Mỗi khi chúng ta gặp khó khăn trong quá trình lập trình Front-end, việc tìm kiếm giải pháp trên internet là một điều không thể thiếu. Hôm nay, tôi sẽ giới thiệu đến các bạn một danh sách các công cụ và tài liệu hay ho mà tôi đã tổng hợp. Hi vọng đây sẽ là nguồn thông tin hữu ích giúp ích cho các bạn.
Các kỹ năng và công cụ
Các lập trình viên Front-end chịu trách nhiệm xây dựng giao diện và thiết kế kiến trúc để cung cấp cho người dùng trải nghiệm tuyệt vời. Để đạt được mục tiêu đó, các lập trình viên Front-end cần phải thành thạo 3 ngôn ngữ chính: HTML, CSS và JavaScript.
Ngoài việc thuần thục các ngôn ngữ này, các lập trình viên Front-end cần phải biết sử dụng các framework như AngularJS, Backbone, Foundation, Bootstrap và EmberJS để đảm bảo nội dung website luôn hiển thị tốt trên các thiết bị khác nhau. Các thư viện như LESS và jQuery cũng giúp tiết kiệm thời gian và tối ưu hóa quy trình làm việc.
Hiện nay, nhiều vị trí lập trình viên Front-end yêu cầu kinh nghiệm với Ajax - một kỹ thuật phổ biến sử dụng JavaScript cho phép các trang web tự động cập nhật dữ liệu từ máy chủ phía sau.
Kết hợp với những công cụ này, các lập trình viên Front-end phối hợp chặt chẽ với những designer hoặc nhà phân tích trải nghiệm người dùng (UX/UI designer) để biến ý tưởng ban đầu thành sản phẩm thực tế. Các lập trình viên Front-end có kinh nghiệm cũng có khả năng phân tích vấn đề cụ thể trong trải nghiệm người dùng và đưa ra giải pháp nhằm tác động đến thiết kế. Chính điều này giúp họ tương tác tốt với các team khác trong công ty và hiểu rõ mục tiêu, nhu cầu và cơ hội để hoàn thiện sản phẩm.
Làm việc trong lĩnh vực Front-end có nhiều trách nhiệm, nhưng nó cũng là công việc thú vị. "Tôi là một người làm kỹ thuật, nhưng cũng là một người có mắt thẩm mỹ," Mikey Ilagan, một lập trình viên Front-end với hơn 8 năm kinh nghiệm chia sẻ: "Vì vậy, tôi rất thích tạo ra ảnh hưởng đối với giao diện người dùng, các khía cạnh của ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> hoặc trang web mà người dùng tương tác và nhìn thấy."
Một lập trình viên Front-end đóng vai trò thiết kế nội thất của một ngôi nhà đã được xây dựng bởi lập trình viên Back-end. Hương vị và phong cách trang trí được quyết định bởi chủ nhà (khách hàng).
Những vấn đề mà các lập trình viên Front-end thường gặp phải
Trong quá trình phát triển Front-end, việc hiểu và đồng cảm với người dùng cũng như các hành vi của họ là điều rất quan trọng để tạo ra trải nghiệm người dùng tốt. Tuy nhiên, chúng ta cũng có thể gặp phải một số lỗi thường gặp khi viết code.
Dưới đây là danh sách 20 công cụ và tài liệu cực kỳ hữu ích cho các lập trình viên Front-end giúp giải quyết những vấn đề trong công việc một cách nhanh chóng và hiệu quả hơn.
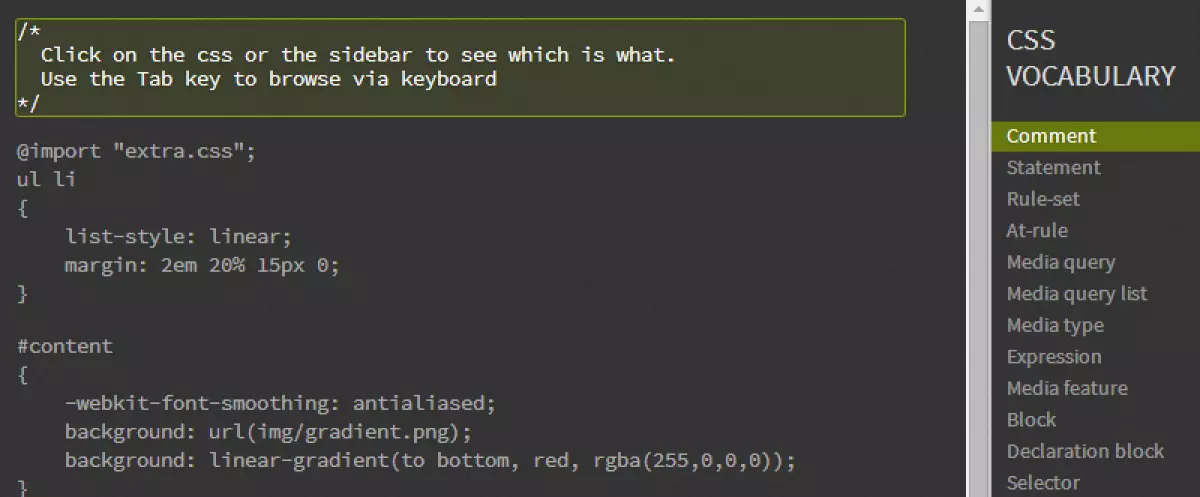
1. CSS Vocabulary
Đây là một ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> nhỏ giúp bạn nhanh chóng làm quen với cú pháp CSS.

