Tạo website bán hàng là bước đầu tiên trong kinh doanh nhằm tạo cầu nối tiếp cận khách hàng hiệu quả. Vậy làm sao để thiết kế website không cần code? Hãy cùng tìm hiểu nhé!
Lựa chọn giữa 2 cách: lập trình code hoặc sử dụng phần mềm tạo website?
Thiết kế website để tạo trang bán hàng trực tuyến giúp tăng trưởng doanh thu, tạo dựng uy tín, truyền bá thương hiệu, tăng lượng khách hàng tiếp cận cho doanh nghiệp. Vậy nên tạo website bằng cách lập trình code hay sử dụng phần mềm tạo website?
 Quá trình tạo website bán hàng có thể rất khó khăn và đòi hỏi bạn phải biết lập trình. Tuy nhiên có cách tạo website bán hàng mà không cần biết code qua hướng dẫn sau.
Quá trình tạo website bán hàng có thể rất khó khăn và đòi hỏi bạn phải biết lập trình. Tuy nhiên có cách tạo website bán hàng mà không cần biết code qua hướng dẫn sau.
Tạo website bằng lập trình code
Cách tạo website bán hàng bằng lập trình là một trong những cách thiết kế website phổ biến nhất hiện nay. Đa số các đơn vị lập website bán hàng online bên ngoài đều có bộ phận lập trình khi thiết kế website.
Ưu điểm:
- Bảo mật cao.
- Website có tốc độ truy cập nhanh.
- Giao diện dễ thay đổi theo ý muốn.
Nhược điểm:
- Chi phí tương đối cao.
- Mất nhiều thời gian sửa đổi.
- Người lập trình phải có chuyên sâu
Tạo website bằng phần mềm tạo website
Tuy nhiên bạn cũng có thể muốn tự tay thiết kế website mà không cần nhờ đến dịch vụ bên ngoài. Nhưng làm thế nào để thiết kế website không cần code?
Yên tâm, vì vẫn còn lựa chọn thứ 2 cho bạn là thiết kế website bằng sử dụng phần mềm thiết kế website. Để tìm hiểu cách tạo trang bán hàng trực tuyến này, bạn có thể sử dụng các nền tảng và trình thiết kế website như WordPress, Weebly, Wix, Shopify hoặc GoSELL…
Hình thức lập website bán hàng online bằng phần mềm tạo website không cần biết lập trình nhưng có thể thiết kế website rất nhanh chỉ trong vài chục phút.
Ưu, nhược điểm của thiết kế website bán hàng bằng phần mềm
Ưu điểm:
- Thao tác thiết kế dễ dàng và nhanh chóng.
- Thời gian thiết kế nhanh.
- Chi phí rẻ hơn thiết kế website bằng code tay.
- Phát triển website từ các mẫu giao diện có sẵn, phong phú và đẹp mắt.
- Không cần mua hosting và tên miền (nhà cung cấp dịch vụ có thể miễn phí hosting và tên miền).
- Website đa tính năng phục vụ bán hàng, kinh doanh thương mại điện tử.
- Website chuẩn SEO và tương thích mọi thiết bị (responsive).
Nhược điểm:
- Sử dụng dựa trên nền có sẵn, vì thế sẽ có một số hạn chế nhất định.
- Tốc độ website ở mức độ vừa phải, không phù hợp với những website mang tính chất phức tạp.
- Có ít hỗ trợ về kỹ thuật chuyên biệt. Tuy nhiên, nếu bạn lựa chọn được đúng nhà cung cấp thì việc này sẽ không còn là vấn đề.
Như vậy bạn đã thấy được sự khác nhau giữa 2 hình thức thiết kế website. Khi công nghệ phát triển thì sẽ xuất hiện nhiều cách làm trang web bán hàng khác nhau và bạn chọn lựa hình thức thiết kế nào phù hợp với nhu cầu, đặc điểm doanh nghiệp của mình.
