Bạn đã bao giờ nghe đến thuật ngữ "dropdown menu" chưa? Với Bootstrap, bạn có thể dễ dàng tạo ra những menu xổ xuống chỉ trong vài bước đơn giản. Hôm nay, chúng ta sẽ cùng tìm hiểu cách tạo Dropdown menu với Bootstrap như thế nào.
Bắt đầu với thẻ div được gán class dropdown
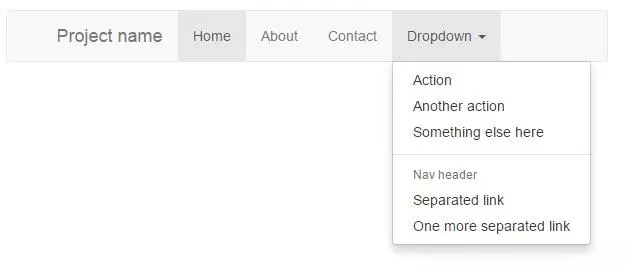
Đầu tiên, hãy bao gồm tất cả nội dung bên trong một thẻ div được gán class dropdown. Class này sẽ áp dụng các kiểu dáng mà Bootstrap hỗ trợ. Dưới đây là đoạn mã để làm điều đó:
Phân tích từng thành phần trong dropdown menu
Đầu tiên, chúng ta có thẻ a. Trong ví dụ này, tôi sử dụng thẻ a để định nghĩa văn bản "Dropdown". Bạn cũng có thể sử dụng thẻ button nếu không sử dụng liên kết.
Trong thẻ a, có hai thành phần quan trọng:
- Thuộc tính
data-togglelà một thuộc tính bootstrap đặc biệt. Nó giúp tạo hiệu ứng khi click vào dropdown menu. - Lớp
caretđược đặt trong thẻ span. Lớp này sẽ tạo ra một biểu tượng mũi tên xuống để hiển thị trên trang web.
Phần thứ hai là nội dung được bao bọc bên trong thẻ ul và được định dạng bằng class dropdown-menu. Phần này mặc định ẩn và chỉ hiển thị khi click hoặc di chuột qua thẻ a trên.

Vô hiệu hóa các phần tử trong menu
Để vô hiệu hóa một phần tử trong menu, chỉ cần thêm lớp disabled cho thẻ li tương ứng. Khi làm như vậy, bạn sẽ không thể tương tác với phần tử menu đó nữa.

Ghép Dropdown menu vào menu chính của Bootstrap
Để thêm Dropdown menu vào menu chính của Bootstrap, chỉ cần nhúng mã nguồn sau vào trang web của bạn:
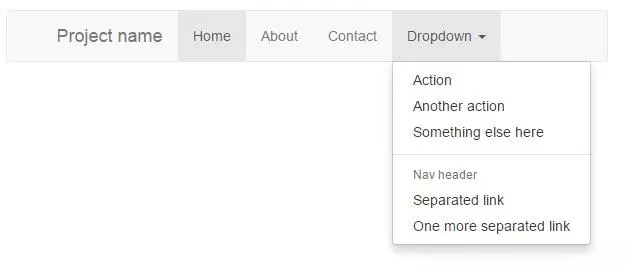
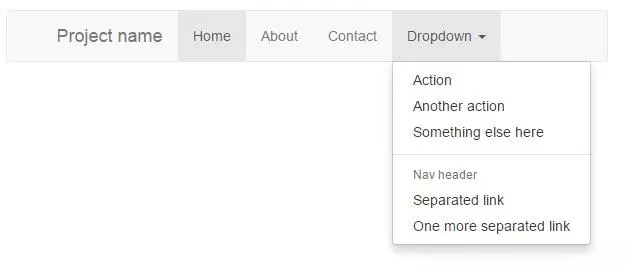
Kết quả trên trang web sẽ như sau:

Việc thêm dropdown menu vào menu chính của Bootstrap thật đơn giản, phải không? Vậy bạn còn chờ gì nữa, hãy áp dụng và kiểm tra ngay.
Chúc bạn thành công!













