Chào bạn! Nếu bạn đang tìm hiểu về phát triển web hoặc lập trình front-end, chắc hẳn bạn đã từng nghe qua các thuật ngữ như HTML, CSS và JavaScript. Những ngôn ngữ này thường được coi là các khối xây dựng cốt lõi của web. Vậy rốt cuộc, HTML, CSS và JavaScript là gì? Vai trò của chúng trong lập trình web là như thế nào? Lộ trình học như thế nào? Hãy cùng Rikkei Academy khám phá ngay nhé!
HTML là gì?
Trước tiên, chúng ta sẽ tìm hiểu về HTML. HTML là viết tắt của HyperText Markup Language, một ngôn ngữ đánh dấu siêu văn bản được sử dụng trong việc phát triển các trang web. Tuy nhiên, hãy nhớ rằng HTML không phải là một ngôn ngữ lập trình . Thực tế, nó chỉ đơn giản là một cách xác định cấu trúc, ý nghĩa và mục đích của các phần tử trên trang web bằng cách sử dụng các thẻ. Ví dụ, để tạo một đoạn văn bản, bạn chỉ cần sử dụng thẻ , và để tạo tiêu đề cho trang web, bạn sử dụng thẻ .
 Nếu website chỉ có HTML
Nếu website chỉ có HTML
Vai trò của HTML là gì?
HTML không chỉ xây dựng cấu trúc siêu văn bản trên trang web mà còn có các công dụng quan trọng khác, bao gồm:
- Phân chia và định dạng nội dung: chia đoạn, định dạng và nhấn mạnh văn bản, đặt tiêu đề, ngắt dòng, tạo danh sách và tạo ký tự đặc biệt.
- Tạo liên kết và chèn hình ảnh: bao gồm liên kết nội bộ và liên kết ngoài web, ảnh minh họa, thu hút người dùng.
- Tạo kiểu mẫu: hiển thị các đoạn văn bản, hình ảnh, bảng theo cách bạn muốn, giúp trang web đồng nhất và dễ quản lý hơn.
- Xác định các thuộc tính của trang web: bao gồm màu sắc, kích thước, vị trí và thông tin khác.
CSS là gì?
CSS (Cascading Style Sheets) là một ngôn ngữ thiết kế được sử dụng trong thiết kế trang web để mô tả cách trình bày, bố cục và phong cách của nội dung trên trang web. CSS giúp tạo ra các trang web chuyên nghiệp và dễ đọc hơn. Lưu ý rằng, CSS không phải là ngôn ngữ lập trình.
Nếu ví HTML là bức tường, thì CSS giống như lớp sơn trang trí. HTML cung cấp các công cụ cơ bản để cấu trúc nội dung trên trang web, trong khi CSS giúp định dạng (style) nội dung này để hiển thị cho người dùng theo ý định thiết kế. CSS có ba phong cách chính:
- Internal CSS: Được đặt trực tiếp trong thẻ
của trang web, cho phép chỉnh sửa nhanh chóng và dễ dàng. Tuy nhiên, phong cách này chỉ áp dụng cho trang web đó, không ảnh hưởng đến các trang khác. - Inline CSS: Bạn có thể thêm phong cách trực tiếp vào mỗi phần tử HTML trên trang web bằng thuộc tính "style", giúp chỉnh sửa phong cách của phần tử mà không cần truy cập trực tiếp vào file CSS.
- External CSS: Cho phép tạo file CSS riêng biệt và áp dụng nó cho nhiều trang web khác nhau. Bạn có thể thay đổi phong cách trong file CSS để thay đổi toàn bộ trang web, giúp cải thiện tốc độ tải trang web và dễ dàng thay đổi phong cách của trang web.
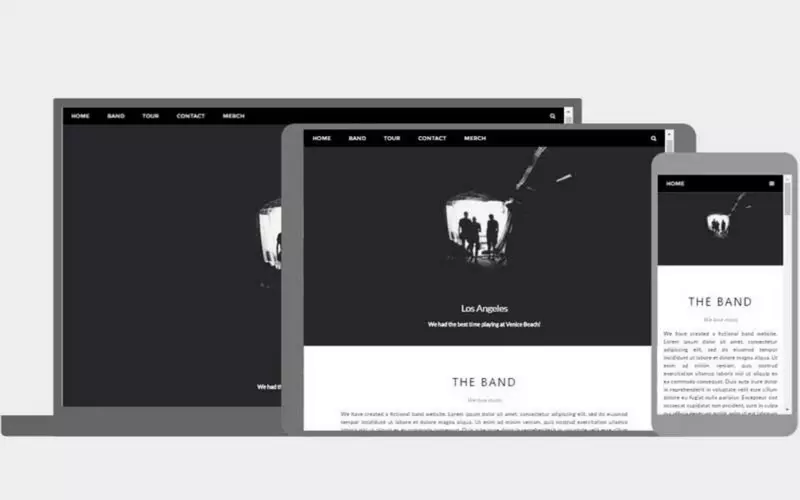
 CSS trong lập trình web
CSS trong lập trình web
Vai trò của CSS là gì?