Tìm hiểu thêm tại: Thiết kế website trọn gói giá rẻ đầy đủ tính năng
Hướng dẫn cách tạo website bán hàng mà không cần biết code với GoSELL
Sau đây là hướng dẫn các bước về cách làm trang web bán hàng trên GoSELL mà bạn không cần có kiến thức gì về lập trình và thiết kế.
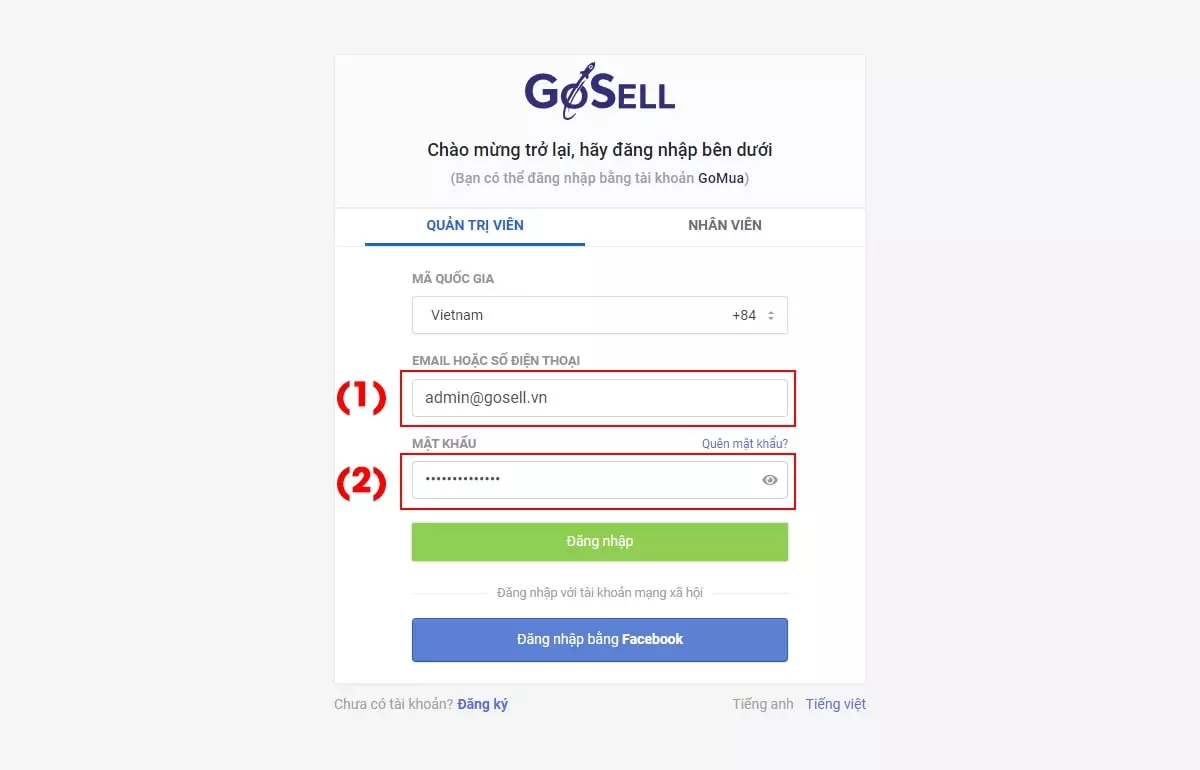
Bước 1: Đăng ký, thanh toán và tạo tài khoản trên GoSELL
- Đăng ký gói thiết kế website GoWEB của GoSELL.
- Chọn gói dịch vụ phù hợp và thanh toán đầy đủ.
Bạn sẽ được tạo tài khoản và cấp quyền đăng nhập vào trang quản trị - Dashboard của GoSELL.
