 Hình ảnh từ nanado.edu.vn
Hình ảnh từ nanado.edu.vn
Slider jQuery miễn phí đã trở thành một phần không thể thiếu trong các trang web hiện đại. Nó không chỉ làm cho trang web của bạn trông chuyên nghiệp hơn, mà còn giúp truyền tải nội dung một cách rõ ràng và sinh động. Tuy nhiên, việc tự code một slider chuyên nghiệp và có hiệu ứng đẹp không phải là điều dễ dàng và tốn thời gian. Vì vậy, người ta thường sử dụng các thư viện slider sẵn có để nhúng vào dự án web của mình.
Dưới đây là danh sách 15 thư viện slider jQuery miễn phí mà chúng tôi muốn giới thiệu để giúp ích cho dự án website của bạn.
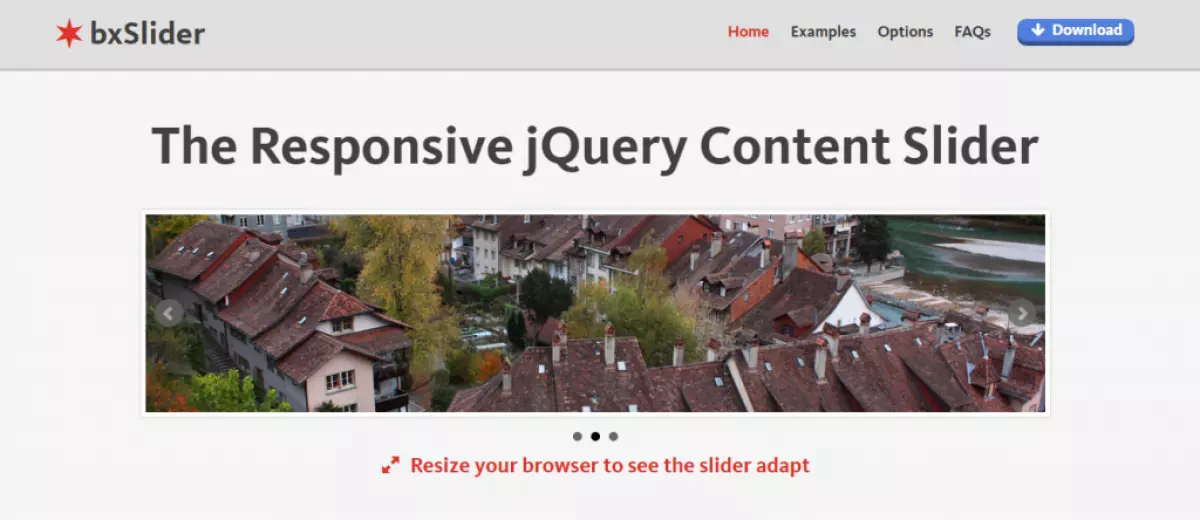
1. Bxslider

- Đầy đủ tính năng của một slider jQuery.
- Responsive, phù hợp với nhiều màn hình, hỗ trợ cả điện thoại di động có thể điều khiển chạm để chuyển động.
- Nội dung của slider có thể là hình ảnh, video hoặc nội dung HTML.
- Tương thích với tất cả các trình duyệt.
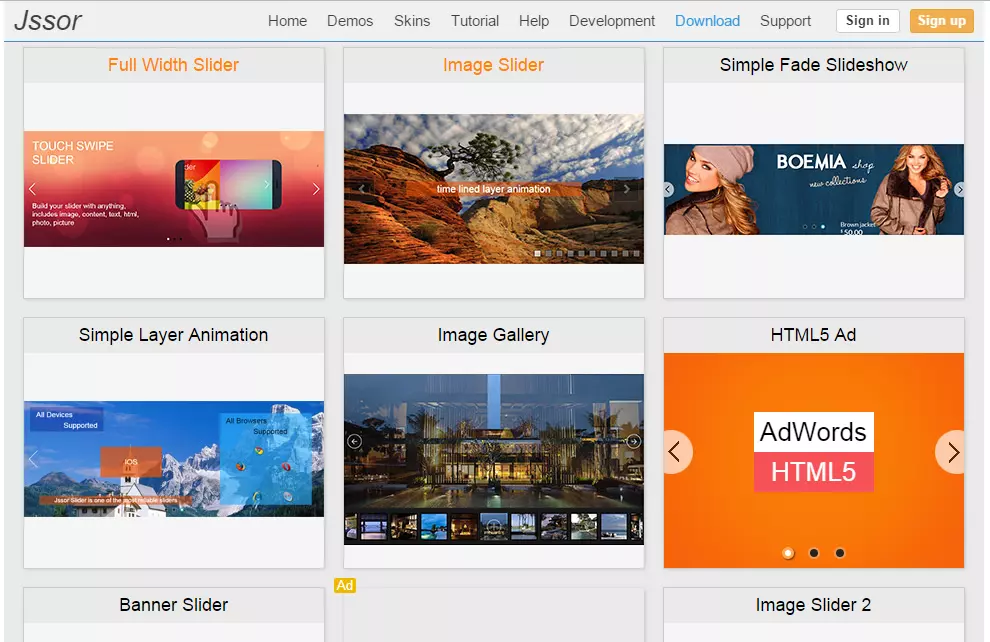
2. Jssor Slider