CSS đóng vai trò quan trọng trong lập trình web, bao gồm:
- Xác định phong cách và định nghĩa nội dung dưới dạng văn bản HTML trên trang web.
- Tạo ra trang web tương thích với nhiều thiết bị khác nhau.
- Tạo ra bố cục, hiệu ứng và sự độc đáo để thu hút, tăng tính tương tác và trải nghiệm của người dùng.
- Điều khiển định dạng và tái sử dụng kiểu dáng và phong cách giúp tiết kiệm thời gian và công sức.
- Giúp giảm thiểu lượng mã nguồn và tăng tốc độ tải trang.
JavaScript là gì?
JavaScript là một trong những ngôn ngữ lập trình phổ biến nhất hiện nay. Nó được tạo ra bởi Brendan Eich vào năm 1995 và trở thành một phần quan trọng của các trang web hiện đại. JavaScript giúp biến những trang web tĩnh trở thành động, tạo ra sự tương tác và cải thiện hiệu suất của máy chủ. Nó cũng giúp triển khai các tính năng như Slideshow, Pop-up quảng cáo, và tính năng Autocomplete của Google trở nên dễ dàng và thuận tiện hơn.
Sự kết hợp giữa JavaScript, HTML và CSS giúp tăng cường trải nghiệm người dùng và cải thiện giao diện của trang web.
 Ứng dụng của JavaScript trong website
Ứng dụng của JavaScript trong website
Vai trò của JavaScript là gì?
JavaScript có vai trò quan trọng trong lập trình web, bao gồm:
- Tạo bố cục chuyển động với thư viện ảnh và hiệu ứng động.
- Xây dựng các trò chơi, hoạt hình 2D hoặc 3D, và các ứng dụng cơ sở dữ liệu phức tạp để tăng tính tương tác trên trang web.
- Tăng cường hành vi người dùng bằng các tính năng như hộp thoại xác nhận, lời kêu gọi hành động và các tính năng tương tác khác.
- Kiểm soát mặc định của trình duyệt bằng cách thay đổi hành vi mặc định của trình duyệt, chẳng hạn như xử lý biểu mẫu đăng ký và đăng nhập của người dùng.
- Hỗ trợ xử lý dữ liệu phía máy khách (client-side), giảm tải cho máy chủ và tăng tốc độ xử lý trang.
Vai trò của HTML, CSS và JavaScript trong lập trình web
Từ các phân tích trên, chúng ta có thể thấy rằng HTML, CSS và JavaScript là ba ngôn ngữ cốt lõi trong việc xây dựng website. Chúng có vai trò khác nhau như sau:
- HTML: tạo cấu trúc và nội dung cơ bản của trang web.
- CSS: kiểm soát trình bày, định dạng và bố cục của trang web.
- JavaScript: tạo tính năng động và tương tác trên trang web.
Với sự kết hợp của ba công cụ này, lập trình viên có thể phát triển các trang web chuyên nghiệp, tương tác và đa dạng, từ các trang web cơ bản đến các ứng dụng web phức tạp.
Trên thực tế, CSS có vai trò nhiều hơn một ngôn ngữ thiết kế. Bạn có thể thực hiện các hoạt hình và chuyển đổi mượt mà chỉ với CSS. Ngoài ra, bạn còn có thể thực hiện một số lập trình cơ bản với ngôn ngữ này. JavaScript cũng đã phát triển hơn nữa và không chỉ được sử dụng trên trình duyệt mà còn trên máy chủ nhờ Node.js.
Nói chung, nếu bạn muốn phát triển trong lĩnh vực lập trình web, đặc biệt là lập trình front-end, việc hiểu và thành thục ba ngôn ngữ này là rất quan trọng.
Đăng ký để nhận tư vấn miễn phí từ Rikkei Academy ngay!