 Đăng ký gói thiết kế website GoWEB của GoSELL
Đăng ký gói thiết kế website GoWEB của GoSELL
Bước 2: Cách tạo website bán hàng bằng cách chọn mẫu giao diện có sẵn
Chọn một mẫu giao diện được thiết kế sẵn của GoSELL theo ngành nghề. (Hoặc bạn có thể thiết kế mẫu giao diện ngay từ đầu mà không cần chọn mẫu có sẵn).
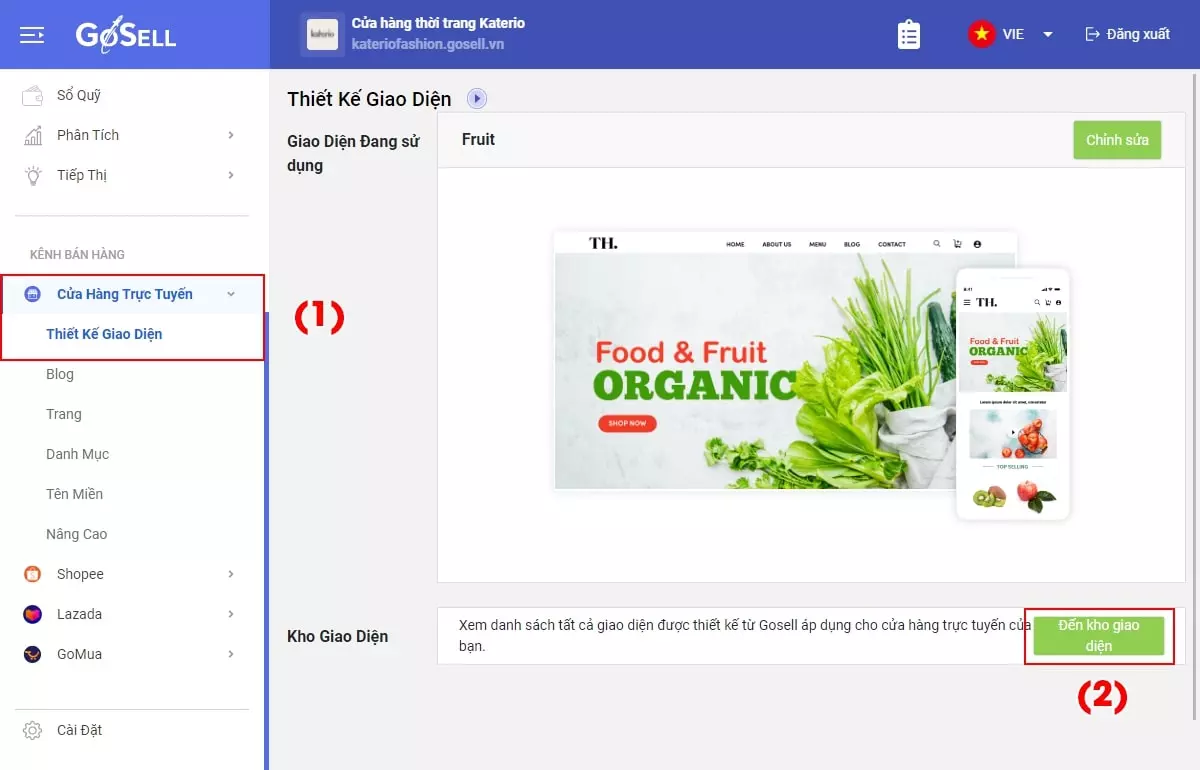
- Để chọn mẫu giao diện, bạn vào “Cửa hàng trực tuyến" => "Thiết kế giao diện" sau đó chọn "Đến kho giao diện".
- Khi danh sách giao diện hiện ra, bạn nhấn vào giao diện mình muốn sử dụng, sau đó nhấn “Xem trước" để xem qua giao diện và nhấn “Sử dụng" để chính thức dùng mẫu giao diện.