- Thư viện slider phổ biến có nhiều mẫu slider khác nhau.
- Dung lượng nhẹ.
- Tương thích với các trình duyệt.
- Một số slider có responsive, phù hợp với các loại màn hình khác nhau.
3. FlexSlider

- Được phát triển bởi WooThemes.
- Slider đơn giản và nhẹ nhàng.
- Tương thích với nhiều loại màn hình, trình duyệt và hệ điều hành.
4. Superslides

- Loại slider full màn hình.
- Tự động căn chỉnh hình ảnh ở vị trí trung tâm.
- Slider nhẹ giúp tăng tốc độ cho website.
- Tương thích cao.
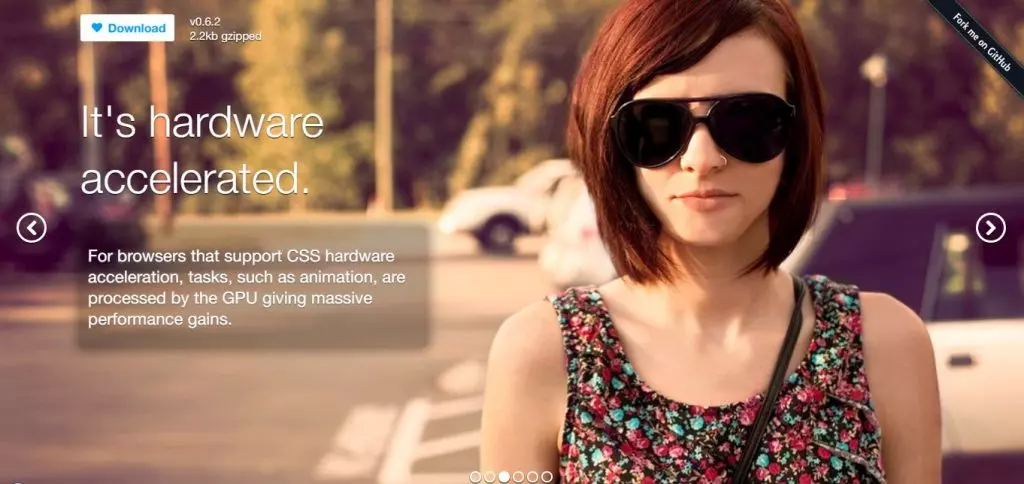
5. Unslider

- Slider jQuery nhẹ.
- Hỗ trợ responsive.
- Có nhiều hiệu ứng chuyển động ngang và dọc.
- Tương thích cao.
6. AnythingSlider

- Slider jQuery miễn phí với nhiều hiệu ứng độc đáo.
- Có nhiều tính năng ưu việt.
7. OWL Carousel

- Thư viện slider jQuery phổ biến nhất.
- Chuyển động slider bằng cách kéo chuột.
- Responsive và có thể tùy chỉnh trên từng loại màn hình.
- Sử dụng hiệu ứng CSS3.
8. PgwSlider

- Slider phù hợp dùng ở vị trí bài viết.
- Dung lượng nhẹ.
- Hỗ trợ responsive.
- Thân thiện với các hệ điều hành và trình duyệt.
- Hỗ trợ SEO tốt.
9. ayaSlider

- Slider jQuery miễn phí, đơn giản và dễ cài đặt.
- Hỗ trợ responsive.
- Có thể tùy biến cao.
10. Liquid Slider jQuery miễn phí

- Slider jQuery dạng tabs.
- Hỗ trợ responsive và dễ sử dụng.
- Sử dụng hiệu ứng Animation và transition.
11. StackSlider

- Slider có responsive, phù hợp với trình duyệt và hệ điều hành.
- Sử dụng hiệu ứng 3D.
- Lướt để thay đổi slider trên điện thoại di động.
12. Immersive Slider

- Có responsive.
- Hiệu ứng chuyển động độc đáo và lạ mắt.
- Tương thích cao.
13. 360 Image Slider

14. Fullscreen Slit Slider

- Có responsive.
- Tương thích cao.
Trên đây là danh sách 15 thư viện slider jQuery miễn phí chất lượng mà chúng tôi đã tìm hiểu. Tuy nhiên, còn rất nhiều thư viện khác mà bạn có thể khám phá. Hy vọng những thư viện này sẽ hữu ích cho dự án website của bạn. Nếu bạn biết thêm những thư viện slider jQuery nào hay, hãy chia sẻ với chúng tôi bằng cách để lại bình luận dưới đây!
Bài viết được sự cho phép của tác giả Võ Quang Huy và được đăng tải trên huykira.net












