sử dụng mẫu xã hội này.
 Ảnh minh họa: Interaction Design Foundation, CC BY-SA 4.0
Ảnh minh họa: Interaction Design Foundation, CC BY-SA 4.0
Dark Patterns:
Một số nhà thiết kế sử dụng các mẫu thiết kế này để dẫn dụ hoặc lừa người dùng thực hiện một số hành động cụ thể, thường trong lĩnh vực thương mại điện tử, để họ tiêu thêm tiền hoặc tiết lộ thông tin cá nhân. Dark patterns có độ nguy hiểm khác nhau. Một số nhà thiết kế để ô chọn không được chọn theo mặc định để bảo vệ thông tin khách hàng. Một số khác hãm hàng vào giỏ hàng. Để sử dụng dark patterns một cách có trách nhiệm, bạn phải có đạo đức và thấu hiểu đối với người dùng. Dark patterns rủi ro vì sự không tin tưởng và phản hồi của người dùng có thể phá hủy uy tín của một thương hiệu chỉ sau một đêm.
Làm thế nào để Sử dụng Mẫu Thiết Kế
Mẫu thiết kế giao diện người dùng miễn phí cho phép bạn tiết kiệm thời gian và tiền bạc vì bạn có thể sao chép và điều chỉnh chúng vào thiết kế của bạn - thay vì phải phát minh lại mọi thứ cho mỗi giao diện mới. Chúng cũng tạo thuận lợi cho việc tạo nguyên mẫu nhanh chóng và sự quen thuộc của người dùng. Tuy nhiên, bạn nên sử dụng chúng cẩn thận. Những lựa chọn sai có thể gây tốn kém - ví dụ: nếu bạn:
- Tiếp cận vấn đề không chính xác vì bạn đang quá phụ thuộc vào các mẫu.
- Không điều chỉnh mẫu cho các ngữ cảnh cụ thể.
- Không tùy chỉnh hình ảnh thương hiệu riêng biệt (ví dụ: trang web của bạn cuối cùng sẽ giống Facebook).
- Bỏ qua yêu cầu quản lý. Nếu bạn tạo các mẫu của riêng mình, bạn phải xác định rõ cách sử dụng chúng và với loại vấn đề gì, kiểm soát phiên bản của chúng và lưu trữ chúng để đội ngũ có thể truy cập.
Tổng quát, hãy cung cấp cho người dùng các khung giao diện quen thuộc để tối đa hóa tiện ích và ngăn chặn sự nhầm lẫn trong quá trình tương tác với thương hiệu độc đáo của bạn.
Các Mẫu Thiết Kế Giao Diện Người Dùng Tương Lai cho thiết bị Di Động
Hãy xem xét các mẫu thiết kế giao diện người dùng di động phổ biến mà bạn có thể sử dụng để thiết kế giao diện trực quan và tăng tốc quá trình thiết kế của bạn.
Tìm Hiểu Thêm về Mẫu Thiết Kế Giao Diện Người Dùng
- Hãy tham gia khóa học UI Design Patterns của chúng tôi.
- Tham gia khóa học Mobile UI Design của chúng tôi.
- Đăng ký tham gia buổi hội thảo Master Class về thiết kế UI phức tạp: Kỹ thuật thực tế với Smashing Magazine creative lead Vitaly Friedman.
- Khám phá các Mẫu UI trong thư viện ví dụ thực tế này.
- Đọc cuộc khảo sát chi tiết về mẫu thiết kế giao diện người dùng di động của chuyên gia chiến lược UX Jerry Cao.