 Tạo website bán hàng bằng cách chọn mẫu giao diện có sẵn
Tạo website bán hàng bằng cách chọn mẫu giao diện có sẵn
Bước 3: Tạo bộ sưu tập sản phẩm
Bước tiếp theo bạn phải tạo bộ sưu tập sản phẩm trên gian hàng trực tuyến của mình. Theo yêu cầu của Google và Apple thì một website thương mại điện tử cần phải có tối thiểu 20 sản phẩm.
Do đó bạn có thể tạo 4 bộ sưu tập, mỗi bộ sưu tập có 5 sản phẩm để đạt yêu cầu phải có ít nhất 20 sản phẩm trên website bán hàng của mình.
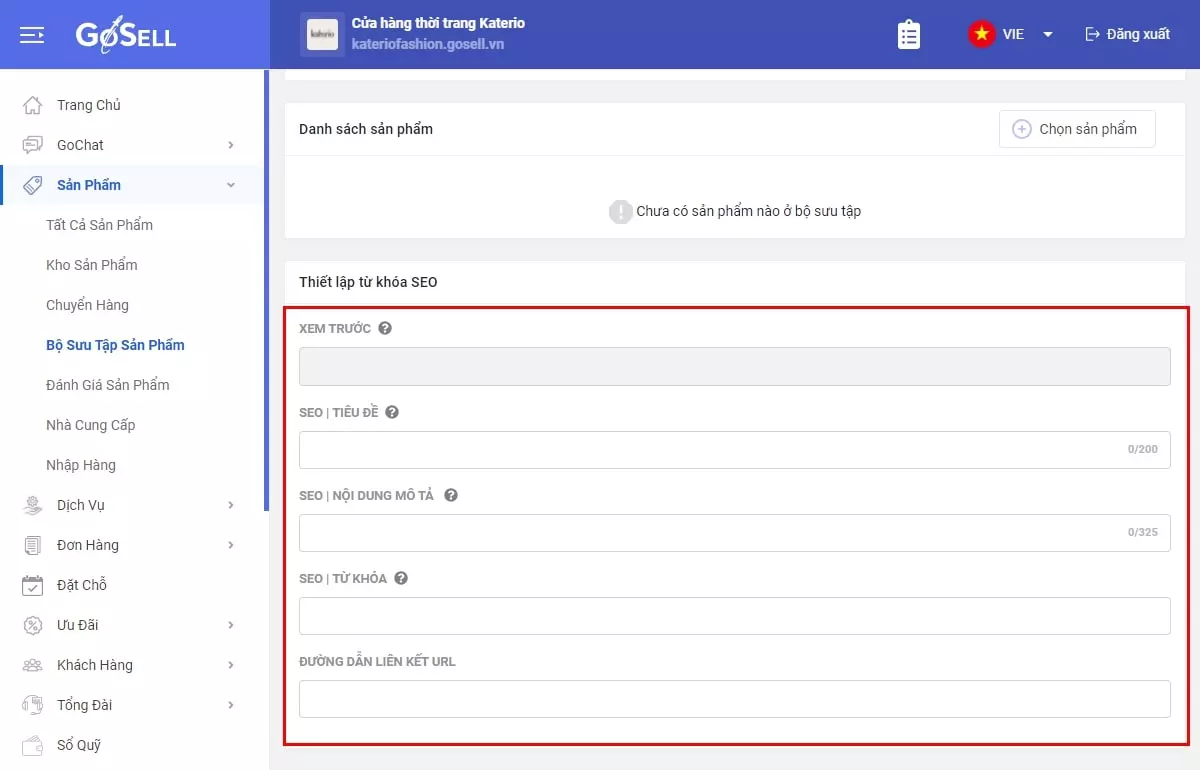
Tiếp theo bạn điền tên và hình ảnh đại diện cho bộ sưu tập. Tiếp đến chọn kiểu bộ sưu tập theo:
- Thủ công: Chọn bằng tay từng sản phẩm vào bộ sưu tập.
