Những hiệu ứng trong suốt có thể làm cho giao diện trang web của bạn trở nên tươi mới và thu hút hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về thuộc tính Opacity / Độ trong suốt trong CSS và cách áp dụng nó vào các yếu tố trên trang web của chúng ta.
Độ trong suốt của hình ảnh
Thuộc tính opacity cho phép chúng ta điều chỉnh mức độ mờ đục của một phần tử. Bằng cách thiết lập giá trị từ 0.0 - 1.0, chúng ta có thể điều chỉnh độ trong suốt của hình ảnh. Với giá trị càng cao, độ trong suốt càng nhiều.

img {
opacity: 0.5;
}Hiệu ứng trong suốt khi di chuột
Thuộc tính opacity thường được sử dụng cùng với bộ chọn :hover để tạo hiệu ứng trong suốt khi di chuột. Khi con trỏ chuột di chuyển vào hình ảnh, chúng ta có thể thay đổi độ trong suốt của nó.
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}Giải thích ví dụ
Trong ví dụ này, chúng ta thiết lập hình ảnh ban đầu có độ trong suốt là 0.5. Khi người dùng di chuột qua hình ảnh, chúng ta muốn hình ảnh trở nên không trong suốt bằng cách sử dụng opacity: 1.0. Khi con trỏ chuột di chuyển ra khỏi hình ảnh, hình ảnh sẽ trở lại độ trong suốt ban đầu.
Đây là một ví dụ về hiệu ứng di chuột đảo ngược:
img:hover {
opacity: 0.5;
}Hộp trong suốt
Khi sử dụng thuộc tính opacity để thêm độ trong suốt cho nền của phần tử, tất cả các phần tử con cũng sẽ thừa kế độ trong suốt đó. Điều này có thể làm cho nội dung trong phần tử có độ trong suốt cao và khó đọc.

div {
opacity: 0.3;
}Độ trong suốt sử dụng RGBA
Nếu bạn không muốn áp dụng độ trong suốt cho các phần tử con, bạn có thể sử dụng giá trị màu RGBA. Ví dụ dưới đây thể hiện việc áp dụng độ trong suốt cho màu nền chứ không phải nội dung:

Ngoài giá trị màu RGB, CSS3 cung cấp giá trị màu RGBA với kênh alpha. Giá trị màu RGBA được xác định bằng cách sử dụng rgba (red, green, blue, alpha), trong đó alpha là một số trong khoảng từ 0.0 đến 1.0, đại diện cho độ trong suốt của màu.
div {
background: rgba(76, 175, 80, 0.3); /* Nền xanh với 30% độ trong suốt */
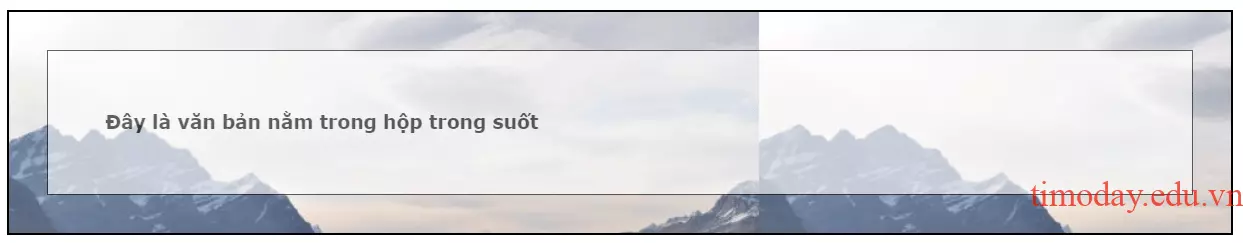
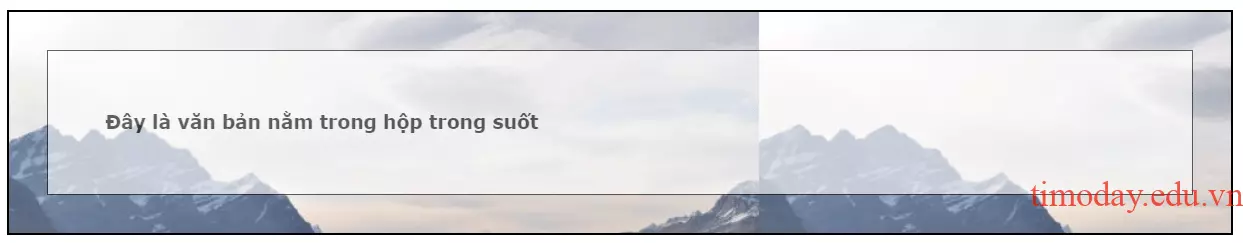
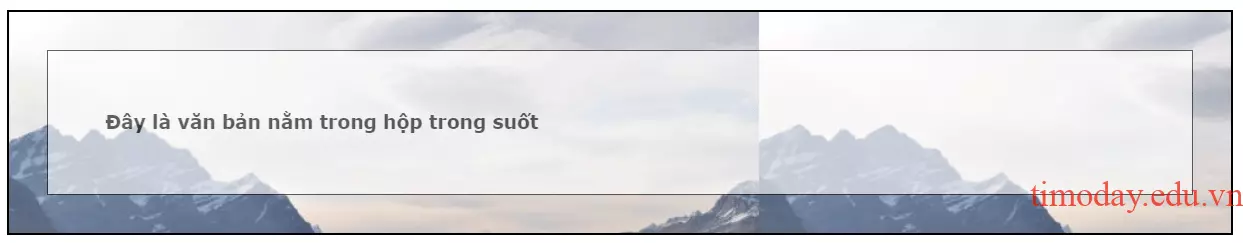
}Văn bản trong hộp trong suốt
Đây là văn bản nằm trong hộp trong suốt.
Giải thích ví dụ
Đầu tiên, chúng ta tạo một phần tử Sau đó, chúng ta tạo một phần tử Phần tử Bên trong phần tử trong suốt, chúng ta thêm một số văn bản bằng phần tử background có hình nền và đường viền.
transbox bên trong phần tử transbox có màu nền và đường viền, tạo thành một hộp trong suốt.
.