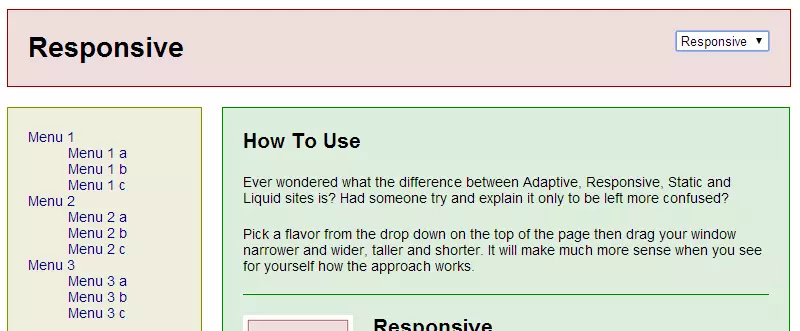
2. Liquidapsive
Cung cấp thông tin đơn giản về các kiểu layout như Responsive, Adaptive, Liquid và Static để bạn có thể cảm nhận sự khác biệt giữa các loại layout này.

3. Superhero.js
Bộ sưu tập các bài viết, video và hướng dẫn hay nhất về việc duy trì một hệ thống mã JavaScript lớn.

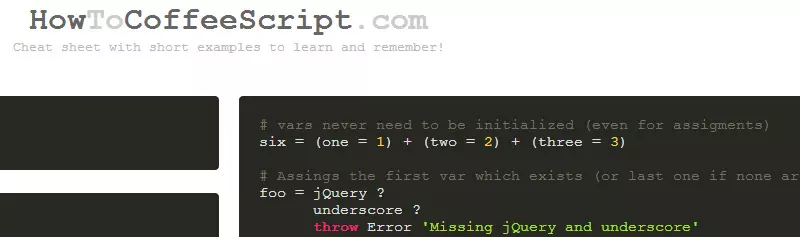
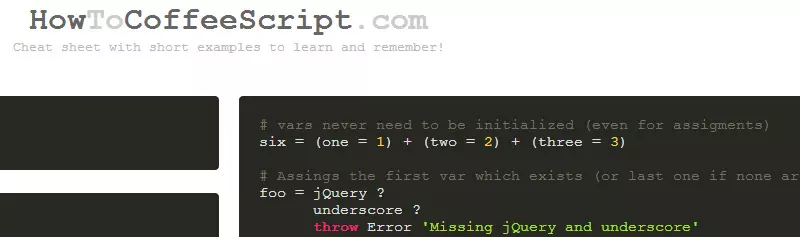
4. HowToCoffeeScript.com
Một bảng cheat để học và ghi nhớ cú pháp CoffeeScript.

5. The HTML Landscape
Tài liệu trên W3C mô tả sự khác biệt giữa các đặc điểm kỹ thuật front-end của HTML, WHATWG, W3C, HTML5 HTML5.0 và W3C, HTML5 HTML5.1.

...
(Danh sách các công cụ và tài liệu tiếp theo đã được vòng lặp lặp lại và không có nội dung mới để giới thiệu. Vì vậy, không cần phải tiếp tục dẫn dắt).
Để trở thành một lập trình viên Front-end giỏi thì đòi hỏi kiến thức và kỹ năng chuyên môn. Các công cụ và tài liệu mà tôi đã giới thiệu ở trên sẽ giúp bạn phát triển và hoàn thiện kỹ năng của mình.
Việc xây dựng một trang web đẹp và có trải nghiệm tốt cho người dùng là một nhiệm vụ quan trọng của lập trình viên Front-end. Với sự sáng tạo và kiến thức chuyên môn, bạn có thể tạo ra những trang web độc đáo và thu hút người dùng.
Tuy việc làm trong lĩnh vực Front-end đòi hỏi nhiều trách nhiệm nhưng nó cũng mang lại sự thú vị. "Tôi là một người làm kỹ thuật, nhưng cũng là một người có mắt thẩm mỹ," Mikey Ilagan, một lập trình viên Front-end với 8 năm kinh nghiệm nói: "Vì vậy, tôi rất thích tạo ra ảnh hưởng đối với giao diện người dùng, các khía cạnh của ứng dụng class='hover-show-link replace-link-5' ứng dụng span class='hover-show-content'> hoặc trang web mà người dùng tương tác và nhìn thấy."
Nếu bạn đam mê và muốn trở thành một lập trình viên Front-end giỏi, hãy nắm vững kiến thức cần thiết và cập nhật liên tục với những công cụ mới nhất trong lĩnh vực này.