- Tự động: Chọn sản phẩm đáp ứng một hoặc nhiều điều kiện để tự động đưa vào bộ sưu tập
 Thiết lập SEO giúp trang web của bạn sẽ dàng tiếp cận với khách hàng hơn
Thiết lập SEO giúp trang web của bạn sẽ dàng tiếp cận với khách hàng hơn
Cuối cùng là thiết lập các từ khóa SEO gồm tiêu đề, nội dung mô tả và từ khóa cho bộ sưu tập của bạn.
Bước 4: Tạo danh mục menu
Bước tiếp theo bạn cần tạo danh mục menu để gán vào menu đầu trang của website. Với việc thiết kế website mà không cần code, bạn có thể dễ dàng kế thả doanh mục menu trong website của mình.
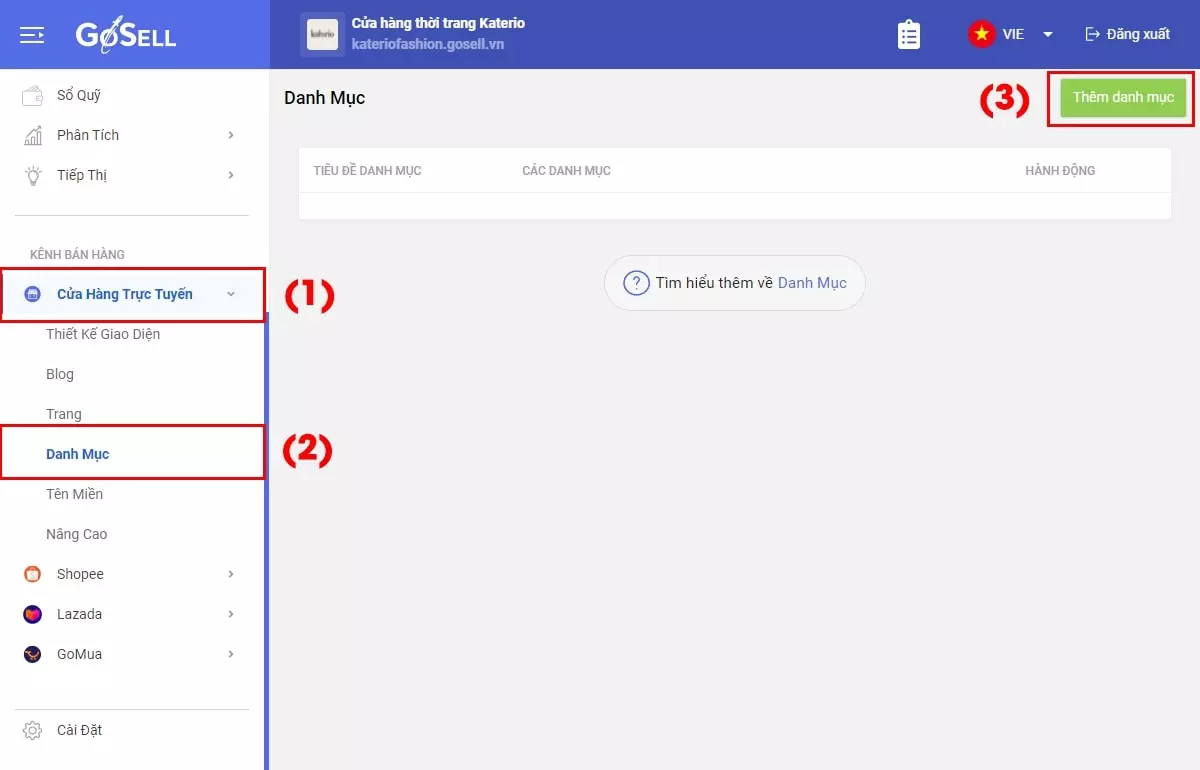
- Vào “Cửa hàng trực tuyến”, sau đó chọn “Danh mục" => “Thêm danh mục”.
- Bạn điền tên tiêu đề của danh mục, sau đó chọn Thêm danh mục.
- Đặt tên tiêu đề danh mục là “Áo nữ”.
- Phần “Chỉnh sửa danh mục” bạn điền tên danh mục và chọn “Liên kết tới” bộ sưu tập sản phẩm đó là thương hiệu mà bạn đã tạo sẵn trong bộ sưu tập (ví dụ Áo nữ).
- Cuối cùng ở phần “Chọn danh mục gốc” (tức là danh mục cha).
- Sau khi hoàn thành thì nhấn nút Lưu để hoàn thành thao tác tạo danh mục.
 Doanh mục Menu là yếu tố không thể thiếu đối với mỗi website bán hàng
Doanh mục Menu là yếu tố không thể thiếu đối với mỗi website bán hàng
Bước 5: Thiết kế đầu trang (Header) và chân trang (Footer)
Menu đầu trang (header) là các danh mục hiển thị ở phần trên cùng của website. Menu này cung cấp các thông tin về doanh nghiệp, sản phẩm và các thông tin quan trọng của website.

Một số danh mục cần phải có trên trang chủ một website bán hàng trực tuyến là:
- Trang chủ.
- Giới thiệu.
- Sản phẩm (danh mục sản phẩm bộ sưu tập).
- Blog/bài viết.
- Chính sách thanh toán.
- Chính sách bảo hành.
- Liên hệ.
Còn chân trang là thanh menu nằm dưới cùng của website. Thông thường chân trang sẽ hiển thị những thông tin sau:
- Địa chỉ liên hệ.
- Số điện thoại, Hotline, email liên lạc.
- Bản đồ đường đi.
- Menu phụ.
- Link liên kết các trang mạng xã hội: Facebook, Youtube, Instagram…
- Thông tin bản quyền website.
Để thiết kế đầu trang bạn cần thao tác như sau:
- Vào “Cửa hàng trực tuyến” => “Thiết kế giao diện”, sau đó chọn “Chỉnh sửa”.
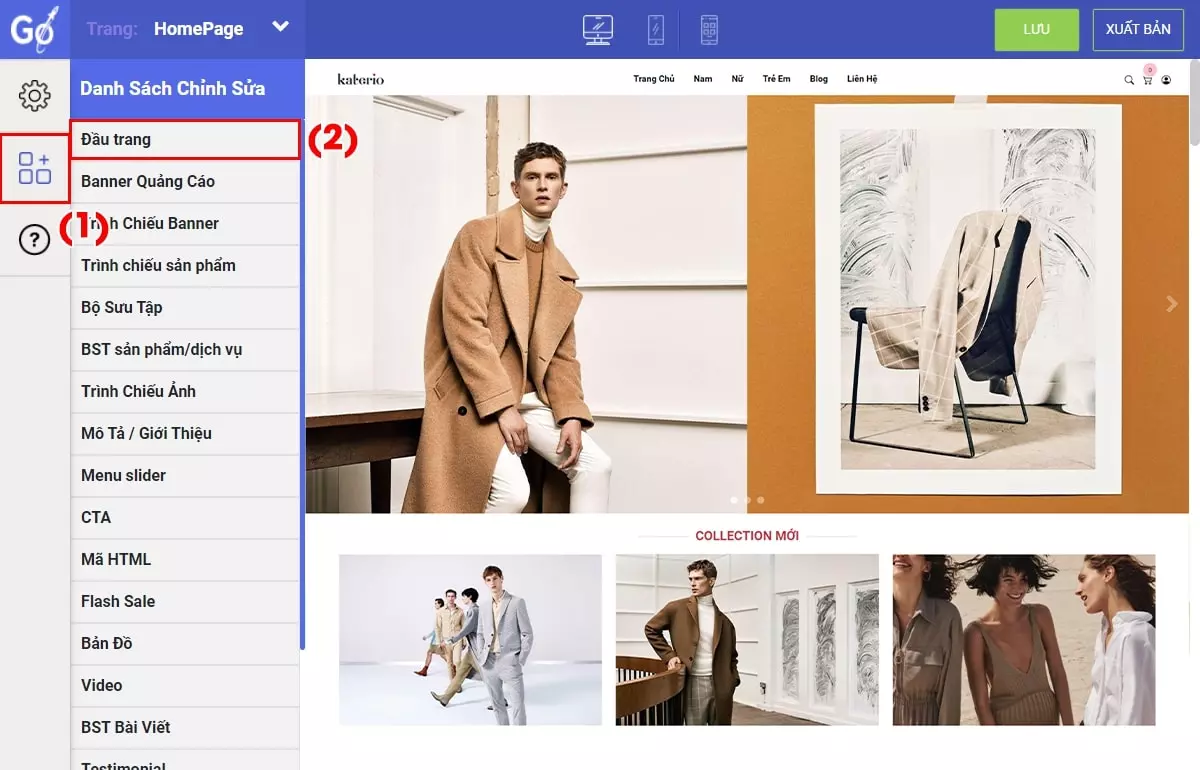
- Chọn biểu tượng được đánh dấu số 1 như hình dưới sau đó chọn mục “Đầu trang”.
- Chọn kiểu mẫu đầu trang trong phần “Kiểu mẫu” và tiến hành chỉnh sửa nội dung, hình ảnh, màu sắc chữ trong phần “Chỉnh sửa”.
- Sau khi thiết kế xong thì nhấn nút “Lưu”. Áp dụng tương tự cho phần thiết kế chân trang.
Bước 6: Thiết kế thân trang
Phần thiết kế thân trang, bạn thiết kế các kiểu banner trình chiếu, banner quảng cáo và các bộ sưu tập. Tiếp theo bạn chọn phần “Banner Quảng Cáo”. Chọn kiểu mẫu banner quảng cáo và tiến hành chỉnh sửa.

- Chọn thay đổi ảnh nền của Banner bằng cách nhấn vào “Đổi hình ảnh” hoặc “Hình ảnh”.
- Chèn đường dẫn của hình để khi khách nhấn vào sẽ chuyển đến bài viết hoặc bộ sưu tập của sản phẩm liên quan.
- Thay đổi nội dung, chữ, màu chữ cho banner.
- Nhấn “Lưu” khi hoàn thành quá trình.
Thực hiện tương tự cho thiết kế Banner trình chiếu (Slider) và các bộ sưu tập. Sau khi thiết kế xong thì bạn nhấn “Xuất bản” để đưa website của mình lên không gian trực tuyến.
Bước 7: Kết nối tên miền
Bước cuối cùng để thiết kế website không cần code là bạn kết nối tên miền thương hiệu của mình với website đã thiết kế. Bạn cũng có thể chọn sử dụng tên miền miễn phí với đuôi: tencuahang.gosell.vn.
Đặc biệt gói dịch vụ của bạn đã bao gồm hosting miễn phí từ GoSELL. Bộ phận Chăm sóc Khách hàng của GoSELL sẽ hỗ trợ bạn các cách kết nối với tên miền của mình.
Xem thêm: Các bước đăng ký tên miền trên Google domain đơn giản nhất
Liên hệ tạo website bán hàng chuyên nghiệp cùng GoSELL

Như vậy qua bài viết này, bạn đã biết cách tạo website bán hàng mà không cần biết code với GoSELL. Đây là trình thiết kế website hàng đầu đã được sự tin dùng của hơn 15,000 khách hàng toàn quốc.
GoSELL còn có hơn 40 tính năng mạnh mẽ hỗ trợ đầy đủ các hoạt động bán hàng, tiếp thị, chăm sóc khách hàng, CRM. Đăng ký tìm hiểu về GoSELL hoặc nhận tư vấn miễn phí tại hotline (028) 7303 0800 hoặc website https://gosell.vn/